- Что такое rel = noreferrer noopener и как этот тег влияет на SEO
- Что такое rel = ”noreferrer”?
- Когда использовать rel = ”noreferrer”?
- rel = ”noreferrer” и SEO
- Noreferrer и WordPress
- Как удалить rel = ”noreferrer” из ссылок WordPress
- Noreferrer и партнерские ссылки
- Разница между Nofollow и Noreferrer
- Что такое rel = ”noopener”?
- Rel = ”noopener” и SEO
- Заключение
- суббота, 28 февраля 2009 г.
- Коварный rel external
- Что значит атрибут ссылки rel=»external».
- Тонкости использования селекторов аттрибутов в CSS
- [rel = external] — Точное совпадение значения атрибута
- [rel *= external] — Атрибут содержит некоторое значение в любом месте
- [rel ^= external] — Атрибут начинается с определенного значения
- [rel $= external] — Атрибут оканчивается определенным значением
- [rel |= external] — Атрибут содержит значение в списке разделенном тире
- [title = one][rel ^= external] — Совпадение нескольких атрибутов
- Тонкости использования селекторов аттрибутов в CSS
- [rel = external] — Точное совпадение значения атрибута
- [rel *= external] — Атрибут содержит некоторое значение в любом месте
- [rel ^= external] — Атрибут начинается с определенного значения
- [rel $= external] — Атрибут оканчивается определенным значением
- [rel |= external] — Атрибут содержит значение в списке разделенном тире
- [title = one][rel ^= external] — Совпадение нескольких атрибутов
- Что такое «rel=»?
- rel=nofollow
- rel=canonical
- rel=alternate
- rel=author
- rel=bookmark
- rel=help
- rel=license
- rel=dns-prefetch, preconnect, prefetch, preload
- rel=search
- rel=tag
- rel=first, next, up, last, prev
- rel=external
- rel=icon
Что такое rel = noreferrer noopener и как этот тег влияет на SEO
«Noreferrer noopener» — это атрибуты HTML, которые можно добавлять к исходящим ссылкам. Что делают эти атрибуты и как они могут повлиять на ваше SEO?
Что такое rel = ”noreferrer”?
Тег rel = ”noreferrer” — это специальный атрибут HTML, который можно добавить в тег ссылки «a». Он предотвратит передачу о сайте, с которого ведет ссылка, удаляя эту информацию из заголовка HTTP.
Это означает, что в Google Analytics трафик, приходящий по ссылкам с атрибутом rel = ”noreferrer”, будет отображаться как прямой трафик вместо указания источника.
Вот как выглядит атрибут noreferrer в коде HTML:
Вот пример, чтобы вы лучше поняли:
Допустим, вы ссылаетесь с веб-сайта А на веб-сайт Б без тега «noreferrer».
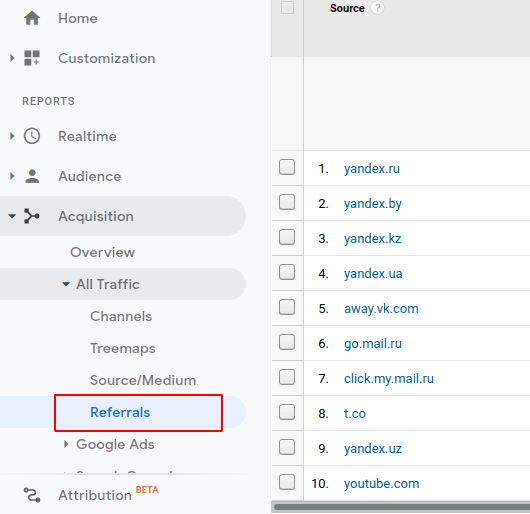
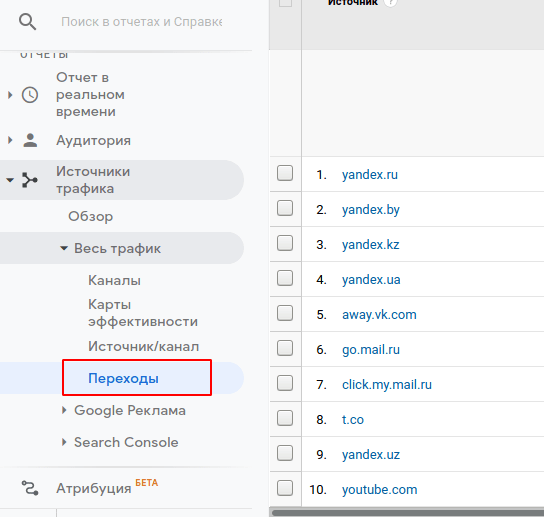
Когда владелец веб-сайта Б просматривает отчет «ACQUISITION» («Источники трафика) в Google Analytics, он может видеть трафик, исходящий с веб-сайта А, в разделе «REFERRALS» («Переходы»).
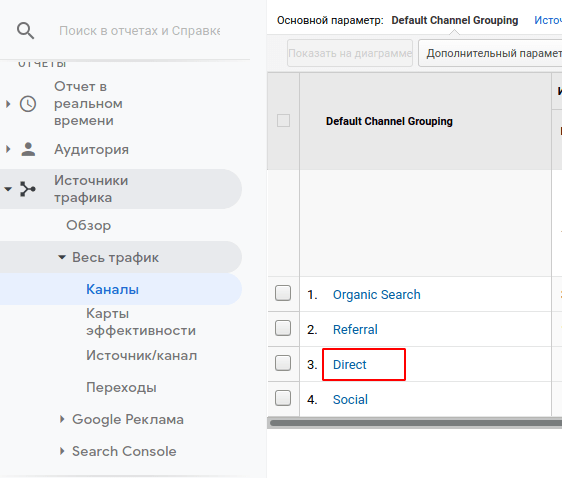
Если же на сайте А владелец сайта вставил в ссылку тег «noreferrer», то тогда любой трафик, идущий с сайта А на сайт Б, будет отображаться в Google Analytics как прямой трафик (Direct), а не как реферальный.
Когда использовать rel = ”noreferrer”?
Используйте атрибут rel = ”noreferrer” в исходящих ссылках, если вы не хотите, чтобы другие сайты знали, что вы ссылаетесь на них. Не могу придумать веской причины, почему вы можете захотеть это сделать, но это единственная возможная причина.
Но вам точно не нужно использовать атрибут rel = ”noreferrer” во внутренних ссылках, поскольку он может испортить ваши аналитические отчеты Google.
И другая причина использовать rel = ”noreferrer”, это если вы скопипастили контент, и умудрились проставить ссылку на сайт источник)) Но это уже слишком не логично.
rel = ”noreferrer” и SEO
Добавление тега noreferrer к вашим ссылкам не влияет напрямую на SEO. Вы можете безопасно использовать его, не беспокоясь ни о чем.
Но этот тег косвенно влияет на ваши усилия по созданию ссылок и продвижению, и причина в следующем:
Одним из способов привлечь внимание других веб-мастеров является ссылка на их сайты. Все веб-мастера ежедневно проверяют свою аналитику и особенно Источники трафика.
Когда они видят трафик с веб-сайта, они, скорее всего, проверят его и возможно поделятся ссылкой на эту страницу в своих социальных сетях, могут посмотреть за автором, или даже ответить обратной услугой, то есть, поставить ссылку на этот сайт.
Теперь вы можете подумать: «Зачем мне тогда лишняя работа, я просто не буду добавлять этот тег и конец истории».
Причина, по которой эта проблема стала популярной, заключается в том, что WordPress по умолчанию добавляет тег «noreferrer» ко всем исходящим ссылкам, которые настроены на открытие в «новой вкладке».
Noreferrer и WordPress
Итак, если вы работаете в WordPress, вы должны знать, что когда вы добавляете внешнюю ссылку на своих постах и настраиваете ее открытие на «новой вкладке» (target = ”_ blank”), WordPress автоматически добавит в ссылку rel = ”noopener noreferrer”.
Это сделано для улучшения безопасности редактора WordPress (TinyMCE) и предотвратить Tabnabbing и другие фишинговые атаки.
Как я объяснил выше, это предотвратит передачу любой информации на новую вкладку, и в конечном итоге любой трафик, который будет переходить с вашего сайта на исходящий веб-сайт, не будет отображаться в Google Analytics.
Как удалить rel = ”noreferrer” из ссылок WordPress
Самый простой способ запретить WordPress автоматически добавлять атрибут во внешние ссылки — это НЕ открывать ссылки в новой вкладке. Другими словами, выставить так, чтобы ссылки открывались в том же самом окне.
Это самый простой способ решения этой проблемы, но его недостатком является то, что пользователи, нажимающие на внешнюю ссылку, покидают веб-сайт, что может увеличить показатель отказов, сократить время на сайте и так далее.
Тем не менее, поскольку значительная часть трафика сейчас поступает с мобильных устройств, вам не следует слишком беспокоиться о том, что пользователи уходят с вашего веб-сайта, поскольку открытие «новой вкладки» на мобильных устройствах затрудняет посетителям возврат к предыдущему окну.
Существуют плагины, которые не позволяют WordPress добавлять rel = ”noreferrer” к внешним ссылкам, но они работают только при использовании TinyMCE, а не с новым редактором (Gutenberg).
Моя рекомендация — не нужно их использовать, просто избегайте открывать внешние ссылки в новой вкладке, и всё на этом.
Noreferrer и партнерские ссылки
Noreferrer не влияет на партнерские ссылки. Причина заключается в том, что большинство партнерских программ полагаются не на «реферальный трафик» для начисления конверсии, а на ID партнера, который указан в ссылке. Например:
Таким образом, вам не о чем беспокоиться.
Разница между Nofollow и Noreferrer
Когда вы добавляете rel = ”nofollow” к внешней ссылке, вы в основном указываете поисковым системам, что не следует передавать «вес» с одной страницы на другую. Другими словами, вы говорите поисковикам игнорировать эту ссылку для целей SEO.
Разница между nofollow и noreferrer заключается в том, что noreferrer не передает справочную информацию в браузер, но «вес» передаётся. При использовании nofollow информация об источнике ссылки передается, но не «вес» ссылки.
Так что это не одно и то же. Используйте nofollow для ссылок на сайты, которым вы не доверяете, и используйте noreferrer, если вы не хотите, чтобы другой сайт знал, что вы сослались на него.
Что такое rel = ”noopener”?
rel = ”noopener” — это атрибут HTML, который можно добавить к внешним ссылкам. Он препятствует тому, чтобы страница назначения могла получить доступ к исходной странице.
Вот пример ссылки с тегом rel = ”noopener”:
По соображениям безопасности, WordPress автоматически добавляет этот тег во все внешние ссылки, и рекомендуется сохранить это.
Если вы не пользуетесь WordPress, то рекомендуется добавлять rel = ”noopener” ко всем внешним ссылкам, которые открываются в новой вкладке.
Rel = ”noopener” и SEO
Noopener не оказывает никакого влияния на ваше SEO, так что вы можете безопасно использовать его для повышения безопасности вашего сайта.
Заключение
Работа с тегами и атрибутами HTML сбивает с толку многих людей, но этого не должно быть в случае с noreferrer и noopener.
Использование или не использование тегов Noreferrer и Noopener никак не повлияет в худшую сторону на ваше SEO продвижение, поэтому, используйте эти теги без страха.
Если вы работаете с WordPress, то эти теги автоматически добавляются на все внешние ссылки, которые открываются в новой вкладке.
Noopener необходим для повышения безопасности вашего сайта и предотвращения доступа других сайтов к вашей странице (через сеанс браузера).
Noreferrer используется для защиты реферальной информации от ее передачи на целевой веб-сайт, что также скрывает реферальный трафик в аналитике Google.
Если вы хотите, чтобы другие сайты видели трафик с вашего сайта как «Реферальный трафик», просто не открывайте внешние ссылки в новой вкладке. Это помешает WordPress автоматически добавлять атрибуты в ссылки.
Nofollow не то же самое, что Noreferrer. Когда rel = ”nofollow” добавляется к ссылке, он дает указание поисковым системам не использовать эту ссылку в целях SEO. Но тег Noreferrer действительно передает «вес» ссылки с одного сайта на другой.
Ну а если вам не до конца понятна роль rel = ”noreferrer noopener”, то сообщите об этом в комментариях.
Источник
суббота, 28 февраля 2009 г.
Коварный rel external
Что значит атрибут ссылки rel=»external».
Довольно часто просматривая чужие блоги натыкаюсь на ссылки вида:
Что значит атрибут nofollow я знаю, но вот что такое external ? Дело в том, что в спецификации XHTML атрибут ссылки target не поддерживается. Следовательно, конструкция вида: target=»_blank» не является валидной. Открывание нового окна браузера – это задача скрипта, а не гипертекстовой разметки. Открывать ссылки в новом окне теперь предлагается с помощью, например языка javascript. Для этого отдельными разработчиками и был искусственно введен атрибут external.
Подчеркиваю – «искусственно». То есть те, особо «хитрожопые» юзеры (ну те, которые «умнее всех»), понавтыкавшие этот атрибут где ни попадя в надежде на офигенные респекты от Гугля. Что сейчас им посыпятся супер-рейты, бонусы и страничка из состояния «в ж опе» резко метнется в топы . В общем, крепко лоханулись.
Для обработки ссылок с атрибутом rel=»external» еще нужно и специальный скрипт написать, который бы их все обрабатывал. А для этого же «моск» нужен :).
Хех, устал я от этой писанины. А посему вот скрипт:
Источник
Тонкости использования селекторов аттрибутов в CSS
h2 id =»first-title» class =»magical» rel =»friend» > David Walsh h2 >
Существует множество селекторов атрибутов, мы не будем рассматривать все возможные варианты, рассмотрим наиболее полезные сценарии, встречающиеся в реальном мире.
[rel = external] — Точное совпадение значения атрибута
h1 rel =»external» > Attribute Equals h1 >
a href =»http://perishablepress.com» > Jeff Starr a >
a href =»http://davidwalsh.name» > David Walsh a >
a href =»http://accidentalninja.net/» > Richard Felix a >
Это единственный способ получить различные типы инпутов без добавления дополнительной разметки.
[rel *= external] — Атрибут содержит некоторое значение в любом месте
h1 rel =»xxxexternalxxx» > Attribute Contains h1 >
div id =»post_1″ > div >
div id =»post_two» > div >
div id =»third_post» > div >
[rel ^= external] — Атрибут начинается с определенного значения
h1 rel =»external-link yep» > Attribute Begins h1 >
Это будет соответствовать ссылке на главную и второстепенные страницы.
[rel $= external] — Атрибут оканчивается определенным значением
h1 rel =»friend external» > Attribute Ends h1 >
= external] — Атрибут содержит значение в списке разделенном пробелами
h1 rel =»friend external sandwich» > Attribute Space Separated h1 >
Вы можете подумать, зачем это использовать, когда «*=» найдет то же самое и будет более гибким? Действительно, более универсально, но может быть слишком универсальным. Этот селектор требует места вокруг значения, когда *= нет. Так что если у вас есть два элемента, один с атрибутом rel=»home friend-link» , другой rel=»home friend link» . Вам понадобится селектор разделенный пробелами для связи с вторым элементом.
[rel |= external] — Атрибут содержит значение в списке разделенном тире
h1 rel =»friend-external-sandwich» > Attribute Dash Separated h1 >
[title = one][rel ^= external] — Совпадение нескольких атрибутов
h1 rel =»handsome» title =»Important note» > Multiple Attributes h1 >
Источник
Тонкости использования селекторов аттрибутов в CSS
h2 id =»first-title» class =»magical» rel =»friend» > David Walsh h2 >
Существует множество селекторов атрибутов, мы не будем рассматривать все возможные варианты, рассмотрим наиболее полезные сценарии, встречающиеся в реальном мире.
[rel = external] — Точное совпадение значения атрибута
h1 rel =»external» > Attribute Equals h1 >
a href =»http://perishablepress.com» > Jeff Starr a >
a href =»http://davidwalsh.name» > David Walsh a >
a href =»http://accidentalninja.net/» > Richard Felix a >
Это единственный способ получить различные типы инпутов без добавления дополнительной разметки.
[rel *= external] — Атрибут содержит некоторое значение в любом месте
h1 rel =»xxxexternalxxx» > Attribute Contains h1 >
div id =»post_1″ > div >
div id =»post_two» > div >
div id =»third_post» > div >
[rel ^= external] — Атрибут начинается с определенного значения
h1 rel =»external-link yep» > Attribute Begins h1 >
Это будет соответствовать ссылке на главную и второстепенные страницы.
[rel $= external] — Атрибут оканчивается определенным значением
h1 rel =»friend external» > Attribute Ends h1 >
= external] — Атрибут содержит значение в списке разделенном пробелами
h1 rel =»friend external sandwich» > Attribute Space Separated h1 >
Вы можете подумать, зачем это использовать, когда «*=» найдет то же самое и будет более гибким? Действительно, более универсально, но может быть слишком универсальным. Этот селектор требует места вокруг значения, когда *= нет. Так что если у вас есть два элемента, один с атрибутом rel=»home friend-link» , другой rel=»home friend link» . Вам понадобится селектор разделенный пробелами для связи с вторым элементом.
[rel |= external] — Атрибут содержит значение в списке разделенном тире
h1 rel =»friend-external-sandwich» > Attribute Dash Separated h1 >
[title = one][rel ^= external] — Совпадение нескольких атрибутов
h1 rel =»handsome» title =»Important note» > Multiple Attributes h1 >
Источник
Что такое «rel=»?
В HTML атрибут rel (от англ. «relationship» ‒ «отношение, взаимосвязь») определяет взаимосвязь между текущим и связанным с ним ссылкой документом.
Когда ссылка ведет нас к ресурсу, атрибут rel объясняет, почему ссылка ведет к этому адресу. Ссылаться можно, например, на файл стилей, который нужно задействовать с документом. Или на страницу, которая наполнена тем же содержанием, что и исходный документ, но отображается в стандартном формате для подписки на RSS-новости. Также адрес может быть языковым переводом или PDF-версией. Ссылочные отношения применяются также, если ссылка ведет на предыдущие или последующие страницы электронной книги.
Большинство современных браузеров не реагируют на значения этого атрибута, но им руководствуются поисковые роботы при индексировании страниц сайтов. Веб-службы, вроде социальных сетей или инструментов языкового перевода также лучше поймут ваш сайт, если на нем определены типы ссылок. Может применяться как к ссылке с тегом с таким синтаксисом:
Либо к тегу , который устанавливает связь с внешним документом вроде файла со стилями или со шрифтами. Синтаксис в этом случае будет таким:
Сейчас чаще всего используют значение «nofollow», которое запрещает поисковой системе переходить по конкретной ссылке, то есть, не передает им тИЦ и PR, и «canonical», которая определяет предпочитаемый адрес для индексации поисковыми системами. Но использование атрибута rel не ограничивается только значениями «nofollow» и «canonical»:
rel=nofollow
Значение предназначено для поисковых систем: указывает им, что ссылка не передает свой вес той странице, на которую ссылается. Пример:
rel=canonical
Указывает на предпочитаемый адрес, который будет участвовать в поиске. Используется в теге в хэдере:
Подробнее об использовании rel=canonical в нашей статье о комплексном аудите сайта.
rel=alternate
Указывает на то, что по этой ссылкой располагается альтернативный вид отображения страницы. Например, это может быть PDF-версия, или версия для печати:
Также у этого типа можно задать hreflang, который указывает на то, что по этой ссылке находится страница другой языковой версии:
rel=author
Сообщает, что за ссылкой находится информация об авторе сайта или страницы:
rel=bookmark
Говорит, что ссылка является постоянной и адрес этой страницы не меняется никогда:
rel=help
Такая ссылка ведет к контенту справочного характера. Браузер сопоставляет эту справочную информацию с родительским контейнером, в котором была размещена эта ссылка.
В этом примере ссылка ведет на справочную информацию о контенте, который расположен в родительском элементе ссылки, а именно в форме комментария.
rel=license
Используется, когда ссылка ведет на лицензионное соглашение основного контента страницы. Ссылка должна быть размещена в пределах тега main сайта. Лицензионное соглашение относится только к тому контенту, которое размещено в пределах этой секции. Оно не будет относится к тому, что находится, например, в футере:
rel=dns-prefetch, preconnect, prefetch, preload
Используйте ссылки этого типа, когда ссылаетесь на внешние ресурсы, которые пользователь откроет с большой вероятностью. Браузер кэширует заранее эту ссылку и она откроется быстрее:
О тонкостях использования этих значений — в статье на Хабре.
rel=search
Этот тип сообщает, что ссылка ведет на интерфейс поиска:
rel=tag
Ссылка этого типа ведет дает определения ключевого слова или категории сайта:
rel=first, next, up, last, prev
Эти значения используется в постраничной навигации. Например, ссылка на следующую страницу имеет значение next, а на предыдущую – prev:
rel=external
Означает, что ссылка будет открыта в новом окне. А сама ссылка будет индексироваться, передавать вес. В WordPress этот атрибут весьма широко применяется в комментариях. Может использоваться совместно с nofollow, чтобы ссылка не передавала вес:
rel=icon
Используется для ассоциации иконки сайта с его содержимым. Указывается в теге :
Большинство браузеров не конфликтуют с этим атрибутом, привязывая иконку сайта к его страницам. Также есть возможность определять размер изображения иконки при помощи size:
Это далеко не все возможные значения атрибута rel, подробнее читайте в справочнике HTML.
Не пренебрегайте использованием атрибута rel, он позволяет легко добавить в ваши ссылки больше семантического смысла и создать связи между страницами сайта, которые затем будут обработаны поисковыми роботами, агрегаторами и браузерами.
Источник