- Мобильный клиент
- Автоматизация построения интерфейса форм
- Адаптация конфигурации к мобильному клиенту
- Заметки из Зазеркалья
- Сценарии мобильной работы
- Мобильный клиент
- Потенциальные пользователи
- Функциональность
- Автоматизация построения интерфейса форм
- Адаптация конфигураций к мобильному клиенту
- Дистрибутив, сборка и публикация
- Методика адаптации конфигураций под Мобильный клиент
- Общая информация
- Мобильный клиент
- Адаптация. Анализ кода
- Адаптация. Анализ интерфейса
- Общие сведения об интерфейсе приложения
- Глобальный командный интерфейс
- Начальная страница
- Адаптация форм
- Формирование заголовков автоматически сворачиваемых групп
- Улучшения в адаптируемости форм
- Адаптация таблиц
- Работа с данными, связанными с текущей строкой таблиц
- Использование «Избранное»
- Адаптация. Использование возможностей мобильных устройств
- Проверка адаптированного решения
- Проверка в конфигураторе
- Проверка на мобильном устройстве
- Проверка на устройствах с ОС Android
- Публикация решения для внутреннего использования
- Как встроить возможность обновления приложения
- Ключи командной строки конфигуратора
Мобильный клиент
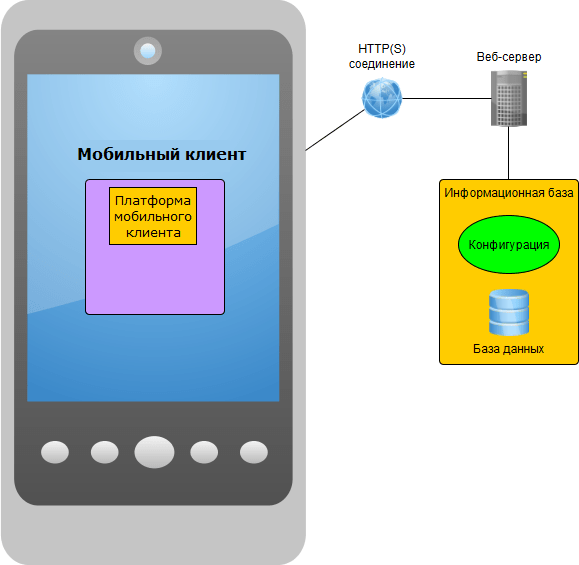
Мобильный клиент — это один из вариантов платформы для мобильных устройств. С помощью этого варианта платформы вы можете собрать мобильное приложение, которое будет взаимодействовать с информационными базами онлайн, аналогично тому, как это делают клиентские приложения платформы для настольных компьютеров.
Если проводить аналогию с платформой для настольных компьютеров, то такое мобильное приложение является аналогом тонкого клиента, работающего с информационной базой, опубликованной на веб-сервере.
Основным назначением мобильного клиента является создание мобильных приложений, для которых характерны следующие особенности:
- взаимодействие с информационной базой должно выполняться в онлайн-режиме;
- на мобильном устройстве должна быть доступна вся функциональность «основного» прикладного решения, даже такого крупного, как, например, «1С:ERP Управление предприятием»;
- интерфейс должен обеспечивать комфортную работу на любых мобильных устройствах с любым размером и расположением экрана
Автоматизация построения интерфейса форм
Формы, разработанные для настольной версии 1С:Предприятия, мобильный клиент автоматически компонует таким образом, чтобы обеспечить удобство работы с ними на маленьких экранах мобильных телефонов на приемлемом уровне.
Например, важным элементам формы, таким как таблица динамического списка в форме списка или табличный документ в форме отчёта, мобильный клиент даёт больше места на форме. Менее важным элементам он даёт меньше места, убирая их, например, в сворачиваемую группу. То же самое касается важных колонок списка, таких, например, как Номер или Дата.
Также, например, мобильный клиент разворачивает горизонтальные группы вертикально, если они не помещаются по ширине экрана. На мобильных устройствах не принято и неудобно прокручивать форму по-горизонтали.
Адаптация конфигурации к мобильному клиенту
Для того, чтобы эта трансформация выполнялась ещё лучше, специально для мобильного клиента разработчику нужно указать некоторые новые свойства элементов формы, избавиться от каких-то особенных и нестандартных интерфейсных решений. То есть требуется некоторая доработка, но она гораздо проще, чем создание специализированного полнофункционального мобильного приложения.
Источник
Заметки из Зазеркалья
Данная статья является анонсом новой функциональности.
Не рекомендуется использовать содержание данной статьи для освоения новой функциональности.
Полное описание новой функциональности будет приведено в документации к соответствующей версии.
Полный список изменений в новой версии приводится в файле v8Update.htm.
Реализовано в версии 8.3.12.64 мобильной платформы.
Мы реализовали новую технологию – мобильный клиент. Она позволяет создавать приложения для мобильных устройств, которые сочетают в себе удобный интерфейс мобильной платформы и онлайн-работу с информационной базой по аналогии с тонким клиентом.
Сценарии мобильной работы
До недавнего времени платформа «1С:Предприятие» предлагала единственную технологию, с помощью которой можно было работать с её приложениями, используя мобильные устройства. Это мобильная платформа.
Эта технология позволяет создавать специализированные офф-лайн мобильные приложения, обладающие удобным и функциональным мобильным интерфейсом. Мобильные приложения разрабатываются для решения конкретных мобильных задач, максимально для них оптимизированы с точки зрения архитектуры и интерфейса. Такие приложения реализуют именно мобильные сценарии работы, с ними удобно работать как на планшетах, так и на смартфонах.
По своей архитектуре такие приложения очень похожи на файловый вариант работы системы 1С:Предприятие. На мобильном устройстве существует собственная база данных, «внутри» мобильного приложения существует как клиент, обеспечивающий взаимодействие с пользователем, так и сервер, обеспечивающий взаимодействие с базой данных.
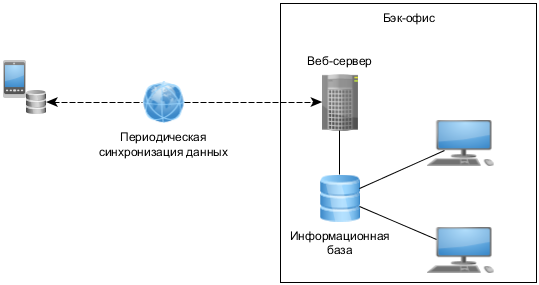
Такие мобильные приложения могут взаимодействовать с «основным» приложением, установленным в офисе. Но это не онлайн взаимодействие, а периодический обмен данными с бэк-офисом. Основная работа в мобильном приложении ведется в оффлайн-режиме. А при появлении интернет-соединения выполняется синхронизация данных.
Таким образом мобильная платформа хорошо подходит для разработки автономных рабочих мест сотрудников, которые находятся вне компании и не имеют надежного интернет-соединения с офисом. Однако такие рабочие места, как правило, обладают ограниченной функциональностью, меньшей, чем функциональность «основного» приложения. К тому же они не обеспечивают онлайн-взаимодействие с информационной базой.
Получается, что неохваченным оказывается значительный круг задач, обладающий следующими характерными особенностями:
- Взаимодействие с информационной базой должно выполняться в онлайн-режиме;
- На мобильном устройстве должна быть доступна вся функциональность «основного» прикладного решения, даже такого крупного, как, например, «1С:ERP Управление предприятием»;
- Интерфейс должен обеспечивать комфортную работу на любых мобильных устройствах с любым размером и расположением экрана.
Мобильный клиент
Для решения такого класса задач мы разработали мобильный клиент. Мобильный клиент это тонкий клиент для мобильных устройств, который обладает интерфейсом, аналогичным мобильной платформе. Дистрибутив мобильного клиента содержит все необходимые исполняемые файлы, из которых разработчик может собрать приложение для мобильного устройства аналогично тому, как собираются мобильные приложения из мобильной платформы.
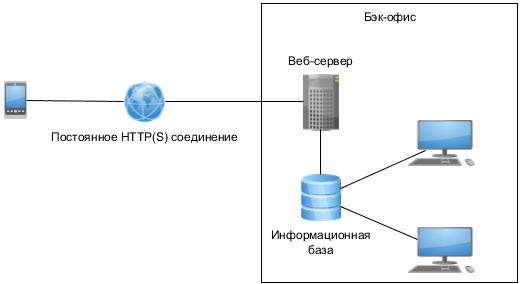
Такое приложение, с одной стороны, может напрямую взаимодействовать с кластером серверов 1С:Предприятия точно так же, как это делает тонкий клиент. С другой стороны мобильный клиент обеспечивает автоматическую трансформацию форм, декларативно описанных в конфигурации, в интерфейс, аналогичный интерфейсу мобильной платформы.

Формы, разработанные для настольной версии 1С:Предприятия, он автоматически компонует таким образом, чтобы обеспечить удобство работы с ними на маленьких экранах мобильных телефонов на приемлемом уровне.

Конечно, для того, чтобы эта трансформация выполнялась ещё лучше, специально для мобильного клиента нужно указать некоторые новые свойства элементов формы, избавиться от каких-то особенных и нестандартных интерфейсных решений. То есть требуется некоторая переработка прикладного решения именно под мобильного клиента. Но эта переработка гораздо проще, чем создание специализированного полнофункционального мобильного приложения.
Потенциальные пользователи
На наш взгляд эта технология будет востребована в тех внедрениях, где обязательно требуется онлайн доступ в систему с мобильных устройств. Чтобы данные, введенные на мобильном устройстве, попадали непосредственно в «общую» базу данных, минуя промежуточные шаги синхронизации.
Также мобильный клиент будет востребован в небольших компаниях, у которых нет ни бюджета, ни времени для разработки специализированных мобильных приложений. Ведь по нашим оценкам наиболее сложным этапом разработки мобильных приложений является как раз создание системы обмена данными.

Кроме этого мобильный клиент будет полезен для пользователей сервисов, работающих на базе технологии 1Сfresh. Это сервисы 1Сfresh.com и «Бухгалтерское обслуживание», поддерживаемые фирмой «1С», а также любые другие сервисы, развернутые с использованием этой технологии.
Функциональность
Если сравнивать функциональность мобильного клиента с тем, что «умеет» тонкий клиент, то тут есть не только ограничения, но и преимущества.
Важное преимущество мобильного клиента заключается в том, что он содержит всю функциональность мобильной платформы, обусловленную самими используемыми устройствами. То есть он позволяет, например, делать фотографии, набирать номер абонента, принимать PUSH-сообщения, и многое другое.
Другое преимущество мобильного клиента заключается в том, что он работает не только с той версией сервера, для которой он был собран. Он будет работать почти что с любой версией сервера до тех пор, пока не произойдёт какое-то существенное изменение протокола обмена или архитектуры платформы. Мы сделали это потому, что публикация мобильных приложений достаточно трудоемкий и длительный процесс, который практически невозможно выполнить одновременно с переводом кластера серверов на новую версию платформы.
Если говорить об ограничениях, то самым очевидным из них является то, что мобильный клиент взаимодействует с кластером серверов только по протоколу HTTP(HTTPS).
Другое ограничение, впрочем, как и для мобильной платформы, заключается в недоступности некоторых объектов встроенного языка и некоторых элементов интерфейса. Но мы будем стараться эти различия минимизировать по мере развития мобильного клиента.
Автоматизация построения интерфейса форм
При создании мобильного клиента мы уделили много внимания тому, чтобы адаптация конфигурации для мобильного клиента требовала минимальных усилий. Мы разработали несколько технологий и подходов, чтобы большие формы, разработанные для настольной версии, автоматически адаптировались к маленьким экранам мобильных устройств.
Например, мы выяснили, что большие формы, как правило, имеют незначительное количество важных элементов. То есть таких элементов, работа с которыми идет постоянно. И в то же время в них есть много менее важных элементов, работа с которыми работа выполняется время от времени.
Например, важные элементы это таблица динамического списка в форме списка, табличный документ в форме отчёта. Важные колонки это, например, колонки «Наименование» и «Дата».
Соответственно чтобы обеспечить достаточный уровень удобства работы с формой, мобильный клиент важным элементам даёт больше места на форме, а менее важным элементам даёт меньше места, убирая их, например, в сворачиваемую группу.
Во-вторых, мобильный клиент разворачивает горизонтальные группы вертикально, если они не помещаются по ширине экрана. На мобильных устройствах не принято и неудобно прокручивать форму по-горизонтали, поэтому такое решение вполне удобно и оправдано.
Адаптация конфигураций к мобильному клиенту
Несмотря на всю автоматизацию, от разработчика конфигурации все равно потребуются некоторые усилия для адаптации прикладного решения для мобильного клиента.
Не углубляясь в подробности можно сказать, что все такие доработки укладываются в два основных направления.
Первое, это избавиться от особенных и специфических интерфейсных решений, больше полагаясь на автоматическую компоновку форм, выполняемую платформой на основе информации о типах данных. Такими специфическими решениями могут быть фиксированные размеры полей, жестко установленная горизонтальная группировка элементов и тому подобное.
Другое направление – это подсказать мобильному клиенту дополнительную информацию об элементах формы. Мы научили мобильный клиент легко распознавать элементы в стандартных или в небольших формах, и определять их важность. Но если форма нестандартная или большая, то будет полезно вручную указать, какие из ее элементов являются более и менее важными. Для этого вы можете использовать новое свойство элементов – ВажностьПриОтображении: высокая, обычная, низкая и т.д.
Также, вероятно, нужно будет проанализировать те места прикладного решения, в которых алгоритмы работы для тонкого клиента и для веб-клиента различаются. Это нужно сделать для того, чтобы указать, какой из алгоритмов будет использоваться при работе в мобильном клиенте. Для этого мы добавили новую директиву компиляции МобильныйКлиент.
Дистрибутив, сборка и публикация
Мобильный клиент, по сути, представляет собой некоторую «оболочку», которая может запустить то или иное прикладное решение. При этом функциональность запускаемых прикладных решений может сильно отличаться друг от друга. В то же время магазин приложений AppStore, требует, чтобы приложение, опубликованное в магазине, не меняло значительно свою функциональность после публикации.
Поэтому мы не публикуем мобильный клиент как отдельное универсальное приложение. Мобильный клиент поставляется вместе с мобильной платформой в виде набора исполняемых файлов. На основе этих файлов разработчик должен собрать приложение, которое будет работать на мобильном устройстве. Процедуры сборки и публикации приложений, что для мобильной платформы, что для мобильного клиента, схожие. Используется один и тот же инструмент – сборщик мобильных приложений.
Чтобы мобильный клиент, публикуемый в магазин приложений, имел фиксированную функциональность, при его сборке необходимо указать конкретные конфигурации, с которыми будет работать это приложение. В процессе работы мобильный клиент проверяет, что используется только одна из заданных конфигураций и без существенных изменений. Это специальная защита для того, чтобы мобильный клиент, который опубликован для определенных конфигураций, не мог работать с другими конфигурациями. Как показывает практика, пользователям удобно, чтобы одно мобильное приложение соответствовало какой-то одной конфигурации, или схожим конфигурациям.
Источник
Методика адаптации конфигураций под Мобильный клиент
Общая информация
Начиная с версии платформы 8.3.12 в распоряжении разработчиков появилась еще одна технология создания приложений для мобильных устройств – мобильный клиент. Несмотря на схожесть в названиях – «мобильная платформа» и «мобильный клиент», эти две технологии создания приложений для мобильных устройств имеют разное назначение.
Мобильная платформа используется при создании мобильных приложений, которые предназначены для решения определенных задач (например, автономное рабочее место сотрудника, который находится вне компании и не имеет надежного интернет-соединения с офисом) и изначально обладают интерфейсом, разработанным с учетом возможностей мобильных устройств. Такие приложения могут работать в оффлайн-режиме и требуют периодической синхронизации данных с общей информационной базой, располагаемой в офисе или в «облаке».
Мобильный клиент – это аналог тонкого клиента, предназначенный для мобильных устройств. Он позволяет в режиме онлайн получить доступ с мобильных устройств практически ко всей функциональности приложений, которые поддерживают работу через тонкий клиент или веб-клиент. Мобильным клиентом предполагается пользоваться в тех случаях, когда требуется онлайн-доступ к информационной базе с мобильных устройств – например, при использовании сервисов на базе технологии 1С:Fresh. При этом, в отличие от мобильной платформы, данные, введенные на мобильном устройстве, будут сохраняться в общей информационной базе сразу же, без необходимости в дополнительной синхронизации. В мобильном клиенте поддерживается работа системы взаимодействия. Для реализации дополнительной функциональности можно использовать механизм расширений.
Мобильный клиент
Приложение для мобильного клиента является адаптацией прикладного решения, которое поддерживает работу в тонком клиенте или веб-клиенте. Мобильный клиент взаимодействует с информационной базой по протоколу HTTP/HTTPS и, соответственно, может работать только с теми информационными базами, которые опубликованы на веб-сервере.
Так как в отличие от компьютеров мобильные устройства отличаются большим разбросом форм-факторов, разрешений экранов, работой в книжном и альбомном режимах и пр., приложение, планируемое к работе в мобильном клиенте, возможно, будет нуждаться в адаптации под мобильный форм-фактор.
В большинстве случаев адаптация сводится к двум действиям – в модулях на встроенном языке указать функциональность, не поддерживаемую на мобильных устройствах – для этого используется специальная директива препроцессора, и адаптация форм, декларативно описанных в конфигурации, с учетом особенностей их отображения на мобильном устройстве – для этого служат специальные свойства элементов формы (необходимо установить режим совместимости конфигурации не ниже, чем с версией 8.3.7). Также отметим, что на мобильном клиенте недоступны некоторые элементы — диаграммы Ганта, графическая схема, географическая схема, не поддерживаются некоторые операции, например, работа с ZIP-архивами. Отметим, что в процессе адаптации можно расширить функциональность прикладного решения, добавив использование возможностей мобильного устройства – об этом ниже.
Адаптация. Анализ кода
В ходе адаптации необходимо проанализировать код прикладного решения в тех местах, где алгоритмы работы для тонкого клиента и веб-клиента отличаются. Функциональность, которая должна быть доступна на мобильном клиенте указывается директивой препроцессора МобильныйКлиент. Можно начать с того, что везде, где в коде есть директива «#Если НЕ ТонкийКлиент Тогда» и/или «#Если НЕ ВебКлиент Тогда», добавить директиву «И НЕ МобильныйКлиент» чтобы получилось так, как показано ниже.
Далее следует выполнить проверку конфигурации – в конфигураторе выбрать «Главное меню – Конфигурация –Проверка конфигурации», включив опцию «Мобильный клиент».
В тех случаях, когда на сервере требуется получить информацию о том, что сеанс запущен на мобильном клиенте, например, для сбора статистики, тарификации и пр., можно, например, сделать так:
1. Завести булевый параметр сеанса МобильныйКлиент
2. В модуле приложения в блоке #Если МобильныйКлиент устанавливать параметр сеанса в значение Истина, #Если Не МобильныйКлиент – в значение Ложь
3. В серверном коде проверять значение параметра сеанса
Адаптация. Анализ интерфейса
Общие сведения об интерфейсе приложения
Интерфейс мобильного клиента похож на интерфейс приложения, созданного на мобильной платформе. Это накладывает определенные ограничения. Так, например, на экране в один момент времени может отображаться только одна форма, экран имеет относительно небольшую ширину. Как правило, на мобильных устройствах используется только вертикальная прокрутка формы, прокрутка формы по горизонтали не применяется.
Исходя из этих ограничений, мобильный клиент пытается автоматически перестроить форму приложения таким образом, чтобы она поместилась на экране мобильного устройства. В процессе перестройки уменьшается ширина элементов формы для тех элементов, ширина которых в конфигурации задана так, что превышает фактическую ширину экрана на мобильном устройстве. Ширина для таких элементов формируется таким образом, чтобы элемент поместился (по ширине) в текущей ориентации мобильного устройства без горизонтальной прокрутки. Кроме изменения ширины, платформа может попробовать улучшить визуальный вид формы — попытаться уменьшить количество отображаемых элементов формы.
Глобальный командный интерфейс
При работе в мобильном клиенте в каждый момент времени на экране устройства отображается одна форма. Под форму освобождается максимум свободного места на экране. Это приводит к тому, что команды, которые на экране компьютера формируют командный интерфейс основного раздела (панели навигации и действий), на мобильном клиенте собираются в главное меню приложения. Сюда также включаются и команда возврата на начальную страницу, список разделов (команды каждого раздела отображаются в виде подменю), а также команды отображения информации о программе и перехода к списку приложений.
Вызов главного меню приложения осуществляется, в зависимости от модели устройства и ОС или жестом с левой стороны экрана, или с помощью специальной кнопки ?, расположенной в левой части заголовка окна.
Начальная страница
В мобильном клиенте отображаются все доступные формы начальной страницы (указанные в настройках рабочей области начальной страницы) за исключением форм, которые недоступны в соответствии с правами доступа, а также форм, отключенных функциональными опциями.
Отображаемые формы в мобильном клиенте располагаются в виде закладок, у которых переключатель закладок расположен сверху. При запуске прикладного решения отображаются две закладки: первая видимая форма и специальная закладка, нажатие на которую приводит к загрузке всех остальных форма начальной страницы. После загрузки всех форм, под каждую форму будет создана отдельная закладка начальной страницы.
Кроме формы, на начальной странице может располагаться командный интерфейс основного раздела. Состав командного интерфейса основного раздела и на компьютере, и в мобильном клиенте аналогичен (кроме группы «См. также»). В мобильном клиенте командный интерфейс отображается в виде матрицы кнопок (каждая кнопка связана с одной командой), сгруппированной по страницам. Картинка на кнопке получается из связанной команды. Если команда не обладает настраиваемой картинкой, используется стандартная картинка для данной группы команд.
Команды выводятся так чтобы максимально заполнить рабочую область окна. Группы команд размещается на страницах так, чтобы избежать переноса между страницами, т. е. если после одной группы команд вторая не помещается полностью в оставшееся место, то она начинается с новой страницы. Если все команды не помещаются на экран, то они размещаются на нескольких страницах, которые можно пролистывать.
Адаптация форм
Свойство формы «Сворачивание элементов по важности» управляет описанной выше перестройкой форм. Значение этого свойства «Авто» аналогично значению «Использовать». Для упрощения адаптации у элементов формы (и колонок таблиц, о чем см. ниже) появляется свойство «Важность при отображении». Допустимые значения этого свойства: «ОченьВысокая», «Высокая», «Обычная» и «Низкая». Мобильный клиент обрабатывает значение свойства «Важность при отображении» следующим образом:
- Более важным элементам отводится больше места на форме, менее важным – меньше, или они просто попадают в сворачиваемую группу (см. ниже)
- Если более важный элемент расположен под менее важными, и эти менее важные элементы занимают более трех строк формы, то менее важные элементы объединяются и помещаются в сворачиваемую группу. Важно понимать, что здесь и далее важна высота, а не количество элементов. Другими словами, три строки сетки формы могут занимать как три элемента высотой каждый по одной строке, так и один элемент формы, занимающий три строки высоты.
- Если первым или последним из сворачиваемых элементов является командная панель, то она не сворачивается, так как может относиться к важному элементу.
- Если более важный элемент расположен внутри иерархии групп или страниц, и при этом в разных местах иерархии над ним расположены менее важные элементы, занимающие более трех строк, в каждом уровне иерархии формируется сворачиваемая группа.
- Если имеются несколько элементов более высокой важности, то менее важные элементы, находящиеся между ними, помещаются в сворачиваемую группу, если менее важные элементы занимают более трех строк.
- Менее важные элементы, находящиеся ниже последнего более важного элемента, не сворачиваются.
Если для элемента формы свойство «Важность при отображении» установлено в значение «Авто», то фактическое значение свойства будет определяться по следующим правилам:
- Значение «ОченьВысокая» для элемента формы, отображающего данные основного реквизита формы (и подчиненные реквизиты).
- Значение «Высокая», если элемент растягивается по вертикали и является одним из следующих элементов:
таблица формы, отображающей динамический список;
Значение «Высокая», если источником команд для командной панели выступает собственно управляемая форма.
- Значение важности элемента, который является источником команд для командной панели.
- Значение важности самого важного элемента в той же группе, что и командная панель, при условии, что для командной панели не установлен источник команд.
Изменением значений свойства «Важность при отображении» у элементов формы можно добиться желаемого вида формы на экране мобильного устройства.
Формирование заголовков автоматически сворачиваемых групп
Если у группы задач есть заголовок, но его отображение отключено, то в случае попадания этой группы в автоматически созданную сворачиваемую группу на мобильном клиенте, текст заголовка используется при формировании заголовка этой автоматически создаваемой сворачиваемой группы. В этом случае элементы группы уже не используются. Это относится и к случаю, когда сворачивается сама группы.
Мобильный клиент формирует заголовок свертываемой группы по следующему алгоритму:
- Если свертывается уже существующая группа, то используется заголовок этой группы.
- Если в свертываемую группу попадает один элемент с заданным заголовком, то используется заголовок этого элемента.
- Если не подходит ни один из вышеперечисленных пунктов – заголовок формируется соединением, через «,», всех заголовков элементов, входящих в свертываемую группу.
Отметим, что в ряде случаев может оказаться, что заголовки, которые ранее не отображались, станут «видимыми». Поэтому может потребоваться привести заголовки «в порядок».
Улучшения в адаптируемости форм
В ряде конфигураций автоматическая командная панель по разным причинам может отсутствовать – вместо нее используются пользовательские командные панели или группы кнопок формы. Для обеспечения возможности размещения таких объектов (командные панели, группы кнопок и т.п.) в заголовке формы в мобильном интерфейсе у объекта «УправляемаяФорма» добавлено свойство «Состав Командной Панели На Мобильном Устройстве». Данное свойство влияет только на отображение элементов в мобильном клиенте, расположение и свойства элементов в объектной модели формы остаются неизменными. Свойство «Состав Командной Панели На Мобильном Устройстве» представляет собой коллекцию, содержащую элементы формы, которые в мобильном клиенте будут отображаться в командной панели формы, располагаемой в заголовке. На своих «стандартных» местах эти элементы отображаться не будут.
Если в данный список включен хотя бы один элемент, то в мобильном клиенте в заголовке формы будет отображаться «суррогатная» командная панель, формируемая на основе этого списка. При этом автоматически создаваемая командная панель формы и все ее содержимое отображаться не будет. Местоположение «суррогатной» командной панели не зависит от значения свойства «Положение Командной Панели» — она всегда будет отображаться именно в заголовке формы.
При использовании коллекции «Состав Командной Панели На Мобильном Устройстве» следует иметь в виду что:
- В коллекцию нельзя добавить автоматическую командную панель и элементы, расположенные в ней
- Все группы, помещаемые в заголовочную панель, отображаются как группы вида «ГруппаКнопок». При этом, по возможности, вложенные группы (например, группы вида «Подменю») сохраняют свой вид
- Если группа формы вида «ОбычнаяГруппа» содержит элементы, которые нельзя поместить в командную панель (например, поля), то они отображаются в форме своих местах
Свойство «Состав Командной Панели На Мобильном Устройстве» доступно для настройки в конфигураторе и изменения, привносимые этим свойством, отображаются в режиме предварительного просмотра формы при выборе мобильного клиента.
Свойство «Состав Командной Панели На Мобильном Устройстве» доступно из встроенного языка на сервере и на клиенте. Допустимо размещение в коллекции следующих типов элементов – «КнопкаФормы», и «ГруппаФормы» видов «КоманднаяПанель», «Подменю», «ОбычнаяГруппа» и «ГруппаКнопок». Поддерживаются методы получения количества элементов в коллекции, поиска и получения позиции элемента, добавления, вставки, удаления и перемещения элементов коллекции.
Адаптация таблиц
Как мы отметили выше, в мобильной платформе таблица никогда не имеет горизонтальной прокрутки. Поэтому при отображении игнорируется фиксация колонок в таблице и значение свойства «Горизонтальная полоса прокрутки».
Свойство таблицы управляемой формы «Поведение при сжатии по горизонтали» и свойства «Важность при отображении» колонок этой таблицы управляют отображением колонок, которые не помещаются в видимой части таблицы.
- Значение «Скрывать элементы по важности» указывает, что колонки таблицы, которые не помещаются на форму, будут скрываться по мере убывания значения свойства колонки «Важность при отображении». Вначале будут скрыты колонки с самой низкой важностью («Очень низкая»), затем — со следующей важностью («Низкая») и т. д. Если есть несколько колонок с одинаковой важностью, то скрытие осуществляется справа налево. Другими словами, чем левее в таблице расположена колонка, тем выше вероятность ее отображения на форме (при прочих равных).
- Значение «Переносить элементы по важности» указывает, что колонки скрываются по мере убывания важности (аналогично поведению «Скрывать элементы по важности»), а значения скрытых колонок отображаются в отдельной строке, мелким шрифтом, через запятую и с чередованием цветов.
- Значение «Авто» на мобильном клиенте: аналогично значению «Переносить элементы по важности».
Таким образом, для того, чтобы максимально повысить вероятность отображения колонки в основной части строки, необходимо присвоить ее свойству «Важность при отображении» значение «ОченьВысокая».
Работа с данными, связанными с текущей строкой таблиц
В тех случаях, когда на форме отображаются данные, связанные с текущей строкой таблицы (одной или нескольких), необходимо разделить все данные формы, связанные с текущими данными таблиц таким образом, чтобы одна группа отображала данные только одной таблицы. Для каждой такой группы следует установить свойства «Использование текущей строки» и «Используемая таблица» так, чтобы одна группа могла отображать данные только одной таблицы – в соответствии с рекомендацией размещать связанные данные в разные группы, по количеству используемых таблиц.
Для таблиц, которые используются в качестве источников данных для вспомогательных данных, следует установить свойство «Использование текущей строки» в значение «Выбор».
В мобильном клиенте на форме не будет групп, у которых свойство «Использование текущей строки» установлено в значение «Использовать».
Для того чтобы увидеть связанные данные, необходимо открыть контекстное меню на выбранной строки и выбрать специальную команду, выбор которой откроет окно с данными. Название команды формируется как имя скрытой группы. Если в данной таблице текущие данные отображаются в нескольких группах – название команды будет сформировано из заголовков всех групп, объединенных символом «,».
Использование «Избранное»
Один из стандартных интерфейсных механизмов — это «Избранное». Он представляет собой список ссылок, выбранных самим пользователем для быстрого перехода к тем или иным разделам конфигурации, формам объектов информационной базы, а также формам отчетов и обработок. Практически в каждой форме (и ее объектах) существует команда «Добавить в избранное». В мобильном клиенте эта команда доступна через меню, отображаемое вверху экрана справа. Используя механизм “Избранное” пользователь может настроить размещение самых часто используемых команд непосредственно в главном меню приложения (на верхнем уровне). Для этого в настройках списка «Избранное» следует «прикрепить» элемент с помощью переключателя, отображаемого слева от его названия. Прикрепленные элементы будут отображаться в главном меню приложения.
Существует возможность программного управления списком избранного. Для этого служит объект “Избранное Работы Пользователя”. Его можно получить из общего одноименного хранилища системных настроек. Каждый элемент списка избранного имеет тип “Элемент Избранного Работы Пользователя”. У этого типа есть булево свойство “Важное”. Добавление элемента с установленным значением свойства “Важное” равным “Истина” в список избранного позволит настроить этот список из кода приложения таким образом, что важные для пользователя элементы будут отображаться в верхнем меню приложения.
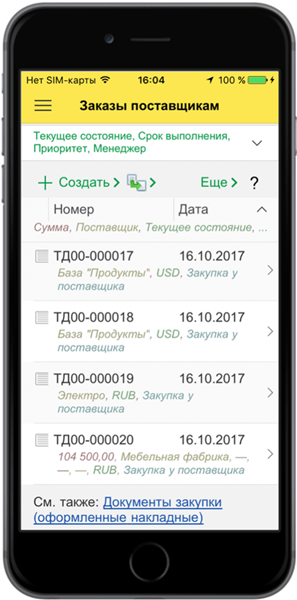
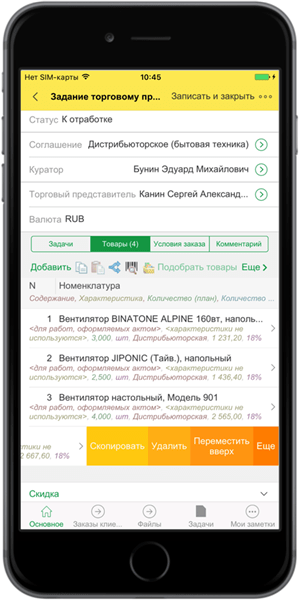
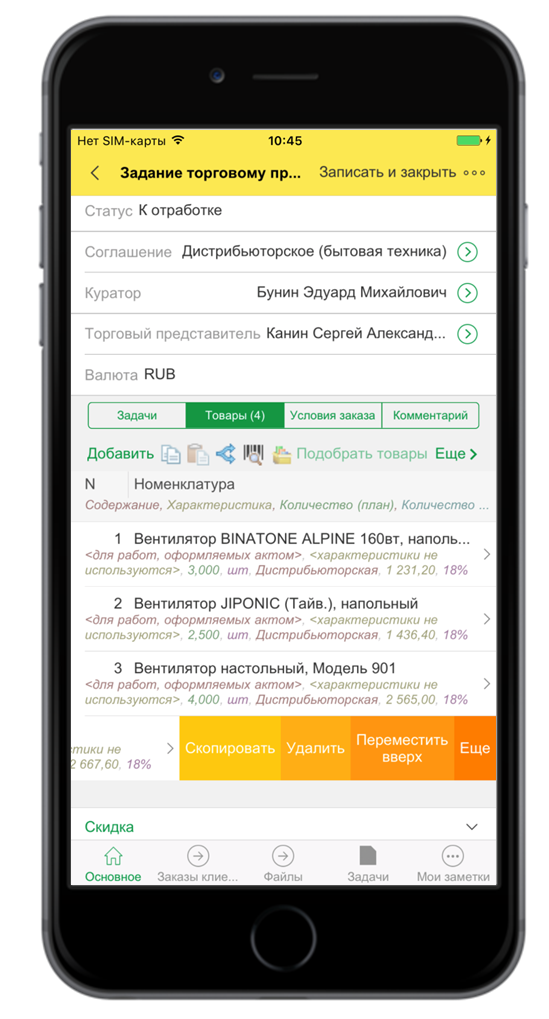
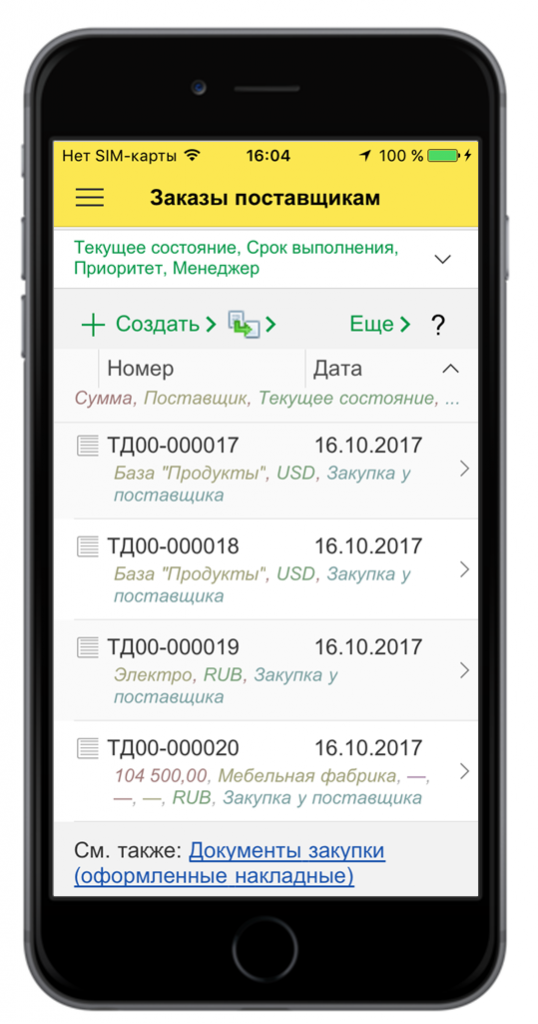
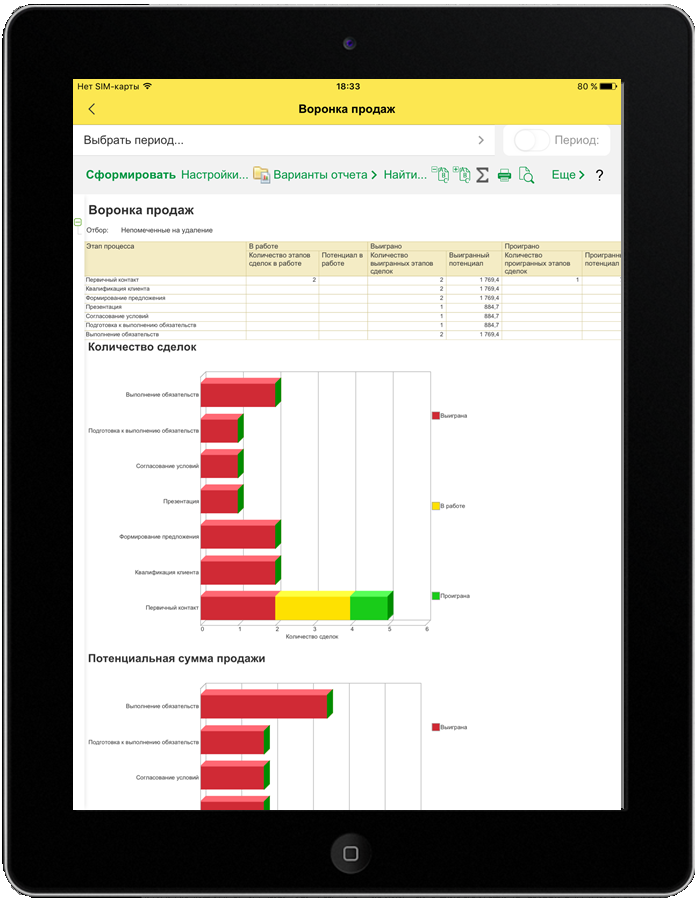
Ниже показаны примеры отображения экранов прикладного решения «1С:ERP Управление предприятием 2» на экране компьютера и на мобильном устройстве, в мобильном клиенте.
Адаптация. Использование возможностей мобильных устройств
Так как адаптируемое приложение предназначено для работы на мобильном устройстве, в него можно добавить ряд дополнительных возможностей. Перечислим лишь некоторые из них – выполнение звонков из приложения, работа с электронной почтой, работа с SMS/MMS- сообщениями, получение данных о местоположении (координат), сканирование штрих и QR-кодов, запись аудио- и видео и т.п.
Проверка адаптированного решения
Проверка в конфигураторе
Самый простой способ проверки адаптированного решения – это предварительный просмотр форм прямо в конфигураторе. Для этого следует переключиться в мобильный режим и выбрать требуемое мобильное устройство. Если требуемого мобильного устройства нет в списке, следует выбрать устройство наиболее близкое по размеру экрана.
Проверка на мобильном устройстве
Для более полной проверки корректной работы адаптированного под мобильный клиент прикладного решения следует выполнить ряд действий.
Сначала необходимо опубликовать информационную базу на веб-сервере (команда конфигуратора Администрирование – Публикация на веб-сервере). Это требуется для обеспечения работы мобильной платформы с информационной базой по протоколу HTTP/HTTPS. Далее, на мобильном устройстве запускаем файл для установки мобильного клиента (входит в комплект поставки мобильной платформы).
Далее следует открыть приложение мобильного клиента и добавить в него адаптированное приложение, указав URL веб-сервера и каталог на сервере, в котором опубликована конфигурация.
После этого следует запустить адаптированное приложение, выполнить ряд типовых сценариев использования приложения, проверить корректность отображения экранных форм и интерфейсных элементах в книжном и альбомном режимах.
При необходимости следует внести исправления в код приложения и/или атрибуты форм и их элементов и повторить проверку работы адаптированного решения.
Проверка на устройствах с ОС Android
Стоит заметить, что в случае работы на устройствах с ОС Android можно обойтись без публикации клиентской части решения и использовать Android Debug Bridge (ADB). Более подробную информацию можно найти в соответствующем разделе документации.
Публикация решения для внутреннего использования
Если приложение предназначено для использования только внутри компании, его не обязательно публиковать в магазине приложений – достаточно выполнить следующие действия:
- Собрать приложение — мобильный клиент для адаптированной конфигурации с требуемой мобильной ОС используя сборщик мобильных приложений
- Установить приложение у конечных пользователей одним из вариантов:
Разместить собранные бинарные файлы на веб-сайте и разослать пользователям ссылки на эти файлы. Для удобства пользователей можно разместить на сайте скрипт, предлагающий к загрузке файл для соответствующей мобильной ОС. В этом случае приложение для iOS должно быть собрано с лицензией разработчика iOS (iOS Developer License). На мобильных устройствах пользователей должны быть сделаны следующие изменения настроек:
iOS — Настройки / Основные / Профили и управление устройством и на соответствующем вашему приложению профиле включить опцию «Доверять»
Android — в настройках в разделе «Безопасность» (или аналогичном) разрешить установку приложений не из Google Play
Установить приложение на мобильные устройства пользователей с помощью системы MDM (Mobile Device Management), если данный сервис развернут в вашей организации.
Как встроить возможность обновления приложения
В случае выбора первого варианта (установка мобильного приложения с веб-сайта) можно реализовать опцию обновления приложения пользователями для случая, когда нужно установить на устройства пользователей приложение, собранное с более новой версией мобильного клиента 1С. Как один из вариантов можно создать в конфигурации константу, в которой будет храниться требуемая версия мобильного клиента. В конфигурацию также надо добавить код (например, в процедуре ПередНачаломРаботыСистемы()), который, в случае работы в мобильном клиенте, сделает следующее:
1. С помощью свойства СистемнаяИнформация().ВерсияПриложения узнает версию мобильного клиента на устройстве
2. Сравнит полученную версию со значением константы
3. В случае несовпадения значений предложит пользователю перейти на сайт обновления (адрес сайта можно закодировать или настроить через константу).
Заметим, что пользователь может отказаться от перехода на сайт обновления. Способа принудительно обновить мобильное приложение-клиент в случае выбора варианта 1 не существует.
Вместо выбора конфигураций из мобильного клиента, можно указать адрес информационной базы непосредственно в приложении. Для этого, в сборщике мобильных приложений для создаваемого мобильного приложения на вкладке «Конфигурации» следует указать адрес информационной базы на веб-сервере и собрать приложение. Публикация решения в магазине приложений
Если приложение предназначено для распространения через магазины приложений – App Store или Google Play, то необходимо выполнить ряд дополнительных действий. Это связано с тем, что мобильный клиент сам по себе является мобильным приложением, способным подключаться к различным прикладным решениям. Но такая функциональность нарушает требования компаний Apple (в первую очередь) и Google – требуется, чтобы опубликованное в магазине приложение значительно не меняло свою функциональность после публикации.
От разработчика требуется собрать приложение, которое будет работать на мобильном устройстве и указать конкретные конфигурации, с которыми будет работать это приложение. Это повышает и удобство пользователей — одно мобильное приложение соответствует определенной конфигурации, или схожим конфигурациям.
Процедуры сборки и публикации приложений схожие – как для мобильной платформы, так и для мобильного клиента используется единый инструмент – сборщик мобильных приложений – см. https://its.1c.ru/db/v8313doc#bookmark:dev:TI000002058.
В процессе работы мобильный клиент должен проверять что используется только одна из заданных конфигураций и без существенных изменений. Это специальная защита для того, чтобы мобильный клиент, который опубликован для определенных конфигураций, не мог работать с другими конфигурациями. Для контроля соблюдения этого требования используется цифровая подпись конфигурации, используемой в мобильном клиенте. Более подробную информацию можно найти в соответствующем разделе документации.
Сборщик мобильных приложений – указываем тип конфигурации «Для мобильного клиента»
Конфигурация – формирование подписи мобильного клиента
Ключи командной строки конфигуратора
В случае сборки мобильного приложения из командной строки, существует ключ командной строки пакетного режима запуска конфигуратора MobileClientWriteFile, MobileClientDigiSign. Для ключей командной строки пакетного запуска конфигуратора CheckModules и CheckConfig добавлен параметр -MobileClient. Для ключа командной строки пакетного запуска конфигуратора CheckConfig добавлен параметр -MobileClientDigiSign.
Источник