- События: change, input, cut, copy, paste
- Событие: change
- Событие: input
- События: cut, copy, paste
- Итого
- Задачи
- Депозитный калькулятор
- Функция cut для поля ввода пароля отключена что это значит
- Функция CUT
- Отключить действие копировать или вставить для текстового поля?
- 8 ответов
- Показать и скрыть пароль в поле ввода
- autocomplete = ‘off’ не работает, когда тип ввода пароль и сделать поле ввода над ним, чтобы включить автозаполнение
- 21 ответов
События: change, input, cut, copy, paste
Давайте рассмотрим различные события, сопутствующие обновлению данных.
Событие: change
Событие change срабатывает по окончании изменения элемента.
Для текстовых это означает, что событие происходит при потере фокуса.
Пока мы печатаем в текстовом поле в примере ниже, событие не происходит. Но когда мы перемещаем фокус в другое место, например, нажимая на кнопку, то произойдёт событие change :
Для других элементов: select , input type=checkbox/radio событие запускается сразу после изменения значения:
Событие: input
Событие input срабатывает каждый раз при изменении значения.
В отличие от событий клавиатуры, оно работает при любых изменениях значений, даже если они не связаны с клавиатурными действиями: вставка с помощью мыши или распознавание речи при диктовке текста.
Если мы хотим обрабатывать каждое изменение в , то это событие является лучшим выбором.
С другой стороны, событие input не происходит при вводе с клавиатуры или иных действиях, если при этом не меняется значение в текстовом поле, т.е. нажатия клавиш ⇦ , ⇨ и подобных при фокусе на текстовом поле не вызовут это событие.
Событие input происходит после изменения значения.
Поэтому мы не можем использовать event.preventDefault() там – будет уже слишком поздно, никакого эффекта не будет.
События: cut, copy, paste
Эти события происходят при вырезании/копировании/вставке данных.
Они относятся к классу ClipboardEvent и обеспечивают доступ к копируемым/вставляемым данным.
Мы также можем использовать event.preventDefault() для предотвращения действия по умолчанию, и в итоге ничего не скопируется/не вставится.
Например, код, приведённый ниже, предотвращает все подобные события и показывает, что мы пытаемся вырезать/копировать/вставить:
Технически, мы можем скопировать/вставить всё. Например, мы можем скопировать файл из файловой системы и вставить его.
Существует список методов в спецификации для работы с различными типами данных, чтения/записи в буфер обмена.
Но обратите внимание, что буфер обмена работает глобально, на уровне ОС. Большинство браузеров в целях безопасности разрешают доступ на чтение/запись в буфер обмена только в рамках определённых действий пользователя, к примеру, в обработчиках событий onclick .
Также запрещается генерировать «пользовательские» события буфера обмена при помощи dispatchEvent во всех браузерах, кроме Firefox.
Итого
События изменения данных:
| Событие | Описание | Особенности |
|---|---|---|
| change | Значение было изменено. | Для текстовых полей срабатывает при потере фокуса. |
| input | Срабатывает при каждом изменении значения. | Запускается немедленно, в отличие от change . |
| cut/copy/paste | Действия по вырезанию/копированию/вставке. | Действие можно предотвратить. Свойство event.clipboardData предоставляет доступ на чтение/запись в буфер обмена… |
Задачи
Депозитный калькулятор
Создайте интерфейс, позволяющий ввести сумму банковского вклада и процент, а затем рассчитать, какая это будет сумма через заданный промежуток времени.
Любое изменение введённых данных должно быть обработано немедленно.
Источник
Функция cut для поля ввода пароля отключена что это значит
Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. + 7 495 103 1508
Функция CUT
Вырезает строку на основании заданного разделителя
Функция CUT() аналогична инструменту командной строки UNIX cut(1) и, кстати, разработана на базе этого инструмента.
В диалплане можно задавать смещения в символах для выбора подстроки из переменной исключительно на основании постоянной длины символов (а именно 1).
Функция CUT() создана, чтобы помочь при работе с данными, которые могут иметь несколько секций переменной длины с одинаковым разделителем. Самый распространенный вариант – имя канала, которое состоит из двух частей: базового имени и уникального идентификатора (например, SIP/tom-abcd1234 или SIP/bert-1a2b3c4d). Функция CUT() может использоваться для обрезки уникального идентификатора независимо от длины базового имени:
; Вырезаем уникальный идентификатор
; из имени текущего канала
имяпеременной – это имя обрабатываемой переменной. Обратите внимание, что функция CUT() работает с именем переменной, а не ее значением. CUT() уникальна с этой точки зрения.
символ-разделитель – символ, который будет выступать в роли разделителя (по умолчанию ‘-‘).
диапазон позволяет определить, какие поля будут возвращены. В качестве параметра диапазон с помощью символа — может быть задан диапазон (например, 1-3), а с помощью символа & – группа диапазонов и номеров полей (например, 1&3-4). Заметьте, что, если задано несколько номеров полей, поля результирующего значения будут иметь те же разделители.
Источник
Отключить действие копировать или вставить для текстового поля?
У меня есть два текстовых поля, и я хочу запретить пользователю копировать значение из первого (email) текстового поля и вставлять его во второе (confirmEmail) текстовое поле.
У меня в голове два решения:
- запретить копирование действий из текстового поля электронной почты, или
- запретить вставку из текстового поля confirmEmail.
есть идеи, как это сделать?
8 ответов
проверьте эту скрипку скрипка
вам нужно связать то,что должно быть сделано на cut, copy paste.Вы предотвращаете поведение действия по умолчанию. Вы можете найти подробное объяснение здесь
oncopy= «return false» onpaste=»return false»
это предотвратит вырезание вставки копии в текстовом поле подтверждения электронной почты.
надеюсь, что это помогает.
используйте эти атрибуты в требуемом текстовом поле в HTML. Теперь функция перетаскивания и вставки отключена.
лучший способ сделать это-добавить атрибут данных в поле (текстовое поле), где вы хотите избежать вырезания, копирования и вставки.
просто создайте метод для того же самого, который выглядит следующим образом: —
затем один раз, когда вы добавляете вышеуказанный код, просто добавьте атрибут data в поле, где вы хотите игнорировать cut copy paste. в нашем случае добавьте атрибут данных для подтверждения текстового поля электронной почты, как показано ниже: —
вызов метода ignorePaste ()
таким образом, Вы сможете использовать это во всем приложении, все, что вам нужно сделать, это просто добавить атрибут данных, где вы хотите игнорировать вырезать copy paste
обновление : принятый ответ обеспечивает решение, но .on () — это метод, который следует использовать.
» по состоянию на jQuery 3.0,.bind () устарел. Он был вытеснен .метод On () для присоединения обработчиков событий к документу с jQuery 1.7, поэтому его использование уже не рекомендуется.»
посмотреть этой пример. Вам нужно связать распространение ключа события
Источник
Показать и скрыть пароль в поле ввода
Безусловно, что конфиденциальность на интернет ресурсе или блоге идет как самая или одна из самых важных аспектов, особенно в том случай, когда пользователь защищает персональные данные, которые требуются при регистрации на сайтах. Вот как раз в этом небольшом мануале вы узнаете немного больше про безопасность и функций. А точнее, это как правильно все выставить, включая кнопку, что будет показывать скрывающий, что производился при вводе.
В большинстве такой трюк необходим на сайтах, в тот случай, это когда у пользователя не получается зайти под своим логином, где просто он не правильно вписывает пароль, а здесь вы написали и автоматически проверили, где при нажатии вместо точек появятся знаки.
Показать или скрыть пароль при помощи JQuery

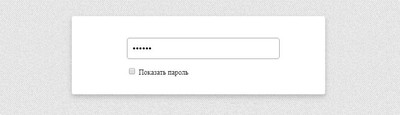
Произвести показа пароля с помощью чекбоксу
Здесь идет стандартная форма, только функция находится за рамкой.

Это касается только того пользователя, который регистрируется на сайте или уже был ранее зарегистрирован и хочет зайти под своим логином, где прописывает пароль, и автоматически проверяет его, это правильно он написал или нет. Так как некоторые изначально не правильно напишут, что их перекидывает, где они снова все заполняют.
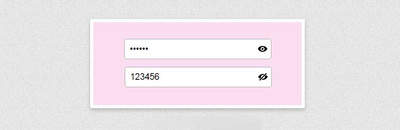
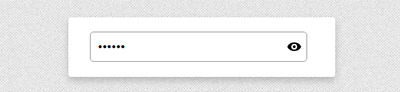
Произвести показ пароля по клику иконке

Здесь также нужно выставить библиотеку, которую можно взять в начале статьи, ведь она идет и на этот вариант.
Показать пароль по ссылке

Где уже сам веб разработчик уже самостоятельно может выставить шрифт под функцию открытия. Где аналогично в начале статьй указана библиотека, она также участвует при установке, а вот следующий вариант идет без библиотек.
Показать пароль без jQuery

Это один из всех вариантов, где не нужно подключать библиотеку, так как все корректно работает без нее, Но и по дизайну несколько слов, что здесь он по сути не нужен, так как такие формы в основной своей стилистике всегда представлены в стандартном виде.
Источник
autocomplete = ‘off’ не работает, когда тип ввода пароль и сделать поле ввода над ним, чтобы включить автозаполнение
У меня есть форма с автозаполнением отключена, но она не работает и делает автозаполнение включенным в firefox и более поздней версии chrome
когда тип изменен с пароля на текст, он работает во всех браузерах. Может кто-нибудь помочь решить эту проблему?
21 ответов
браузер обычно имеет две связанные, но разные функции в отношении форм:
форма автозаполнения, где элементы type (и аналогичные) собирают типизированные значения и предлагают их обратно в виде раскрывающегося списка.
(это простая функция, которая работает довольно хорошо.)
менеджер паролей, где браузер запрашивает запомнить комбинацию имени пользователя / пароля, когда он обнаруживает, что вы отправили форму входа. Когда возвращаясь к сайту, большинство браузеров отображают доступные имена пользователей в раскрывающемся списке (Firefox, Chrome, Internet Explorer. ) но у некоторых есть кнопка панели инструментов (Opera). Кроме того, Chrome выделяет поля жестко закодированным желтым цветом.
(это зависит от эвристики и может потерпеть неудачу на определенных страницах.)
есть крайний случай с формами, помеченными как autocomplete=»off» . Что произойдет, если это форма входа в систему и пользователь имеет сохраненные ранее логин/пароль? На самом деле удаление пароль из локальной базы данных выглядит неуместным, поэтому, вероятно, браузер этого не делает. (Фактически, данные из формы автозаполнения также не стираются.) Firefox решает дать пользователю власть: у вас есть пароль, поэтому я позволю вам его использовать. Chrome решает дать власть сайту.
когда я столкнулся с той же проблемой, я решил, создав Временное текстовое поле над полем пароля и скрыть его
это сделает username текстовое поле, чтобы не показывать ранее введенные слова в раскрывающемся списке. Так как нет такого атрибута, как name , id в поле ввода Он также не отправит никаких дополнительных параметров.
Я не уверен, что это хорошая практика, но он решит проблему.
вы можете просто сделать поле readonly во время загрузки формы. Пока поле получает фокус, вы можете изменить это поле для редактирования. Это самый простой способ избежать автозаполнения.
это предотвратит автоматическое заполнение пароля в поле ввода (type= «password»).
просто добавить autocomplete=»new-password» атрибут поля ввода пароля.
Источник