Юзабилити
Из Википедии — свободной энциклопедии

Юзаби́лити (от англ. usability — «удобство и простота использования, степень удобства использования» [1] ), также удо́бство испо́льзования, приго́дность испо́льзования, эргономи́чность — способность продукта быть понимаемым, изучаемым, используемым и привлекательным для пользователя в заданных условиях (ISO/IEC 25010) [2] ; свойство системы, продукта или услуги, при наличии которого конкретный пользователь может эксплуатировать систему в определённых условиях для достижения установленных целей с необходимой результативностью, эффективностью и удовлетворённостью (ISO 9241-210) [3] .
Удобство (пригодность) использования системы не сводится только к тому, насколько её легко эксплуатировать. В соответствии со стандартами серии ISO 9241 эту характеристику следует понимать более широко, учитывая личные цели пользователя, его эмоции и ощущения, связанные с восприятием системы, а также удовлетворённость работой [3] . Свойства, необходимые для обеспечения пригодности использования, зависят также от задачи и окружающей среды. Пригодность использования — не абсолютное понятие, оно может различным образом проявляться в определённых условиях эксплуатации [4] .
Источник
Что такое юзабилити сайта: руководство
Узнайте, как протестировать и повысить юзабилити вашего сайта
- Главная
- Поддержка
- Глоссарий
- Юзабилити
Юзабилити — это показатель качества сайта, с помощью которого оценивают его простоту и удобство использования.
На нашем YouTube-канале в записи вебинара Мария Зайцева, руководитель отдела интернет-маркетинга Bquadro Agency, рассказала о юзабилити, структуре сайта и технической оптимизации.

Разделы
Почему юзабилити так важно?
Юзабилити представляет собой комплексную оценку сайта. Она зависит от удобства навигации, структуры, качества контента, оформления текстов, дизайна и ряда технических характеристик. Юзабилити влияет на время пребывания пользователей на сайте, уровень конверсии и лояльность потребителей.
Например, первое впечатление пользователей на 94% зависит от дизайна. Более того, 48% посетителей считают его показателем надежности бизнеса. Согласно статистике, человек оценивает внешний вид сайта всего 2-3 секунды. Поэтому, у вас есть буквально мгновение, чтобы произвести хорошее первое впечатление на посетителей, заинтересовать их и удержать.
Сайт с низкой скоростью загрузки, плохой цветовой гаммой и сложной навигацией однозначно оттолкнет пользователя. Вот почему
для продвижения компании, ее товаров и услуг так важен высокий уровень юзабилити. Далее вы узнаете, по каким основным критериям его оценивают.
Критерии оценки юзабилити сайта
Выделяют пять критериев оценки юзабилити. Ниже вы подробнее ознакомитесь с каждым из них.
- Легкость в изучении. По этому критерию оценивают простоту работы с сайтом. Изучают удобство навигации и наличие отвлекающих факторов таких как реклама или множественные pop-up.
- Эффективность. На основании этого критерия оценивают насколько быстро пользователь может ориентироваться на сайте и решать свои задачи.
- Запоминаемость. Этот критерий помогает оценить, насколько легко посетители ориентируются на сайте спустя месяц.
- Ошибки. На основании этого критерия изучают количество ошибок, сделанных пользователями и выявляют, насколько легко они смогли их решить.
- Удовлетворенность. Этот критерий помогает оценить, насколько пользователи довольны работой с сайтом.
Теперь, когда вы знаете, что влияет на юзабилити и на основании каких критериев его оценивают, самое время узнать, как протестировать удобство и простоту использования сайта.
Как протестировать юзабилити сайта?
Тестирование сайта проводят, чтобы оценить его удобство и качество перед запуском, увеличить конверсии и улучшить функционал. Есть два пути оценки юзабилити. Первый подразумевает подключение тестировщиков, а второй заключается в самостоятельной работе. Ниже мы рассмотрим, как самому провести тестирование сайта. Вот основные этапы этого процесса.
- Проанализируйте скорость загрузки сайта. По статистике, 79% клиентов откажутся от повторной покупки в интернет-магазине, если у него долго загружаются страницы. Среднее время загрузки сайта не должно превышать 2-3 секунды. Однако, у высозагруженных приложений данный показатель выше. Поэтому, стоит провести анализ сайтов конкурентов и высчитать среднее время загрузки.
- Оцените удобство функционала. Изучите меню, качество поиска по сайту, проверьте все кнопки. Убедитесь, что при нажатии на логотип клиенты смогут попасть на главную страницу.
- Проанализируйте дизайн. Оцените цветовую гамму сайта и всех его элементов. Убедитесь, что ссылки оформлены в едином стиле. Проанализируйте соотношение размеров изображений, расположение текстовых блоков и их удобочитаемость. Помните, в дизайне главное, чтобы пользователь мог легко найти на сайте нужный продукт или услугу и решить свою проблему. Ничто не должно отвлекать или мешать ему выполнить конверсионные действия.
- Проведите маркетинговый анализ и выявите существующие проблемы. Оцените работу службы поддержки, удобство каналов коммуникации и найдите те препятствия, которые мешают купить товар или услугу. На этом этапе также можно изучить сайты конкурентов, чтобы увидеть, что можно улучшить.
- Составьте отчет и разработайте план по улучшению сайта. Систематизируйте собранные данные и проанализируйте их. Продумайте пошаговый план действий для решения выявленных проблем и повышения юзабилити.
При самостоятельном тестировании сайта можно использовать Google Analytics Content Experiments. Он позволяет проанализировать различные изменения и увидеть, как они влияют на уровень конверсии и показатель отказов. Чтобы узнать поведенческие факторы пользователей, выявить наиболее и наименее кликабельные элементы сайта, используют «Карту кликов» Яндекс.Метрики и статистику Google Analytics.
Помимо этих инструментов еще применяют платные сервисы вроде AskUsers. С их помощью проводят тестирование среди пользователей, схожих с целевой аудиторией. Читайте дальше, чтобы узнать, как повысить юзабилити сайта.
Как повысить юзабилити сайта?
Для повышения удержания посетителей на сайте и увеличения продаж, следуйте рекомендациям ниже:
- оптимизируйте скорость загрузки страниц;
- проработайте шапку и футер сайта, убедитесь, что в них есть вся необходимая информация;
- улучшите главную страницу, сделайте ее цепляющей и информативной;
- используйте краткие и понятные призывы к действию;
- адаптируйте сайт под мобильные устройства;
- устраните лишнюю информацию;
- сделайте навигацию простой и удобной;
- используйте минимальное количество шрифтов и их цветов;
- создайте максимально простой способ оплаты и регистрации,
- продумайте минимальное количество обязательных полей;
- если у вас не налажена коммуникация с пользователями, добавьте релевантный канал для связи, например, форму обратной связи,
- живой чат, виджеты мессенджеров и социальных сетей, кнопку обратного звонка.
Помните, какой бы классный продукт вы не предлагали, юзабилити решает все. Поэтому нельзя пренебрегать дизайном, навигацией, расположением текстов, размером шрифтов, качеством изображений и другими составляющими сайта. Для повышения юзабилити важно продумать каждую деталь и убрать все лишнее. Далее вы ознакомитесь с хорошими примерами сайтов разных компаний.
Примеры сайтов с хорошим юзабилити
Одежду и обувь бренда Nike носят как профессиональные спортсмены, так и любители. Возрастная категория клиентов компании варьируется от нуля и до ста лет. Среди фанатов бренда есть футболисты, баскетболисты, бегуны,регбисты, теннисисты и просто те, кто любит активный образ жизни. Поэтому, продукты на сайте разделены на основании их назначения, пола клиентов и вида спорта. Благодаря такому подходу, несмотря на широкий ассортимент, каждый клиент легко может найти для себя необходимый продукт.
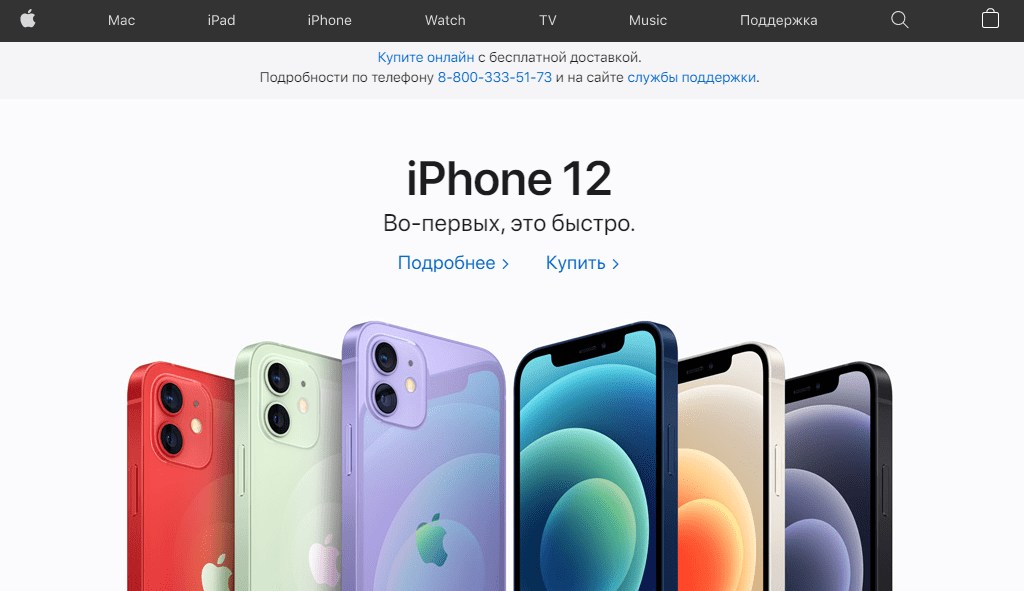
Сайт Apple — это идеальный пример минималистичного дизайна. В верхней строке меню расположены категории товаров и строка поиска. С помощью интерактивного логотипа пользователь в любой момент может вернуться на главную страницу. Обратите внимание, что нет никаких лишних кнопок и текстовых блоков. Ничто не отвлекает внимание пользователя от изучения сайта и продуктов компании.
Образовательный журнал Tilda Education содержит руководства, статьи, видеоуроки и курсы на такие темы как SEO, SMM, контент-маркетинг, дизайн сайтов и так далее. Чтобы пользователи не потерялись среди обучающих материалов и легко находили необходимые темы, на первом экране сайта есть строка поиска, которая позволяет всего за несколько секунд найти нужные ответы. У сайта Tilda Education легкая навигация, грамотно продуманный дизайн и структура.
Хорошее юзабилити улучшает пользовательский опыт, а также способствует повышению продаж и конкурентоспособности. Поэтому, проводите тестирования, а также опрашивайте целевую аудиторию, чтобы шаг за шагом совершенствовать дизайн, структуру и функционал сайта.
Источник
Юзабилити сайта: что такое и как анализировать в 2020 году
Конкуренция в онлайне с каждым годом будет только расти и соответственно Вы уже сейчас должны позаботиться о максимальном удобстве и полезности Вашего веб-ресурса. Чтобы Вам было понятно насколько велика конкуренция сейчас в онлайне попробуйте ввести в строке поиска “купить iphone 11”. Думаю Вы точно удивитесь когда увидите эту цифру — 1 080 000 000 предложений.
Конечно для других товаров или услуг цифра может быть меньшая, но это не означает что там будет легче продать товар.
Команда Plerdy подготовила интересную статью о том, как юзабилити влияет на увеличение конверсии сайта и на примере известного сайта провела юзабилити аудит.
Все рекомендации, что Вы прочитаете в статье сможете с легкостью проверить сами и воплотить в жизнь для улучшения Вашего сайта.
Под юзабилити понимается насколько ваш сайт дружелюбен и удобен по отношению к клиентам. Посетив ваш веб-сайт, пользователь не должен испытывать дискомфорт, тратить много времени на поиск нужной информации иначе это очень плохо кончиться для Вашего бизнеса. Думаете нет?
Ниже в статье мы наводим пример юзабилити аудита и более детально описываем какие проблемы могут возникать в онлайн-ресурсов имеющих плохое юзабилити.
Юзабилити аудит должен содержать в себе проверку следующих элементов сайта отдельно для ПК и мобильной версии сайта:
- Хедер — шапка сайта. Верх сайта это своеобразная карта сайта для пользователя. Именно при первом взгляде на нее пользователь должен понять чем именно занимается компания и сразу найти то, что ищет.
- Главное меню — нужно проверять для исключение гипотез что меню неудобное, слишком большое или непонятное.
- Главная страница и ее содержание — проверяем все ли элементы пользуются спросом или есть и такие что нужно убрать или модернизировать.
- Страницы категорий товара — здесь нужно особо тщательно проверять структуру страницы и поведение пользователей на ней. Именно эта информация поможет модернизировать страницу так чтобы пользователи сразу находили нужный товар или услугу. Пользователь должен получать ответ на интересующий его запрос сразу, не пытайтесь запутать клиента, подать недостоверную информацию. Большую роль играет структурированность информации. Поставьте себя на место потенциального клиента и задайте себе вопрос — удобно ли выстроен контент на сайте.
- Страницы товаров — от качества наполнения и удобства этой страницы напрямую зависит конверсия всего интернет-магазина. Стоит тщательно анализировать каждый элемент и стараться максимально улучшить страницу.
- Страница корзины — здесь нужно сделать максимально простой дизайн ы функционал. Не нужно отвлекать клиента от покупки. Но, здесь должно быть максимальное количество убедительной информации (доставка, оплата, дополнительные возможности).
- Оформление заказа — обеспечьте пользователю возможность максимально быстро завершить покупку: в 1 клик или заповлення буквально 3-4 полей. Чем дольше пользователь тратит времени на оформление заказа, тем меньшее количество пользователей все же закажет.
- Футер — низ сайта — поскольку маленький% пользователей просмотрят страницу полностью вниз (по исключением не высоких страниц) размещать там основной призыв к действию не стоит. Однако стоит продублировать ссылки на основные категории товаров или услуг, а также указать контактную информацию и ссылки на социальные сети компании.
- Информационные страницы (оплата, доставка, контакты) — Данные на сайте должны соответствовать реальности. Желательно указывать немного информации о себе, это показывает посетителю, что вы ничего не скрываете. На подсознательном уровне — аргумент в пользу надежности веб-сайта.
Новички часто допускают ошибки, наиболее распространены следующие:
- веб-сайт не адаптирован под устройства разных типов;
- дизайн перегружен лишними элементами;
- непродуманная навигация;
- медленная скорость загрузки;
- неуместное использование Call-to-Action кнопок. Это неплохой инструмент, но им нужно уметь пользоваться;
- использование только стоковых фотографий. Лучше потратить немного денег на фотографа и получить эксклюзивный фотоматериал;
- нет демонстрации статистики, обратной связи от аудитории. Продемонстрируйте посетителю статистику клиентов, довольных своим заказом, их отзывы;
- перегруженность текстом;
- посетителя подводят к размышлению, а не к действиям. Исходите из того, что человек просто хочет получить то, что ищет. Он не хочет думать, взвешивать за и против;
- излишний креатив. Это скорее переоценка собственных возможностей. То, что кажется остроумным и оригинальным вам может показаться глупым и наигранным основной аудитории. Это не поможет ни в SEO, ни в юзабилити.
В 2020 г. в SEO для вывода сайта в ТОП используются такие приемы как:
- подача информации через логотип. Это первое, за что цепляется взгляд посетителя и его информативность важна;
- максимум информации в верхней части главной страницы. В идеале — пара предложений, отдельные слова в которых выступают в роли элементов навигации;
- автоскроллинг — пусть контент на главной странице меняется с определенным временным промежутком;
- использование 2 элементов навигации верхнего уровня. Это нарушение общепринятых правил, но это работает;
- нужно показать читателю, что вы можете предложить ему за несколько первых секунд знакомства с сайтом. Опишите свою деятельность парой предложений;
- клик на рисунке/фото/скриншоте не должен открывать картинку в новой вкладке. Это раздражает читателя;
- гибкая навигация на основе конверсии. В зависимости от того, на какой стадии находится посетитель ему предлагаются разные линки во всплывающем меню;
- заставьте посетителя веб-сайта чувствовать себя особенным. Предложите ему “золотой билет” или что-то в этом роде.
По отдельности каждый из перечисленных приемов кажется несущественным. На самом деле, все указанные инструменты важны и влияют на итоговую позицию сайта. Если хотите достичь успеха — придется поработать над устранением мельчайших шероховатостей.
Это реальный веб-сайт и его анализ позволит лучше понять, что именно делается при оценке. Внимание уделяется каждой мелочи.
Анализ показывает, что это требование на веб-сайте выполнено, переход на главную осуществляется после нажатия на логотип компании. Решение неплохое, интуитивно понятное, большинство пользователей разберется с этим без дополнительных разъяснений.
Источник