- Атрибуты тега BODY
- HTML тег body
- Разница между HTML 4.01 и HTML5
- Атрибуты тега
- Общие атрибуты
- CSS стили по умолчанию
- HTML пример использования
- Тег body
- Атрибут Background
- Атрибут Bgcolor
- Атрибут Text
- Атрибут Link
- Атрибут Alink
- Атрибут Vlink
- Атрибут Topmargin, Bottommargin, Leftmargin и Rightmargin
- Тег BODY
- Описание
- Структура HTML документа: html, head, body, title
- От автора
- Общая правильная структура HTML документа
- Структура HTML документа
- Тип текущего документа DTD
- Понятие тега в HTML
- Теги заголовков и подзаголовков h1-h6
- Пример развитой структуры HTML документа
- Структура HTML 5
- Элемент определяет большой заголовок
- HTML разметка на сайте WordPress
- Как посмотреть HTML код страницы сайта WordPress
- Вывод
Атрибуты тега BODY
В се атрибуты тега BODY оказывают своё влияние на объекты, находящиеся между тегами и . Т. е. на все элементы html-страницы. Это означает, что, по-умолчанию, браузер будет выводить html-страницу так, как это прописано или не прописано в теге BODY.
Е сли в каком-либо месте html-документа нужно отобразить текст, фон или другой элемент иначе, то это нужно прописывать в значениях атрибутов соответствующего тега. Т.е. значения тега BODY являются общими для всех элементов документа. И для изменения оформления какого-то одного достаточно указать это в его атрибутах.
Я пока не рассматриваю каскадные таблицы стилей (CSS), с помощью которых также можно задать отображение html-страницы. Кроме того, в этом разделе я не буду рассказывать об абсолютно всех атрибутах тега BODY. Я расскажу только об основных.
И так, наиболее часто используемые атрибуты тега BODY:
bgcolor — цвет фона html-страницы. По-умолчанию, браузер заполняет фон сплошным цветом (в настройках по дефолту — белым) или в зависимости от настроек пользователя этого браузера. Допустим, если вам нужен html-документ с чёрным фоном, то нужно написать так:
Добрый! Классный сайт у вас.правда я только про тег body прочитала. Надо будет попробовать замутить страничку)
Целый день читала про енто дело, а тут еду с работы и натыкаюсь на этот сайт. Очень доступно написано
Это я как истинный чайник говорю.
Спасибо что создали такое
З десь нужно коротко сказать о способах представления цвета в HTML. Цвета в HTML можно задать либо именем цвета из предопределенного списка, либо шестнадцатеричным (hex) значением выбранного цвета. В предопределенном списке содержится 140 цветов и все они соответствуют так называемой Web-палитре. Использование цветов из этой палитры гарантирует их одинаковое воспроизведение всеми браузерами.
С писок цветов из Web-палитры ты найдёшь на странице Приложения. Там же ты найдёшь и шестнадцетиричные (hex) значения этих цветов (при использовании шестнадцетиричных (hex) значений перед числом нужно ставить символ #). В hex-значении цвета используется модель RGB: первые две цифры задают яркость красной (Red), вторые две цифры — зелёной (Green), а последние две цифры — синей (Blue) составляющей цвета.
Д ля того, чтобы использовать цвета, не входящие в Web-палитру, нужно знать их hex-значение. Я для этого использую программу, которую можно взять с моего сайта: ColorT Final.
С представлением цвета в HTML разобрались, теперь продолжим разговор об атрибутах тега BODY.
background — позволяет задать в качестве фона html-страницы картинку. Допустим, есть картинка logo.jpg, расположенная по адресу http://www.seoded.ru/images/logo.jpg . Для того, чтобы сделать её фоном html-страницы нужно записать так:
Е сли html-страница и картинка logo.jpg находятся в одном каталоге (папке), то можно записать так:
Е сли logo.jpg находится в подкаталоге images каталога с html-страницей (т.е. в папке images, которая находится в каталоге с html-страницей), то можно записать так:
О бычно в качестве фона используют небольшой и простой рисунок, так называемую текстуру, который многократно выводится на экран, заполняя всё окно. Поскольку размер такого изображения небольшой, то создание фона происходит очень быстро. Думаю с этим атрибутом всё понятно, перейдём к следующим.
text — устанавливает цвет текста html-документа. Например, сделаем текст зелёным:
С ледующие атрибуты относятся к представлению вида ссылок на странице:
link — цвет ещё неиспользованной (непросмотренной) ссылки (по умолчанию синий).
vlink — цвет уже использованной (просмотренной) ссылки.
alink — цвет гиперссылок при наведении на них курсора мыши.
Д опустим, нам нужно, чтобы цвет ещё неиспользованных ссылок был красным (#FF0000), а уже нажатых — синим (#0000FF). Сделать это можно так:
Д а, я думаю, ты уже заметил, что атрибут в теге (не только BODY, но и в любом другом) может быть как один, так и несколько сразу. А может и ни одного, в этом случае браузер будет использовать настройки по-умолчанию. В следующем примере мы создадим html-страницу с чёрным фоном, зелёным текстом, неиспользованные ссылки — красные, а посещённые — синие. Весь этот ужас можно создать так:
Н абери этот html-код в любом текстовом редакторе или визуальном. Набирай весь код вручную. Между тегами и вставь текст, какой захочёшь, сохрани этот файл под любым именем (латинскими буквами или цифрами), но обязательно с расширением html (т. е., например, primer.html). А затем открой его в браузере и наслаждайся открывшейся тебе авангардистской картиной.
Примечание. Не забывай — я ставлю после скобки НЕ НАДО.
П омимо собственных атрибутов (атрибуты, которые используются только в этом теге) в теге BODY можно применять атрибуты и других тегов (их можно употреблять в разных тегах, они общие для них всех). О них ты узнаешь в следующих частях этого раздела. Пока же настоятельно рекомендую поэкспериментировать с полученными знаниями. Только на практике ты увидишь результаты этих знаний и поймёшь, как это работает. И только поняв и запомнив, как атрибуты тега BODY используются при создании html-страницы, переходи к следующей главе, в которой мы поговорим о форматировании текста в HTML.
Поделись ссылкой на Seoded.ru с друзьями, знакомыми и собеседниками в соцсетях и на форумах! А сам сайт добавь в закладки ! Так победим.
Поделиться ссылкой на эту страницу в:
Источник
HTML тег body
Основное тело HTML документа, где размещается весь контент. Этот элемент обязателен к использованию и используется на странице один раз. Он должен начинаться сразу же после закрывающего тега и заканчиваться непосредственно перед закрывающем тегом .
Разница между HTML 4.01 и HTML5
В HTML5 были удалены все атрибуты, относящиеся к разметке.
Атрибуты тега
| Атрибут | Описание |
|---|---|
| alink | Определяет цвет активных ссылок |
| background | Определяет фоновое изображение для документа |
| bgcolor | Определяет цвет фона элемента |
| link | Определяет цвет для не посещенных ссылок |
| text | Определяет цвет текста документа |
| vlink | Определяет цвет посещенных ссылок |
Общие атрибуты
CSS стили по умолчанию
Большинство браузеров будут отображать тег со следующими стилями
HTML пример использования
Простой HTML документ с минимальным набором тегов:
Источник
Тег body
Тег — (тело документа) предназначен для хранения содержимого страницы.
Все, что Вы видите в окне браузера — располагается в теле документа: текст, таблицы, изображения, фотографии, формы для заполнения и т.д.
Атрибут Background
Атрибут background тега body — задает фоновый рисунок страницы.
В качестве фонового рисунка желательно использовать изображение, размер которого совпадает (или больше) с размером окна браузера, так как иначе картинка будет повторяться. В отличии от обычных изображений, размещаемых на странице — для фонового изображения нельзя задать ширину и высоту (оно всегда отображается в натуральную величину).
Атрибут Bgcolor
Атрибут bgcolor тега body — задает фоновый цвет страницы.
Атрибут Text
Атрибут text тега body — задает цвет текста на странице.
Цвет текста можно изменить в любом месте страницы, используя тег .
Атрибут Link
Атрибут link тега body — задает цвет ссылок на странице.
Атрибут Alink
Атрибут alink тега body — (active link) — задает цвет активных ссылок (ссылка является активной при нажатии на нее кнопкой мыши).
Атрибут Vlink
Атрибут vlink тега body — (visited link) – задает цвет уже посещенных ссылок.
Атрибут Topmargin, Bottommargin, Leftmargin и Rightmargin
Атрибут topmargin, bottommargin, leftmargin и rightmargin тега body — эти атрибуты задают отступ от, соответственно, верхней, нижней, левой и правой частей окна браузера до содержимого страницы.
Атрибуты отступа поддерживаются не всеми браузерами
Тег body
«img.jpg» text= «#FF0000» link= «#00FF00» alink= «red» vlink= «#FF00FF» >
«center» > Задали фоновый рисунок страницы. Указали красный цвет текста на странице
«#FFFF00» > Часть текста желтого цвета
Источник
Тег BODY
| Браузер |  Internet Explorer Internet Explorer |  Netтscape Netтscape |  Опера Опера |  Safari Safari |  Mozilla Firefox Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 1.3 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Элемент предназначен для хранения содержания web-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в файле, следует располагать именно внутри контейнера BODY . К такой информации относится контент, Имаги, теги, скрипты JavaScript и т.д.
Тег также применяется для определения цветов ссылок и контента на web-странице. Подобная практика в ШТМЛ 4 осуждается и взамен для указания цветовой схемы рекомендуется использовать стили, применяя их к селектору BODY . Тем не менее, большинство параметров до сих пор поддерживается разными браузерами.
Часто тег используется для размещения обработчика событий, например, onLoad , которое выполняется после того, как файл завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги на web-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец ШТМЛ-объекта.
Источник
Структура HTML документа: html, head, body, title
От автора
Здравствуйте! В этом уроке вы НЕ найдете для себя ничего полезного, если УЖЕ знакомы с формированием структуры HTML документа. Для тех, кто НЕ знаком, я покажу правильную (валидную) структуру HTML веб-документа, в том числе для сайта WordPress.
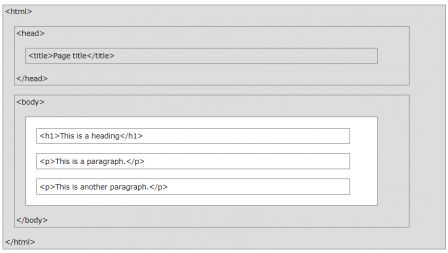
Общая правильная структура HTML документа
В первую очередь, без долгих предисловий – общая структура любого HTML документа должна быть такой:
Структура HTML документа
Если убрать пояснения, которые я показывал после каждого тега, то простая структура HTML документа выглядит так
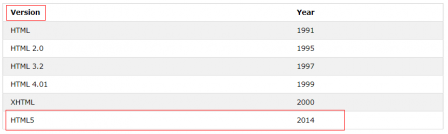
Тип текущего документа DTD
Тип текущего документа (Document Type Definition, DTD) необходим, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь язык HTML существует в нескольких версиях.
Кроме этого есть другие языки разметки отличные от HTML, например XHTML.
Примечание: XHTML это EXtensible HyperText Markup Language, что переводим, как расширенный язык разметки гипертекста.
XHTML похож на HTML, но отличается синтаксисом. Чтобы браузер не путался языки и нужно показать ему в первой строке кода, тип текущего документа DOCTYPE .
Понятие тега в HTML
Вы обратили внимание, что вся структура HTML документа задается определенными тегами – некими словами, заключенными в угловые скобки.
Слово, заключенное в угловые скобки HTML документа называется тегом. Каждый тег имеет свой смысл, определенный правилами разметки.
- Тег [head] означает заголовок html документа. В тегах head хранится информация для браузеров и поисковых систем. В том числе в виде мета-тегов;
- Тег [body] означает основное содержание html документа. Именно текст, изображения, скрипты Java Script и т.д.;
- Тег [p] это блочный элемент, всегда начинается с новой строки. Он означает абзац основного содержания html документа.
Важно! Все теги html разметки должны быть парными. То есть, открывающий тег , должен быть закрыт закрывающим тегом, с косой чертой .
Теги заголовков и подзаголовков h1-h6
Для улучшения структурирования текста документа, а также улучшения SEO веб-страниц, существуют дополнительные теги основного содержания. Они называются теги заголовков и подзаголовков от h1 до h6 , всего 6 штук.
Они так же как теги [p] -обзаца, который, позволяет выделить смысловые участки текста, позволяют поделить текст на смысловые участи, дав каждому участку свой заголовок.
Теги h1–h6 имеют подчиненную зависимость, нижний уровень этой подчинённости абзац.
Важно отметить, что нарушение подчиненной зависимости тегов h1-h6-p не нарушит отображение и валидность документа, а лишь ухудшит его оптимизацию для поисковых систем.
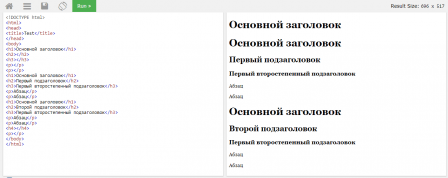
Пример развитой структуры HTML документа
Приведу академический пример более развитой структуры HTML документа:
Структура HTML 5
В версии HTML 5 должна быть такая структура документа:
Это декларация показывает, что этот документ в HTML5 ;
это корневой элемент HTML страницы;
Элемент, с мета-тегами о документе;
Этот элемент определяет заголовок для документа;
Этот элемент содержит видимое содержимое страницы;
Элемент определяет большой заголовок
Элемент определяет абзац.
Работают в html5 теги h2 – h6
Все теги двойные. Начальный тег называется открывающим тегом, а конечный тег – закрывающим тегом.
HTML разметка на сайте WordPress
Несмотря на то, что скрипт WordPress написан на php, все файлы сайта, а вернее все файлы рабочего шаблона сайта, имеют html разметку. Смотрим пример, на файле header.php шаблона Twenty Seventeen:
Вы можете видеть, что если все функции WordPress размещены в классической HTML разметке. Есть тип документа:
Парные теги head , header
Открывающий тег body .
Закрывающий тег можно найти в файле footer.php .
Как посмотреть HTML код страницы сайта WordPress
То, что вы пишите в редакторе сайта, создавая статьи или страницы, это лишь часть HTML страницы сайта. Это даже не всё тело body страницы.
Чтобы посмотреть HTML код страницы сайта WordPress, а это нужно очень часто, нужно:
Открыть страницу в браузере;
Перейти в английский шрифт клавиатуры;
Нажать следующие кнопки:
Может быть, вы пока не знаете, зачем это нужно. Поверьте, это будет нужно не раз, для анализа своего сайта и возможно сайтов конкурентов.
Вывод
В заключении хотелось сделать вывод, но на ум приходит только мысль, что статья получилось, совсем для начинающих. Между примером кода статьи и примерами из реальных сайтов, на первый, взгляд большая разница. Однако у всех файлов одинаковая структура HTML документа и крайне важно эту структуру не нарушать при работе с сайтом.
В статье использованы инструменты обучения HTML : Tryit Editor v3.5
Источник