- Как убрать стили браузера и зачем нужно сбрасывать CSS, файл reset.css
- Есть ли способ противостоять user agent stylesheet ?
- User Agent Style Sheets: Basics and Samples
- Specification
- Example User Agent Style Sheets
- User Agent and Reset Style Sheets
- About Me
- Comments (Closed)
- Read More
- Что такое таблица стилей агента пользователя?
Как убрать стили браузера и зачем нужно сбрасывать CSS, файл reset.css
Современные браузеры содержат свои базовые стили CSS для многих элементов, это можно заметить, открыв консоль разработчика и наведя на любой элемент — в консоли отобразятся его стили, даже если Вы ничего не прописывали. Помечаются они обычно надписью «user agent stylesheet». Это и есть родные стили браузера, которые он применяет к элементам. Зачем нужно их сбрасывать и всегда ли следует это делать?
CSS позволяет задать нужное оформление любой странице, без него код на HTML выглядел бы уныло. Действительно, CSS практически полностью отвечает за внешнее оформление любого тега, ведь тег – это всего лишь кирпичик, стоит убрать у него стили, от него останется нативный каркас с функциональной составляющей. Зачем браузеры добавляют свои стили к элементам HTML? Как раз по это причине. Ведь если не будут добавлены базовые стили, на них страшно будет смотреть, пусть даже Вы и разработчик, всё содержимое попросту склеится и наедет друг на друга.
Производители браузеров стремятся составлять базовые стили CSS таким образом, чтобы элементы выглядели стандартизовано. Разные движки и производители стараются использовать одинаковые таблицы стилей, чтобы во всех браузерах не было колоссальных различий в оформлении тегов. Часто можно управлять некоторыми стилями прямо из настроек браузера, например, можно задать цвет ссылок. Это и есть базовые стили CSS браузера.
Итак, мы разобрались для чего браузер добавляет свои стили к элементам HTML. Но иногда нужно убрать стили браузера и применить свои. Это может понадобится для создания уникального оформления элементов, создания необычного дизайна. И тут базовые стили браузера могут помешать.
Как сбросить стили браузера, а точнее удалить их? Раньше часто можно было увидеть на многих сайтах подключение файлов reset.css, в которых содержались огромные перечисления элементов HTML, для которых перечислялись сбрасывающие свойства. Эти свойства по сути просто обнуляли отступы, дизайн и т.д. Но использование файла reset.css не самый лучший вариант, так как это подключение лишнего файла, а значит и замедление скорости загрузки сайта. Но это не все, на составление таких стилей придется потратить немало времени, а потом может выясниться, что этот файл только мешает и сбивает с толку при верстке.
Поэтому, в настоящее время нет необходимости составлять отдельные файлы для сброса стилей. При разработке достаточно смотреть в консоль разработчика и обнулять нужные свойства путем переопределения стилей – нужно просто задать свое свойство CSS для тега, предыдущее будет отменено. Для некоторых базовых тегов, можно в общем файле стилей Вашего сайта сделать сброс их основных свойств. Таким образом, сброс стилей браузера будет выполняться по необходимости, за счет применения стилей сайта.
Источник
Есть ли способ противостоять user agent stylesheet ?
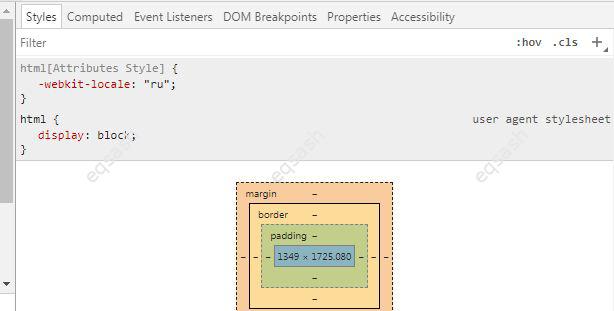
Однако, инспектор кода показывает, что user agent stylesheet блокирует эту директиву (скриншот).
Есть ли способ как-то обойти или ликвидировать эту блокировку?
User agent
получаю данные с переменной $_SERVER вот такие к примеру Mozilla/5.0 (Linux; Android 4.4.2;.

Прошу прощения, если такая тема уже была. Пишу браузер с ипользованием TWebBrowser. При входе, к.
Стилей вцелом довольно много, и часть из них подключаются внешним файлом, а часть находятся непосредственно в HTML файле.
Я привел лишь одну заблокированную браузнром директиву, а на самом деле их несколько.
Наверняка мой случай не уникальный и хотелось бы понять, как решаются такие проблемы. Ведь возникновение конфликта стилей можно обойти?
тоже парился со стилями пока не сделал просто копировал с user agent stylesheet.
Добавил к своим стилям и все переопределилось.
ul, menu, dir < user agent stylesheet.
display: block;
list-style-type: disc;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
-webkit-padding-start: 40px;
>
Добавил к стилю к моему параметры из user agent stylesheet.
ul.item <
list-style-type: none;
display: block;
float: left;
list-style-type: disc;
-webkit-margin-before: 0em;
-webkit-margin-after: 0em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
-webkit-padding-start: 2px;
>
подмена user agent’a
короче надо нарегить рефералов (знаю что так нехорошо делать, но надо). какой софт (или сайти).
curl и user agent
Добрый день, интересует такой вопрос, допустим есть вот такой код: $url=»http://адрес сайта»;.
Пустой user-agent
Есть самописный скрипт для отслеживания посещений сайта. В базу сохраняются некоторые данные.
Как вставить user agent
Как вставить в этот код user agent .чтобы определялся точно как браузер.И если можно прокси сервера.
Источник
User Agent Style Sheets: Basics and Samples
Post from September 22, 2007 (↻ May 27, 2021), filed under Web Development.
This and many other posts are also available as a pretty, well-behaved ebook: On Web Development .
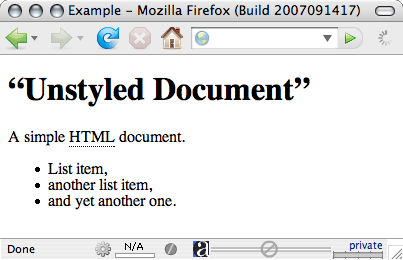
CSS takes care of the default formatting of documents through the concept of user agent style sheets, a cornerstone of the cascade. It means that a web browser doesn’t just present a line of text when it’s fed with an HTML document that has no styling information attached, but instead serves it using minimal formatting.
Figure: HTML document with Firefox default styling.
Specification
CSS 1 introduces the idea by stating that “each User Agent (UA, often a ‘web browser’ or ‘web client’) will have a default style sheet that presents documents in a reasonable—but arguably mundane—manner.” CSS 2 says that “conforming user agents must apply a default style sheet (or behave as if they did)” and that “a user agent’s default style sheet should present the elements of the document language in ways that satisfy general presentation expectations for the document language.” CSS 3 is of the same mind.
Since the CSS specifications leave it up to implementations whether to use a “real” style sheet for default display or not, it’s not surprising that you don’t find a default style sheet in every browser’s installation folder. Unlike Microsoft’s Internet Explorer as well as Opera, for example, Gecko browsers like Firefox and Netscape Navigator (“html.css”) but also Konqueror make it rather simple to comprehend their default styles.
Example User Agent Style Sheets
The following is a list of default style sheets I’ve compiled over recent years (except for Safari; thank you, Martin). Due to the fact that Firebird, Firefox, and Co. are all based on the same layout engine, they’re quite similar, if not identical.
For comparison, note the exemplary default style sheets proposed by the W3C in the specifications of CSS 1, CSS 2, CSS 2.1, and CSS 2.2:
User Agent and Reset Style Sheets
The examples aim to provide some insight into user agent style sheets. Knowledge of user agent style sheets should help get a better understanding of CSS as well as any display “phenomena.”
However, I encourage to use this knowledge for other things than building more or larger “reset” style sheets. Assuming use of additional style sheets other than just a reset, reset style sheets are typically unnecessary. From my experience, the only occasionally helpful and then quite memorable reset is * < margin: 0; padding: 0; >. Reset style sheets are going to be handled in other posts though, revealing why they’re, well, bad.
About Me
I’m Jens Oliver Meiert, and I’m an engineering manager and author. I’ve worked as a technical lead for Google, I’m close to the W3C and the WHATWG, and I write and review books for O’Reilly. Other than that, I love trying things, sometimes including philosophy, art, and adventure. Here on meiert.com I share some of my views and experiences.
If you have questions or suggestions about what I write, please leave a comment (if available) or a message.
Comments (Closed)
Thanks for sharing this. You said it well, it gives us better understanding of css and how/what to do with our own style sheets.
For Safari/Webkit stylesheets cannot be found in the installation (propably compiled into some library), but they are on the web source tracking system with their history
Thanks Martin—I updated the post.
This is a very nice piece, Jens. I’m glad someone can give this little study authoritatively because the recent craze over reset stylesheets, and inherently the notion that browser defaults are bad, is often very misguided: If you are going to respecify everything, there is no need for the extra rule for every element; if you aren’t, you’re far better off with the user/developer’s consideration than nothing.
I absolutely don’t agree with you. The reset with *
Especially when working on form elements it make a lot of problems.
Kind regards
Daniel
Interesting read… I just assumed that if the link to the CSS was broken the browsers would default to plain HTML formatting. However, it certainly makes more sense to have a default css file.
Thanks for this. It’s really useful info! Especially for CSS beginners like me.
Interesting read, but I am not able to find out where a textarea’s default font (courier) comes from. Anybody?
Thanks for an excellent writeup.
So what do you start with as a default then?
I’ve been using a reset of sorts, and am finding some of those defining things I never use in my markup, so that seems redundant to me.
How to be sure borders, margins don’t create problems without resetting them or defining them to be the same despite whatever UA styling could derail a layout?
I would love to know how to pry into IE’s resource files to view the actual UA CSS the way I can with Gecko and Webkit. Does anyone have a guide on how to do that? The googles has failed me.
Read More
Looking for a way to comment? Comments have been disabled, unfortunately.
Perhaps my most comprehensive book: The Web Development Glossary (2020). With explanations and definitions for literally thousands of terms from Web Development and related fields, building on Wikipedia as well as the MDN Web Docs. Available at Apple Books, Kobo, Google Play Books, and Leanpub.
You are here: Home → Archive → 2007 → User Agent Style Sheets: Basics and Samples
Last update: May 27, 2021
Professional frontend developers produce valid HTML and CSS.
Источник
Что такое таблица стилей агента пользователя?
Я работаю над веб-страницей в Google Chrome. Он отображается правильно со следующими стилями.
Важно отметить, что я не определял эти стили. В инструментах разработчика Chrome вместо имени файла CSS указывается таблица стилей агента пользователя .
Теперь, если я отправляю форму и происходит ошибка проверки, я получаю следующую таблицу стилей:
font-size Из этих новых стилей мешая мой дизайн. Есть ли способ заставить мои таблицы стилей и, если возможно, полностью переписать таблицу стилей Chrome по умолчанию?
Какие целевые браузеры? Различные браузеры устанавливают разные правила CSS по умолчанию. Попробуйте включить сброс CSS, такой как сброс настроек meyerweb CSS или normalize.css , чтобы удалить эти значения по умолчанию. Google «CSS сброс против нормализации», чтобы увидеть различия.
Если в вашем HTML-контенте отсутствует, вы можете столкнуться с тем, что браузер отдает предпочтение «таблице стилей агента пользователя» по сравнению с вашей пользовательской таблицей стилей. Добавление doctype исправляет это.
Что касается понятия «таблица стилей агента пользователя», обратитесь к разделу « Каскад» в спецификации CSS 2.1.
Таблицы стилей агента пользователя переопределяются всем, что вы устанавливаете в своей собственной таблице стилей. Они просто на пределе: в отсутствие каких-либо таблиц стилей, предоставленных страницей или пользователем, браузер все равно должен каким-то образом визуализировать контент , а таблица стилей пользовательского агента просто описывает это.
Так что, если вы думаете, что у вас есть проблема с таблицей стилей пользовательского агента, то у вас действительно есть проблема с вашей разметкой, или вашей таблицей стилей, или обоими (о которых вы ничего не написали).
Маркировка документа как HTML5 с помощью правильного типа документа в первой строке решила мою проблему.
Таблица стилей агента пользователя представляет собой «таблицу стилей по умолчанию», предоставляемую браузером (например, Chrome, Firefox, Edge и т. Д.), Чтобы представить страницу так, чтобы она соответствовала «общим ожиданиям при представлении». Например, таблица стилей по умолчанию предоставит базовые стили для таких вещей, как размер шрифта, границы и расстояние между элементами. Обычно используется таблица стилей сброса для устранения несоответствий в браузерах.
Таблица стилей агента пользователя по умолчанию должна представлять элементы языка документа так, чтобы они соответствовали общим ожиданиям при представлении языка документа.
Для получения дополнительной информации о пользовательских агентах в целом см. Пользовательский агент .
Отвечая на вопрос в заголовке, что такое таблица стилей агента пользователя, набор стилей по умолчанию в браузере: Вот некоторые из них (и наиболее важные из них также в современной сети):
Личное мнение: не борись с ними. Они имеют хорошие значения по умолчанию, например, в случаях RTL / BIDI и являются согласованными в настоящее время. Сбросить то, что вы видите не относящимся к вам, не все из них сразу.
Определите значения, которые вы не хотите использовать, из стиля пользовательского агента Chrome в своем собственном контенте CSS.
Некоторые браузеры используют свой собственный способ чтения файлов .css. Таким образом, правильный способ справиться с этим: если вы вводите командную строку непосредственно в исходном коде .html, это лучше, чем файл .css, таким образом, вы прямо указали браузеру, что делать, и браузер находится в состоянии не читать команды из файла .css. Помните, что команды, записанные в файле .html, сильнее, чем команды в файле .css.
У меня была та же проблема, что и у одного из моих
Я вернулся и проверил мой раздел , и моя CSS-ссылка была такой:
Я включил type это и сделал это как ниже:
Моя проблема была решена.
Каждый браузер предоставляет таблицу стилей по умолчанию, которая называется таблицей стилей пользовательского агента, в случае, если файл HTML не указывает ее. Заданные вами стили переопределяют значения по умолчанию.
Поскольку вы не указали значения для поля элемента таблицы, были применены стили по умолчанию.
Я просто хотел бы расширить ответ от @BenM на основе того, что я прочитал здесь от Ire Aderinokun. Поскольку таблица стилей пользовательского агента предоставляет полезные стили по умолчанию, дважды подумайте, прежде чем переопределять ее.
У меня была глупая ошибка, когда элемент кнопки не выглядел правильно в Chrome. Я частично разработал его, потому что не хотел, чтобы он выглядел как традиционная кнопка. Тем не менее, я пропустил такие элементы стиля, как border, border-color и т. Д. Поэтому Chrome вмешался, чтобы предоставить детали, которые, по его мнению, мне не хватало.
Проблема ушла, когда я добавил такие стили, как border: none и т. Д.
Поэтому, если у кого-то еще возникла эта проблема, убедитесь, что вы явно переопределяете все применимые стили пользовательского агента по умолчанию для элемента, если заметите, что он выглядит странно, особенно если вы не хотите полностью сбрасывать стили пользовательского агента. Это сработало для меня.
Источник