- Как проверить валидность HTML-разметки
- Что это и зачем
- Понятный код — меньше хлопот
- Валидатор — это.
- Как пользоваться валидатором
- Интерпретация результатов валидации
- Список на память
- Валидность сайта и её проверка
- Что такое валидность?
- Что такое валидаторы кода
- Основные «приметы» валидной верстки
- Важна ли валидная верстка в продвижении сайта
- Зачем нужен валидный код
- Как проверить сайт на валидность
- Проверка локальных файлов
- Использование формы для ввода кода
- Расширения для браузеров
- Как исправить наиболее частые ошибки
- Валидация сайта и ее влияние на работоспособность ресурса
- Валидация в сайтостроении
- Валидный HTML
- Проблема валидности CSS
- Валидность XML
- Часто встречающиеся ошибки валидации
Как проверить валидность HTML-разметки
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это.
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
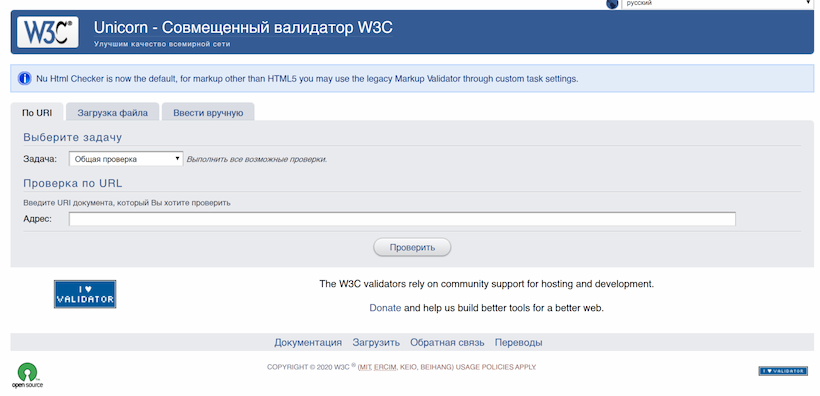
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
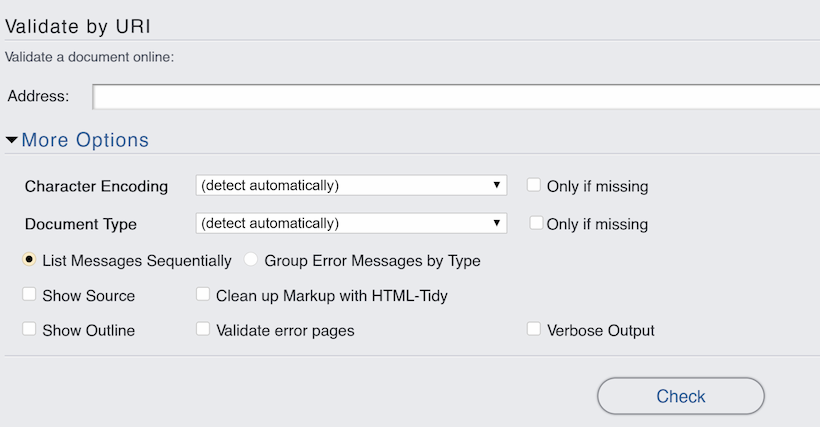
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
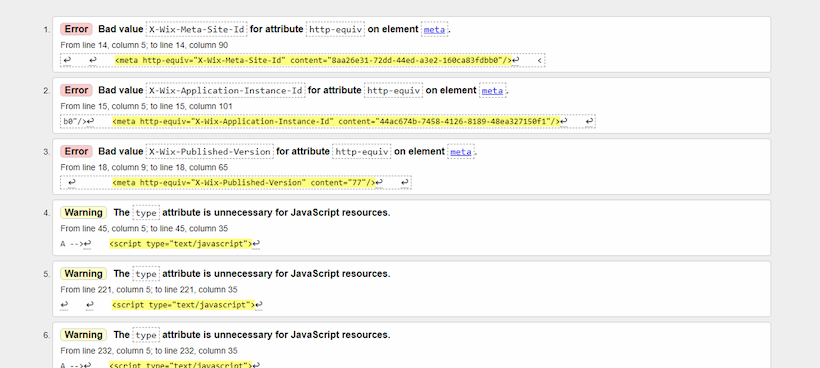
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на интенсивных курсах.
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
- Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Обсуждение статьи, вопросы авторам, опечатки и предложения — в телеграм-чате HTML Academy.
Источник
Валидность сайта и её проверка
Страницы всех сайтов в интернете оформляются специальным кодом, прописанным по стандартизированным правилам HTML.
Что такое валидность?
Валидация — это проверка на соблюдение установленных норм, а в контексте, применяемом вебмастерами — корректности кода страниц: синтаксических ошибок, вложенности тэгов и т. п. Если все делать «правильно», код страницы не должен содержать неверные атрибуты, конструкции и ошибки. Валидация сайта позволяет выявить недостатки, которые следует исправить.
Выяснить, есть ли замечания или ошибки в коде веб-страницы, можно как онлайн, так и не имея доступа к Сети и пользуясь оффлайн-программами.
Что такое валидаторы кода
Валидатор кода — это программа, используя которую можно проверить HTML-код страниц и CSS-код на соответствие современным нормам. Она находит и фиксирует некорректные элементы, указывая на их местонахождение и формулируя, что именно оформлено неверно.
Основные «приметы» валидной верстки
Валидная вёрстка содержит код, полностью соответствующий требованиям W3C (World Wide Web Consortium), занимающейся разработкой технологических стандартов для всего Интернета.
Если код на страницах сайта верный, то во всех браузерах сайт отображается корректно (а не криво).
Отсутствуют подозрения о несправедливом «понижении» в выдаче и нет страниц, выкинутых из индекса.
Пример. Если, предположим, неправильно стоят теги
, (в частности, отсутствует закрывающий элемент), то поисковик не будет ничего исправлять — он будет интерпретировать так, как написано черным по белому в коде. В итоге могут возникнуть последствия, связанные уже с продвижением сайта.
Важна ли валидная верстка в продвижении сайта
В теории да, но на практике оказывается, что в топе висит множество сайтов с ошибками валидации, да и сайты с ошибками двигаются в общем неплохо. Проблемы с продвижением могут быть только если ваш сайт некорректно отображается на каком-то типе устройств или в каком-то браузере. Если же он выглядит отлично, но ошибки в валидации есть — на продвижение это не окажет никакого влияния.
Некоторые вебмастера целенаправленно исследовали этот вопрос, пытаясь выяснить, зависят ли результаты ранжирования от результатов валидации. Вебмастер Марк Даост отметил, что валидность кода не принципиальна. А Шаун Андерсон, напротив, пришел к выводу, что валидность как бальзам на душу сайту в плане позиций выдачи.
Еще один специалист, Майк Дэвидсон, также провел подобный эксперимент и пришел к выводу, что Google классифицирует страницы по качеству их написания. Например, незакрытый тег может привести к восприятию части контента как значение этого тега.
Этот вебмастер сделал очень важный вывод:
Зачем нужен валидный код
Валидный код позволяет правильно отображать страницы в браузерах (и стили для сайта CSS могут быть отображены неверно).
Причем вполне возможна ситуация, когда в одном браузере ваш сайт отображается так, как вы его настроили, а в другом — совершенно иначе. Изображение может быть перекошено, а контент может стать совершенно нечитабельным.
В итоге вы теряете трафик из этого браузера. К тому же, поведенческий фактор, являющийся одним из трёх самых важных факторов в SEO, значительно влияет на результаты выдачи.
Представьте, что на ваш сайт заходят посетители и тут же его закрывают из-за невозможности воспринять информацию — спасибо ошибкам в коде. Или они вообще возвращаются обратно в поисковик, потому что решение не найдено. Это всё сослужит плохую службу, ибо в итоге поведенческий фактор изменит позиции сайта в худшую сторону.
Как проверить сайт на валидность
Для проверки безукоризненности кода чаще всего используют очень полезный сайт валидатор «Markup Validation Service», расположенный по адресу: http://validator.w3.org , созданный компанией W3C.
Здесь перед Вами три варианта валидации:
- ввести URL-адрес страницы;
- загрузить файл с кодом со своего компьютера;
- вставить готовый код в форму.
Сервис указывает не только на ошибки html кода и их расположение, но и даёт советы по исправлению. Если код уже имеется в Сети, то можно произвести валидацию путём введения её URL-адреса в форму «Validate by URL» и нажатия кнопки Check. Валидатор HTML включит считывание кода и сообщит об итогах.
В этом видео наглядно объяснён процесс проверки с помощью валидатора:
Проверка локальных файлов
По этому же адресу http://validator.w3.org можно проверить код, выбрав вкладку «Validate by File Upload» и загрузив документ с прописанным код.
Выбираем путь к необходимому файлу и жмём Check. Далее всё происходит аналогично.
Использование формы для ввода кода
Иногда удобней вставить сразу код страницы и проверить его онлайн: выбираем вкладку «Validate by Direct Input» и отправляем весь код на сервер.
Проверка валидности кода CSS может быть пройдена также онлайн валидатором: https://jigsaw.w3.org/css-validator/
Здесь все на русском языке, для многих это действительно приятный сюрприз.
Снова можно выбрать — указать URL, загрузить свой файл или вставить код.
Осуществляется проверка сайта на ошибки, как и в случае с HTML, и — получаем ответ от сервера. Настроек проверки не имеется, однако можно изучить предлагаемый сгенерированный валидный код, расположенный после списка недостатков кода.
Изучаем полученный код и приводим исходный к нужному виду.
Расширения для браузеров
Для браузеров существуют всевозможные расширения для проверки валидации. Для Google Chrome есть проверяющий валидность кода плагин HTML Tidy Browser Extension, для Opera — расширение Validator, для Safari — Zappatic, для Firefor — HTML Validator.
Остановимся на последнем более детально. Он осуществляет ту же проверку, что и validator, только оффлайн. Взять его можно здесь http://users.skynet.be/mgueury/mozilla/
Подробное видео об установке HTML Validator и его использовании:
При загрузке любого URL расширение автоматически включается и считывает код. Результат виден в правом верхнем углу.
Выглядит результат как небольшая картинка с итогом валидации:
Щёлкнув по результату, можно открыть:
— исходный код;
— ошибки — в левом нижнем блоке (или сообщение о валидности);
— подсказки по исправлению ошибок — в правом нижнем.
Как исправить наиболее частые ошибки
Каким бы способом ни была проведена проверка кода, ошибки выходят списком. Также обязательно указана строка с недочётом.
В расширении для Firefox при нажатии на название ошибки в открытом окошке расширения вас автоматически перебрасывает на строку с невалидным кодом.
К этим же ошибкам указаны подсказки по их исправлению.
Приведу пару примеров.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» type=»image/x-icon»
Здесь исправления убираем «точку с запятой».
2. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
Хотя, если честно, я бы не тратил много усилий на ошибки в коде. Лучше просто позаботьтесь о том, чтобы сайт корректно выглядел на всех устройствах и браузерах.
Источник
Валидация сайта и ее влияние на работоспособность ресурса
Если вы не знали, то между обычным строительством и « возведением » сайтов есть много общего. В процессе создания дома и интернет ресурса нужно соблюдать правильные пропорции между основными частями.
При этом важно придерживаться установленных правил и стандартов, а также соблюдать размерность, указанную в проектной документации. Иначе здание или интернет ресурс могут не пройти процедуру валидации. И тогда придется все начинать сначала:
Валидация в сайтостроении
Теперь все вышесказанное « натянем » на принципы построения современного интернета. Но в виртуальном пространстве, как и в королевстве кривых зеркал все не так однозначно. И значения обоих терминов ( валидации и верификации ) просто слились воедино:
Под валидацией сайта понимается соответствие программного кода ресурса всем установленным и общепринятым нормам разработки, верстки и веб-дизайна. А также тем условиям, которые были выдвинуты заказчиком исполнителю и прописаны в ТЗ разрабатываемого ресурса.
Но чаще всего под валидностью подразумевается именно соответствие кода ( программного, html и css ) общепринятым и прописанным нормам. Существует несколько организаций, занимающихся стандартизацией современного веб-пространства. Но наиболее авторитетной из них является Консорциум Всемирной паутины ( W3C ):
Именно опираясь на его стандарты, чаще всего, определяется валидность ресурса или отдельного кода независимо от языка или технологии, которые использовались для написания.
Установленные консорциумом W3C стандарты являются авторитетными для всех языков программирования и технологий, применяемых для создания сайтов. А также для HTML , XML и CSS .
Для проверки валидности существуют специальные онлайн-сервисы, так называемые «валидаторы». Они позволяют проверить на соответствие стандартам W3C любой сайт или часть кода, и обнаружить ошибки валидации, которые были допущены при их написании.
Наиболее авторитетным онлайн-вадидатором является ресурс validator.w3.org :
Валидный HTML
Казалось бы, все просто! Для валидации любого сайта нужно лишь пропустить его код через валидатор, исправить ошибки и все. Но не все так просто в виртуальном пространстве. Бывает, что даже самый валидный сайт не будет корректно отображаться в одном из браузеров.
Основной причиной не валидности « работающего » html является проблема кроссбраузерности. Порой профессиональному верстальщику приходится специально писать заведомо не валидный гипертекстовый код, чтобы все части верстаемого им ресурса одинаково отображались во всех современных и устаревших версиях браузеров.
Проблема кроссбраузерности в настоящее время почти решена. И все благодаря тому, что при создании браузеров разработчики придерживаются общепринятых стандартов W3C.
Но это не является основной причиной того, от чего страдает валидация html :
- Не закрытый тег – большая часть тегов в html являются парными, то есть состоящими из открывающего и закрывающего элемента. Часто при верстке или написании скрипта веб-мастера забывают дописывать закрывающий тег. А это может привести к неправильному отображению всего сайта;
- Нарушение вложенности элементов – эта проблема возникает при блочной верстке, когда не соблюдается иерархическая вложенность всех блоков
Проблема валидности CSS
Большая часть проблем с кроссбраузерностью возникает именно из-за ошибок отображения оформления элементов, заданного с помощью CSS .
Точнее, чтобы решить проблему корректного вывода дизайна сайта во всех браузерах, верстальщику приходиться применять не совсем « валидные » ( по мнению W3C ) средства:
- Комментарии – когда в комментариях ( чаще всего для IE ) прописывается альтернативное значение свойства, не видимое для других браузеров;
- Хаки – под ними подразумеваются специальные свойства CSS , позволяющие решить проблему некорректного отображения в одном из браузеров:
- С помощью JavaScript – изменение стилевого свойства элемента через объектную модель документа.
Применение этих способов ( особенно хаков ) может негативно влиять на валидность всего сайта, но в тоже время позволяет полностью решать проблему кроссбраузерности.
Валидность CSS не является гарантом работоспособности ресурса.
Валидность XML
Намного проще все обстоит с валидностью XML . Чтобы создавать чистый код, нужно придерживаться свода основных синтаксических правил этого языка:
- Не забывать о необходимости обязательного наличия корневого элемента;
- Не забывать закрывать тег;
- Помнить о том, что XML является зависимым от регистра языком;
- Помнить о необходимости соблюдать иерархию вложенности элементов;
- Значение каждого атрибута указывается в закрывающихся кавычках.
Часто встречающиеся ошибки валидации
Чаще всего такое сообщение валидатор выдает при использовании знака амперсанда (&) в той части адресной строки, через которую передаются переменные и их значения. Для недопущения и исправления данной ошибки вместо & следует использовать & . Пример:
Такое сообщение выдается, если нарушена иерархическая вложенность тегов. Пример:
Чаще всего валидатор выдает это сообщение, если содержимое элемента и сам элемент записаны в нижнем регистре. Необходимо помнить, что данный элемент является зависимым от регистра тегом. Пример:
Данная ошибка возникает, если один или несколько тегов записаны в верхнем регистре. Пример:
Эта ошибка валидации возникает, если один из « пустых » тегов в своей закрывающей части не содержит слеш (в XHTML ). К пустым относится тег . Пример:
- required attribute «alt» not specified
Подобное сообщение выдается валидатором, если тег 

Данная ошибка возникает, если значения одного или нескольких атрибутов записаны не в кавычках. Пример:
И в конце хотелось бы вас предостеречь от гонки за чрезмерной валидностью. Как всегда, истина находится посредине: хороший код должен быть валидным, но это никак не может сказываться на его работоспособности. И это главное!
Источник