- Создание и раскрутка сайта
- Сайтостроение, WEB-дизайн, SEO-оптимизация
- Как создать файл html в блокноте
- Как создать html документ в блокноте
- Преимущества программы Dreamweaver
- Структура html документа
- Что такое HTML или HTM-файл?
- Изучаем формат HTML: чем открыть
- Как конвертировать в HTM и HTML-файлы
- HTM vs HTML: в чем разница?
- Сохранение веб-страницы в одном HTML файле – зачем это нужно и как это сделать?
- Как сохранить веб-страницы в одном HTML файле и зачем это делать?
- Сохранение веб-страницы в одном HTML файле на ПК с помощью расширения SingleFile
- Сохранение веб-страницы в одном HTML файле с помощью браузера Google Chrome для Android
- Сохранение веб-страницы в одном HTML-файле в браузере Apple Safari для iOS
- Сохранение веб-страницы в одном HTML-файле с помощью браузера Google Chrome для iOS
- Вывод
Создание и раскрутка сайта
Сайтостроение, WEB-дизайн, SEO-оптимизация
Как создать файл html в блокноте
fЧтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
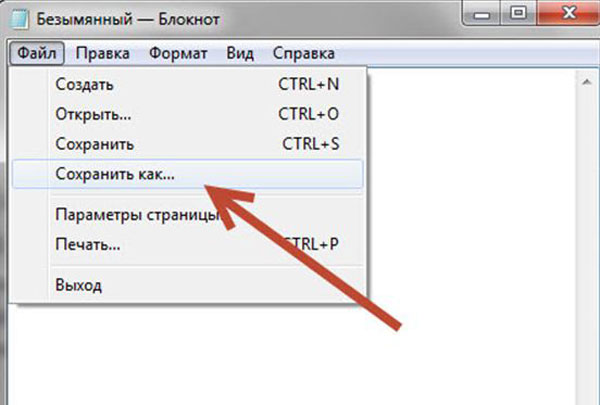
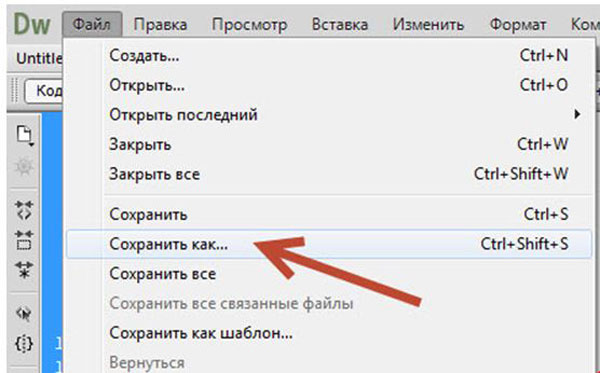
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
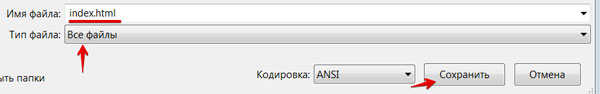
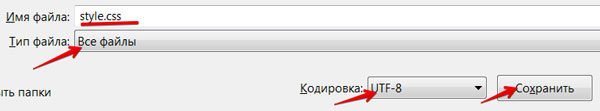
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
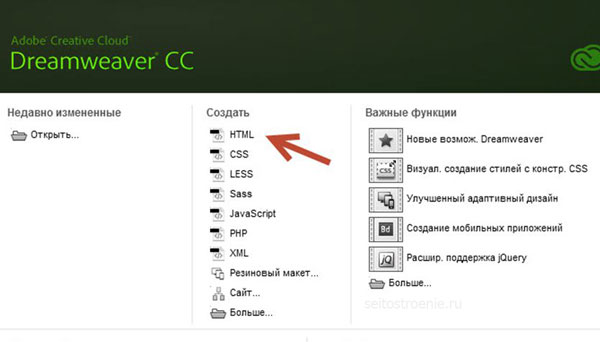
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
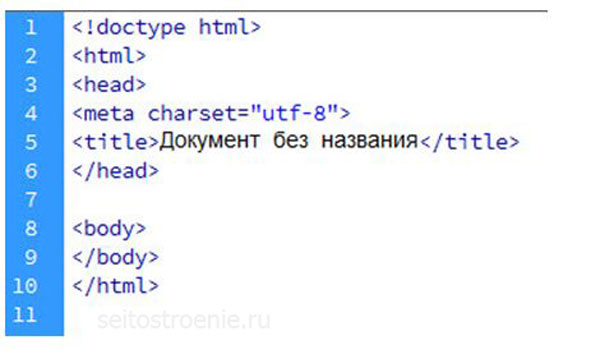
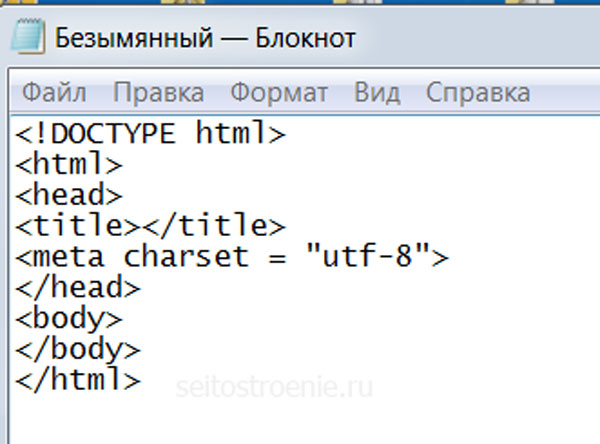
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
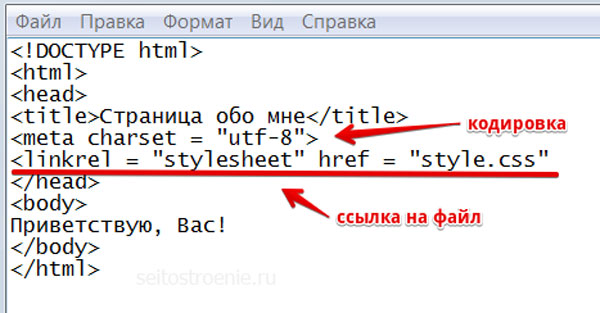
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: Страница обо мне и Приветствую Вас!
Источник
Что такое HTML или HTM-файл?
HTML — что это такое? Что такое HTML-файлы? Как создать HTML файл , открывать, редактировать, конвертировать и в чем его отличие от HTM?
Файлы с расширением HTM или HTML – это файлы на языке разметки гипертекста ( Hypertext Markup Language ), являющиеся стандартными веб-страницами.
Поскольку HTM-файлы – это текстовые файлы, они содержат только текст, а также текстовые ссылки на другие внешние файлы. Например, на картинки в этой статье.
HTM и HTML-файлы могут содержать ссылки на другие типы файлов – например, видео, CSS или JS-файлы .
Изучаем формат HTML: чем открыть
Любой браузер, как, например, Internet Explorer , Firefox , Chrome , Opera и т.д., будет открывать и корректно отображать HTM и HTML-файлы .
Существует много программ, разработанных для того, чтобы сделать редактирование и создание HTM/HTML-файлов проще. Наиболее популярными редакторами являются Eclipse , Komodo Edit , и Bluefish .
Еще одним популярным редактором с огромным количеством дополнительных возможностей является Adobe Dreamweaver , однако он не доступен для свободного использования.
Также можно использовать простой текстовый редактор, чтобы вносить изменения в HTM или HTML-файл . Notepad++ – возможно, лучший вариант. « Блокнот », входящий в состав операционной системы Windows тоже работает с HTML-файлами . Но он был разработан для решения других задач. Поэтому перед тем, как открыть HTML файл , нужно привыкнуть к его особенностям.
Как конвертировать в HTM и HTML-файлы
Структура HTM-файлов построена особым образом и имеет весьма специфичный синтаксис. Это сделано для того, чтобы код и текст внутри него при открытии в браузере отображались должным образом.
Поэтому конвертация HTM или HTML-файла в другой формат приведет к потере веб-страницы. Но если вы хотите конвертировать HTM или HTML-файл в другой формат для более удобного просмотра, например, в картинку или PDF-файл , то это делается очень просто.
Чтобы конвертировать веб-страницу в PDF в браузере Google Chrome , в меню « Печать » выберите пункт « Сохранить как PDF ».
Также для браузера Google Chrome доступно расширение Full Page Screen Capture . Оно конвертирует открытый в браузере файл в формат PNG . Другие браузеры также имеют похожие инструменты и расширения.
Помимо этого можно использовать специальные сервисы, предназначенные для конвертации HTM/HTML-файлов , – такие как iWeb2Shot , Convert Webpage , или Web-capture .
Примечание : Важно понимать, что нельзя конвертировать HTM/HTML-файл в любой другой формат, отличный от текстового. Например, он не может быть преобразован в аудиофайл формата MP3 .
HTM vs HTML: в чем разница?
Чтобы знать, как открыть файл HTML на компьютере, сначала разберемся в различиях двух форматов веб-страниц.
Помимо буквы « L », разумеется…
Короткий ответ : разницы нет.
Длинный ответ : разницы нет, но будьте внимательны, используя то или иное расширение.
Раньше, во времена MS-DOS , расширения файлов были ограничены тремя буквами. В течение относительно короткого периода времени, когда в мире господствовало и HTM , а HTML не существовало.
На сегодняшний день полностью приемлемы веб-страницы, которые оканчиваются как на HTM , так и на HTML .
Сервер, на котором размещается веб-страница, может потребовать использовать определенного расширения HTML файла. Например, index.html либо index.htm . Если вы не уверены в том, какое расширение применять, обратитесь к своему хостинг-провайдеру.
Дайте знать, что вы думаете по данной теме материала в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!
Пожалуйста, оставляйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, подписки, отклики!
Источник
Сохранение веб-страницы в одном HTML файле – зачем это нужно и как это сделать?
Каждый пользователь интернета периодически попадает на сайты с действительно полезной и ценной для него информацией. Для постоянного доступа к ней в режиме offline, веб-страницу можно сохранить в отдельный файл и в дальнейшем просматривать его на самом компьютере. Сохраненный контент сайта будет доступен пользователю всегда, даже если не будет подключения к интернету.
Как сохранить веб-страницы в одном HTML файле и зачем это делать?
Для сохранения сайта есть несколько способов. Это можно сделать при помощи специализированных программ, браузеров и онлайн сервисов. Каждый из них имеет свои преимущества и недостатки.
Формат HTML особенно удобен, так как является универсальным для большинства браузеров. Например, при отправлении в дальнюю поездку, можно сохранить нужный контент в данном формате на флешку и спокойно просматривать его в процессе передвижения или по прибытию на место.
Рассмотрим более подробно процесс сохранения главной страницы интересующего сайта:
- При клике правой кнопкой мыши по любой области сайта появиться контекстное меню, в котором необходимо выбрать пункт « Сохранить как ». Выбрать место для сохранения файла, ввести его название (если требуется) и нажать « Сохранить ». Также доступен выбор типа сохраняемого файла. Например, тип « Веб-страница полностью » позволяет сохранять весь контент страницы сайта: фотографии, стили, скрипты. Они будут подгружаться из локальной папки, сохраненной на компьютере. Тип « веб-страница, только HTML » позволяет сохранять только текстовую информацию, остальное содержимое будет подгружаться из интернета.
Рисунок 1: Сохранение главной страницы сайта в html-файл
- При открытии сохраненного файла, необходимо указать наиболее подходящую программу, в данном случае используется браузер Microsoft Edge.
Рисунок 2: Итоговый html- файл с информацией с главной страницы сайта
Метод наиболее простой, не требует применения дополнительного программного обеспечения. Стоит уделить внимание и другим способам сохранения веб-страниц в файл с расширением html. Давайте разберемся, как это сделать с помощью различных браузеров и расширений к ним
Сохранение веб-страницы в одном HTML файле на ПК с помощью расширения SingleFile
Поэтапный процесс выглядит следующим образом:
- Данное расширение для браузера нужно скачать и установить.
Рисунок 3: Установка расширения SingleFile
- В рамках этого расширения доступны различные варианты сохранения данных с веб-страницы (доступны дополнительные возможности). Информацию можно сразу же сохранять в архив. Расширение SingleFile позволяет сохранять весь контент с веб-страницы кроме видеофайлов в один файл, что очень удобно при его отправке другим пользователям.
Рисунок 4: Меню расширения SingleFile
- Для сохранения конкретной веб-страницы, необходимо выбрать значок расширения SingleFile в правом верхнем углу браузера и открыв его меню, нажать на кнопку « Сохранить страницу » и выбрать конечный путь для его сохранения.
Рисунок 5: Сохранение веб-страницы в отдельный html-файл
- Итоговый файл будет сжат и после его сохранения в несколько этапов, будет доступен локально на компьютере или ноутбуке.
Рисунок 6: Итоговый html — файл
Сохранение веб-страницы в одном HTML файле с помощью браузера Google Chrome для Android
Современные мобильные устройства также предоставляют возможность сохранения веб-страниц в отдельные html-файлы. Подобная технология в рамках операционной системы Android имеет ряд особенностей. Сохранение итогового файла происходит в физическую память мобильного устройства, а его просмотр в offline-режиме доступен через привычный браузер Google Chrome.
Процесс можно разделить на следующие этапы:
- Необходимо открыть браузер Google Chrome на Android-смартфоне и найти меню в верхней правой части его окна. Оно скрыто под значком с троеточием. При нажатии на него, отобразится список доступных функций, в котором следует выбрать значок со стрелкой.
Рисунок 7: Меню браузера Google Chrome на мобильном устройстве с операционной системой Android
- При нажатии на значок со стрелкой, содержимое сайта автоматически сохранится в html-файл. Его просмотр доступен из этого же меню. Найти сохраненный результат можно будет в разделе « Скаченные файлы ».
Рисунок 8: Итоговый html-файл
Браузер позволяет сохранять любую информацию, музыку, видео, скрипты. Вся информация будет доступна в упомянутом выше меню в offline-режиме.
Сохранение веб-страницы в одном HTML-файле в браузере Apple Safari для iOS
Такие мобильные устройства iPhone и iPad имеют встроенную функцию, благодаря которой воспроизводится сделанный заранее снимок экрана с информацией веб-страницы. Готовые скриншоты хранятся локально в памяти мобильного устройства и могут синхронизироваться с платформой iCloud.
Вся процедура подразделяется на следующие этапы:
- Необходимо открыть браузер Safari на мобильном устройстве, а также открыть нужный сайт. В нижней части экрана располагается меню браузера.
Рисунок 9: Меню браузера Apple Safari
- Для сохранения в режиме чтения без рекламы и комментариев необходимо нажать на значок «аА», доступный в левом верхнем углу (если требуется полноценная версия веб-страницы, этот значок нажимать не требуется). Нажав на него, необходимо выбрать вид для чтения и нажать на кнопку « Поделиться »
Рисунок 10: Кнопка «Поделиться» в браузере Apple Safari
- Далее нужно выбрать пункт « Добавить разметку » и поделиться результатом для сохранения в формате PDF.
Рисунок 11: Сохранение файла в формате PDF
- Остается выбрать: Сохранить в « Файлы », указать итоговый путь и сохранить файл.
Рисунок 12 : Ярлык с сохраненным файлом для просмотра в режиме offline
Полученный файл с разрешением PDF можно редактировать, вносить в него пометки и даже рисовать в нем.
Сохранение веб-страницы в одном HTML-файле с помощью браузера Google Chrome для iOS
Технология сохранения содержимого веб-страницы в отдельный html-файл аналогична подходу описанному выше. С помощью браузера Google Chrome для iOS эта делается следующим образом:
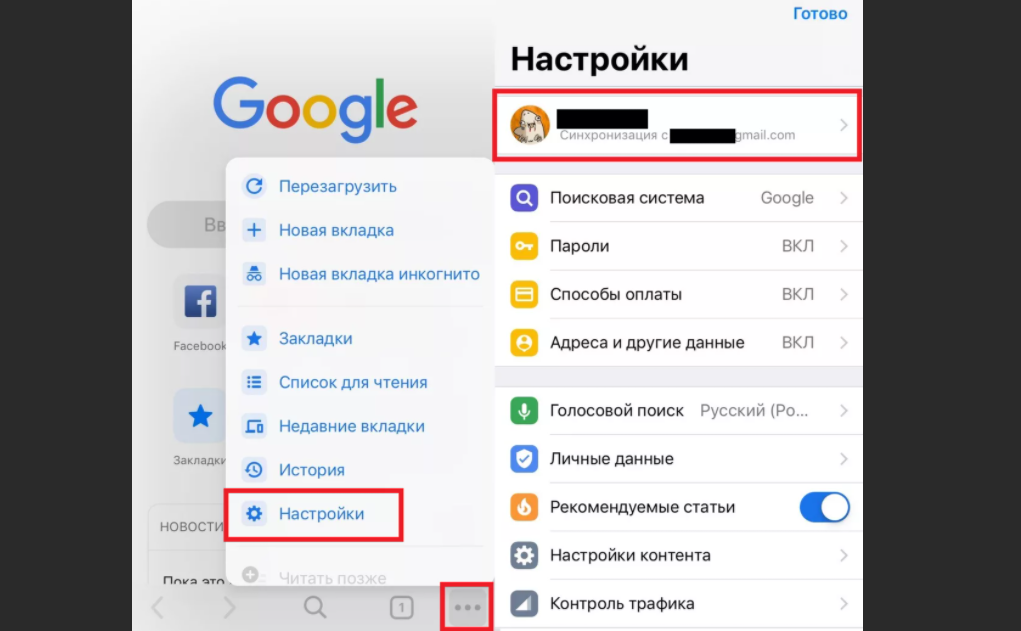
- Необходимо открыть браузер Google Chrome на iOS-устройстве и выбрать меню. Оно доступно в правом нижнем углу под иконкой многоточия.
Рисунок 13: Меню браузера Google Chrome для операционной системы iOS
- Итоговый файл также сохраняется с расширением PDF в разделе « Список для чтения ».
Итоговый файл также можно редактировать, синхронизировать с iCloud и передавать другим пользователям в виде ссылки.
Вывод
Создание html-файлов с содержимым веб-страницы является полезной функцией для всех пользователей интернета. Частые перелеты, перебои с интернетом не всегда дают возможность получать необходимую информацию непосредственно из всемирной паутины. Сохранение необходимых данных в форматах HTML или PDF позволяет осуществлять быстрый доступ к необходимым сведениям при работе в режиме offline. Только надо уточнить, сохраняется одна страница, а не весь сайт. Т.е. открыть другие вкладки и ссылки без интернета не получится.
Дайте знать, что вы думаете по этой теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, подписки, отклики, дизлайки, лайки!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Источник