- Настройка Google Analytics 4 с помощью Google Tag Manager
- Создание нового типа ресурса
- Добавление счетчика на сайт
- Настройки Google Tag Manager
- Настройка отслеживания данных
- Выводы
- Как настроить аналитику с помощью Google Tag Manager
- Настройка веб-аналитики: почему это важно
- Вся интернет-реклама в eLama
- Как настроить веб-аналитику
- Что такое Google Tag Manager
- Как установить системы аналитики РС через Google Tag Manager
- Подготовительный этап. Как создать Google Tag Manager и поставить его на сайт
- Установка Google Analytics через Google Tag Manager
- Установка Яндекс.Метрики через Google Tag Manager
- Установка Facebook Pixel через Google Tag Manager
- Настройка событий
- Настройка событий в Google Analytics
- Настройка событий в Яндекс.Метрике
Настройка Google Analytics 4 с помощью Google Tag Manager
Недавно в Google Analytics появилась возможность перейти на новый тип ресурса Google Аналитика 4. Согласно справке, он поможет получать больше статистики, а также упростит отслеживание событий и конверсий на сайте, так как теперь эти данные будут фиксироваться автоматически.
Мы разобрались, как настроить новую аналитику с помощью Google Tag Manager, а также как правильно настроить отслеживание конверсий. И готовы поделиться своими наблюдениями с вами.
Создание нового типа ресурса
Первое что необходимо сделать — создать новый тип ресурса (если у вас уже установлен счетчик Universal Analytics). Если вы создаете новый счетчик Google Analytics, то GA4 создается по умолчанию.
Для того чтобы создать новый ресурс, заходим в Аналитику, вкладка «Администратор» и нажимаем на «Обновить до GA 4».
После этого у вас откроется меню с 2 вариантами обновления ресурса.
Поскольку у нас уже был установленный счетчик, мы выбрали вариант «Начало работы» и создали новый ресурс.
Добавление счетчика на сайт
Как только вы создадите новый ресурс, сразу попадете в меню настроек.
После этого нужно добавить счетчик отслеживания на сайт. Сделать это можно двумя способами:
- Вставить код Google Аналитика 4 напрямую на сайт.
- Добавить счетчик, используя GTM.
Второй вариант более простой и удобный, поэтому мы покажем процесс именно на его примере.
Для настройки счетчика переходим в раздел «Установка тега».
Выбираем функции «Добавить поток» и «Веб».
Добавляем свой сайт и даем название потоку.
Обратите внимание: название сайта нужно указывать без http/https. Кроме того, обязательно нужно включить улучшенную статистику.
Настройки Google Tag Manager
Копируем полученный идентификатор ресурса и заходим в Google Tag Manager.
В GTM мы выбрали создать новый тег. Тип тега — «Google Аналитика: конфигурация GA 4».
В поле «Идентификатор показателя» вставляем ID, который скопировали ранее. Триггер активации — просмотр всех страниц, как показано на скриншоте ниже.
После добавления тега публикуем изменения в Google Tag Manager.
После добавления идентификатора новой аналитики в GTM нам также необходимо связать ее с сайтом. Для этого заходим в Google Analytics и выбираем «Подключенные теги сайтов». 
Добавляем идентификатор ресурса и даем ему название.
Настройка отслеживания данных
После добавления нового счетчика Google Analytics 4 на сайт в течение 24 часов начнут поступать первые данные.
В первую очередь мы рекомендуем настроить отслеживания конверсий на сайте. Для этого переходим в раздел «События». Тут вы можете увидеть автоматические события, которые отслеживает Google Analytics.
В основном это стандартные для любого сайта действия: клик, просмотр страницы, скроллинг, первый заход на сайт и т.д.
Чтобы отследить заявки, клик на номер или другое интересующее нас действие на сайте, нам необходимо создать собственное событие.
Нажимаем «Создать событие» и выбираем нужный поток данных (представление Google Analytics 4, которое мы ранее создали). После этого перед вами откроется окно, в котором нужно прописать 2 параметра:
- название пользовательского события;
- event_name.
На скриншоте ниже вы можете увидеть, как мы прописали данный параметр для страницы благодарности на сайте.
Далее мы опять идем в GTM и настраиваем триггер и тег. В нашем пример триггер активируется при посещении пользователем страницы благодарности.
После настройки триггера идем в настройку тега. Выбираем тег типа «Google Аналитика: событие GA 4».
В поле «Тег конфигурации» выбираем тег, который мы создали ранее, когда добавляли Гугл Аналитику 4 в Google Tag Manager. Поле «Название события» необходимо заполнить в точности, как «event_name» в Analytics.
После внесения правок в GTM необходимо опубликовать контейнер, чтобы все изменения вступили в силу.
Теперь вам необходимо оставить пару тестовых заявок, чтобы активировать данные события или подождать, пока посетители сайта выполнят конверсионные действия на сайте.
Заходим во вкладку «Все события», где у нас появятся собственное событие, которое мы создали ранее. После чего активируем его как конверсию.
Обратите внимание: до появления событий во вкладке может пройти до 24 часов.
Выводы
Мы настроили новую Гугл Аналитикс 4 с помощью диспетчера тегов Google и научились отслеживать конверсии и события на сайте. Рекомендуем использовать оба варианта аналитики, так как новый инструмент пока находится на стадии бета-тестирования, и еще не обладает всем тем широким функционалом, который имеет классическая Universal Analytics.
Источник
Как настроить аналитику с помощью Google Tag Manager
Настройка веб-аналитики: почему это важно
Правильная настройка веб-аналитики в интернет-рекламе важна для оценки и повышения эффективности кампаний.
Проще говоря, благодаря правильно настроенной веб-аналитике мы:
- узнаем, какие источники приносят больше конверсий;
- оптимизируем рекламные кампании (отключаем некачественные источники трафика);
- принимаем решения о бюджетировании рекламных каналов;
- повышаем конверсию сайта;
- снижаем стоимость привлечения клиента.
Желательно подключить аналитику для всех рекламных систем, в которых вы запускаете кампании. Это нужно не только для того, чтобы получать наиболее полные и актуальные данные, но и для того, чтобы эффективно настраивать ремаркетинг.
Вся интернет-реклама в eLama
Один кабинет и кошелек для 13 систем и сервисов, инструменты для повышения эффективности, бесплатное обучение и помощь на всех этапах работы.
Как настроить веб-аналитику
Есть два варианта настройки веб-аналитики.
Первый — сложный. Нужно поставить на сайт Яндекс.Метрику, Google Analytics, коды ремаркетинга рекламных систем (Facebook Pixel, пиксель ВКонтакте, счетчик Top.Mail), а также коллтрекинг (если лидом является звонок).
Затем — настроить отправку событий, конверсии и цели. Чтобы настроить отправку событий в рекламные и аналитические системы, часто требуется знание JavaScript, CSS и принципов работы с библиотеками типа JQuery.
А если появятся новые события и цели или новый сайт, все эти действия придется проделать заново.
Второй — попроще: использовать Диспетчер тегов Google (Google Tag Manager, GTM). С ним не нужно постоянно менять код — достаточно один раз поставить контейнер с тегами на сайт. Если появятся новые события, их можно будет добавить внутри GTM. А если вы поменяете сайт, контейнер со всеми настройками можно будет просто перенести.
Что такое Google Tag Manager
Google Tag Manager — это система управления тегами.
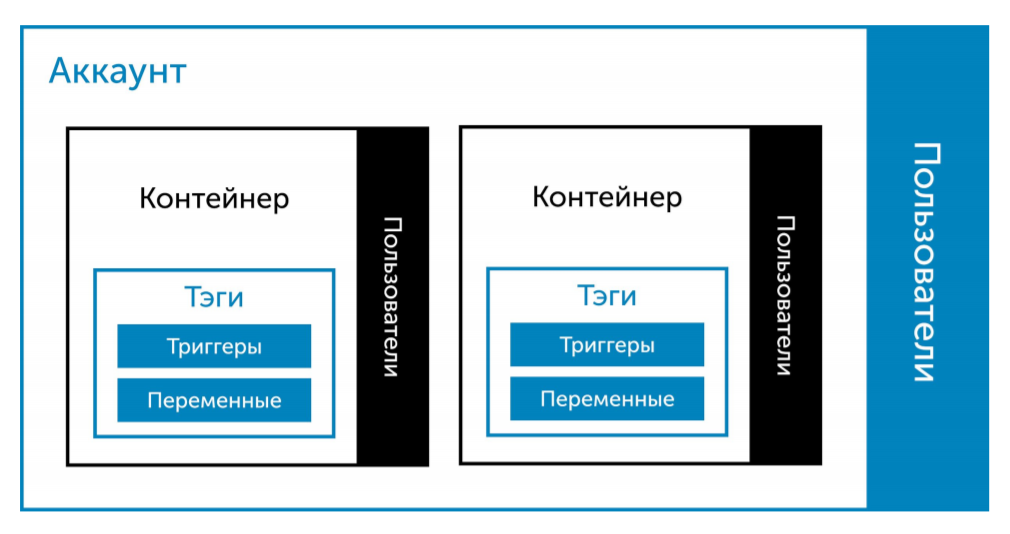
Основные сущности внутри GTM — это контейнер, тег, триггер и переменная.
Контейнер — это хранилище тегов и триггеров. Содержит счетчики, которые срабатывают при определенных условиях и учитывают действия пользователей на сайте. Контейнер устанавливается на сайт один раз; после этого можно управлять счетчиками — менять настройки, удалять или добавлять новые счетчики, — не внося правок в код сайта.
Тег — это действие, которое выполняет GTM (активация счетчика Google Analytics или Яндекс.Метрики, отправка события по конверсии и другие).
Триггер — это событие, активирующее тег (просмотр пользователем некоторой страницы на сайте, клик по кнопке и другие).
Переменные позволяют запускать теги или триггеры (когда значение триггера совпадает с переменной) и фиксировать действия или изменения на странице.

Google Tag Manager подойдет, если:
- надо установить системы аналитики (их коды);
- установить коды сервисов коллтрекинга или онлайн-чатов и других сервисов;
- нужно отправлять события и фиксировать конверсии в нескольких системах аналитики;
- у вас интернет-магазин и надо настроить e-commerce аналитику;
- у вас нет веб-программиста, вы настраиваете все сами и хотите, чтобы было просто и удобно.
Что еще можно делать с помощью GTM:
- подменять контент на сайте (статический коллтрекинг, подмена заголовков, изображений);
- проверять битые ссылки;
- настроить отправку user id в системы аналитики;
- отслеживать брошенные формы.
Как установить системы аналитики РС через Google Tag Manager
Подготовительный этап. Как создать Google Tag Manager и поставить его на сайт
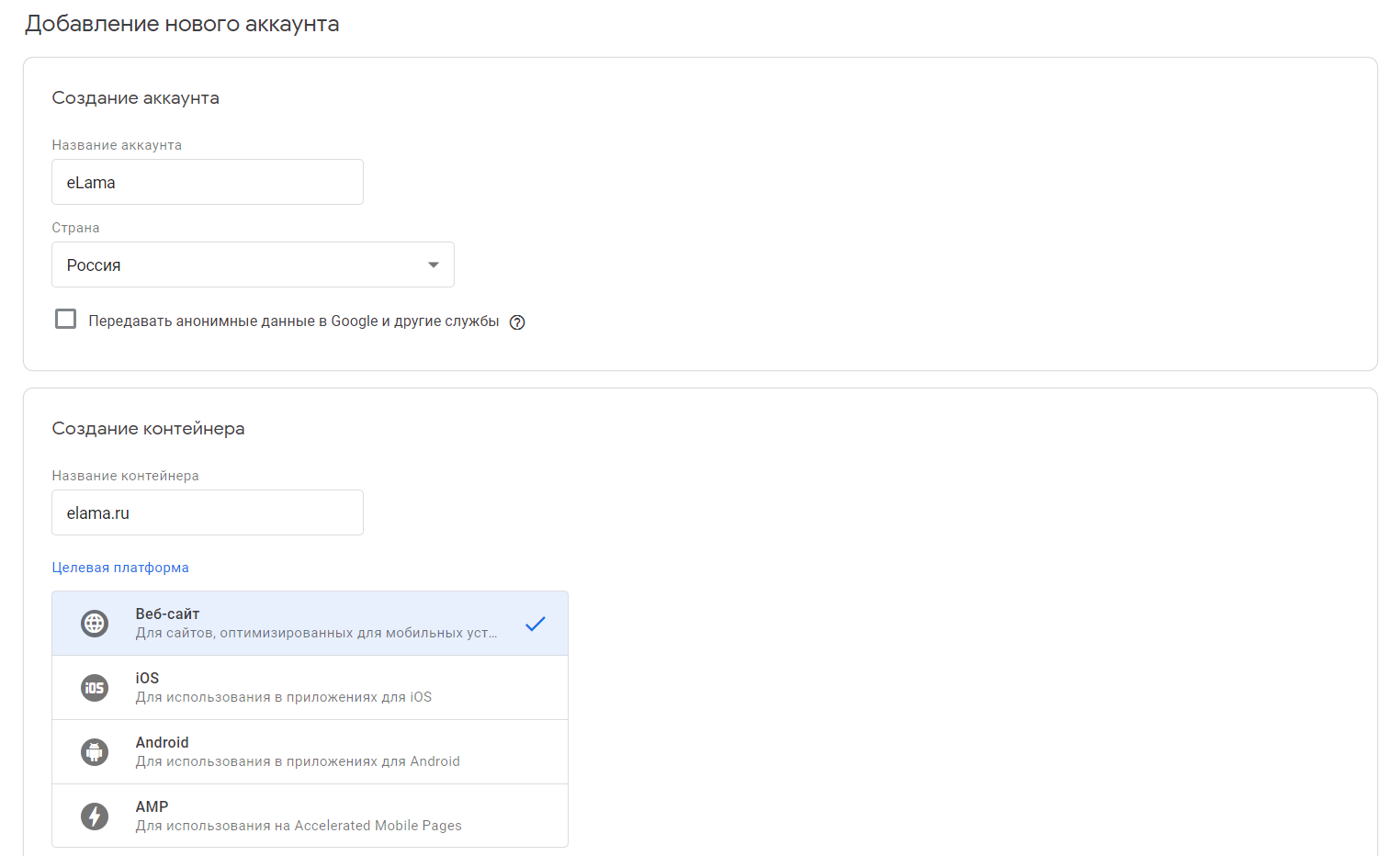
Чтобы создать аккаунт в Google Tag Manager, нужна учетная запись Google (проще говоря, почта на Gmail). После ее создания (или если она уже есть) переходим на tagmanager.google.com и нажимаем «Создать аккаунт».
Даем названия аккаунту и контейнеру. Выбираем целевую платформу: сайт, приложение или amp-страница. Нажимаем «Создать» и принимаем пользовательское соглашение.
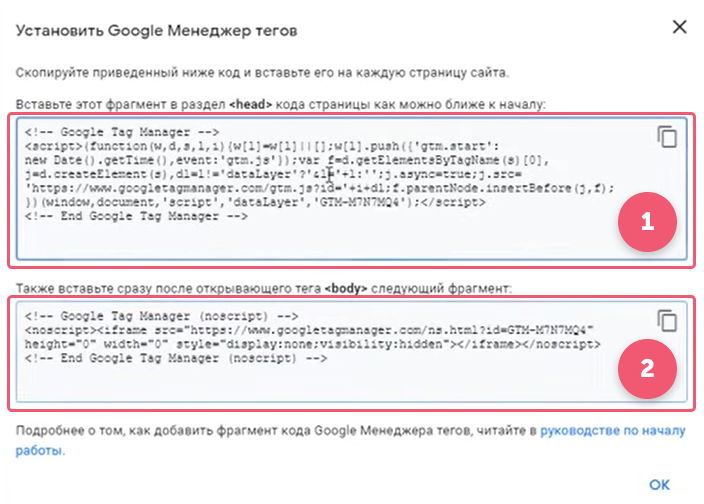
Если все сделано правильно, появится всплывающее окно «Установить Google Менеджер тегов».
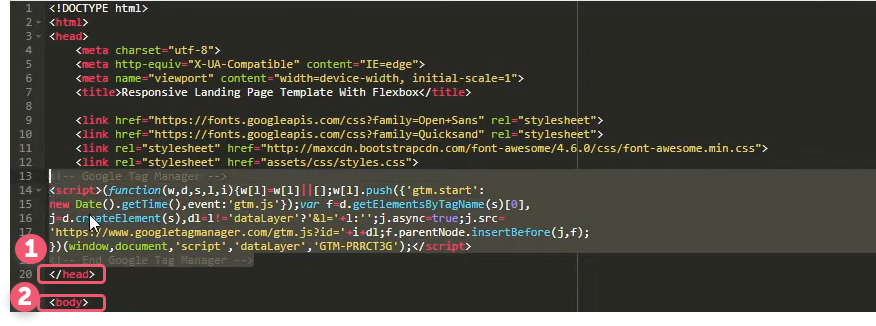
Копируем код из первого поля. Его нужно поставить перед закрывающим тегом в коде вашего сайта. (В зависимости от конкретного сайта это можно сделать через файл типа index.html, использовать плагин или же интегрировать GTM напрямую.) Код из второго поля ставим после открывающего тега .
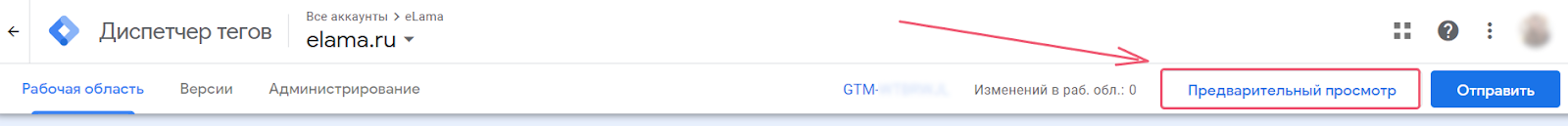
После этого нужно проверить, работает ли GTM на сайте. Можно использовать режим предварительного просмотра или расширение Google Tag Assistant.
На сайте должна подгрузиться iframe-форма.
После этого можно начать установку Google Analytics, Яндекс.Метрики, Facebook Pixel и других счетчиков.
Установка Google Analytics через Google Tag Manager
Установить Google Analytics проще всего: у него есть прямая интеграция с GTM.
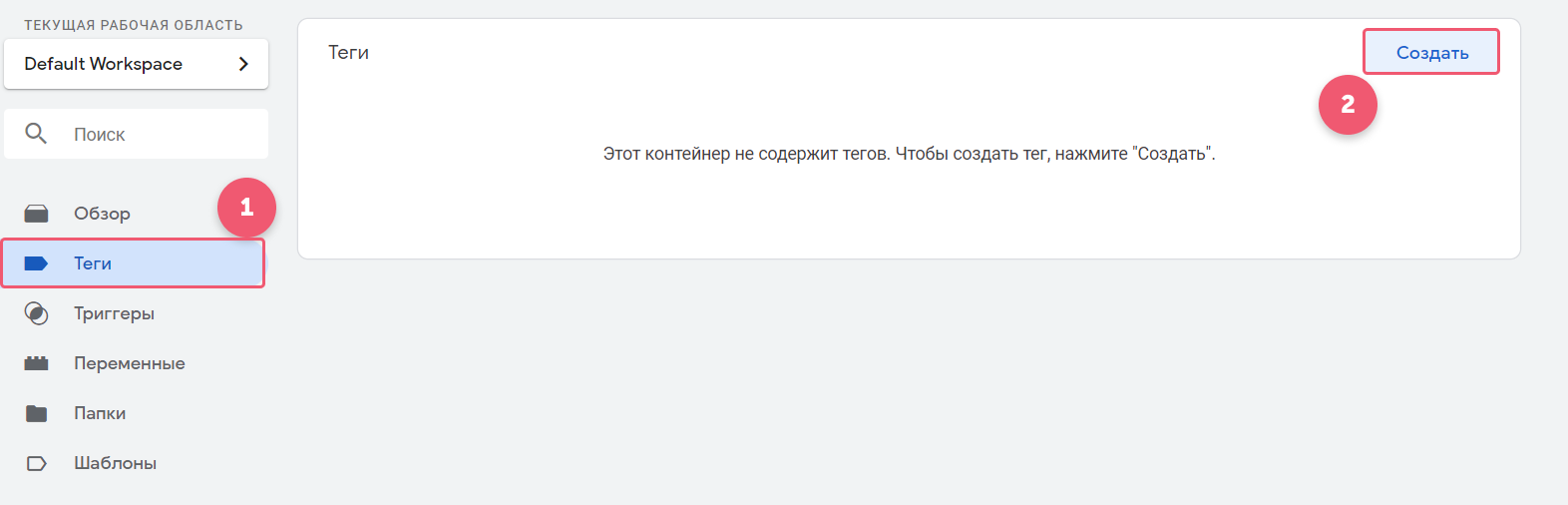
В левом меню открываем раздел «Теги», нажимаем «Создать».
Откроется окно с двумя полями: «Конфигурация тега» (действие, которое будет выполняться) и «Триггеры» (условия).
В «Триггерах» выбираем вариант «All Pages» (тогда счетчик Google Analytics будет активироваться каждый раз, когда пользователь просматривает любую страницу сайта).
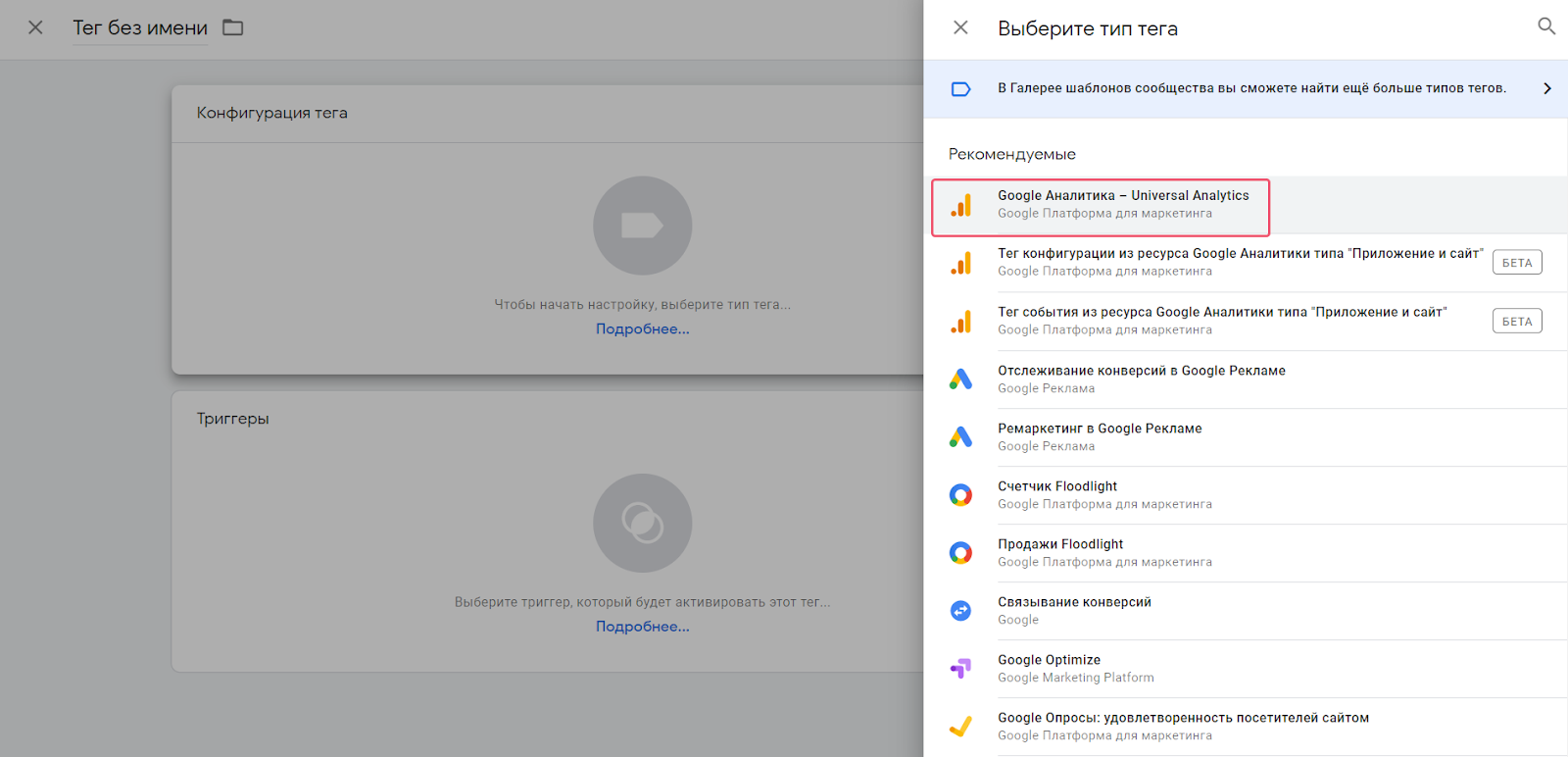
В «Конфигурации тега» выбираем «Google Аналитика — Universal Analytics».
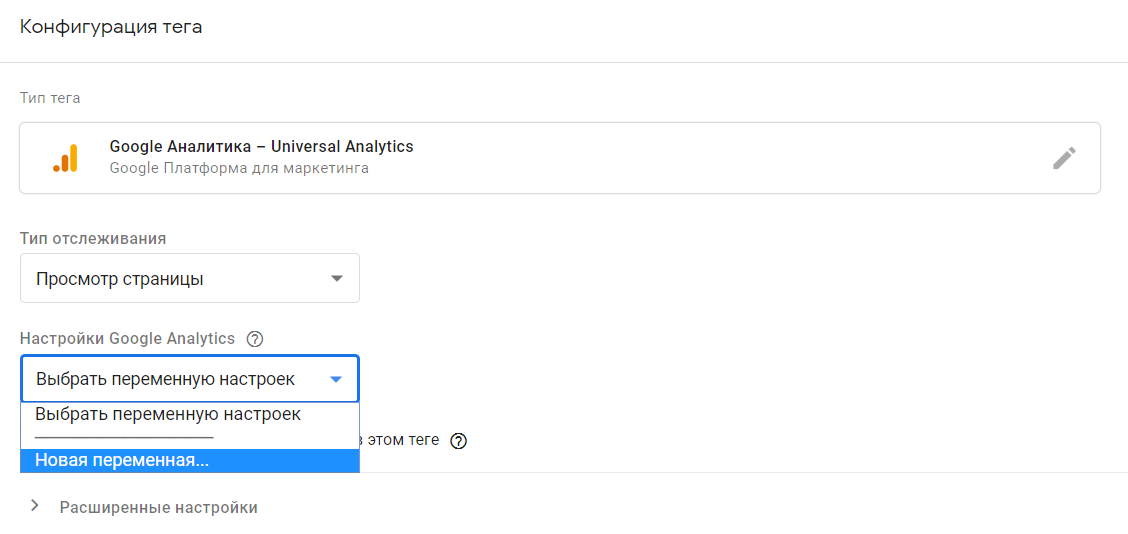
В поле «Тип отслеживания» автоматически проставится параметр «Просмотры страницы».
В поле «Настройки Google Analytics» нужно вставить идентификатор. В выпадающем меню выбираем «Новая переменная».
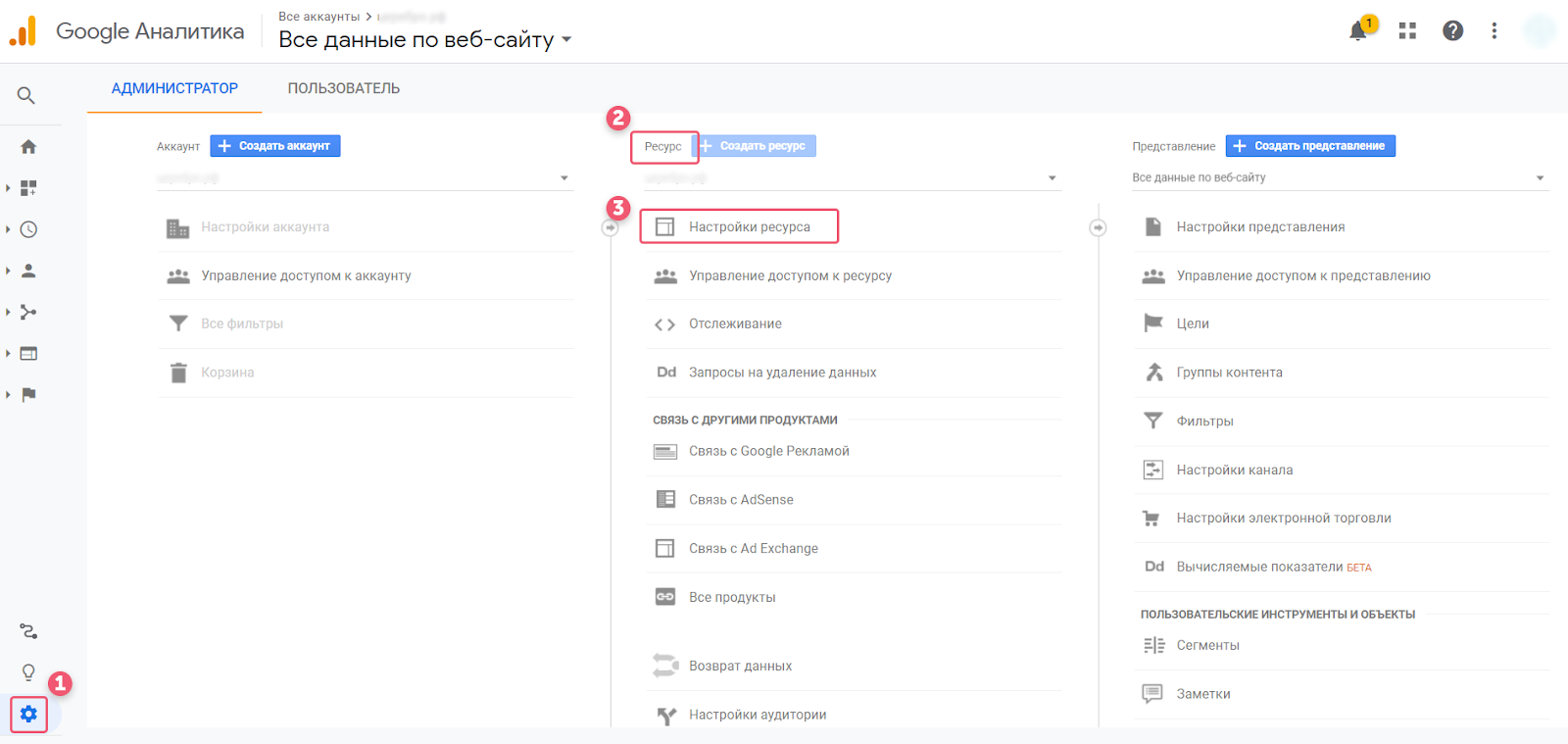
Идентификатор отслеживания можно найти в Google Analytics: «Администратор» — «Ресурс» — «Настройки ресурса».
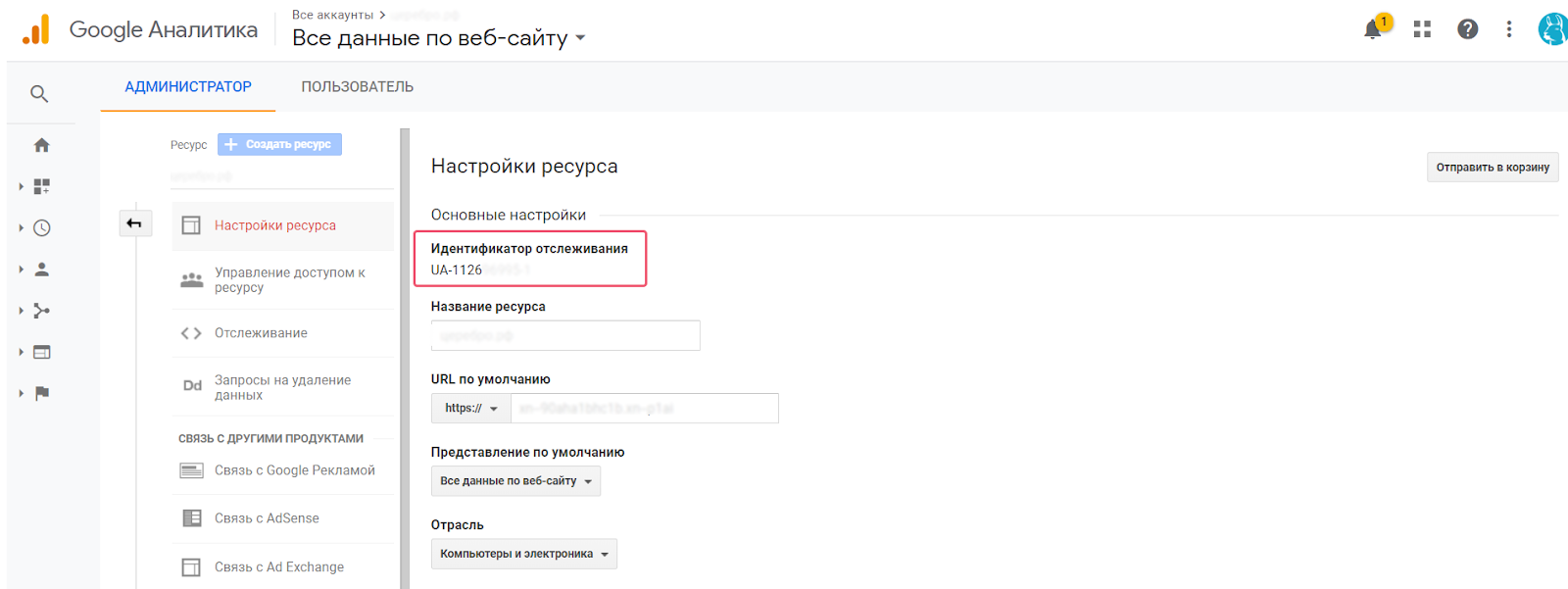
В блоке «Основные настройки» будет указан «Идентификатор отслеживания».
Копируем его в GTM. Переменную называем так же, как идентификатор отслеживания (чтобы не запутаться).
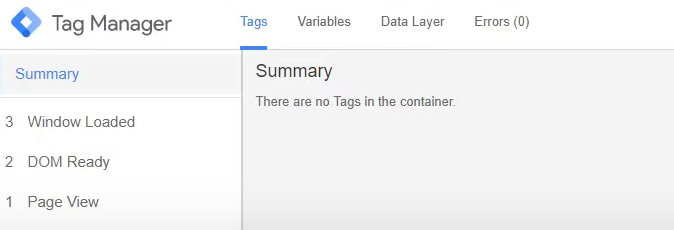
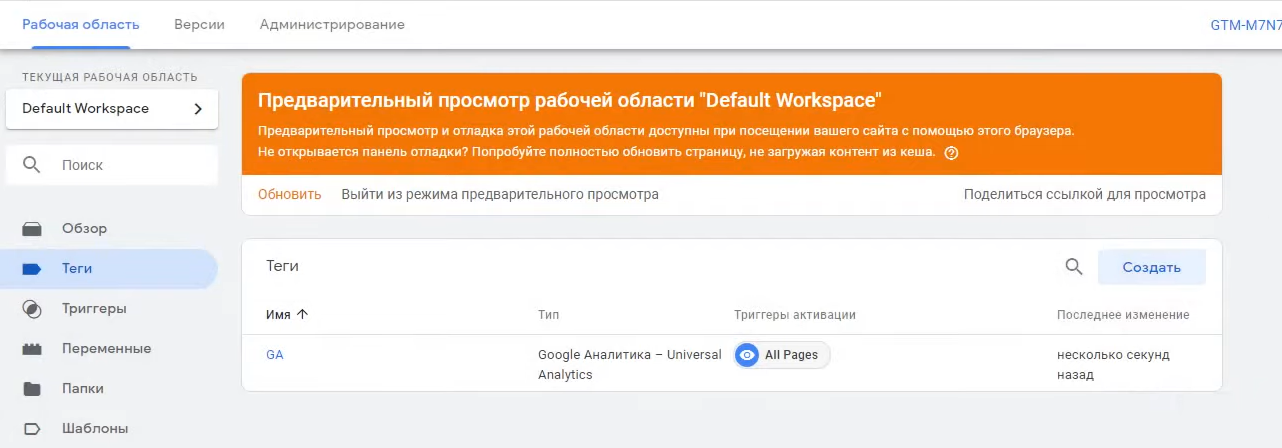
Сохраняем тег. После этого он отобразится в рабочей области.
Чтобы изменения в контейнере появились на сайте, нужно нажать на кнопку «Отправить» (в правом верхнем углу). Задаем «Название версии» и нажимаем «Опубликовать».
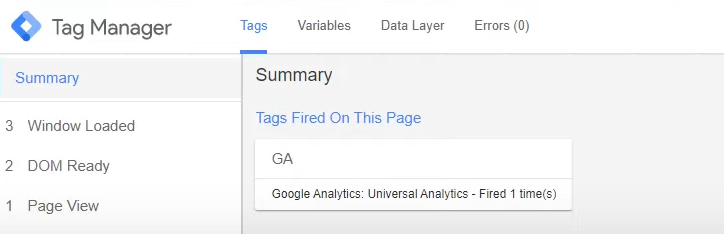
Дальше нужно проверить корректность работы тега: используем режим предпросмотра. Если все верно, тег отобразится в iframe-форме.
Также корректность работы можно проверить через Google Tag Assistant или Google Analytics (вкладка «Отчет в реальном времени»).
Установка Яндекс.Метрики через Google Tag Manager
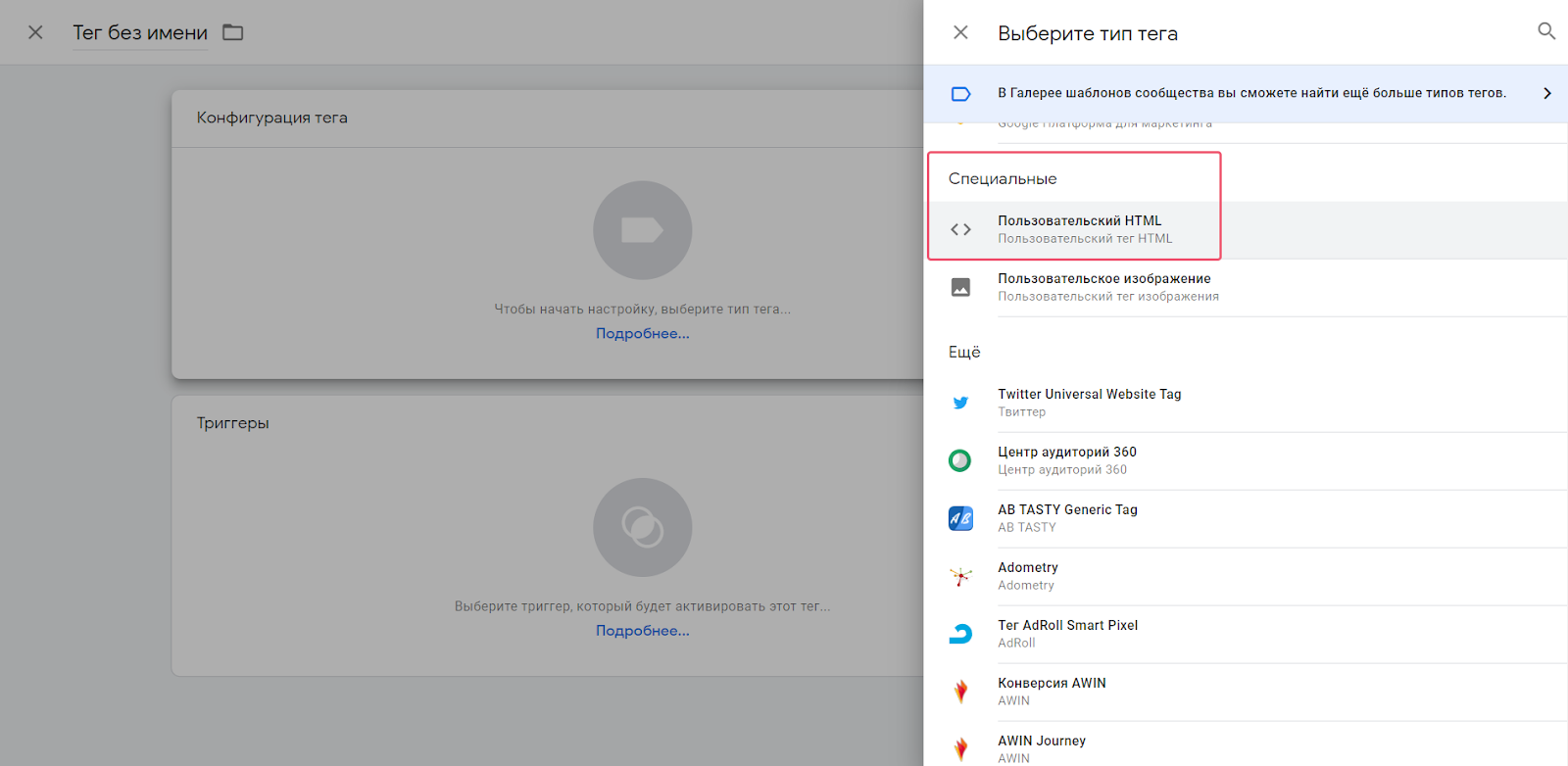
Создаем новый тег (раздел «Теги» в левом меню, кнопка «Создать»). Триггер задаем тот же, что и в случае с Google Analytics, — «All Pages». В поле «Конфигурация тега» выбираем: «Специальные» — «Пользовательский HTML».
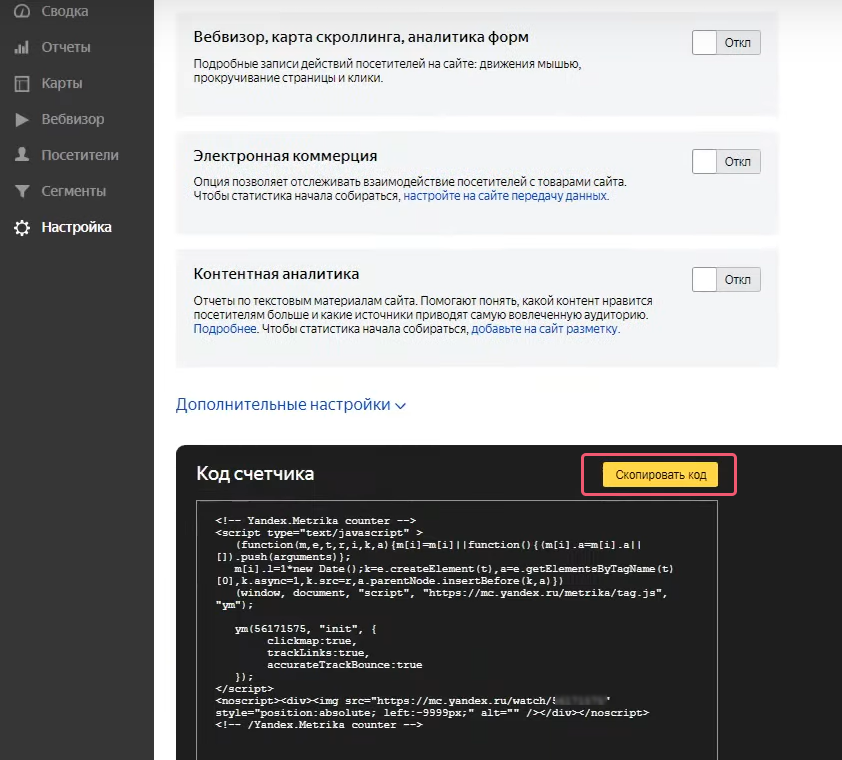
В поле для ввода HTML вставляем код Яндекс.Метрики. Для этого заходим в аккаунт и выбираем счетчик. В левом меню нажимаем «Настройка». Внизу появится поле «Код счетчика».
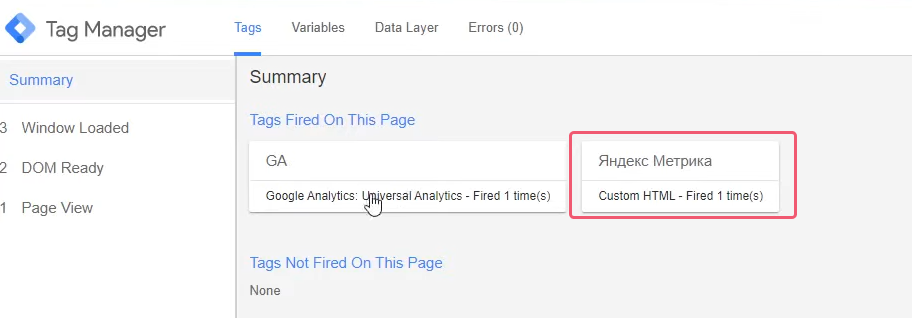
Копируем HTML-код в соответствующее поле в Google Tag Manager и нажимаем «Сохранить». Тег появится в рабочей области. Его нужно будет «Отправить» и проверить корректность работы.
Также корректность установки можно проверить при помощи параметра ?_ym_debug=1. Его нужно ввести сразу после URL сайта.
Находясь на сайте, открываем код (Ctrl+Shift+I) и ищем параметр PageView. Counter. После него стоит номер счетчика — проверьте, что он совпадает с номером внутри вашего аккаунта в самой Яндекс.Метрике.
Установка Facebook Pixel через Google Tag Manager
Для начала нужно создать Facebook Pixel (у eLama есть пошаговая видеоинструкция по созданию и настройке пикселя Facebook). Для этого заходим в Ads Manager и в разделе Events Manager выбираем пункт «Пиксели».
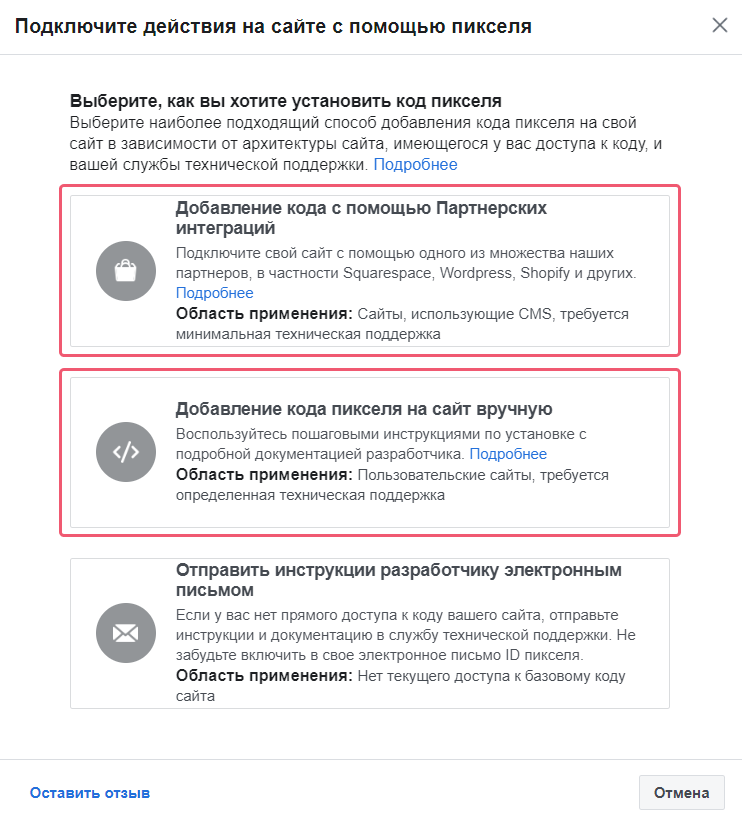
Добавить пиксель Facebook в GTM можно двумя способами: с помощью партнерских интеграций или на сайт вручную.
При установке пикселя вручную алгоритм тот же, что и в случае с Яндекс.Метрикой: создаем тег, в конфигурациях выбираем «Специальные» — «Пользовательский HTML» и копируем код.
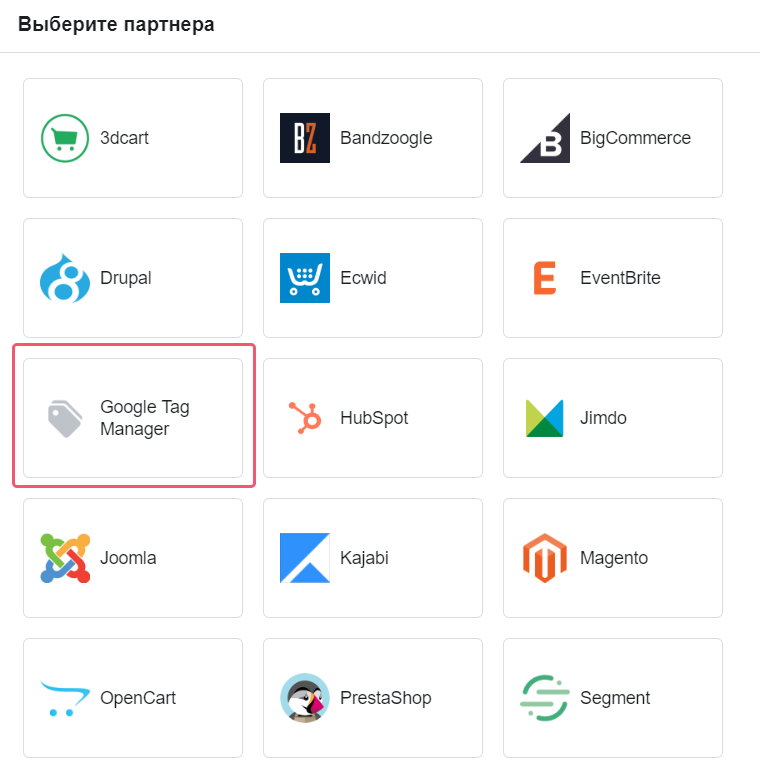
Если добавляем пиксель с помощью партнерских интеграций, достаточно в списке найти Google Tag Manager.
Затем будет нужно выбрать почту Gmail, к которой привязан GTM, сам аккаунт в GTM и контейнер и «Завершить настройку».
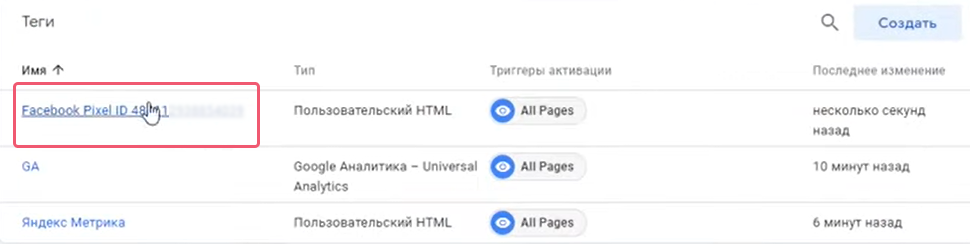
В рабочей области GTM должен появиться тег пикселя Facebook.
Проверить установку можно также в режиме предпросмотра (iframe-форма) или через расширение Facebook Pixel Helper (для Google Chrome).
Настройка событий
Выбор событий зависит от структуры сайта и того, как выстроена воронка взаимодействия с пользователем. Чаще всего нужно отследить:
- заход на определенную страницу;
- нажатие на кнопку (например, посетитель заполнил форму: оставил контактные данные и нажал «Отправить»);
- видимость определенного элемента (например, баннера со спецпредложением);
- глубину прокрутки страницы (есть соответствующий тип триггера).
Далее подробно разберем, как настроить событие для нажатия на кнопку.
Настройка событий в Google Analytics
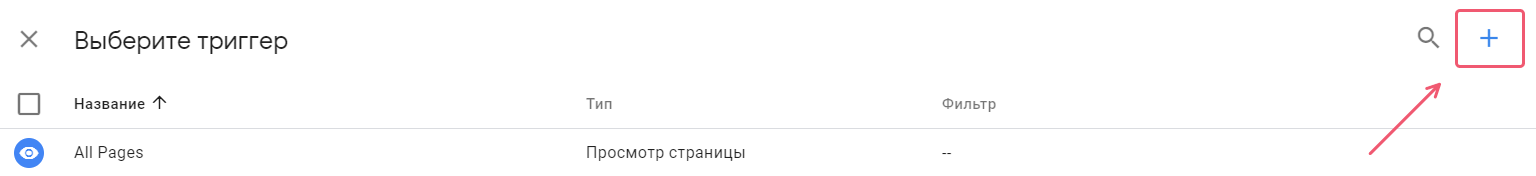
Создаем новый тег. Однако, в отличие от предыдущих схем, в качестве триггера выбираем не «All Pages», а создаем новый триггер.
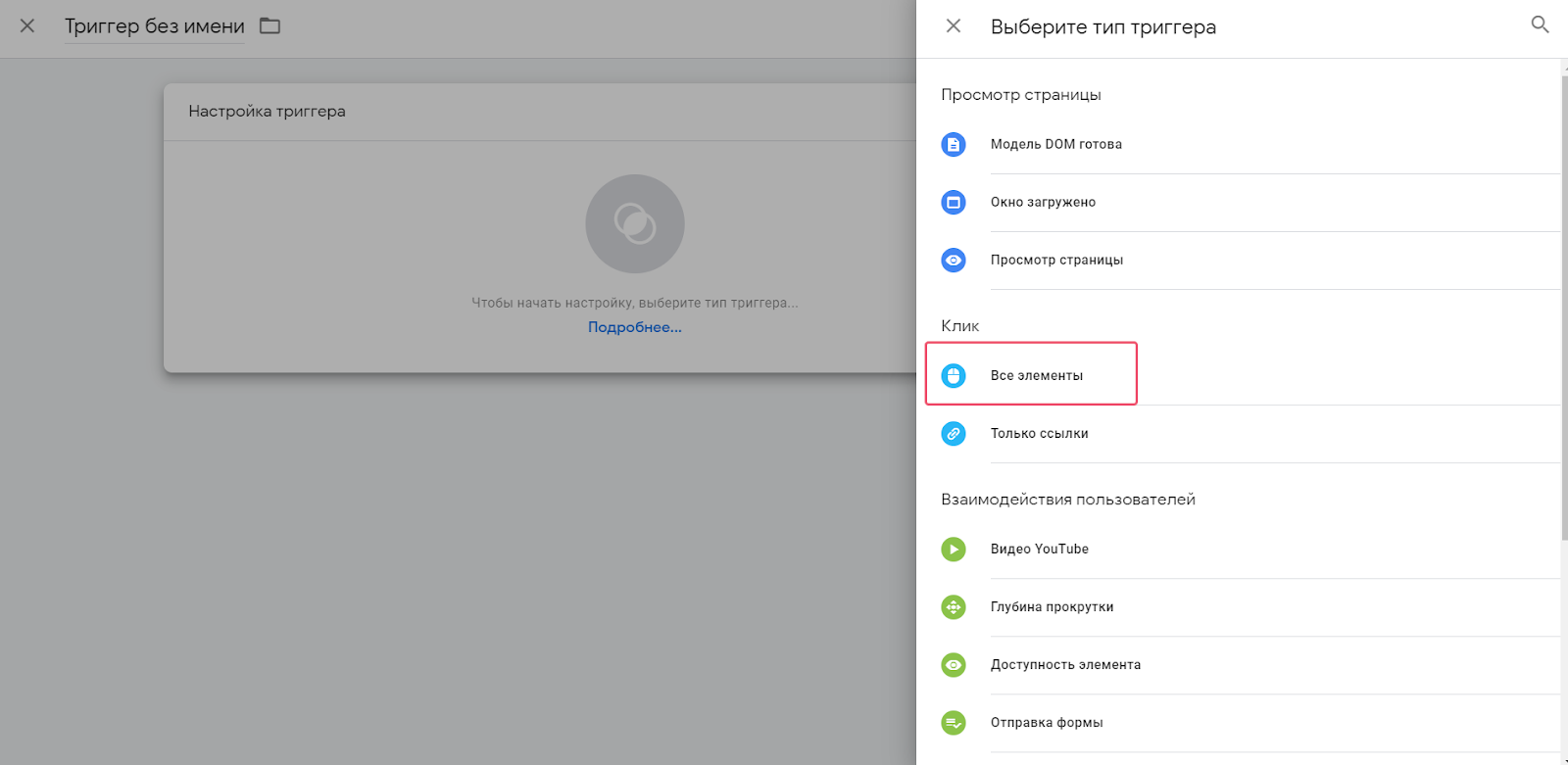
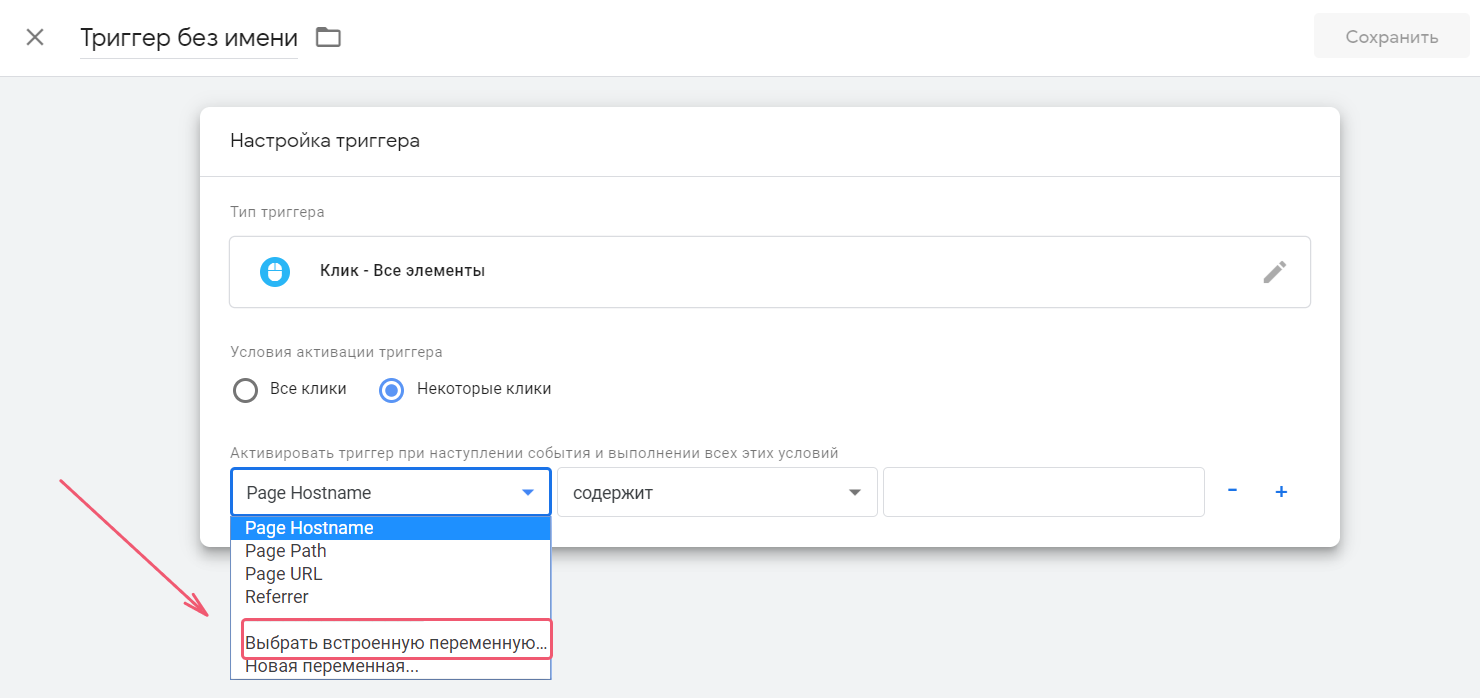
Кликаем по полю «Настройка триггера». В меню «Выберите тип триггера» выбираем «Клик» — «Все элементы».
Задаем «Условие активации триггера» — «Некоторые клики».
В первом поле в выпадающем меню нажимаем «Выбрать встроенную переменную». В открывшемся меню выбираем Click Element.
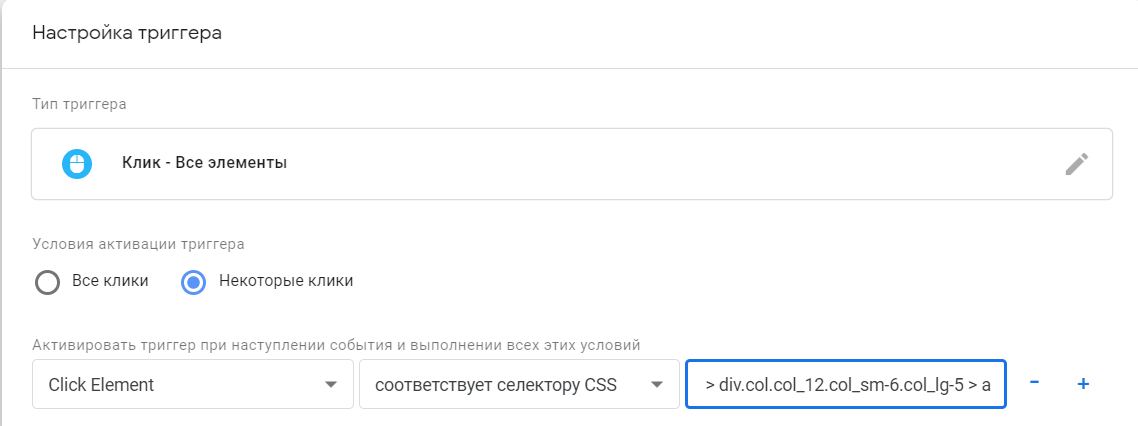
Во втором поле выбираем условие «соответствует селектору CSS».
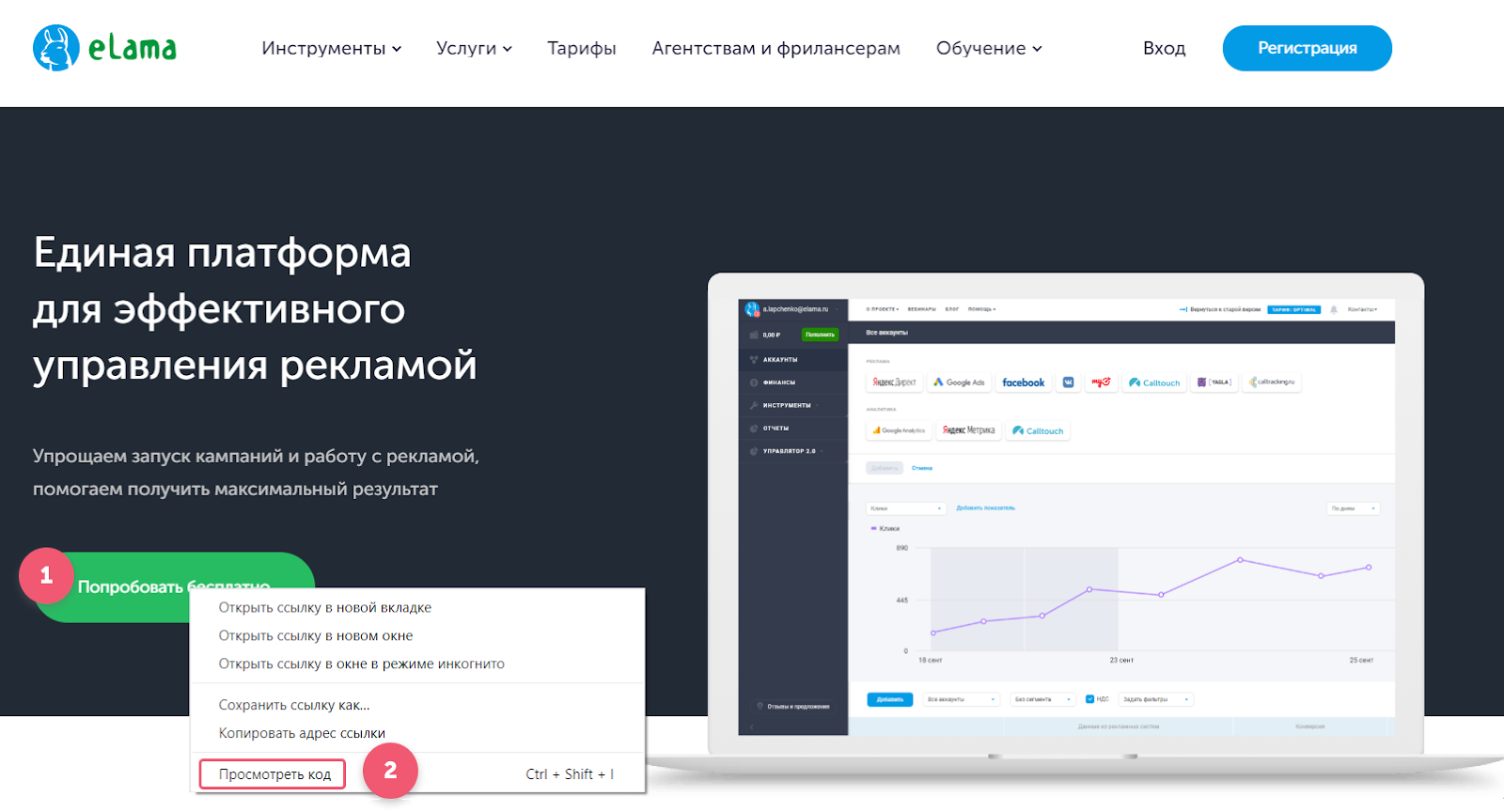
Где найти этот селектор? Идем на сайт и находим элемент, при клике на который GTM должен передавать событие. Проще говоря, кнопку.
Нажимаем на нее правой кнопкой мыши, в меню выбираем «Посмотреть код».
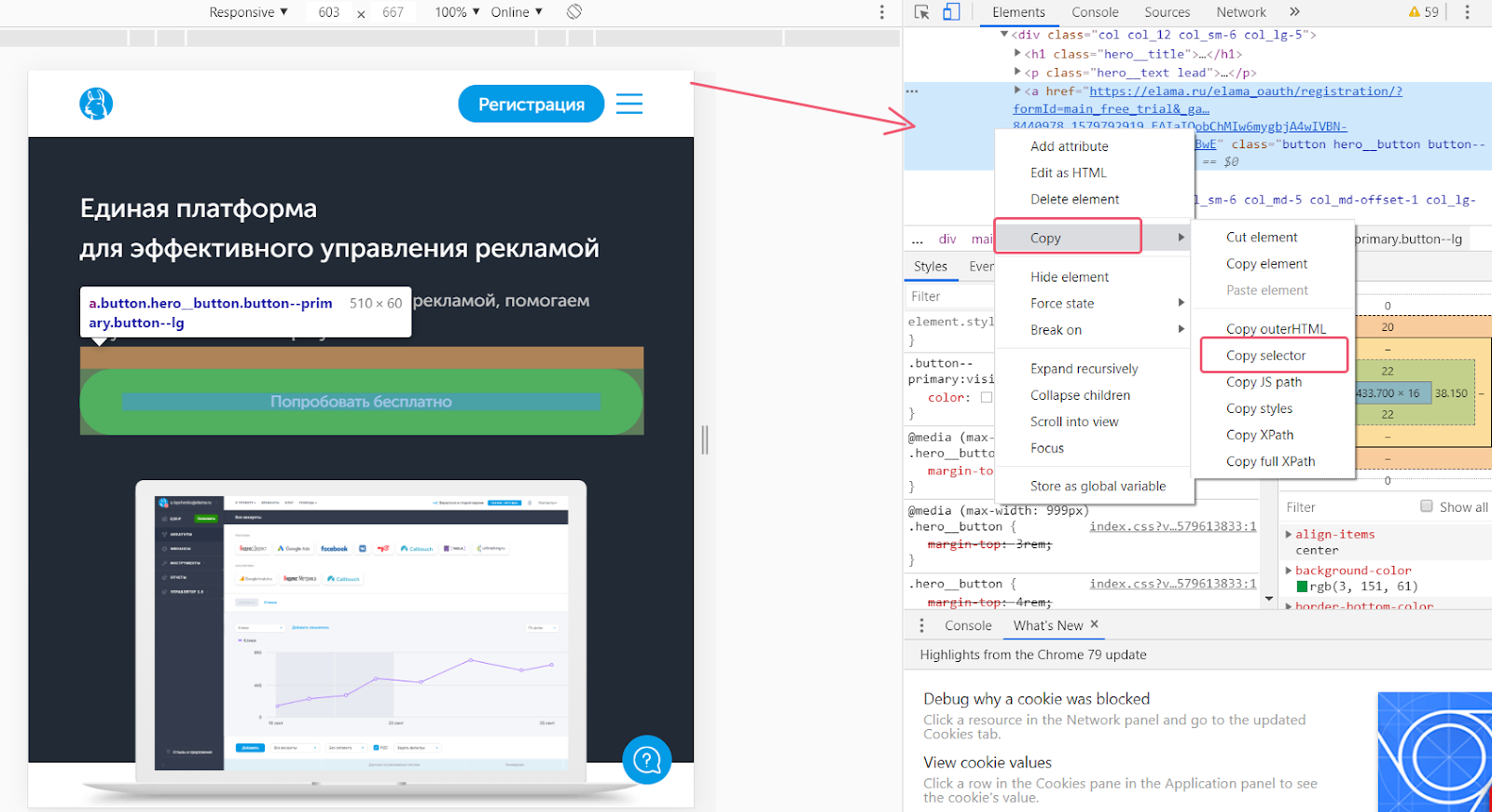
В правой части экрана появится поле с кодом страницы сайта; код самой кнопки будет подсвечен. Нажимаем на это подсвеченное поле правой кнопкой мыши, выбираем «Copy» — «Copy selector».
Вставляем селектор в последнее поле в окне «Настройка триггера» в GTM.
Назовем триггер, например, «Клик на кнопку» и сохраним его.
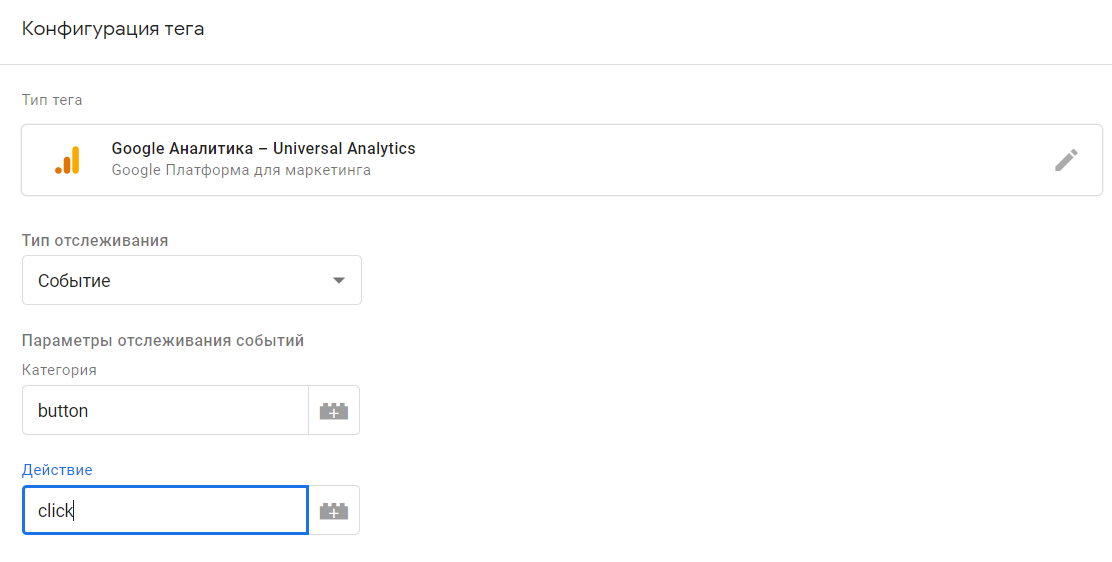
Далее заполняем блок «Конфигурация тега». Выбираем «Google Аналитика — Universal Analytics», тип отслеживания — «Событие». В открывшемся меню нужно обязательно заполнить два поля — «Категория» и «Действие». Допустим, «Категория» будет button, а «Действие» — click.
Сам тег назовем, например, «GA — Клик на кнопку».
В «Настройках Google Analytics» выбираем идентификатор аккаунта в Google Analytics. Тогда при клике на кнопку в аналитическую систему будет отправляться событие с категорией button и действием click.
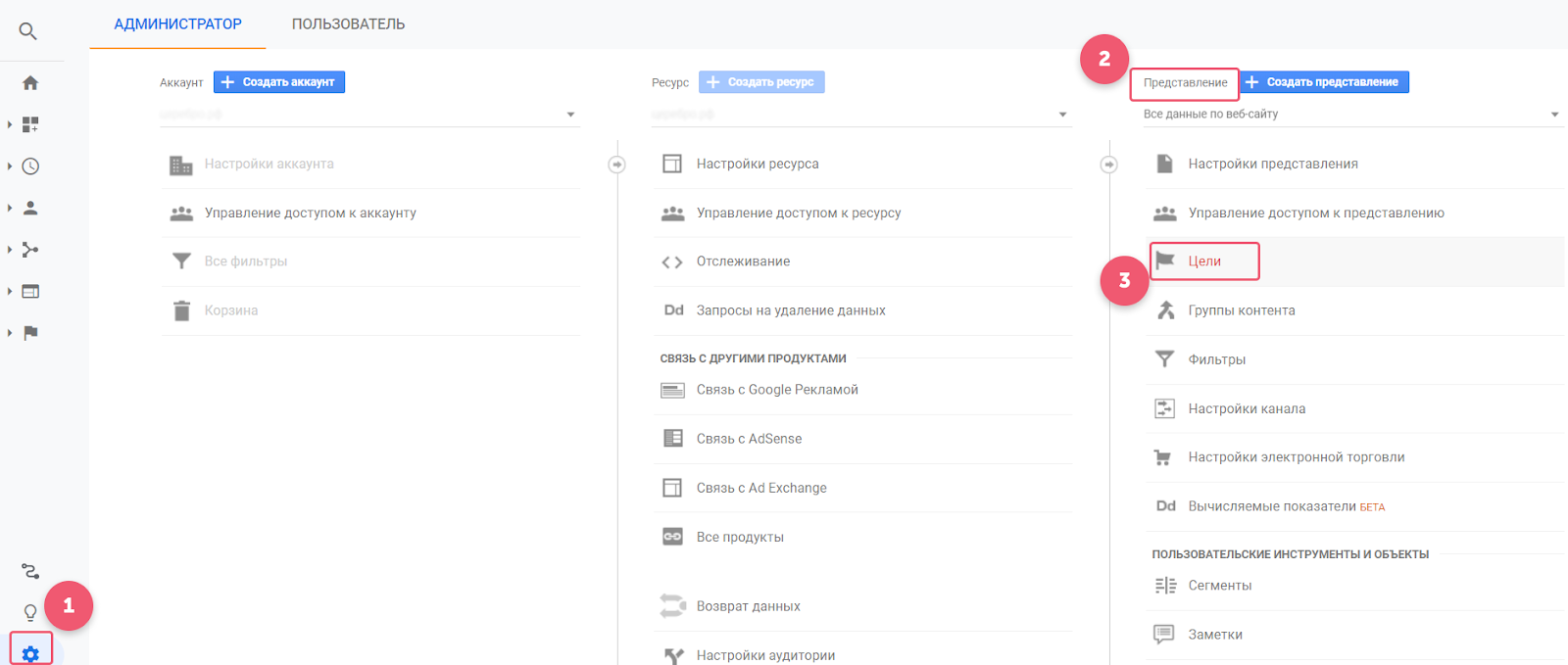
Зайдем в Google Analytics и создадим соответствующую цель («Администратор» — «Представление» — «Цели»).
В поле «Установка цели» выбираем «Собственная». Даем ей название (например, «Клик на кнопку»), указываем «Тип» — «Событие». Заполняем «Подробные сведения о цели»: «Категория» — button, «Действие» — click. Сохраняем конверсию в Google Analytics.
Идем в GTM и сохраняем тег «GA — Клик на кнопку». Публикуем, проверяем.
Настройка событий в Яндекс.Метрике
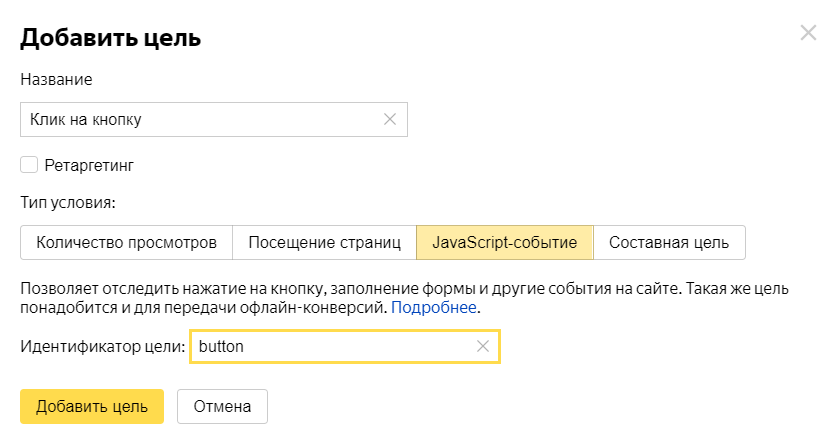
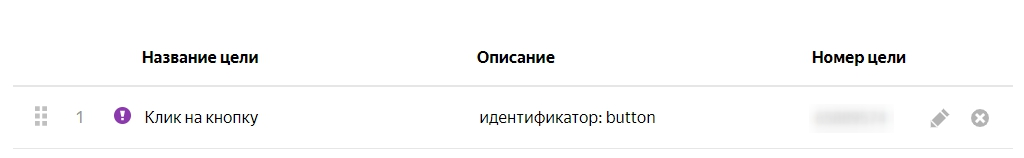
Сначала нужно создать цель в Яндекс.Метрике («Настройка» — «Цели» — «Добавить цель»). Даем ей название (например, «Клик на кнопку»). В поле «Тип условия» выбираем «JavaScript-событие», в поле «Идентификатор цели» вводим, например, button.
Переходим в Google Tag Manager и создаем тег с триггером «Клик на кнопку» и конфигурацией «Пользовательский HTML». Прописываем отправку события в яндекс.метрику:
где вместо единиц — идентификатор аккаунта в Яндекс.Метрике, вместо ‘Идентификатор события’ — идентификатор, который указан в описании вашей цели (в нашем случае — button).
Называем тег «Метрика — Клик на кнопку». Сохраняем, отправляем в итоговую версию контейнера, проверяем.
В этой статье мы не будем рассматривать настройку событий для Facebook Pixel: это отдельная обширная тема.
Подробнее о настройке Google Tag Manager — в вебинаре от eLama.
Если хотите знать больше об интернет-рекламе и веб-аналитике в целом, регистрируйтесь на бесплатные вебинары от eLama.
Источник