- Что такое psd шаблон и как его правильно верстать?
- Что такое psd шаблоны
- Шаблоны для баннеров
- Основы верстки
- Файл формата psd: чем открыть, описание, особенности
- Формат psd
- История возникновения
- Как и чем открыть файл с .psd расширением
- Онлайн
- На компьютере
- В Windows 7
- В Windows 10
- На Android
- Иные проблемы с psd-файлом
- Макет сайта: как сделать дизайн и передать исходники верстальщику
- Зачем приводить всё в порядок
- Для чего нужен макет
- Правила создания макета
- Обычные ошибки дизайнера:
- 1. Договоритесь о формате файлов
- 2. Следуйте требованиям интерактивного дизайна
- 3. Избавляйтесь от дробных расстояний
- 4. Наведите порядок в слоях и артбордах
Что такое psd шаблон и как его правильно верстать?
Конечно, не обязательно знать, как сверстать шаблон из psd . Но эти знания могут пригодиться любому владельцу сайта. Всякое бывает в жизни!
Что такое psd шаблоны
Эти шаблоны являются исходным материалом для верстки сайта. Заготовка полностью отражает не только дизайн будущего ресурса, но и его размеры, схему расположения всех элементов. Создание psd шаблона для сайта является вторым этапом в цикле разработки веб-дизайна.
Перед этим с заказчиком обговариваются возможные варианты дизайна ресурса. На основании этих сведений и пожеланий клиента составляется техническое задание для художников и дизайнеров. По нему художники рисуют эскиз внешнего вида будущего ресурса, а дизайнеры создают в графических редакторах цифровое изображение художественного образца.
Разработка шаблона psd для сайта должна происходить с учетом возможностей воссоздания его дизайна с помощью языка html и css . Вот некоторые характеристики, которыми должен обладать качественный шаблон:
- Каждый элемент дизайна должен быть выполнен на отдельном слое – структура шаблона становится видна при его раскрытии в Фотошопе. С помощью слоев все части дизайна можно редактировать независимо друг от друга.
- Рисунок шаблона сохраняется в формате psd ( реже tiff ) – только эти графические форматы поддерживают многослойную структуру изображений. Остальные являются лишь алгоритмами сжатия графических объектов;
- Вложенность – все слои должны быть сгруппированы по принадлежности к определенному структурному элементу дизайна ( подвал, шапка, меню );
- Приоритет однородных тонов – для фона в шаблоне лучше использовать однородные повторяющиеся тона, которые можно легко отобразить с помощью html и css ;
- Как можно меньше фоновых изображений – использование в качестве фона полновесных рисунков сильно увеличивает объем всей страницы. А, следовательно, и время загрузки сайта. Особенно критично это требование для шаблона мобильного ресурса;
- Использование направляющих – использование направляющих при выравнивании элементов psd шаблонов для сайтов является обязательным. Это во многом облегчает процесс верстки, когда некоторые части дизайна вырезаются и используются как изображения для фона:
- Приоритет стандартным шрифтам – надписи лучше наносить стандартным набором шрифтов. При использовании редкого шрифта его файл должен прилагаться к шаблону;
- Меньше нестандартного форматирования – изменять можно лишь стандартные параметры текста ( размер, семейство, интервал ). Искажение текста с помощью инструментов графического редактора ( выгибание и другие эффекты ) приведут к тому, что надпись будет использована как фоновый рисунок. А это ведет к увеличению веса всего шаблона:
- Оптимальные размеры – по ширине psd шаблон для сайта должен быть не менее 1000 пикселей. При этом ширина фонового рисунка не может превышать указанную величину. Иначе это может привести к искажению отображения шаблона в браузере.
Шаблоны для баннеров
Создаются заготовки не только для сайтов, но и для отдельных элементов его дизайна. Качественный шаблон баннера должен обладать большинством из выше перечисленных характеристик. При этом выбор его размеров зависит от места расположения баннера на сайте.
Структура psd шаблонов баннеров также состоит из слоев, сгруппированных по соответствующим папкам. То есть такой шаблон представляет собой не простой рисунок, а составное изображение.
Но создать шаблон баннера под силу не только профессионалу, но и обычному пользователю. Для этого можно использовать ряд специальных онлайн-сервисов. Одним из них является сайт bannerfans.com :
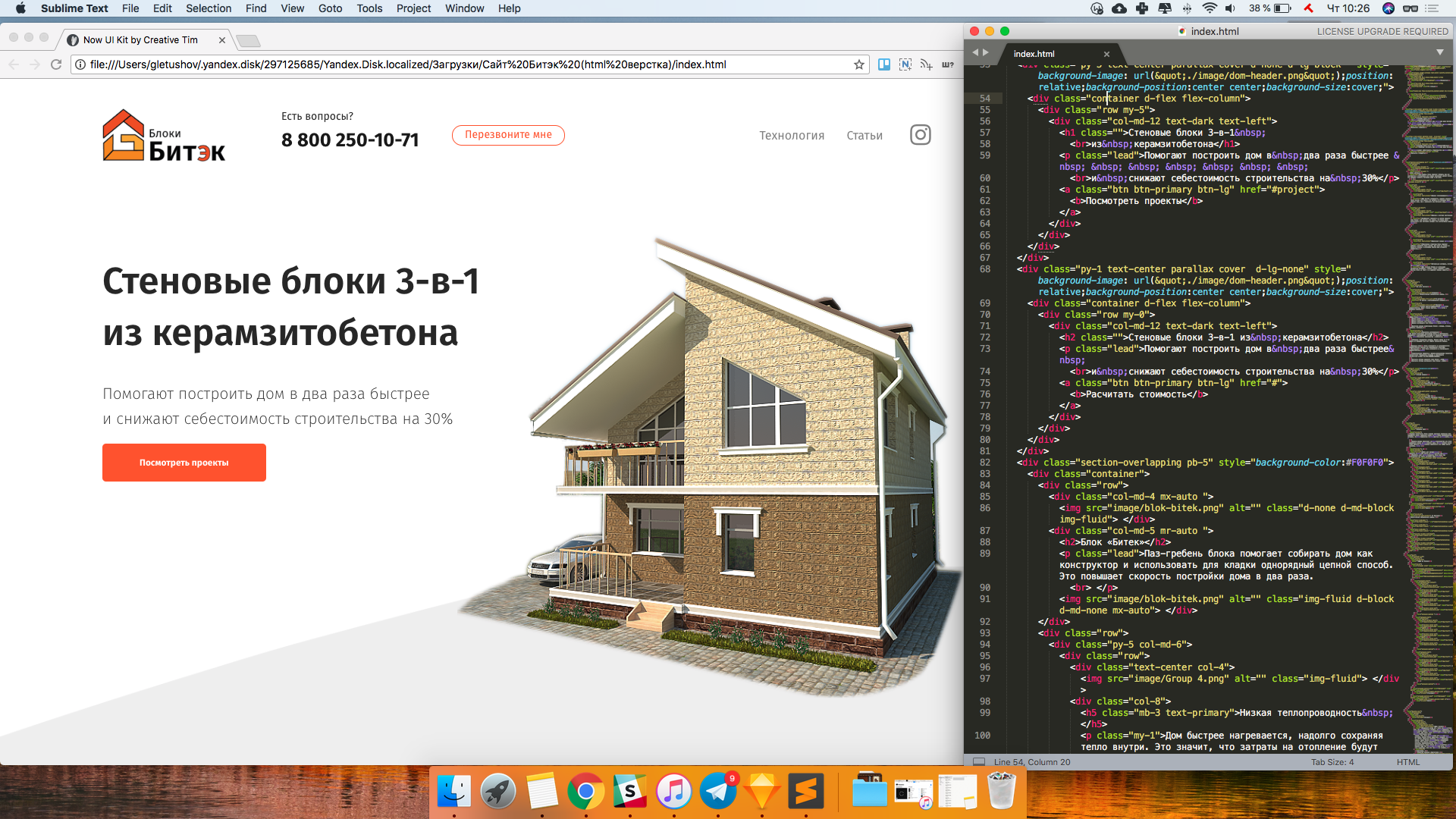
Основы верстки
Рассмотрим на упрощенном примере, как происходит верстка. Для этого возьмем простой двухколоночный шаблон. В его шапке размещен логотип сайта, который мы вырежем, и будем использовать как фоновое изображение. Остальные части шаблона будем верстать с помощью html , а стили и размеры установим классами css :
Вот структура сайта, которую можно сверстать с помощью тегов
Теперь рассмотрим стилевые настройки, заданные с помощью классов css :
Для каждого слоя в описании классов с помощью свойств width и height устанавливаются размеры. Цвет фона задается параметром background .
Позиционирование элементов осуществляется значениями нескольких полей:
- margin-top – отступ от верхнего края окна браузера.
- margin-left – от левого края.
- margin-right – правого края.
Для шапки сразу устанавливается цвет и фоновое изображение. Рисунок вырезается из шаблона psd для сайта и помещается в отдельную папку. Путь к файлу указывается в поле background-image через url .
Однако совсем не обязательно всю тяжесть этих знаний и навыков тянуть на своем горбу. Легче всего скачать уже сверстанные шаблоны.
Источник
Файл формата psd: чем открыть, описание, особенности
PSD – основной формат Adobe Photoshop. Экспортируется и импортируется в растровые и векторные програ.
PSD – основной формат Adobe Photoshop. Экспортируется и импортируется в растровые и векторные программные продукты. Дизайнеры и художники используют подобный формат благодаря функционалу и знают, чем открыть psd кроме Adobe Photoshop.
Формат psd
Изначально программа использовалась в качестве приложения для обработки изображений в полиграфической сфере. Сейчас Photoshop активно применяется в web-дизайне. Поэтому важно знать, как открыть psd онлайн. Файл с расширением .psd – формат для хранения и обработки растровой графической информации. Создан для приложения Adobe Photoshop. Формат не находится в свободном доступе для программных продуктов, поэтому только Photoshop может открывать, редактировать и сохранять файлы с расширением .psd. Важное отличие .psd от .jpg (.jpeg) заключается в сжатии информации без потери качества, поэтому документ остается доступным в первоначальном разрешении.
Формат связан с многочисленными приложениями по обработке медиафайлов и создания анимации. Файл с расширением .psd экспортируется и импортируется в:
- Adobe ImageReady, Illustrator, Premiere, After Effects, Fireworks, Encore DVD;
- Photo-Paint;
- WinImages;
- GIMP;
- PaintShop Pro.
К функционалу, который реализуется в формате псд, относится:
- создание графического файла с расположением нескольких фотографий;
- увеличение/уменьшение размеров изображений при обработке;
- добавление эффектов;
- последующее сохранение .psd в оптимизированные форматы изображений: jpg (jpeg), png, gif.
История возникновения
Первая версия Adobe Photoshop и основной формат psd (чем открыть — указано ниже) появилась в 1987 году под названием Display. В 1988 году разработчик переименовал приложение в ImagePro. В сентябре 1988 компания Adobe Systems выкупила права на приложение. Разработчиком программного продукта указан Томас Нолл. 1989 год – дата, когда программный продукт переименован в Photoshop. Если при создании инсталляционного файла не возникало вопросов, чем открыть файл psd, то при наличии множества современных приложений для обработки изображений вопрос стоит остро.
С июня 2014 года наименование выпуска Photoshop содержит дату релиза (Photoshop 2014.0.0). Братья Нолл, разработавшие приложение для создания изображений и обработки фотографий, по сей день занимаются расширением инструментария и внедрением функционала.
Как и чем открыть файл с .psd расширением
Полноценно функционирует формат PSD в Adobe Photoshop, но открыть файл psd онлайн или в ином приложении возможно.
Онлайн
Опытные пользователи советуют присмотреться к онлайн-редактору Photopea Online Editor. Функционал браузерного редактора посредственный, но позволяет выполнить основные задачи. Меню приложения – привычное. Для открытия псд-документа пользователь:
- нажимает «Файл-Открыть»;
- в появившемся диалоговом окне указывает путь сохранения файла с расширением .psd.
Пользователь вправе редактировать psd, если знает, чем открыть файл онлайн. Photopea позволяет редактировать индивидуальные слои на любом компьютере при наличии выхода в Интернет.
На компьютере
Файл psd открыть на компьютере не составит труда, если установлен Adobe Photoshop. Программный продукт позволяет запустить изображения, редактировать, изменять на уровне слоев, конвертировать в иные форматы. Поскольку программа платная, не каждый пользователь позволит себе купить и применить приложение. Поэтому важно знать, как открывать psd-документы с помощью бесплатных программных продуктов.
Открыть файл psd можно посредством:
- GIMP – бесплатная альтернатива Adobe Photoshop. Поддерживает форматы, открываемые и редактируемые Photoshop. GIMP редактирует psd-файлы в полном объеме. К минусам ПО относят неудобный интерфейс и продолжительную загрузку из-за многочисленных шрифтов.
- PSD Viewer. Легковесный просмотрщик файлов функционирует с высокой скоростью. Призван открыть многослойное изображение для просмотра без возможности редактирования.
- XnView. Функционал приложения содержит редактирование размера изображения и просмотр документа. Глубокое редактирование и кодирование не доступны. Среди минусов выделяется английский интерфейс.
- Paint.NET. Способен просмотреть все слои psd-файла, но функционал приложения отличается от Adobe Photoshop.
- IrfanView. Практически не отличается от XnView. Функционал тот же. Интерфейс доступен на русском языке.
Теперь пользователю понятно, чем открывать psd. Осталось выбрать ПО в соответствии с функционалом и требуемым инструментарием.
В Windows 7
Просмотр и редактирование psd файлов в ОС Windows 7 возможен при наличии на компьютере упомянутых программ.
GIMP изначально поддерживает чтение и редактирование слоев, поэтому инсталляция дополнительного плагина не требуется. Минус программы заключается в некорректном сохранении изменений в psd-файле.
Paint.NET функционирует на компьютерах с ОС Windows 7 и выше. Способен прочитать слои psd-файла, если установлен специальный плагин.
Для этого пользователь:
- загружает плагин и извлекает документы из архива;
- копирует PhotoShop.dll в папку FileTypes (в папке инсталлированного приложения);
- запускает Paint.NET.
Приложение XnView способно прочитать и открыть для просмотра 500 графических форматов и пересохранить файл в 70. Инструментарий содержит примитивные функции редактирования:
- добавление эффектов;
- применение фильтров;
- изменение цветовой палитры.
IrfanView поддерживает меньше форматов. Файлы открывает как изображение. Доступ к слоям закрыт. Для обработки фото документ с расширением .psd нужно конвертировать в приемлемый формат.
В Windows 10
Просмотр псд и редактирование графического файла возможны при наличии установленного перечисленного ПО. Функционал и инструментарий приложений доступен как в Windows 7, так и в Windows 10.
На Android
Чтобы открыть файл псд на Android, можно посетить web-ресурс Go2Convert. Сервис конвертирует многослойное изображение в привычный формат, задает размер и компрессию готовому изображению.
Приложение Google Drive, доступное при выходе в Интернет, позволяет просмотреть документ с расширением .psd в виде картинки. Единственное замечание – длительное распознавание формата.
На смартфоны с ОС Android пользователь вправе установить приложения:
- File Viewer for Android;
- Adobe Debut.
Иные проблемы с psd-файлом
Если программа для открытия псд подобрана, то у пользователя могут возникнуть другие проблемы с форматом:
- поврежденный файл (разработчики предлагают воспользоваться специальными утилитами для восстановления документа или загрузить файл из надежного источника);
- содержание вирусов и опасных объектов;
- отсутствие программных продуктов, поддерживающих формат;
- отсутствие драйверов на оборудовании, отвечающем за просмотр изображения.
Источник
Макет сайта: как сделать дизайн и передать исходники верстальщику
Удалить скрытые слои, настроить отступы, экспортировать иконки и приложить шрифты: что нужно сделать дизайнеру, чтобы разработчик не запутался в макет
Чтобы стать опытным дизайнером, нужно сделать несколько больших проектов и понять, как всё устроено изнутри. Если времени на проекты нет, то все нюансы передачи макетов разработчикам и правильном общении с ними можно узнать на нашем курсе.
Зачем приводить всё в порядок
Создание сайта — трудоёмкий процесс, потому что надо не только продумать его логику и разработать стиль, но ещё сверстать и запрограммировать страницу.
Иногда дизайнер рисует хороший макет, а после вёрстки качество заметно падает:
- появились лишние отступы,
- пропали элементы,
- текст выходит за рамки контентной области.
Скорее всего, это происходит потому, что дизайнер плохо подготовил макет для вёрстки.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Для чего нужен макет
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создаёт макет сайта, затем передаёт исходники разработчику.
Макет сайта — это эскиз, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.
При работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить её цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей приводит макет в такой вид, который понимают браузеры.
Правила создания макета
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задаёт нужные стили.
Важно! Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки. А верстальщик тоже может не заметить проблем и опубликовать это всё на сайте.
Обычные ошибки дизайнера:
- Не удалил скрытый слой, в котором был старый вариант, а разработчик добавил этот элемент на сайт.
- Не сгруппировал элементы, а разработчик тратит несколько часов на то, чтобы разобраться в макете.
- Ошибся и задал слишком большой отступ для элемента, а разработчик сверстал макет в таком виде.
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
1. Договоритесь о формате файлов
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы занимаются рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать всё в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс вёрстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, выбирайте одно из начертаний шрифта. Не пользуйтесь псевдостилями, чтобы изменить внешний вид букв в Photoshop и других редакторах.
3. Избавляйтесь от дробных расстояний
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми чётными числами. Не используйте нечётные числа и дроби.
4. Наведите порядок в слоях и артбордах
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
Источник