- Реферирование статьи на английском
- Как составлять анализ текста на английском языке?
- Render the text: перевод, синонимы, произношение, примеры предложений, антонимы, транскрипция
- Произношение и транскрипция
- Перевод по словам
- Предложения с «render the text»
- Как работает рендеринг текста в Sketch
- Что означает граница по краям текстового слоя?
- Как Sketch App обрабатывает текстовые слои с субпикселями?
- Интервалы
- Интервалы между знаками
- Интерлиньяж
- Абзацный интервал
- Вывод
Реферирование статьи на английском
Уметь анализировать английский текст — это уже огромный прорыв в изучении языка. И неважно, лингвист вы или обычный студент. Если вы видите главную идею, особые «приметы» рассказа или статьи, значит, вы сможете его лучше понять и осмыслить. А это важно не только в плане языковых знаний, но и в плане общего развития. Итак, представим, что вам нужно сделать пересказ текста на английском. Какие общие фразы и структуры для этого использовать?
Говоря научным языком, реферирование статьи на английском довольно сложное дело с первого взгляда. Но на самом деле это не так. Если вы дочитаете до конца, то это занятие покажется сущим пустяком, а может даже очень увлекательным занятием. Ведь любой автор пишет не просто так, а с каким-то смыслом, проводит какую-то мысль и идею. Увидеть это вас никто не научит. Все зависит от вашего личного умения. А вот грамотно преподнести всю структуру — это, пожалуйста.
Как составлять анализ текста на английском языке?
Для начала давайте разберемся, в чем суть реферирования статьи на английском. Это не просто краткое содержание, пересказ, а анализ. Вам необходимо выделить главную идею, описать главных героев или события, факты. Для всего этого есть вводные структуры, которые необходимо знать. Итак, с чего начать и чем закончить? Мы приведем вам в пример несколько фраз. А вы выбирайте наиболее понравившиеся.
1. Название статьи, автор, стиль.
The article I’m going to give a review of is taken from… — Статья, которую я сейчас хочу проанализировать из…
The headline of the article is — Заголовок статьи…
The author of the article is… — Автор статьи…
It is written by — Она написана …
The article under discussion is … — Статья, которую мне сейчас хочется обсудить, ….
The headline foreshadows… — Заголовок приоткрывает
2. Тема. Логические части.
The topic of the article is… — Тема статьи
The key issue of the article is… — Ключевым вопросом в статье является
The article under discussion is devoted to the problem… — Статью, которую мы обсуждаем, посвящена проблеме…
The author in the article touches upon the problem of… — В статье автор затрагивает проблему….
I’d like to make some remarks concerning… — Я бы хотел сделать несколько замечаний по поводу…
I’d like to mention briefly that… — Хотелось бы кратко отметить…
I’d like to comment on the problem of… — Я бы хотел прокомментировать проблему…
The article under discussion may be divided into several logically connected parts which are… — Статья может быть разделена на несколько логически взаимосвязанных частей, таких как…
3. Краткое содержание.
The author starts by telling the reader that — Автор начинает, рассказывая читателю, что
At the beginning of the story the author — В начале истории автор
touches upon — затрагивает
makes a few critical remarks on — делает несколько критических замечаний о
The story begins (opens) with a (the)
description of — описанием
introduction of — представлением
the mention of — упоминанием
the analysis of a summary of — кратким анализом
the characterization of — характеристикой
(author’s) opinion of — мнением автора
author’s recollections of — воспоминанием автора
the enumeration of — перечнем
The scene is laid in … — Действие происходит в …
The opening scene shows (reveals) … — Первая сцена показывает (раскрывает) …
We first see (meet) … (the name of a character) as … — Впервые мы встречаемся с (имя главного героя или героев)
In conclusion the author
dwells on — останавливается на
points out — указывает на то
mocks at — издевается над
gives a summary of -дает обзор
4. Отношение автора к отдельным моментам.
The author gives full coverage to… — Автор дает полностью охватывает…
The author outlines… — Автор описывает
The article contains the following facts…./ describes in details… — Статья содержит следующие факты …. / подробно описывает
The author starts with the statement of the problem and then logically passes over to its possible solutions. — Автор начинает с постановки задачи, а затем логически переходит к ее возможным решениям.
The author asserts that… — Автор утверждает, что …
The author resorts to … to underline… — Автор прибегает к …, чтобы подчеркнуть …
Let me give an example… — Позвольте мне привести пример …
5. Вывод автора.
In conclusion the author says / makes it clear that…/ gives a warning that… — В заключение автор говорит / проясняет, что … / дает предупреждение, что …
At the end of the story the author sums it all up by saying … — В конце рассказа автор подводит итог всего этого, говоря …
The author concludes by saying that../ draws a conclusion that / comes to the conclusion that — В заключение автор говорит, что .. / делает вывод, что / приходит к выводу, что
6. Выразительные средства, используемые в статье.
To emphasize … the author uses… — Чтобы акцентировать внимание … автор использует
To underline … the author uses… Чтобы подчеркнуть … автор использует
To stress… — Усиливая
Balancing… — Балансируя
7. Ваш вывод.
Taking into consideration the fact that — Принимая во внимание тот факт, что
The message of the article is that /The main idea of the article is — Основная идея статьи (послание автора)
In addition… / Furthermore… — Кроме того
On the one hand…, but on the other hand… — С одной стороны …, но с другой стороны …
Back to our main topic… — Вернемся к нашей основной теме
To come back to what I was saying… — Чтобы вернуться к тому, что я говорил
In conclusion I’d like to… — В заключение я хотел бы …
From my point of view… — С моей точки зрения …
As far as I am able to judge… — Насколько я могу судить .
My own attitude to this article is… — Мое личное отношение к
I fully agree with / I don’t agree with — Я полностью согласен с/ Я не согласен с
It is hard to predict the course of events in future, but there is some evidence of the improvement of this situation. — Трудно предсказать ход событий в будущем, но есть некоторые свидетельства улучшения.
I have found the article dull / important / interesting /of great value — Я нахожу статью скучной / важной/ интересной/ имеющую большое значение (ценность)
Таким образом, чтобы хорошо проанализировать статью, необходимо ее несколько раз прочитать. Первый — ознакомительный, определяете стиль, тему. Второй — обращаете внимание на детали, на поведение героев, пытаетесь кратко передать основное содержание. Затем опять просматриваете и ищите то, что же автор хотел донести до читателя, что он для этого использовал. Ну а затем, продумываете свое отношение к прочитанному.
Источник
Render the text: перевод, синонимы, произношение, примеры предложений, антонимы, транскрипция
Произношение и транскрипция
Перевод по словам
verb: оказывать, отдавать, воспроизводить, представлять, передавать, воздавать, переводить, исполнять, изображать, превращать
noun: перевод, оплата, первый слой штукатурки
- render a service — оказывать услугу
- render judgment on — судить о
- render null — аннулировать
- render invalid — сделать недействительным
- render abortive — делать абортивные
- render judgement — выносить решение
- render justice — вершить правосудие
- render service — предоставлять услугу
- render safe procedure — процедура обезвреживания
- render services — оказывать услуги
- remove the guts from — удалить кишки из
- be barking up the wrong tree — лаять неправильное дерево
- rift in the lute — раскол в люте
- overstep the bound — переходить грань
- off the shore — в открытом море
- parable of the prodigal son — притча о блудном сыне
- choose the right path — выбирать правильный путь
- alleviate the symptoms — облегчить симптомы
- conformation of the molecule — конформация молекулы
- close the curtains — задвинуть занавески
noun: текст, тема, оригинал, руководство, подлинный текст, цитата из библии
verb: писать крупным почерком
- text-to-speech synthesis — синтез речи по тексту
- hyper text markup language — язык разметки гипертекста
- entered text — введенный текст
- ascii text editor — текстовый редактор ASCII
- subscript text — подстрочный текст
- full-text indexing — полнотекстовое индексирование
- css text — текст CSS
- fictional text — художественный текст
- text editing — правка текста
- auto text — авто текст
Предложения с «render the text»
| The translations of Kaufmann and Hollingdale render the text in a far more familiar, less archaic, style of language, than that of Common. | Переводы Кауфмана и Холлингдейла делают этот текст гораздо более привычным и менее архаичным, чем обычный язык. |
| Any further dilution of Mr. Kälin’s text would render the general comment inconsistent with the Committee’s Views. | Любое дальнейшее изменение текста г-на Келина может привести к тому, что замечание общего порядка войдет в противоречие с соображениями Комитета. |
| The fl and fi ligatures, among others, are still commonly used to render modern text in fine typography. | Лигатуры fl и fi, в частности, до сих пор широко используются для визуализации современного текста в тонкой типографии. |
›
«render the text» Перевод на арабский
›
«render the text» Перевод на бенгальский
›
«render the text» Перевод на китайский
›
«render the text» Перевод на испанский
›
«render the text» Перевод на хинди
›
«render the text» Перевод на японский
›
«render the text» Перевод на португальский
Проверьте свой словарный запас английского языка обожаемый
- beauty
- adorable
- exotic
- graduate
- noticing
Продолжить
- Теория
- Грамматика
- Лексика
- Аудио уроки
- Диалоги
- Разговорники
- Статьи
- Онлайн
- Тесты
- Переводчик
- Орфография
- Радио
- Игры
- Телевидение
- Специалистам
- Английский для медиков
- Английский для моряков
- Английский для математиков
- Английский для официантов
- Английский для полиции
- Английский для IT-специалистов
- О проекте
- Реклама на сайте
- Обратная связь
- — Partners
- OpenTran
- Synonymizer
- Словари
- Испанский
- Голландский
- Итальянский
- Португальский
- Немецкий
- Французский
- Русский
- Содержание
- Перевод
- Синонимы
- Антонимы
- Произношение
- Определение
- Примеры
- Транскрипция
Copyright © 2009-2021. All Rights Reserved.
Источник
Как работает рендеринг текста в Sketch
Случалось, что вы работали с текстовым слоем в Sketch и не понимали, что происходит? Мы провел исследование и выяснили, как редактор отображает текст.
Что означает граница по краям текстового слоя?
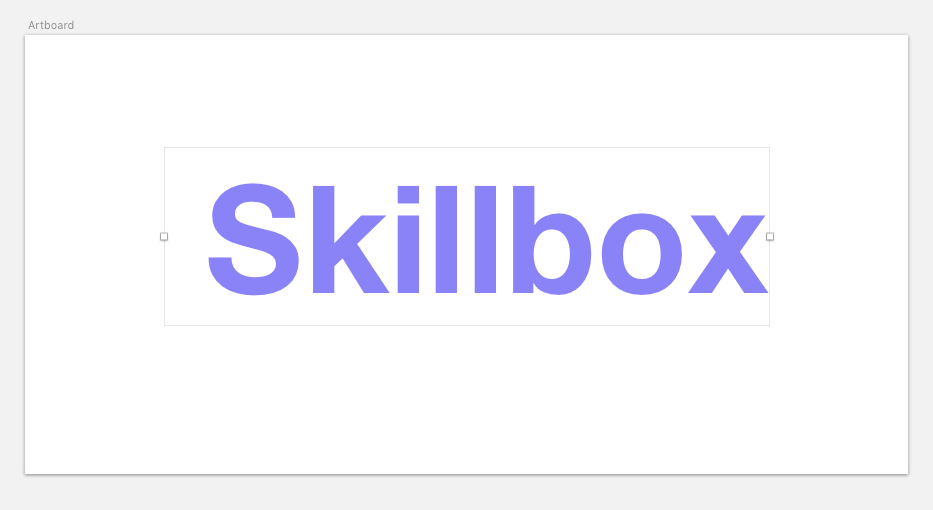
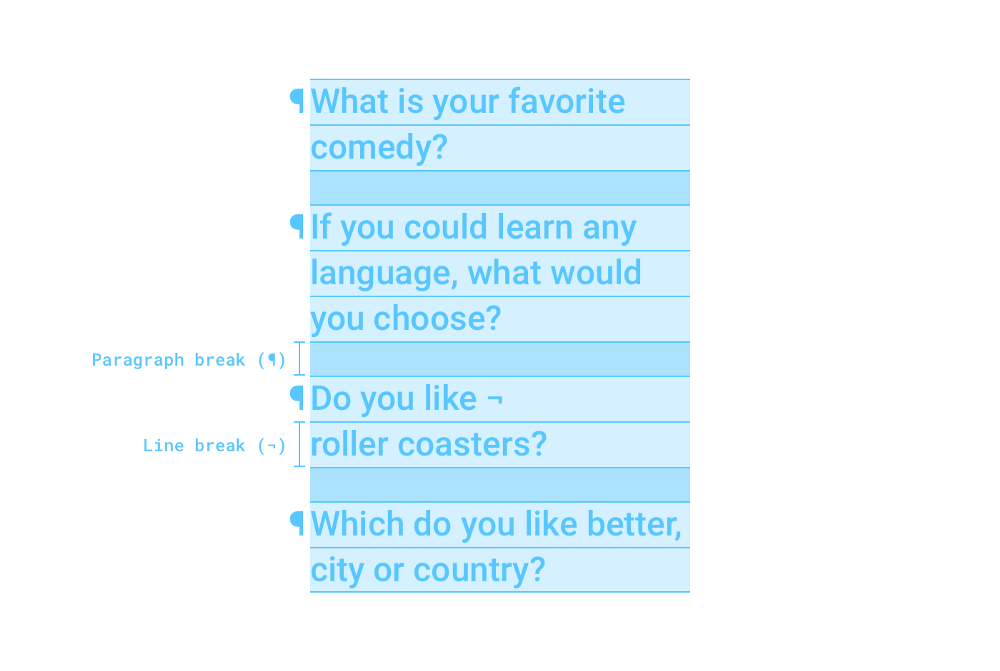
Вы видели ее в Sketch, серую рамку вокруг текстового слоя на рабочей области. С ее помощью вы можете менять размер слоя. Но почему она именно такого размера? Почему размер не привязывается к границам пикселей, из которых состоят буквы? Что это за белое пространство вокруг букв?
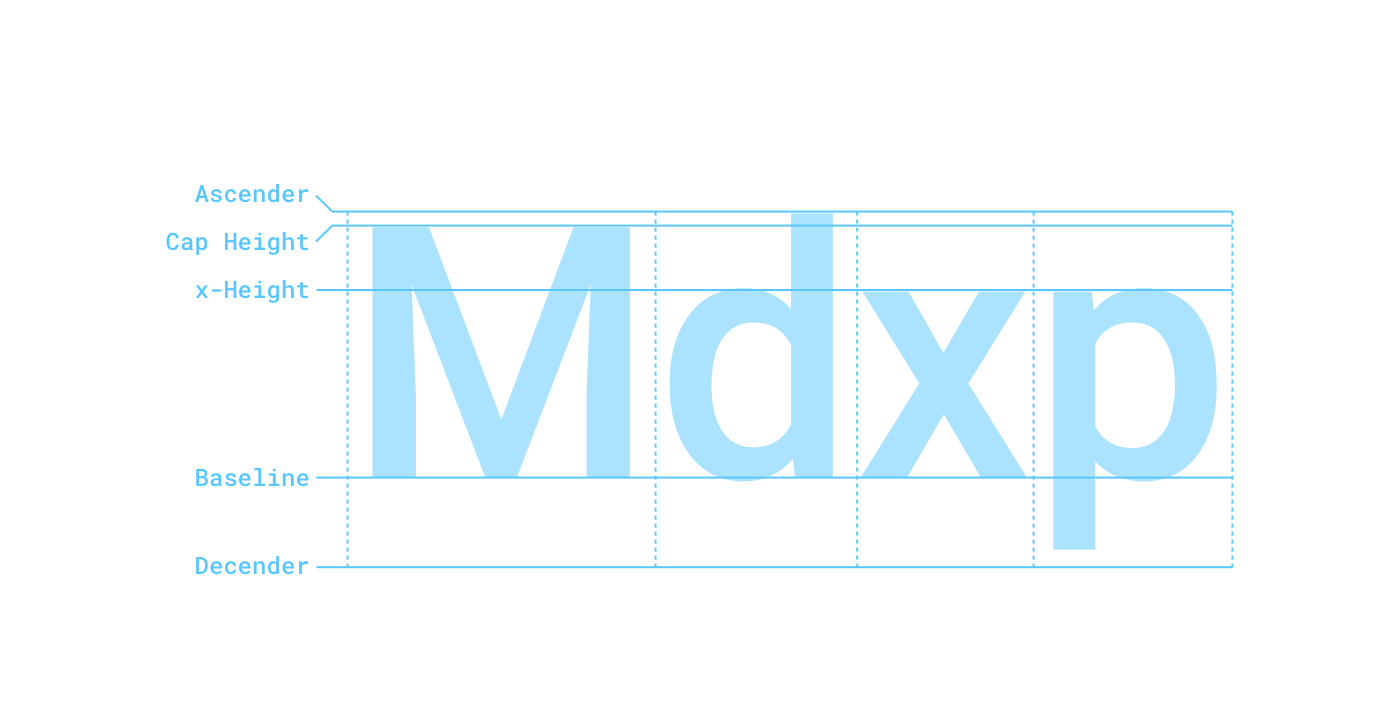
Выясняется, что размеры текстового слоя основаны на специфике гарнитуры, которую вы используете. Внутри каждого шрифта есть встроенные шрифтовые метрики. Чтобы определить размер рамки, которая отображается вокруг текстового слоя на холсте, Sketch учитывает следующие величины:
- Высоту прописных (cap height).
- Высоту строчных (x-height) — расстояние от линии шрифта до вершины строчной буквы x. Линия, проведенная на этой высоте, называется средней линией (mean line).
- Верхний выносной элемент (ascender) — элемент графемы, который выходит за среднюю линию, например строчные буквы б, д, й, ё в русском и b k, l — в английском.
- Нижний выносной элемент (descender): насколько некоторые буквы выходят за линию шрифта, например, строчные у, р, ц, щ в русском и p, j, y, q — в английском.
Эти стандартные величины определяются метрической системой шрифтов Adobe Font Metrics File Format Specification, на которой базируется большинство современных шрифтов.
Вместе эти метрики образуют то, что называют кегельной (круглой) шпацией, по-английски em. Вы можете видеть эти блоки на картинке выше. Они очень похожи на ручной набор (movable type) — типографскую установку, в которой используются металлические блоки с буквами, высеченными на них. Складывая эти буквы вместе плотно друг к другу, вы набираете предложения, которые можно напечатать на бумаге. Sketch отображает высоту текстовых слоев, основываясь на высоте строки, которая в свою очередь зависит от указанных выше метрик.
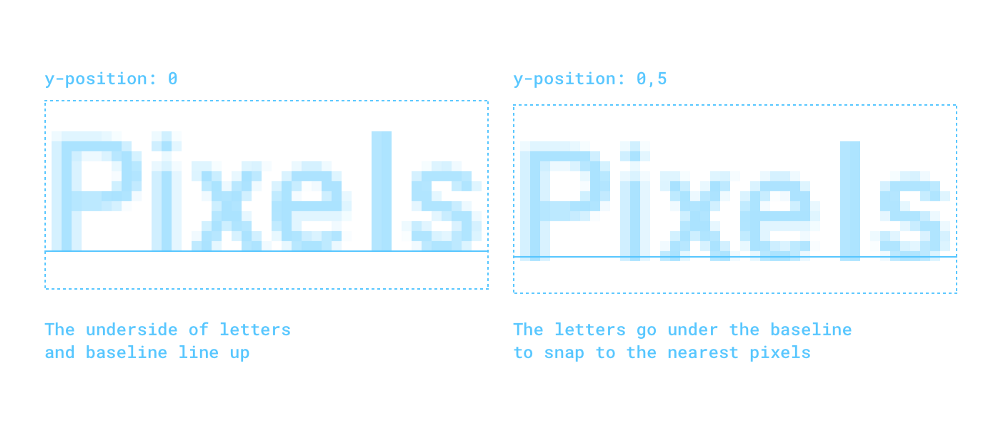
Как Sketch App обрабатывает текстовые слои с субпикселями?
Теперь, когда вы понимаете, как Sketch отображает высоту текстового слоя, вы можете спросить себя: «А что, если в текстовом слое есть субпиксели?». Чтобы ваш текст не выглядел размытым, Sketch всегда привязывает линию шрифта к ближайшему краю кегельной. Это работает, и когда вы используете высоту строки с десятичными значениями.
Интервалы
Привязка текстового слоя к линии шрифта — лишь один пункт из огромного количества вещей, которые можно настроить в Sketch. К счастью, для любителей типографики есть множество настроек внутри текстового поля.
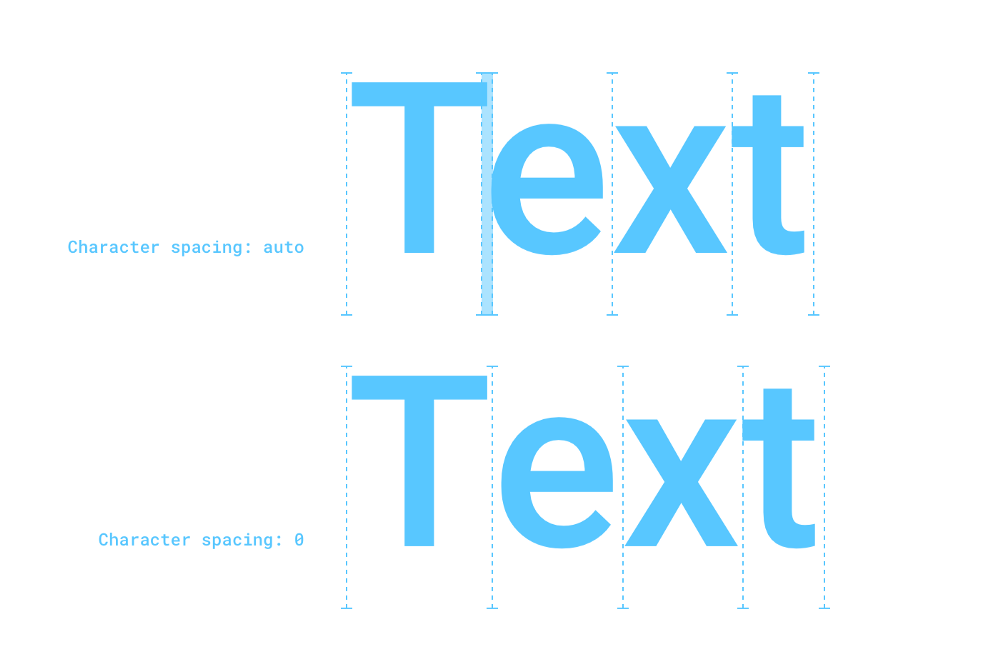
Интервалы между знаками
С помощью межбуквенных интервалов, которые часто называют трекингом, вы можете настроить общее горизонтальное расстояние между отдельными буквами. Расстояние между знаками измеряется в пикселях. По умолчанию Sketch использует шаг в 0,1 пикселя, но вы можете зажать Shift, чтобы увеличить шаг до1 пикселя.
Использовать трекинг следует с одной оговоркой: он отключает кернинг.
Кернинг — это информация, заложенная в файл шрифта, которая определяет интервалы между символами для определенных комбинаций букв.
Это тонкие настройки шрифта, которые предложил дизайнер, чтобы создать оптическое «идеальное» расстояние между символами: учел общий дизайн шрифта, чтобы буквы выглядели так, будто оптически между ними одинаковое расстояние.
Заметьте: даже если вы установили нулевой трекинг, кернинг по-прежнему будет отключен. Это аннулирует весь труд шрифтового дизайнера, который он проделал, чтобы исправить проблемы внутри шрифта. Чтобы кернинг снова заработал, удалите значение в поле ввода и подтвердите действие.
Значение трекинга сменится на автоматическое, а программа убедится, что вы используете кернинг, заданный разработчиком шрифта. Это спасет ваш дизайн от ошибок и плохой типографики.
Обратите внимание, что когда вы используете значение 0 вместо «авто», это захламляет ваш CSS: когда вы копируете его из Sketch, программа автоматически добавляет в код строчку letter-spacing: 0. В CSS это не приводит к таким же проблемам, как в Sketch, но может конфликтовать с другими настройками, которые вы заложили в файл стилей.
Еще одна вещь, которую стоит держать в уме, когда вы используете большой интервал между графемами, — от этого страдают лигатуры.
Лигатура — это символ, который заменяет несколько графем, когда они набраны друг за другом. Так делают, чтобы исправить проблему интервала.
Самая распространенная лигатура — fi, где пересекаются вершины f и i. Когда вы изменяете стандартный интервал между символами, лучше отключить лигатуры, чтобы сохранить ритм текста.
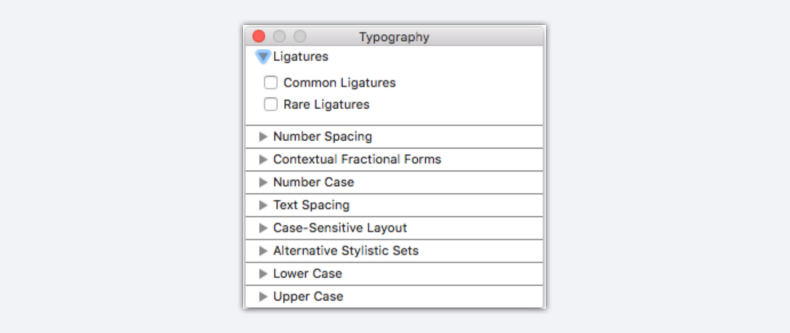
Использование лигатур с большим интервалом между буквами нарушает ритм текста. Отключить лигатуры в программе Sketch можно следующим образом:
- Перейдите во вкладку Вид → Просмотреть шрифты (View → Show Fonts).
- В окне Шрифты (Fonts) кликните на Типографику (Typography).
- Перейдите в раздел Лигатуры (Ligatures) и уберите все галочки напротив опций.
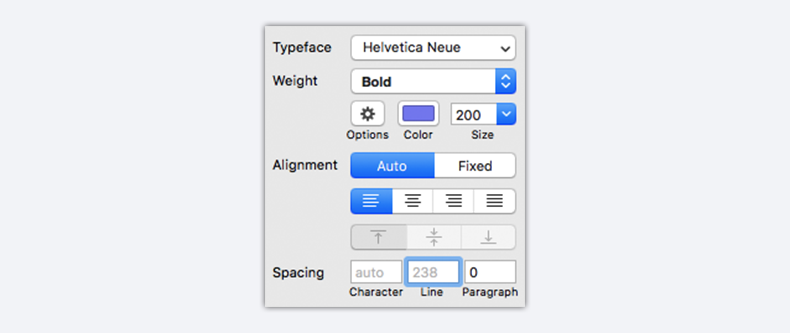
Интерлиньяж
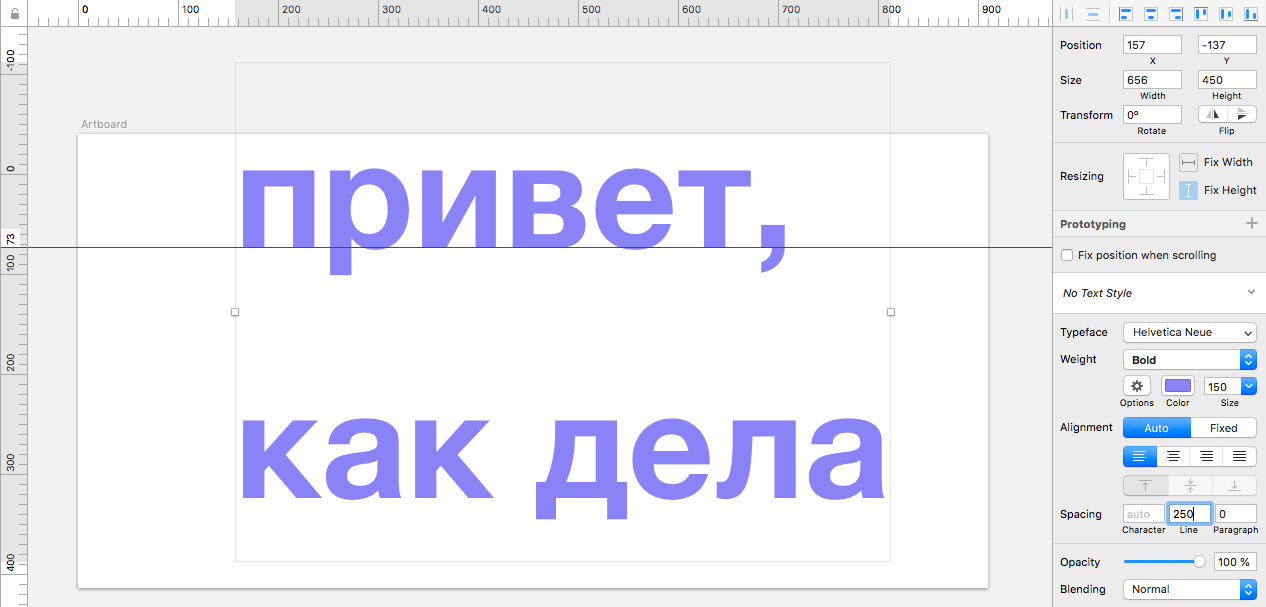
Вы можете не только устанавливать расстояние между отдельными буквами, но и настраивать интервал между двумя строками. В Sketch вы можете использовать стандартный интерлиньяж шрифта или задавать свое значение в пикселях.
Высота строки в только что созданном текстовом слое по умолчанию задается файлом шрифта. Чтобы использоваться стандартную высоту строки, после того как вы отключили ее, вам нужно удалить цифру из поля ввода интерлиньяжа и подтвердить действие. Это сбросит ваши личные настройки интерлиньяжа, а стандартная высота строки, заданная в шрифтовом файле, отобразится в поле ввода светло-серым текстом.
Абзацный интервал
В Sketch существуют два типа переноса строки: абзацный и строчный. Если вы нажмете Return, начнется новый абзац (или Alt+Return для отмены). Если вы нажмете Shift+Return, курсор перенесется на новую строку (или Ctrl+Return для отмены).
Количество пикселей, которое вы установите для расстояния между абзацами, будет автоматически добавляться, когда вы станете создавать новый абзац. Это удобно, если составляете список предметов, каждый из которых начинается с новой строки.
Вывод
Как и во всем, что связано с типографикой, маленькие изменения не сильно влияют на дизайн, но вместе они действительно складываются в нечто большее. И хотя люди в основном не различают шрифты и не разбираются в типографике, — они чувствуют ее, когда читают текст.
Если вы хотите освоить Sketch на профессиональном уровне, проектировать в нем сайты, приложения и разрабатывать сложные интерфейсы, — приходите на курс «Sketch» в Skillbox. За восемь занятий вы узнаете особенности этого векторного редактора, научитесь использовать его возможности на 100%, сможете повысить вашу эффективность и начать создавать дизайн в Sketch.
Пишет про дизайн в Skillbox. Редактор и арт-директор собственного дизайн-бюро. Ведет рассылку о текстах, типографике и дизайне.
Источник
 ›
›  «render the text» Перевод на арабский
«render the text» Перевод на арабский «render the text» Перевод на бенгальский
«render the text» Перевод на бенгальский «render the text» Перевод на китайский
«render the text» Перевод на китайский «render the text» Перевод на испанский
«render the text» Перевод на испанский «render the text» Перевод на хинди
«render the text» Перевод на хинди «render the text» Перевод на японский
«render the text» Перевод на японский «render the text» Перевод на португальский
«render the text» Перевод на португальский