- margin
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Примечание
- margin
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Примечание
- margin
- Поддержка браузерами
- Описание
- Объединение вертикальных полей
- margin
- Синтаксис
- margin
- Краткая информация
- Синтаксис
- Обозначения
- Значения
margin
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-margin |
Версии CSS
Описание
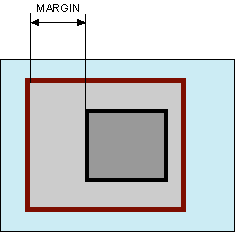
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: [значение | проценты | auto] <1,4>| inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Отступы будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
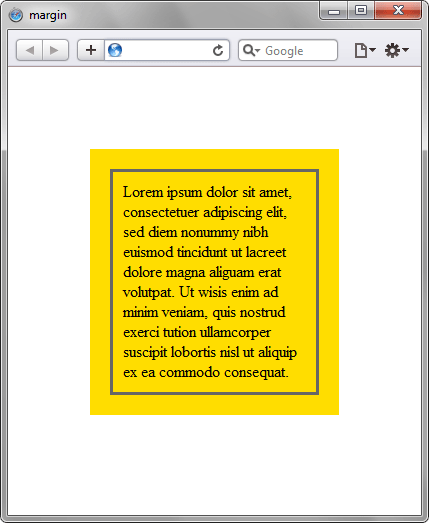
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin
Объектная модель
[window.]document.getElementById(» elementID «).style.margin
Браузеры
Internet Explorer 6 в режиме совместимости (quirk mode) не поддерживает выравнивание блока по центру с помощью правила margin: 0 auto . Также в этом браузере наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Примечание
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
- для элементов, у которых на стороне схлопывания задано свойство padding .
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т.е. таких, у которых position установлено как absolute ;
- на плавающих элементах (для них свойство float задано как left или right );
- для строчных элементов;
- для .
Источник
margin
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-margin |
Версии CSS
Описание
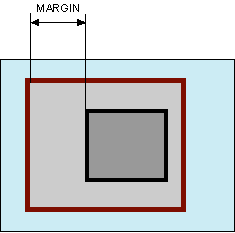
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: [значение | проценты | auto] <1,4>| inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Отступы будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin
Объектная модель
[window.]document.getElementById(» elementID «).style.margin
Браузеры
Internet Explorer 6 в режиме совместимости (quirk mode) не поддерживает выравнивание блока по центру с помощью правила margin: 0 auto . Также в этом браузере наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Примечание
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
- для элементов, у которых на стороне схлопывания задано свойство padding .
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т.е. таких, у которых position установлено как absolute ;
- на плавающих элементах (для них свойство float задано как left или right );
- для строчных элементов;
- для .
Источник
margin
Поддержка браузерами
Описание
CSS свойство margin определяет расстояние по вертикали и/или горизонтали (его также называют «внешний отступ» или «поле») от внешнего края рамки текущего элемента до внутренней границы родительского элемента или до внешнего края элемента, который расположен рядом с текущим элементом.
Свойство margin обеспечивает краткий метод установки значений сразу нескольких свойств внешнего отступа в одном объявлении. Оно может содержать от одного до четырех значений, разделяемых между собой пробелами. Если указывается более одного значения, внешний отступ устанавливается начиная с верхней позиции:
Визуальный эффект будет зависеть от количества заданных значений:
- margin:10px 5px 15px 20px;
- Верхнее поле — 10px
- Правое поле — 5px
- Нижнее поле — 15px
- Левое поле — 20px
- Верхнее поле — 10px
- Правое и левое поле — 5px
- Нижнее поле — 15px
- Верхнее и нижнее поле — 10px
- Правое и левое поле — 5px
Внешний отступ по горизонтали может быть установлен и для блочных и для строчных элементов, а по вертикали только для блочных элементов.
Объединение вертикальных полей
- Поля сестринских элементов расположенных друг под другом и находящихся в потоке документа объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px, а нижнего элемента (margin-top) — 20px, единое поле в этом случае будет высотой 20px.
- Объединение полей родительского и дочернего элемента находящихся в потоке документа происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Для установки внешних отступов отдельно для каждой стороны элемента, используются следующие свойства: margin-top, margin-bottom, margin-left, margin-right.
Примечание: допускаются отрицательные значения полей.
Источник
margin
Свойство margin CSS определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top , margin-right , margin-bottom и margin-left .
Начальное значение как и у каждого из подсвойств этого свойства: - margin-bottom : 0
- margin-left : 0
- margin-right : 0
- margin-top : 0
Применяется к все элементы, кроме элементов с табличным типом display , отличным от table-caption , table и inline-table . Это также применяется к ::first-letter и ::first-line . Наследуется нет Проценты ссылается на ширину содержащего блока Обработка значения как и у каждого из подсвойств этого свойства: - margin-bottom : процент, как указан, или аблосютная длина
- margin-left : процент, как указан, или аблосютная длина
- margin-right : процент, как указан, или аблосютная длина
- margin-top : процент, как указан, или аблосютная длина
Animation type интерполируются как вещественные числа с плавающей запятой.»>длина Синтаксис
Свойство margin может быть задано с использованием одного, двух, трёх или четырёх значений. Каждое значение имеет тип «> , «>
или является ключевым словом auto . Каждое значение может быть положительным, отрицательным или равным нулю.
- Когда определено одно значение, такое значение определено для всех четырёх сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны.
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Источник
margin
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить её только для указанных сторон.
Краткая информация
Значение по умолчанию 0 Наследуется Нет Применяется Ко всем элементам Анимируется Да Синтаксис
Обозначения
Описание Пример Указывает тип значения. A && B Значения должны выводиться в указанном порядке. && A | B Указывает, что надо выбрать только одно значение из предложенных (A или B). normal | small-caps A || B Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. width || count [ ] Группирует значения. [ crop || cross ] * Повторять ноль или больше раз. [, ]* + Повторять один или больше раз. + ? Указанный тип, слово или группа не является обязательным. inset? Повторять не менее A, но не более B раз. # Повторять один или больше раз через запятую. # Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений
Число значений Результат 1 Отступы будут установлены одновременно от каждого края элемента. 2 Первое значение устанавливает отступ от верхнего и нижнего краёв, второе — от левого и правого. 3 Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого краёв, а третье — от нижнего края. 4 Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. Величину отступов можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером.
Источник