- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- HTML Таблицы
- Пример: Простая HTML-таблица
- Граница таблицы
- Пример: Применение свойства border
- Одинарная рамка для таблицы
- Пример: Применение свойства border-collapse
- Поля и интервалы таблицы
- Пример: Применение свойств padding и border-spacing
- Ширина таблицы
- Пример: Применение свойства width
- Объединение ячеек (colspan и rowspan)
- Объединение столбцов
- Пример: Применение атрибута colspan
- Объединение строк
- Пример: Применение атрибута rowspan
- Заголовок таблицы
- Пример: Применение тега
- Теги группирования элементов таблиц
- Пример: Теги , и Это шапка таблицы Это подвал таблицы Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Несмотря на то, что мы перед добавили , он, тем не менее, появляется в конце таблицы. Это исходит из того, что может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему в коде прописывается перед элементом . Объединение столбцов Напиште разметку для таблицы, изображенной на рис.1. Реши сам » Ячейка на два столбца Ячейка 1 Ячейка 2 Объединение строк Напиште разметку для таблицы, изображенной на рис.1. Реши сам » Ячейка на три строки Ячейка 1 Ячейка 2 Ячейка 3 Убрать двойную рамку таблицы По умолчанию граница таблицы имеет эффект двойной рамки, измените код так, чтобы все линии этой рамки стали одинарными. Широкая таблица Сделайте чтобы эта таблица отображалось полностью на всю ширину окна браузера вне зависимости от ее ширины. Заголовок таблицы Измените приведенный код так, чтобы над таблицей появился основной заголовок (подпись), как показано на рис.1. Поле внутри ячеек Измените приведенный код так, чтобы между текстом внутри ячеек и их границей появился зазор (поле) шириной 25px, как показано на рис.1. Объединение строк Попробуйте написать разметку для таблицы, изображенной на рис.1. Совет: Строки всегда объединяются сверху вниз, поэтому ячейка с «ананасами» является частью первой строки. Источник
- Объединение столбцов
- Объединение строк
- Убрать двойную рамку таблицы
- Широкая таблица
- Заголовок таблицы
- Поле внутри ячеек
- Объединение строк
Таблицы и стили
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с TABLE задать цвет у селектора TD или TH , то он и будет установлен в качестве фона (пример 1).
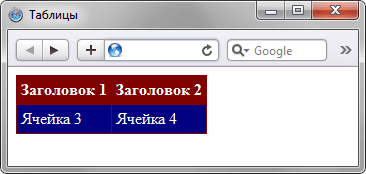
Пример 1. Цвет фона
В данном примере получим синий цвет фона у ячеек (тег
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
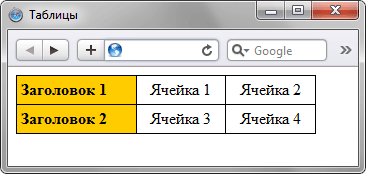
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
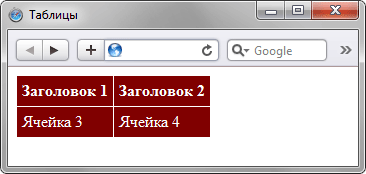
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и ее границей. Обычно для этой цели применяется атрибут cellpadding тега
| , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5). Пример 5. Выравнивание содержимого ячеек по горизонтали В данном примере содержимое тега | выравнивается по левому краю, а содержимое тега | — по центру. Результат примера показан ниже. Рис. 5. Выравнивание текста в ячейках Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 6. Пример 6. Выравнивание содержимого ячеек по вертикали В данном примере устанавливается высота заголовка | как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 6. Источник HTML ТаблицыТаблица — это сетка из ячеек, формирующих строки и столбцы. Примерами таблиц могут служить различные финансовые отчеты, результаты спортивных соревнований, календари, расписания и т.д. Отдельный блок сетки называется ячейкой таблицы. Ячейки таблицы могут содержать самую разнообразную информацию, включая числа, текст, и даже видео и аудио объекты. С помощью языка HTML таблицы пишутся построчно. Элемент служит контейнером для элементов, определяющих содержимое таблицы. Чтобы создать строку таблицы, нужно добавить внутрь элемента парный блочный тег (сокр. от англ. «tаЫе row» – строка таблицы). Сколько тегов вы добавите, столько строк в таблице и будет. Открывающий тег обозначает начало новой строки таблицы. После него помещаются элементы (сокр. от англ. «tаЫе data» – данные таблицы), каждый из которых задает отдельную ячейку в этой строке. Внутрь элемента вы помещаете свой контент (текст, числа, изображения и т.д.), отображаемый в этой ячейке. Конец строки обозначается закрывающим тегом . Элемент (сокр. от англ. «tаЫе heading» – заголовок таблицы) — необязательный табличный элемент, который используется точно так же, как и элемент , однако его назначение — создание заголовка строки или столбца. Как правило, элемент размещают в первой строке таблицы. Браузеры отображают текст в элементе жирным шрифтом и центрируют его относительно ячейки. Применение в коде элемента помогает людям, которые пользуются программами экранного доступа, а также улучшает результативность индексирования таблиц поисковыми машинами. Рассмотрим простую таблицу, которая состоит из трех строк и трех столбцов, причем ячейки первой строки будут заголовками соответствующих столбцов. По умолчанию таблицы обычно отображаются без рамки: Пример: Простая HTML-таблица
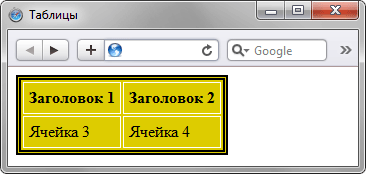
Граница таблицыМы уже знаем, что по умолчанию таблицы отображаются без рамки. Для добавления рамки вокруг таблицы нужно указать в документе несколько простых правил таблиц стилей. Свойство border управляет отображением линий сетки таблицы, а также задает толщину рамки вокруг таблицы в пикселах. Рамка отображается вокруг таблицы и между ячейками. Добавим к уже созданной таблице рамку толщиной один пиксель, установив свойство border для всех элементов таблицы, например, вот так: Пример: Применение свойства border
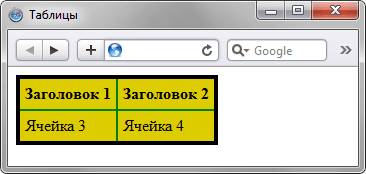
Одинарная рамка для таблицыПо умолчанию у смежных ячеек таблицы будет своя собственная граница. Это приводит к своего рода «двойной рамке», как видно из примера выше. Чтобы избавиться от «двойной рамки», добавьте свойство CSS border-collapse к своей таблице стилей: Пример: Применение свойства border-collapse
Поля и интервалы таблицыПо умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного пространства (padding). Поскольку интервалы и поля относятся к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS. Поле ячейки (padding) — это расстояние между содержимым ячейки и ее границей (border). Для его добавления примените свойство padding к элементу или . Интервал ячеек (border-spacing) — это расстояние между ними ( или ). Сначала присвойте значение separate свойству border-collapse элемента , а затем установите расстояние между ячейками, изменив значение параметра border-spacing. Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing элемента , но в спецификации HTML5 они были признаны устаревшими. Пример использования padding и border-spacing: Пример: Применение свойств padding и border-spacing
Ширина таблицыШирину, занимаемую таблицей в окне браузера, можно указать с помощью свойства width CSS, в пикселях или процентах. Указание ширины таблицы в пикселях позволяет определить её точную ширину. Процентное соотношение позволяет сделать таблицу гибкой, т.е. она будет «растягиваться» или «сжиматься» в зависимости от того, какие еще элементы находятся на странице и какие размеры окна браузера. Пример: Применение свойства width
Объединение ячеек (colspan и rowspan)Одной из основных особенностей структуры таблицы является объединение ячеек, которое подразумевает растяжение ячейки и охват ею нескольких строк или столбцов. Это позволяет создавать сложные табличные структуры: заголовки или ячейки объединяются посредством добавления атрибутов colspan или rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan — по вертикали. Объединение столбцовОбъединение столбцов достигается с помощью атрибута colspan в элементах или — ячейка растягивается вправо, охватывая последующие столбцы. В следующем примере значение атрибута colspan равно 2, а это значит, что ячейка должна занимать два столбца. Пример: Применение атрибута colspan
Объединение строкСтроки, объединенные при помощи атрибута rowspan, ведут себя точно так же, как объединенные столбцы, с той лишь разницей, что диапазон ячеек задается сверху вниз и охватывает несколько строк. Пример: Применение атрибута rowspan
Заголовок таблицыДля создания заголовка или подписи таблицы используется парный тег (от англ. caption – подпись). Элемент предназначен для организации заголовка таблицы. Располагается сразу после тега , но вне описания строки или ячейки. Пример: Применение тега
Теги группирования элементов таблицДля группирования элементов таблиц служат теги , и . Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз дания верхней шапки таблицы) используется тег . Заголовки таблицы должны быть помещены в элемент , например: Основное содержимое (тело) таблицы должно находиться внутри элемента (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег (в одной таблице допускается не более одного тега ). В исходном коде тег ставится до тега . Кроме логического группирования одной из причин использования элементов и является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок ( ) и последнюю строку ( ), когда пользователь станет прокручивать вашу таблицу. Пример: Теги , и
Несмотря на то, что мы перед добавили , он, тем не менее, появляется в конце таблицы. Это исходит из того, что может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему в коде прописывается перед элементом . Объединение столбцовНапиште разметку для таблицы, изображенной на рис.1. Реши сам »
Объединение строкНапиште разметку для таблицы, изображенной на рис.1. Реши сам »
Убрать двойную рамку таблицыПо умолчанию граница таблицы имеет эффект двойной рамки, измените код так, чтобы все линии этой рамки стали одинарными. Широкая таблицаСделайте чтобы эта таблица отображалось полностью на всю ширину окна браузера вне зависимости от ее ширины. Заголовок таблицыИзмените приведенный код так, чтобы над таблицей появился основной заголовок (подпись), как показано на рис.1. Поле внутри ячеекИзмените приведенный код так, чтобы между текстом внутри ячеек и их границей появился зазор (поле) шириной 25px, как показано на рис.1. Объединение строкПопробуйте написать разметку для таблицы, изображенной на рис.1. Совет: Строки всегда объединяются сверху вниз, поэтому ячейка с «ананасами» является частью первой строки. Источник |
|---|---|---|---|