- Верстка сайта: инструкция для начинающих
- Что включает в себя верстка сайта
- Верстка сайта: инструкция для начинающих
- Что такое вёрстка сайта
- Что такое верстка сайта простыми словами
- Верстка сайта: с чего начать
- Адаптивная верстка сайта: что это такое
- Что нужно для верстки сайтов
- Вёрстка сайта — что это, какой бывает и как верстать грамотно
- Что такое вёрстка сайтов
- Как верстают сайты
- Кто участвует в вёрстке сайтов
- Виды вёрстки
- Табличная вёрстка
- Блочная вёрстка
- Валидная вёрстка
- Адаптивная вёрстка
- 5 принципов грамотной вёрстки
- В чём верстают сайты
- Профессиональные редакторы кода
- Конструкторы сайтов
- Коротко о главном
Верстка сайта: инструкция для начинающих
Разработка сайта – это долгая и плодотворная работа, которая, как правило, разделена на несколько этапов. Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта. На основе этого разрабатывается макет будущих страниц, который в последующем верстается. Верстка сайта – это преобразование готового макета в продукт, состоящий из языка разметки HTML и CSS.
О том, что включает в себя верстка сайта и какие этапы проходит профессиональный верстальщик, поговорим в сегодняшней статье.
Что включает в себя верстка сайта
Основная задача верстальщика – переместить прототип в код, который будет в точности отображать проделанную работу дизайнера. Верстку можно сравнить с издательской деятельностью – книги, журналы и газеты содержат структурированную информацию, в них текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Выделяется два типа разработчиков сайтов:
- Backend– занимается разработкой внутренней части сайта, программирует основной функционал;
- Frontend – занимается внешней частью сайта, настраивает отображение всех элементов, добавляет к ним анимацию и так далее.
Верстка – это про Frontend, в основу которого входит язык разметки HTML, базис любого сайта.
HTML позволяет показывать страницы и контент, размещенный на них, в заданном порядке. Работа с языком разметки заключается в описании тегов. Вот основные из них:
- – главный тег, в котором содержатся другие теги;
- – включает в себя различные SEO-элементы, код JavaScript и многое другое;
Источник
Верстка сайта: инструкция для начинающих
Что такое вёрстка сайта
Вёрстка – это структура всех элементов на странице документа, сайта или другого информационного носителя. Такими элементами могут быть изображения, заголовки, подзаголовки, таблицы, инфографика и сам текст.
Изначально понятие вёрстки было применимо к издательской деятельности. Книги, газеты, журналы содержат структурированную информацию. В них есть чёткая сетка, блоки, в которых текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Сейчас актуальность вёрстки для издательств сохраняется, но к ним также примкнула и сфера веб-дизайна.
В разработке сайтов вёрсткой называется перевод дизайн-макетов в интерактивный, читаемый браузерами вид. То есть, верстальщик пишет код, который формирует из предоставленного графического шаблона «живую» веб-страницу, с элементами которой может работать пользователь.
В контексте создания сайтов есть два вида разработки:
- Back-end — программирование функционала сайта;
- Front-end — программирование внешнего отображения и интерактивных элементов сайта.
Вёрстка относится к front-end. Она не отвечает за базовые возможности сайта, например, за регистрацию пользователей, товарную корзину или прочие операции, связанные с вычислениями, внешними и внутренними запросами, хранением и загрузкой данных.
Вёрстка правильно располагает все элементы на странице и делает так, чтобы с ними было удобно работать. Поэтому вёрстка сайта – это ответственная задача, требующая внимательности, терпения и постоянного тестирования.
Вёрстку веб-страниц невозможно представить без HTML. Если говорить простыми словами, то HTML — это единый стандарт отображения всех элементов веб-страницы. Это язык разметки, с помощью которого браузеры показывают нам порядок, размер, формы и шрифт текста. С его тегами знакомы все, кто занимался созданием сайтов, например:
Источник
Что такое верстка сайта простыми словами
В этой статье мы подробно и простыми словами рассмотрим, что такое верстка сайта и насколько сложен этот процесс. Сама верстка является конечным этапом в разработке структуры и дизайна сайта.
Зачастую, заказчики не уделяют должного внимания такому этапу разработки, их больше интересуют вопросы о CMS сайта и что это такое , согласование дизайна и последующая корректная работа сайта.
Что такое верстка сайта
Все те, кто в той или иной мере касались веб-разработки, вероятно знают, что такое верстка сайта и как происходит данный процесс. Но для тех, кто только начинает свой путь разработчика или просто познаёт мир интернет-технологий мы доступно разъясним все тонкости.
Верстка сайта – это описание программным кодом визуальной части Вашего сайта. Проще говоря – это соединение и расположение всех составных элементов сайта на странице документа. Такими составными элементами являются: текст с заголовками, различные изображения и таблицы.
От того, насколько ответственно и качественно верстальщик выполнит свою работу, будет зависеть многое. Например, если Вы заказываете разработку сайта-визитки , то насколько готовый ресурс будет положительно восприниматься пользователями, покажет профессиональность разработчика. Его работа направлена так же на то, насколько быстрой будет скорость загрузки сайта и будет ли готовый сайт соответствовать требованиям той или иной поисковой системы.
Верстка сайта: с чего начать
Для того чтобы разобраться с чего начать верстку сайта, рассмотрим её виды. Сегодня мы поговорим только об основных видах, обычно их выделяют три – это табличная, блочная и адаптивная верстки. О последней мы поговорим чуть позже.
Суть табличной верстки заключается в том, что структура сайта представляется в виде таблиц, в свою очередь ячейки в таблице – это каждый элемент страницы. С одной стороны она считается простым вариантом верстки и довольно широко распространена в кругу верстальщиков. Но так же, являет собой объёмную и сложную структуру, в случае чего для изменения, которой понадобится много времени.
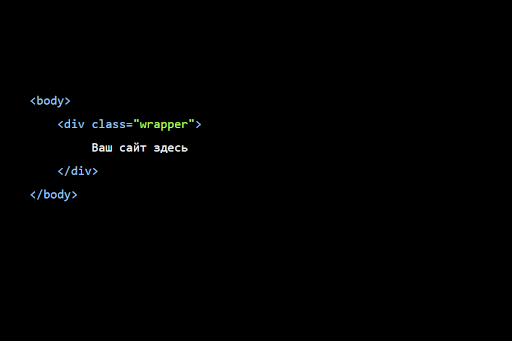
Большинство профессионалов уже перешли и продолжают переходить на более гибкую верстку, то есть блочную. Её суть заключается в создании сайта на основе блоков, или как их ещё называют тегов — «div». Они содержат в себе текст, изображения и т.д. Главный их плюс и особенность в том, что при верстке они могут накладываться друг на друга.
Адаптивная верстка сайта: что это такое
В наше время всё больше и больше отдаётся предпочтение мобильным телефонам и устройствам с широкоформатными экранами, поэтому для профессионала важно знать, что такое адаптивная верстка сайта и насколько она важна.
Многие сталкиваются с такой проблемой, когда заходишь на какой-либо ресурс с мобильного устройства дизайн и функционал сайта превращается в ужасно неудобный для использования. Если клиенту нужно заказать СЕО-продвижение сайтов , а он сталкивается с такой проблемой, естественно, он сразу захочет закрыть такой сайт и перейти на более удобную площадку. Всё это являет собой большую проблему, ведь посетители – это самый ценный ресурс, для которого и создается сам сайт.
Суть адаптивной верстки состоит в том, что при создании сайта используются современные технологии, которые позволяют создать все элементы «плавающими». Проще говоря, такие элементы будут самостоятельно менять свой размер, и располагаться на странице в зависимости от того устройства, на котором будет просматриваться страница.
Что нужно для верстки сайтов
Следующий вопрос, который может возникнуть, что нужно для верстки сайтов и с помощью чего это сделать. Для того, чтобы сверстать самую обыкновенную интернет-страницу Вам может понадобиться только блокнот. Но если Вы заглядываетесь на более масштабные проекты, то здесь уже не обойтись без специализированных html-редакторов.
По большей части профессионалами используются такие программы, как: Notepad++, Microsoft FrontPage, CoffeeCup HTML Editor и NetBeans. Чаще всего такие редакторы делятся на обычные и визуальные. Работая со вторыми, справиться сможет даже новичок.
Сегодня мы убедились в том, что при создании сайта, верстке стоит уделять достаточно внимания и находить для этого грамотных специалистов. Если изложенной информации Вам было недостаточно, советуем изучить, что такое онлайн курсы и пройти их для получения новых знаний. Становясь хорошим специалистом, Вы сможете сотрудничать с любыми заказчиками.
Источник
Вёрстка сайта — что это, какой бывает и как верстать грамотно
Саша Берлизева
Автор блога, 3 года в копирайтинге. Пишу статьи, задаю вопросы, проверяю факты
Вёрстка — важный этап производства печатных и электронных материалов. Верстают книги, газеты, журналы, макеты и др. Видов вёрстки множество, в этой статье мы расскажем о том, по каким правилам из разных элементов собираются сайты, и какие курсы помогут быстро освоить азы вёрстки.
Что такое вёрстка сайтов
Сверстать сайт — значит собрать все элементы интерфейса в единый макет. За вёрстку отвечает отдельный специалист — верстальщик. Он знает, как расположить заголовки, на каком расстоянии друг от друга разместить иллюстрации и какие интервалы и шрифты выбрать для набранных текстов.
Изначально понятие «вёрстка» появилось в издательской деятельности. Все книги, газеты и журналы собраны по определённым макетам с чёткой структурой блоков. Именно в этих блоках иллюстрации и тексты располагаются таким образом, чтобы читателю было максимально легко и просто воспринимать информацию.
Многие принципы создания печатной продукции перешли и в электронный мир.
Как верстают сайты
Чтобы сверстать веб-ресурс, нужно использовать язык гипертекстовой разметки страницы — HTML. «Читая» этот язык, браузер понимает, как нужно отображать созданные страницы.
Язык HTML состоит из тегов. Теги — это команды, благодаря которым отдельные элементы отображаются на сайте и собираются в единое целое.
Если использовать тег с атрибутом src, в котором указывается ссылка на файл, то на странице появится изображение.
Также для создания полноценной страницы нужно подключать таблицу стилей CSS и язык скриптов JavaScript. CSS или каскадные таблицы стилей — язык описания внешнего вида HTML-документа. JavaScript — язык скриптов, которые помогают пользователю выполнять различные действия.
HTML структурирует документ и упорядочивает информацию, CSS взаимодействует с браузером, чтобы придать документу оформление, а JavaScript делает страницы интерактивными
Кто участвует в вёрстке сайтов
Создать простой проект можно и в одиночку, но если нужен стильный, удобный, максимально информативный и эффектный сайт, потребуется целая команда специалистов. В эту команду входят:
Веб-дизайнер — продумывает и создаёт внешний вид веб-портала. Веб-дизайнер рисует красивые интерфейсы, кнопки, меню и другие элементы. Именно от него зависит первое впечатление пользователей.
Верстальщик — пишет код и переводит концепцию веб-дизайнера на язык HTML-кода. Главная задача верстальщика грамотно сверстать сайт, чтобы он корректно отображался на всех устройствах.
Веб-разработчик — создаёт интерактивные блоки обратной связи и контактные формы и тестирует их. Веб-программист делает всё возможное, чтобы сайт быстро загружался в браузере.
Виды вёрстки
Есть два наиболее популярных вида вёрстки: табличный и блочный, отдельно выделяют валидную и адаптивную вёрстку. Расскажем о каждом виде подробно.
Табличная вёрстка
При табличной вёрстке каждая страница — это набор таблиц, в ячейках которых располагается различный контент: текстовые блоки, иллюстрации, кнопки, формы обратной связи и др. Первые сайты, появившиеся в сети, были созданы именно по такому принципу. Однако этот вид вёрстки не совсем удобен из-за своих особенностей и почти не используется в современной веб-разработке.
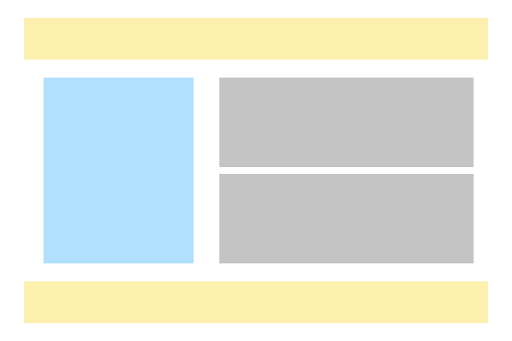
Формат блочной вёрстки
Особенности табличной вёрстки. Если нужно расположить на странице, например, иллюстрацию и зафиксировать её положение, верстальщик создаёт новую строку и делит её на несколько столбцов. Эти пустые столбцы станут своеобразными фиксаторами изображения.
Пустые столбцы необходимо создать и в том случае, если на странице не хватает «воздуха» и нужно добавить пустое поле между текстовыми блоками. Большое количество ячеек в таблице утяжеляет сайт, поэтому он долго грузится и плохо ранжируется в поисковиках.
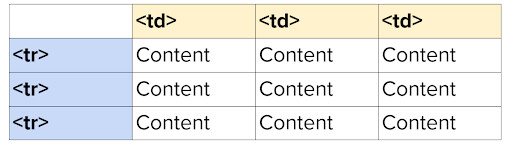
Как создаётся табличная вёрстка. Все HTML страницы создаются тегами. При табличной вёрстке используется тег
| , задающие столбцы. и | |||||||||||
| и | |||||||||||
| Название программы | Описание | Преимущества |
| Visual Studio Code | Популярный «лёгкий» редактор кода от Microsoft подходит для Windows, Linux и macOS. Поддерживает различные языки программирования. Есть навигация по коду и рефакторинг — переработка исходного кода программы, чтобы он стал более простым и понятным |
|
| Sublime Text | Текстовый кроссплатформенный редактор для HTML. Поддерживает различные плагины, которые позволяют быстрее верстать сайт. Есть функция автоматического сохранения |
|
| Vim | Один из старейших редакторов, который исправно работает уже 27 лет. Можно полностью настроить под индивидуальные задачи и нужды |
|
Мы рассказали про самые популярные редакторы, помимо них существуют и другие: WebStorm, VSCode, Eclipse, Atom, Adobe и Dreamweaver CC. Также начинающему верстальщику пригодятся Adobe Photoshop, Figma или Avocode для разбора дизайн-макета на части.
Если вы хотите научиться верстать в редакторах кода, вам нужно знать что такое CSS-стили, о них мы рассказываем в нашей статье.
Конструкторы сайтов
Сверстать сайт можно и без навыков программирования, если использовать готовые конструкторы сайтов. Это онлайн-платформы, на которых обычный пользователь может из готовых элементов собрать и запустить свой веб-ресурс. Сегодня в сети можно найти много подобных конструкторов, расскажем про самые популярные:
- Wix — конструктор сайтов с большой коллекцией шаблонов. У сервиса много интеграций со сторонними сервисами, есть бесплатный тариф, инструмент для автоматической поисковой оптимизации сайта, встроенная crm-система и аналитическая платформа.
- Nethouse — простой, интуитивно понятный конструктор, в отличие от Wix в нём не так много шаблонов и дополнительных функций. Сервис подходит для создания сайта-визитки, блога, интернет-магазина и лендинга. Из преимуществ пользователи отмечают наличие конструктора почтовых рассылок и возможность seo-настройки шаблонов.
- Tilda — российский конструктор. В этом сервисе можно создавать сайт с чистого листа или применяя готовые шаблоны и блоки. В «Тильде» более сотни шаблонов страниц, оптимизированных под мобильные устройства, также пользователи могут загрузить свои шрифты. К преимуществам сервиса можно отнести расширенные возможности seo-оптимизации и встроенную crm-систему, которая доступна даже в бесплатном тарифе.
Коротко о главном
Простыми словами задача «сверстать сайт» означает перенос макета в HTML-формат. Сделать это можно с использованием разных видов верстки в зависимости от задач создаваемого сайта. Самый популярный вид верстки — блочный, так как он позволяет создавать удобные и функциональные веб-страницы.
Сверстать сайт можно как вручную, так и с помощью сервисов-конструкторов. Для первого способа необходимо обладать знаниями HTML и принципов верстки, а для работы с конструктором понадобится только время, чтобы разобраться в его функционале.
Верстальщик — это специалист, отвечающий за вёрстку в процессе создания сайта. Именно он располагает на странице основные ее элементы (картинки, заголовки, основной текст и его шрифты) в соответствии с макетом и следит за корректным отображением контента на разных устройствах и экранах. Освоить профессию верстальщика можно на онлайн-курсах по вёрстке.
Источник