- Кнопки
- Кнопка Submit
- Когда следует использовать элемент Button
- Кнопка – это элемент формы
- Кнопки могут содержать контент
- Учтите: «если кнопка не имеет валидного href, это просто элемент »
- Отправка формы: событие и метод submit
- Событие: submit
- Метод: submit
- Задачи
- Модальное диалоговое окно с формой
- Кнопки Form, Type, Submit и Reset
- Базовые кнопки форм. HTML
- Submit. Кнопка отправки
- Reset. Кнопка очистки
- Button. Создание пустой кнопки
- Создание всплывающего окна. HTML, CSS & JavaScript
- Стилизация кнопки
- Создание сообщения
- Заключение
- Кнопка submit
Кнопки
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью тега и тега .
Рассмотрим вначале добавление кнопки через и его синтаксис.
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
HTML5 IE Cr Op Sa Fx
Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Второй способ создания кнопки основан на использовании тега . Он по своему действию напоминает результат, получаемый с помощью тега . Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью .
» width=»372″ height=»195″/>
Рис. 2. Кнопки, созданные с помощью
Синтаксис создания такой кнопки следующий.
Атрибуты перечислены в табл. 1, но в отличие от кнопки атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то тег добавляется внутрь , как показано в примере 2.
Пример 2. Рисунок на кнопке
HTML5 IE Cr Op Sa Fx
В данном примере показано создание обычной кнопки с текстом, при этом , а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого контейнера , но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования , ширину кнопки изменить не удастся.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега
Источник
Когда следует использовать элемент Button
Вы используете его, хм … ну, когда хотите разместить на странице кнопку, по которой пользователь может кликнуть, не так ли? К сожалению, все немного сложнее. В принципе это близко к истине, но давайте изучим вопрос глубже.
Сам элемент выглядит таким образом:
Что является самым распространенным результатом клика на что-нибудь на веб-сайте? Переход на новый URL-адрес, как если бы вы нажали ссылку.
Элемент сам по себе, не может этого сделать. Было много разговоров о том, чтобы разрешить « href везде », но ничего из этого так и не вышло.
При нажатии на кнопку действительно производятся определенные действия, если используется соответствующий контекст…
Кнопка – это элемент формы
Веб-формы могут содержать кнопки для выполнения (подтверждения) действий. Вы можете подумать, что это выглядит приблизительно так:
Элемент в оболочке , по умолчанию, ведет себя именно так, как и показано выше.
Однако формы также могут иметь кнопки отмены. Вы можете дублировать вид действия кнопки, изменив поведение по умолчанию с выполнения (подтверждения) действия на отмену:
Нажатие на эту кнопку приведет к удалению всех других полей ввода (и текстовых областей) из родительского блока .
Кнопки могут содержать контент
Основной причиной использования элемента является то, что он содержит и открывающийся, и закрывающийся теги ( ). А это значит, что его можно разграничить с любым другим кодом. На практике часто возникает такая ситуация:
Пока будет сохраняться , этот смешанный контент будет отображаться на экране.
Насколько я могу судить, не существует особых ограничений относительно того, что вы можете разместить внутри кнопки, так что вы можете поместить туда что угодно, создав действительно причудливые кнопки. Возможно использование также и псевдо элементов.
Давайте оставим пока тему стилей для , хотя разные браузеры обычно имеют специальные стили, которые применяются к кнопкам. Если захотите, вы можете оставить стили, применяемые браузерами, или же полностью удалить их, и тогда ваш стиль по умолчанию будет заменять стили браузеров.
Учтите: «если кнопка не имеет валидного href, это просто элемент »
Помните, раньше я писал, что эта тема доставляет мне истинное наслаждение . Это то, что вдохновило меня на написание данной статьи. Я представлял себе, какое удовольствие получу, рассматривая различные казусы. Как, например:
Ссылка в этой кнопке не имеет смысла. 0 использован только для того, чтобы не осуществлялся переход на другую страницу, потому что идентификаторы не могут начинаться с этой цифры.
Скорее всего, выше приведенный код означает что-то типа: Я собираюсь кликнуть кнопку, чтобы сделать что-то с JavaScript. Так или иначе, это, кажется, лучше, чем использовать обычный
Если вам не нравятся эти бессмысленные ссылки, для существует неплохая альтернатива. Но, к сожалению, вне контекста блока
Источник
Отправка формы: событие и метод submit
При отправке формы срабатывает событие submit , оно обычно используется для проверки (валидации) формы перед её отправкой на сервер или для предотвращения отправки и обработки её с помощью JavaScript.
Метод form.submit() позволяет инициировать отправку формы из JavaScript. Мы можем использовать его для динамического создания и отправки наших собственных форм на сервер.
Давайте посмотрим на них подробнее.
Событие: submit
Есть два основных способа отправить форму:
- Первый – нажать кнопку или .
- Второй – нажать Enter , находясь на каком-нибудь поле.
Оба действия сгенерируют событие submit на форме. Обработчик может проверить данные, и если есть ошибки, показать их и вызвать event.preventDefault() , тогда форма не будет отправлена на сервер.
- Перейдите в текстовое поле и нажмите Enter .
- Нажмите .
Оба действия показывают alert и форма не отправится благодаря return false :
При отправке формы по нажатию Enter в текстовом поле, генерируется событие click на кнопке .
Это довольно забавно, учитывая что никакого клика не было.
Метод: submit
Чтобы отправить форму на сервер вручную, мы можем вызвать метод form.submit() .
При этом событие submit не генерируется. Предполагается, что если программист вызывает метод form.submit() , то он уже выполнил всю соответствующую обработку.
Иногда это используют для генерации формы и отправки её вручную, например так:
Задачи
Модальное диалоговое окно с формой
Создайте функцию showPrompt(html, callback) , которая выводит форму с сообщением ( html ), полем ввода и кнопками OK/ОТМЕНА .
- Пользователь должен ввести что-то в текстовое поле и нажать Enter или кнопку «OK», после чего должна вызываться функция callback(value) со значением поля.
- Если пользователь нажимает Esc или кнопку «ОТМЕНА», тогда вызывается callback(null) .
В обоих случаях нужно завершить процесс ввода и закрыть диалоговое окно с формой.
- Форма должна быть в центре окна.
- Форма является модальным окном, это значит, что никакое взаимодействие с остальной частью страницы невозможно, пока пользователь не закроет его.
- При показе формы, фокус должен находиться сразу внутри .
- Клавиши Tab / Shift + Tab должны переключать фокус между полями формы, не позволяя ему переходить к другим элементам страницы.
P.S. HTML/CSS исходного кода к этой задаче содержит форму с фиксированным позиционированием, но вы должны сделать её модальной.
Модальное окно может быть реализовано с помощью полупрозрачного
Так как он перекрывает вообще всё, все клики будут именно по этому
Источник
Кнопки Form, Type, Submit и Reset
Для того, чтобы отправить данные из формы в обработчик, нужно использовать специальную кнопку отправки, которую также требуется создать внутри формы. Но это не единственное применение кнопок. Можно создать кнопку очистки формы.
Кроме этого, существуют пустые кнопки, функции которых определяются с помощью скриптов. Работу тех и других мы с вами разберем в этой статье, а также научимся создавать красивые кнопки.
Базовые кнопки форм. HTML
Submit. Кнопка отправки
Чтобы создать кнопку отправки нужно вписать тег с атрибутом type=»submit». Через атрибут можно указать название, которое будет отображаться на странице.
Кнопка «Отправить» дает специальную команду веб-странице. По ней, все значения формы сохраняются через указанный метод и отправляются в обработчик.
Reset. Кнопка очистки
Данная кнопка позволяет очистить все формы от записей. Очень полезно для пользователя, если он вдруг ввел неправильную букву или сделал неправильный выбор в чекбоксе.
Создается также, как и кнопка отправки, только меняется тип кнопки. Значение submit меняем на reset, а в атрибуте задаем название — «Очистить».
Button. Создание пустой кнопки
Кнопки submit и reset имеют всего одну неизменную функцию. Тип button в этом плане, очень сильно и выгодно отличается. Пустой кнопке можно привить любую функцию, однако сделать это гораздо сложнее.
Для создания пустой кнопки используйте тип . В атрибуте , также нужно указывать название кнопки.
Создание всплывающего окна. HTML, CSS & JavaScript
Стандартные кнопки, созданные обычным HTML 5, не имеют хорошего дизайна и какие-либо функции. Ниже будет представлено пара примеров правильного использования пустых кнопок.
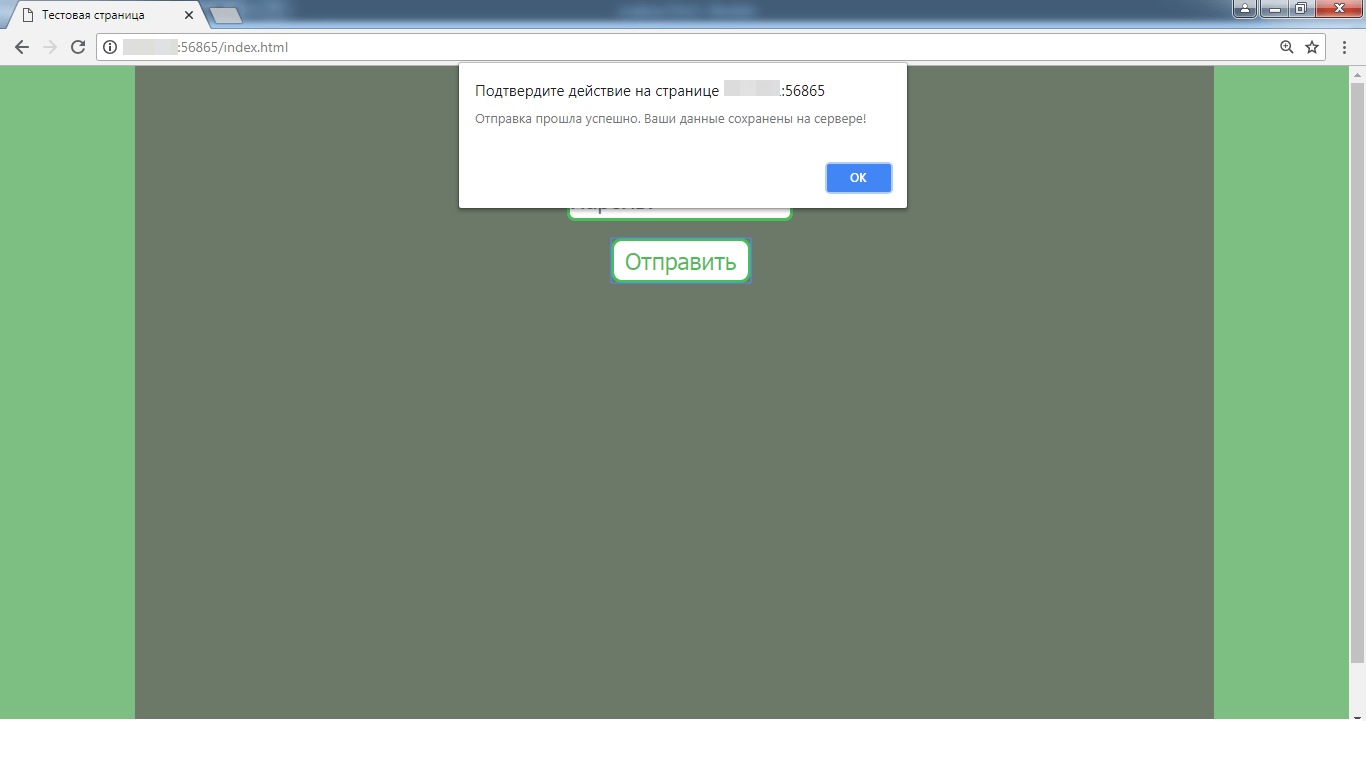
Сейчас мы создадим кнопку, после нажатия на которую нам придет сообщение об успешной отправке данных.
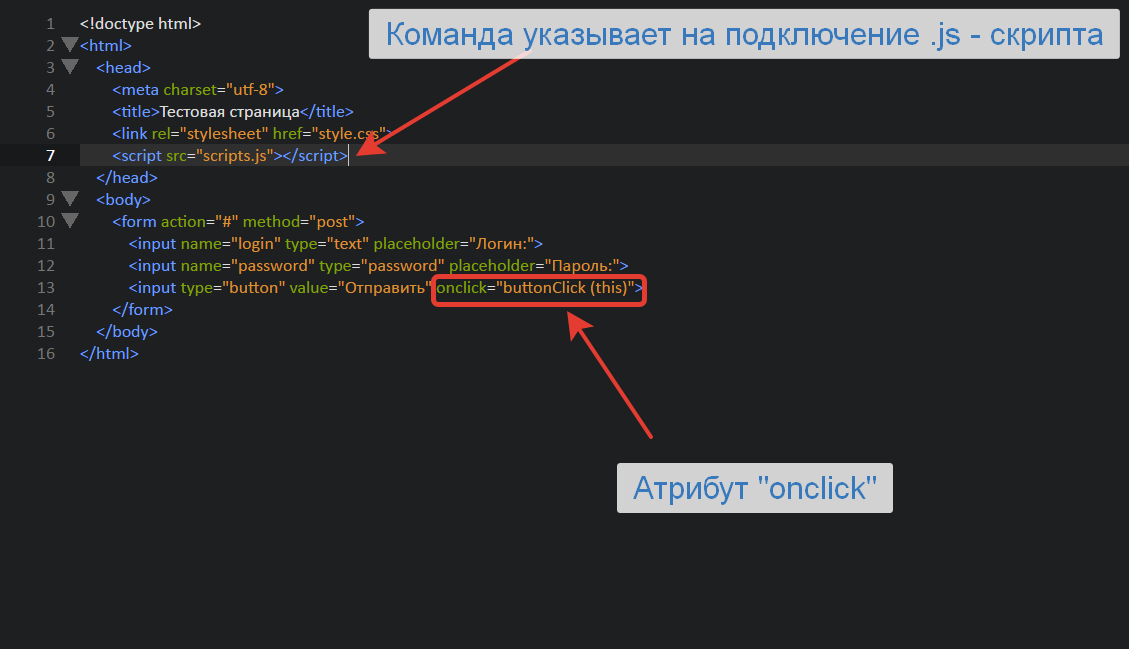
Сейчас мы будем работать с браузерными событиями, используя JavaScript. Создайте документ с расширением .js и назовите его scripts.js
Чтобы связать файл JavaScript и нашу кнопку, зададим ей специальный атрибут . Он будет обрабатывать событие, которое произойдет при нажатии.
Стилизация кнопки
Прежде чем как-то менять функции нашей кнопки, придадим ей хороший вид.
Сначала нужно изменить шрифт и цвет текста, а также всплывающую линию. Для этого используем следующие свойства:
- outline : none; — убирает выделение формы;
- color : #fff — задает размер шрифта;
- font-family — выбирает семейство шрифтов;
- font-size — задает размер шрифта;
После изменения текста в самой форме, займемся её расположением, размером и рамками. Можно также придать ей плавную анимацию.
Создание сообщения
Открываем JavaScript файл и записываем туда строчку function buttonClick(button)<>. Она означает, что будет создана функция buttonClick, которая принимает аргумент button(никак не относится к атрибуту type=»button»).
function buttonClick (button) <
alert(«Отправка прошла успешно. Ваши данные сохранены на сервере!»);
Внутри записываем сообщение с помощью команды alert. После этого привязываем её к нашей кнопке. Записываем следующее значение для атрибута onclick — «buttonClick(this)». Мы записали название активируемой функции и аргумент this. Он означает, что именно эта кнопка будет использоваться для данной функции.
Вот что у нас получилось:
Заключение
Поздравляем, вы познакомились с браузерными событиями в JS. Если раньше, при изучении тега form, кнопки типа button казались бесполезными, то теперь вы видите их возможности. Чтобы попрактиковаться в создании таких кнопок, добавьте кнопку очистки, которая по клику будет показывать сообщение: «Данные удалены». Желаем удачи!
Источник
Кнопка submit
Дата добавления: 2013-12-23 ; просмотров: 4357 ; Нарушение авторских прав
Кнопка button
Кнопки
В HTML-формах используется четыре вида кнопок:
В атрибуте кнопки можно задать обработчик события onClick, а в атрибуте формы — обработчики событий onSubmit и onReset. Кроме того, кнопкам и форме соответствуют объекты DOM. Объект, отвечающий кнопке, имеет методclick(). Объект, отвечающий форме, имеет методы submit() и reset(). С точки зрения программирования важен вопрос о взаимодействии этих методов друг с другом и с соответствующими обработчиками событий.
В каком случае при вызове метода (из любого места JavaScript-программы) будет автоматически вызван и соответствующий обработчик события, заданный пользователем в атрибуте кнопки или формы? Ответ здесь следующий:
- при вызове метода click() кнопки вызывается и обработчик события onClick этой кнопки;
- при вызове метода submit() формы не вызывается обработчик события onSubmitформы;
- при вызове метода reset() формы вызывается и обработчик события onResetформы.
Ниже мы на примерах рассмотрим, что это означает на практике. Таким образом, при программном вызове метода submit() нужно позаботиться о дополнительном вызове обработчика события onSubmit, чтобы, например, данные не были отправлены на сервер без предварительной проверки. Как это сделать — мы расскажем ниже. Особое внимание мы уделим также возможности перехвата и генерирования события отправки данных на сервер.
Кнопка типа button вводится в форму главным образом для того, чтобы можно было выполнить какие-либо действия либо при ее нажатии пользователем, либо при вызове метода click().
Вызов метода click() у кнопки равносилен нажатию кнопки, что и демонстрирует приведенный пример. Как мы увидим ниже, это же справедливо для любых типов кнопок.
Кнопка отправки ( submit ) позволяет отправить данные, введенные в форму, на сервер. В простейшем случае — при отсутствии у контейнера
Для имитации ответа сервера заготовим следующий простой HTML-файл receive.htm:
Теперь усложним наш пример: добавим обработчики событий onClick (у кнопки отправки) и onSubmit (у формы), и посмотрим на поведение браузера при нажатии кнопки отправки:
Пример 5.6. Обработчики onClick у кнопки отправки и onSubmit у формы (html, txt)
Убедитесь, что нажатие кнопки отправки приводит к следующей последовательности действий браузера:
- вызов обработчика события onClick у данной кнопки;
- вызов обработчика события onSubmit у формы;
- отправка данных формы на сервер.
Соответственно, для выполнения дополнительных действий перед отправкой данных можно поместить код в любой из указанных обработчиков; в частности, поместив в какой-либо из них оператор return false, мы сможем предотвратить отправку данных.
Вызов метода click() кнопки отправки равносилен нажатию этой кнопки — произойдут все три вышеперечисленных действия:
Пример 5.7. Вызов метода click() у кнопки отправки (html, txt)
Источник