- Как вставить Твит к себе на сайт, чтобы он был активным?
- Зачем вставлять твит на сайт
- Как вставить tweet на сайт
- Другие полезные статьи блога
- 2 thoughts on “ Как вставить Твит к себе на сайт, чтобы он был активным? ”
- В веб-версии Twitter теперь можно вставлять одни твиты в другие Статьи редакции
- Как встраивать твиты Twitter в свой сайт WordPress
- Встроенные твиты – новые возможности для владельцев сайтов и блоггеров
- Создание твитов в твиттере
- Как создать твит через официальный сайт с компьютера
- Как написать твит через телефон на Андроид
Как вставить Твит к себе на сайт, чтобы он был активным?
Совсем недавно, просматривая возможности своего Twitter аккаунта, заметил очень интересную функцию, которая позволяет вставить твит на сайт или блог в интерактивном режиме. Ранее это было возможно только при использовании screenshot и плагинов. Теперь же, когда вы вставляете твит на сайт, он остается абсолютно «кликабельным», работают ссылки и кнопки.
В связи с этим, в данной статье я решил рассказать вам, как вставить твит на сайт и разобраться с вопросом “Зачем и для чего это делать?
Зачем вставлять твит на сайт
Этот вопрос не давал мне покоя некоторое время. На многих блогах (раскрученных и нет) я замечал, что авторы активно практикуют функцию вставки твитов. Проанализировав их, представляю вашему вниманию выводы на тему «Зачем вставлять tweet?»
- Для цитирования или доказательства какой-либо мысли (новости, скандалы, статистика, невероятные события и так далее).
- Реклама Twitter аккаунта и возможность получения подписчиков.
- Размещение открытой шифрованной ссылки на полезный материал.
- Заработок на рекламе продукта и отзывов о нем.
Вставляемый на сайт твит будет выглядеть будет выглядеть следующим образом.
Как раскрутить группу Вконтакте бесплатно | DmitriyZhilin.ru http://t.co/G0FhtSqPMi
Эта форма полностью интерактивная, на ней работают абсолютно все кнопки. Воспользовавшись ей вы можете стать подписчиком, дать свой ответ на видение вопроса или сделать retweet.
Как вставить tweet на сайт
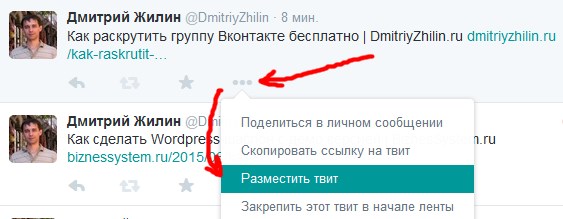
Переходим в свой аккаунт на микроблоге Twitter и ищем понравившееся сообщение. Находим пиктограмму из трех точек и жмем на нее. В выпадающем списке выбираем “Разместить .
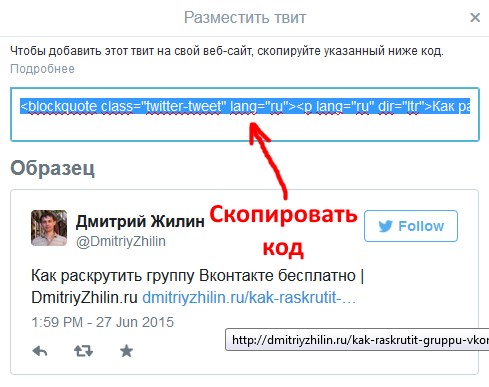
В следующем окне скопируйте HTML код сообщения.
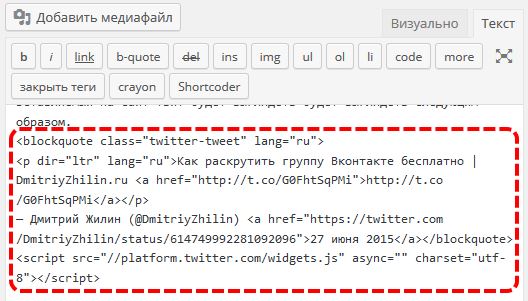
Далее, скопировав его, разместите в «HTML» режиме на блоге, должно получиться, примерно, так:
На этом урок о том, как вставить твит на сайт закончен. Надеюсь ответил на все вопросы, которые у вас возникали по ходу статьи. Теперь вы можете выкладывать сообщения этой социальной сети себе в блог в активном виде и давать возможность своим читателям обсуждать их, делать их репосты, подписываться и т.д.
Другие полезные статьи блога
2 thoughts on “ Как вставить Твит к себе на сайт, чтобы он был активным? ”
На сайт можно вставить не только один твит, но и транслировать все твиты аккаунта. Как например сделано на этом блоге о продвижении сайтов seo-moscow.blogspot.ru. Это фактор естественного удержания посетителя на сайте.
Да-а… Дмитрий!
Продвижение имеет много гититик!
Но вот реально действенными едва ли можно назвать парочку-тройку.
Об этом говорит моя давняя теневая практика.
Источник
В веб-версии Twitter теперь можно вставлять одни твиты в другие Статьи редакции
Twitter обновил дизайн главной страницы и позволил встраивать в сообщения текст других твитов.
Теперь при написании твита можно дать ссылку на другой твит, и пользователи веб-версии Твиттера смогут просмотреть его прямо у себя в ленте, не переходя по ссылке. При вставке ссылки на твит он обрабатывается так же, как и фотография с официального фотохостинга, и внизу появляется кнопка просмотра твита.
По нажатию кнопки снизу появляется твит, на который сослались. Выглядит он ровно так же, как если бы его встроили на другой сайт. Напомним, что возможность встраивать твиты на сторонние веб-сайты Твиттер анонсировал ещё в январе, когда запустил новый дизайн под слоганом Let’s Fly.
Кроме сайта twitter.com, встроенные твиты пока недоступны в других клиентах. Например, официальное мобильное приложение Twitter for iPhone не отображает встроенные твиты. При переходе на другой твит приложение сначала обрабатывает ссылку как обычную, открывая веб-браузер, а уже потом отображает твит в родном интерфейсе приложения.
Ссылку на отдельный твит можно получить, щёлкнув правой кнопкой на время отправки твита. Подробнее о том, как поделиться отдельным твитом, можно узнать в справочном центре Твиттера.
Невероятно,
Никита Лихачев,
The Twi Journal
Источник
Как встраивать твиты Twitter в свой сайт WordPress
Приветствуем вас! Twitter — одна из самых популярных социальных сетей в интернет. Вы можете использовать ее для взаимодействия со своей аудиторией, мониторинга обсуждений по выбранной вами теме, оказывать различную помощь и т.д. Интеграция вашей ленты Twitter в сайт — это отличный способ увеличить трафик и в то же время увеличить количество подписчиков в Twitter.
Возможно, вы видели много популярных блогов и новостных сайтов, встраивающих твиты от организаций и частных лиц в свои статьи. Это делает цитаты более привлекательными, позволяя пользователям следить за всеми разговорами и для получения дополнительной информации. В этой статье мы покажем вам, как легко встраивать твиты в посты и страницы блога.
Встраивание твитов в посты WordPress
WordPress позволяет легко встраивать сторонние сервисы в ваши посты: видео YouTube , обновления Facebook, твиты и многое другое. У нового редактора блоков есть удобная опция для встраивания твитов. Давайте посмотрим, как встраивать твиты в сообщения блога WordPress.
Во-первых, вам нужно зайти в Twitter и найти твит, который вы хотите вставить. Затем щелкаем на значок стрелки вниз справа и выбираем «Скопировать ссылку в твит» .
После этого вы увидите «Ссылка скопирована» в сообщении сверху. Теперь вам нужно вставить ссылку в ваш редактор.
Создаем новый пост или редактируем существующий, затем нажимаем кнопку «Добавить новый блок» . Далее вам нужно будет выбрать блок «Твиттер» в разделе «Вставки» .
Теперь вы увидите блок Twitter Embed, добавленный в область редактирования сообщения. Вам нужно вставить URL-адрес Twitter, который вы скопировали ранее, в настройках блока.
Теперь WordPress будет автоматически получать и отображать фактический твит в вашем посте.
Теперь вы можете опубликовать пост, чтобы увидеть свой твит в действии.
Совет: Вы также можете вставить Tweet URL в блок абзаца, и WordPress автоматически преобразует его в блок для встраивания Twitter.
Как встраивать твиты в классический редактор WordPress
Если вы все еще используете старый классический редактор, вам нужно будет скопировать и вставить ссылку на твит прямо в редакторе сообщений. В отличие от редактора блоков, классический редактор представляет собой единое текстовое поле для всего содержимого. Вот почему вам нужно вставить URL твита в отдельной строке в редакторе.
После этого он сразу же загрузит актуальный твит в ваш редактор сообщений.
Теперь вы можете сохранить и просмотреть свой пост.
Ну что, как видите ничего сложного здесь нет. Мы надеемся наша статья была вам полезной. А у нас на этом все. Всем пока!
Источник
Встроенные твиты – новые возможности для владельцев сайтов и блоггеров
Новая опция от твиттера – встроенные (или встраиваемые) твиты позволяет разместить отдельный твит или беседу из твиттера на сайте или блоге. С их помощью можно делиться вашим общением в твиттере с более широкой аудиторией и получать дополнительных фолловеров, потому что встроенные твиты обладают рядом интерактивных возможностей. В частности, непосредственно со встроенного на сайт или блог твита читатель может:
— ответить на твит и присоедениться к общению
— ретвитнуть встроенный твит своим фолловерам
— добавить твит в избранное
— просмотреть профиль автора твита
— зафоловить автора твита
— посмотреть ответы на твиты
И главное, что все это может быть сделано не покидая ваш сайт или блог.
До этого единственной возможностью поделиться твитом на страницах сайта или блога была картинка в виде скрин-шота с твиттера. Теперь с помощью встроенного твита это можно сделать гораздо проще и быстрее.
Встраиваемые твиты выделяются на странице, поскольку содержат графические элементы, и соответственно, привлекают внимание посетителей. Если Вы встраиваете ответ на твит, то на страницу будет встроен не только сам ответ, но и оригинальный твит, что позволит донести до читателей контекст и смысл переписки.
Более того, твиты с картинками с pic.twitter.com и видео с YouTube будут отображаться на странице вместе с медифайлами. Если же твиты содержат медиа с других ресурсов, то пользователь сможет просмотреть их кликнув по твиту.
Создать встроенный твит очень просто – нужно лишь вставить часть HTML-кода на страницу сайта, в пост в блоге, в e-mail подпись либо в любое другое место, куда можно интегрировать HTML-код.
Для того, чтобы встроить твит на свой сайт или блог, необходимо выбрать нужный твит в своей ленте, навести на него мышкой и нажать «Открыть».
Далее нажать – «Подробнее»
Затем нажать – «Разместить твит».
При этом появится окошко с кодом и опциями выравнивания твита на странице. Если выравнивание не выбрать, то у вас на сайте твит будет отцентрован таким образом как это предусмотрено шаблоном верстки сайта. копируйте HTML-код из окошка и вставьте его в нужное место на Вашем сайте.
Вот и все, твит встроен на сайт. Предложение в моем встроенном твите действительно и актуально, просто зафоловьте меня и ответьте на этот твит, чтобы получить постовой с этого блога. Напомню, что эти действия можно сделать прямо со встроенного твита ниже.
Дарю каждому фолловеру постовой с моего блога marketingbuzz.info. Просто ответьте на этот твит с ссылкой на свой сайт
В целом же этот функционал дает большие возможности для маркетологов, блогерров и владельцев сайтов. Вот несколько примеров, для чего можно использовать встроенные твиты:
— добавление комментариев и отзывов клиентов в твиттере на Ваш сайт
— приглашения на мероприятия
— перенос общения в твиттере на страницы блога или сайта
— использование твитов для он-лайн трансляций событий(конференций и т. п.) у себя на сайте
— оригинальное оформление e-mail подписи в виде твита.
На самом деле возможностей гораздо больше, они ограничены лишь Вашей фантазией. Но можно с уверенностью сказать, что встраиваемые твиты – это очень полезная опция.
Успехов Вам и Вашему бизнесу!
Если Вы активно пользуетесь твиттером, думаю Вас заинтересует и новый блог о мобильных операционных системах, который поможет Вам определиться, какой гаджет лучше приобрести для того, чтобы Вы могли твитить всегда и везде.
Источник
Создание твитов в твиттере
Здравствуйте! Сегодня наша небольшая статья будет для новичков Твиттера, для тех, кто там совсем недавно зарегистрировался и не знает, как пользоваться. Будем учиться писать твиты, то есть короткие сообщения у себя в профиле.
Как создать твит через официальный сайт с компьютера
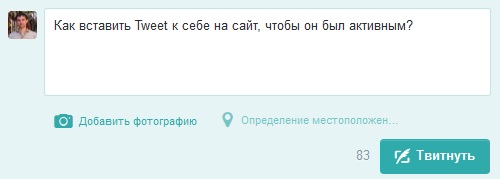
Заходим в свой аккаунт. Вверху страницы видим поле для ввода текста, забиваем в него необходимое сообщение (это и будет твит). После того, как сообщение будет готово, нажимаем на кнопку «Твитнуть».
Обратите внимание на количество символов рядом с кнопочкой. Система вам подсказывает, сколько у вас знаков осталось, ведь количество ограничено. У вас не получится писать посты в виде целых простыней.
Все, после нажатия кнопки появился новый твит, это и было нужно.
Теперь давайте рассмотрим, как это делается в мобильной версии заодно еще и подумаем, что с ними можно сделать.
Как написать твит через телефон на Андроид
Запускаем приложение и смотрим в правый нижний угол. Там есть заветная кнопочка синего цвета с белым перышком. Именно она и нужна. Нажимаем:
Пишем текст и нажимаем на кнопочку «Твит»:
После этого, он добавляется в аккаунт. Ниже я выкладываю картинку, в которой подписал, что мы можем делать с ним, какая кнопка в меню под записью, что означает.
1. Мы можем ответить на любой твит, указав автоматом его автора.
2. Сделать ретвит.
3. Лайкнуть его.
4. Отправить его сообщением. Твиты можно отправлять сообщением только тем людям, которые вас читают. (Как отправить сообщение в Твиттере).
5. А также можем вызвать дополнительное меню, в котором также есть еще несколько функций, но о них уже в следующих статьях.
А на этом все, друзья, потренируйтесь делать твиты, а в следующих статьях мы уже разберем более сложные вещи.
Источник