- Готовка без рецепта
- Текстуры: какими бывают и как сочетаются
- Чем же всё-таки отличается ТЕКСТУРА от ФАКТУРЫ? Разбираемся раз и навсегда! Как правильно сочетать .
- Зачем фактура нужна в интерьере?
- Основные принципы сочетания фактур:
- Текстурирование, или что нужно знать, чтобы стать Художником по поверхностям. Часть 3. PBR и материалы
- Параметры. Или как настраивается PBR.
- Сложные материалы
- Практика
Готовка без рецепта
Текстуры: какими бывают и как сочетаются
Текстура — это целый комплекс ощущений: зрительных, слуховых и осязательных. Поэтому если в блюде много текстур, оно кажется нам вкуснее. Разберемся, какими они бывают и как их смешивать.
Многие из нас с ужасом вспоминают еду из детского сада или школы: слишком жидкое картофельное пюре, манную кашу с комочками или слипшиеся макароны. Но не все задумываются, в чем же причина этой ненависти.
Все дело в текстурах 👇
🥕 Текстура — это целый комплекс ощущений: зрительных, слуховых и осязательных. Сначала мы видим хрустящий хлеб, потом берем его в руку и ощущаем хрустящую текстуру, потом откусываем и чувствуем хруст во рту. Если у блюда не та текстура, которую мы ожидаем — это может быть невкусно и неприятно. Например, мы ждем хруста, а хлеб оказывается размокшим.
🍦 Текстур очень много: кремообразная, волокнистая, слоистая, пористая, однородная, твердая, пластичная, липкая, рассыпчатая, хрустящая, гелеобразная. Не все из них просто сделать на домашней кухне, но мы попробуем.
🍔 В блюде должно быть несколько разных текстур. Например, в гамбургере есть хрустящий салат и огурчики, кремовый майонез, рассыпчатая булочка, волокнистое мясо. В одном блюде нужно сочетать хотя бы две текстуры, идеальный вариант — три.
Посмотрите на привычные блюда в разрезе текстур. Какие текстуры вы обычно используете, а каких — избегаете? Сможете посчитать, сколько в ваших блюдах встречается текстур?

Давайте обсудим, какие бывают текстуры и как их можно воплотить на домашней кухне, чтобы наш рот и мозг оценили разнообразие.
1️⃣&2️⃣ Начнем с кремовой текстуры, ведь она очень часто встречается на наших кухнях. Сюда относятся супы, каши, пюре и даже салаты. Лучше всего с ней контрастирует хрустящая текстура.
▪️ Крем-суп готовят многие, и он вкусный и сам по себе. Но еще лучше будет подать его с хрустящими зернышками кукурузы — они дадут овощной хруст. Немного другую текстуру добавят сухарики или даже чипсы из бекона. Попробуете?
👨🏻🍳 Совет шефа. Чипсы из бекона готовятся просто — купите тонко нарезанный бекон и запекайте в духовке на температуре 140–150 °C.
▪️ Молочные каши тоже встречаются часто, особенно в семьях с детьми. С ними надо работать по тому же алгоритму, только вместо кукурузы и сухариков стоит добавить ягоды и гранолу. Гранолу можно смешать с медом и запечь в духовке — тогда она станет хрустящей и размокнет не так быстро.
▪️ С обычным супом работать сложнее — четкой текстуры тут нет. Но ему в любом случае подойдет немного хруста — можно запечь гренки с сыром и добавить к ним острый соус.
▪️ Классические новогодние салаты содержат несколько текстур: волокнистое мясо, гелеобразный майонез, кремовые вареные овощи. Но разнообразить его все равно можно. Попробуйте комбинировать овощи — часть запечь, часть добавить свежими, а часть — в виде чипсов. Также хруста добавит свежая редиска, редька или дайкон — их можно натереть на терке и добавить вместо лука.
3️⃣ Гелеобразные текстуры дома сделать сложно: на профессиональных кухнях для этого используют специальные загустители. Дома можно использовать готовые соусы: сладкий чили, сметану, майонез. Если смешать горчицу с медом, структура выйдет очень похожей. Еще один вариант — добавить в соус крахмал. Но тут нужно быть осторожным — когда соус остынет, он может стать слишком густым.
4️⃣ Пористая и воздушная текстуры плохо сочетаются с горячими блюдами — они опадают и теряют свою пышность. Так что используйте их в закусках и десертах. Это могут быть взбитые сливки и молоко с разными добавками. Про пенку для капучино с сиропом вы и сами знаете, но как насчет пенки из миндального молока с огуречным рассолом? Такой пенкой можно украсить закуски или новогодний салат.
Даем сложный рецепт блюда с тремя текстурами. Можете приготовить его в собранном виде, если вы любите эксперименты. А можете использовать каждую часть отдельно и добавлять кремовую, хрустящую и гелевую текстуру в другие блюда.
📖 Крем из сельдерея со шпинатным чипсом и бальзамической икрой
⏲ Время приготовления: примерно час.
🛒 Что понадобится. Чипсы: шпинат замороженный 75 г, картофель 50 г, оливковое масло 5 мл, кунжут белый 5 г, соль и перец. Крем: корень сельдерея 600 г, небольшая луковица, зубчик чеснока, сливки 10% 250 мл, немного кориандра, растительное масло, соль и перец. Икра: бальзамический уксус 30 мл, вода 15 мл, агар-агар 3 г, подсолнечное масло 100 мл, шприц без иглы.
1️⃣ Чипсы: очистите, отварите и остудите картофель. Разморозьте шпинат, слейте воду. Положите все в блендер и взбейте. Массу нанесите на пергамент или силиконовый коврик, размажьте до толщины 2–3 мм. Разогрейте духовку до 140 °C, запекайте 45 минут. Выньте из духовки, дайте остыть и поломайте на произвольные кусочки.
2️⃣ Крем: очистите овощи, нарежьте небольшими кусочками. Разогрейте масло в сковороде, обжарьте лук и чеснок. Добавьте корень сельдерея, обжаривайте еще 3–4 минуты. Добавьте сливки, кориандр, соль и перец. Томите с закрытой крышкой до готовности сельдерея. Пюрируйте блендером.
3️⃣ Икра: налейте масло в миску и хорошо охладите. Смешайте в кастрюльке уксус, воду и агар-агар, доведите до кипения. Кипятите на среднем огне около минуты, пока смесь немного не загустеет. Уберите с плиты и остудите пару минут. Наберите в шприц. Держите шприц горизонтально и капайте по одной капле в оливковое масло. Старайтесь, чтобы каждая капля не задевала другую. Икринки будут оседать на дно емкости — вам остается только процедить их.
🍽 Как есть: выложите на тарелку крем сельдерея, сверху посыпьте икрой, а рядом положите чипсы из шпината.
👅 Что получится: непривычное для вашего рта сочетание трех текстур: хрустящий чипс с нежным, однородным и пюреобразным кремом. А сверху — гелевая, лопающаяся икра. Также в блюде будет сразу три цвета: кремовый, зеленый и черный.
Мы даем вам рецепт базового и нейтрального блюда — омлета. А вы придумываете, что в него добавить, чтобы сделать его интересным, необычным и — это тоже важно — вкусным.
🌈 Постарайтесь сделать омлет ярким — мы уже обсуждали возможные ингредиенты и красители. Можно собрать много цветов или сделать омлет одного необычного цвета.
🥕🥛 Также важно, чтобы в омлете присутствовали разные текстуры. Из текстур советуем обратить внимание на волокнистую (разное мясо), хрустящую (овощи, чипсы, водоросли), пористую (взбитое молоко, сливки) и гелевую (соусы).
🥄 Добавлять ингредиенты можно в разное время — подходящие моменты мы выделили в рецепте ложками.
⏲ Время приготовления: пять минут.
🛒 Что понадобится: три яйца и сливочное масло 50 г.
1️⃣ Подготовка. Разбейте яйца в миску и немного перемешайте. Разогрейте сковороду на среднем огне, выложите масло и дайте растаять.
🥄 Вылейте масло со сковороды в яйца, добавьте начинку, еще немного перемешайте.
2️⃣ Жарим. Вылейте яйца на сковороду и подождите, пока краешки схватятся.
🥄 Добавьте начинку по желанию. Выберите самый крепкий край омлета и заверните внутрь на 2–3 см. Подождите, пока омлет схватится и заверните еще раз. Повторяйте, пока не свернете омлет.
Источник
Чем же всё-таки отличается ТЕКСТУРА от ФАКТУРЫ? Разбираемся раз и навсегда! Как правильно сочетать .
«Фактура дерева», «матовая фактура», «текстура обоев», «текстура коврового покрытия» — такие и похожие словосочетания можно услышать от консультантов по ремонту, увидеть на ценниках в мебельных магазинах или прочитать на сайтах по дизайну. Что же такое фактура и текстура, и чем их отличая? Давайте разберемся…
Текстура – это зрительное отличие. Возьмем керамическую плитку, которую вы выбираете, например, на кухню. Текстурой керамической плитки будет ее узор: цветочный, растительный, линии, фигуры и т.п.
А фактурой будет являться тип поверхности этой плитки. Какая она: глянцевая или матовая, гладкая или шершавая, может она имитировать кирпич или дерево.
Пластик, дерево, стекло, металл и другие — это материалы, которые имеют фактуру.
Иными словами, текстура — это смотреть, а фактура — трогать.
Зачем фактура нужна в интерьере?
Чтобы комната с бежевыми обоями, шторами цвета «слоновая кость» и диваном молочным оттенком не слилась в единое «пятно», для этого и нужна фактура. Пусть цвета и похожи между собой, разнообразие фактур не сделает обстановку скучной. Например, диван будет кожаным и гладким, шторы — льняными, а на диван накинут шерстяной мягкий плед. Фактура становится важной, когда вы используете один цвет и его оттенки. Она может сделать некоторые цвета более насыщенными или приглушёнными. Отлично срабатывает в монохромных интерьерах.
Основные принципы сочетания фактур:
· Не следует сочетать в одном интерьере два разных материала с одинаковой поверхностью. Например, натуральное дерево и ламинат «под дерево».
· Главное правило сочетания фактур – гармоничный контраст. Гладкость металла и шершавость бархата, твердость камня и мягкость шерсти и т.д.
· Лучше использовать минимальное количество цветов и фактур в одном интерьере, так проще не запутаться в сочетании.
· Живые растения — универсальная фактура, которая сочетается с любым видом поверхности. Этот замечательный инструмент используется в дизайне помещений, например, «живая стена».
· Бархатистые и шершавые поверхности слабее отражают свет, поэтому кажутся более уютными (вязаный плед, ворсистый ковёр). Глянцевые же вызывают ощущение торжественности и официальности (хромированные ножки стола, кафельный блестящий пол). Учитывайте это при выборе настроения пространства.
Как же правильно сочетать материалы, если их несколько. Вот некоторые наблюдения:
1) Чем извилистей узор (текстура), тем проще и однороднее должен быть фон. Например, не стоит вешать часы или панно с декоративным тонким узором на обои с таким же активным орнаментом — всё смешается, и глазу не за что будет зацепиться.
2) Натуральные покрытия, например, некрашеное дерево, отлично сочетаются с глянцевыми поверхностями. Такие приемы часто применяют при изготовлении мебели. Например, кухни: матовый низ и глянцевый верх.
3) Контраст фактур — победа над скучным интерьером. Сочетание грубого и нежного, яркого и натурального и т.п. Пример того, как состаренная пошарпанная поверхность прекрасно дружит с пастельными оттенками. Стили шэбби-шик, прованс наглядно это демонстрируют.
Источник
Текстурирование, или что нужно знать, чтобы стать Художником по поверхностям. Часть 3. PBR и материалы
В прошлой части тутора мы разобрали принцип работы масок, что такое «текстура», и что абсолютно для всего используются каналы — параметры пикселя. Теперь рассмотрим всеми любимый PBR И соберем текстуры для создания мокрого грязного асфальта.
В этом уроке я буду очень много ссылаться на другие туторы и источники информации, чтобы максимально сократить объем самого тутора. Большая часть ссылок будет предоставлена в начале тутора, поэтому, если вы не понимаете чего-то из этого тутора — перейдите по ссылкам и почитайте информацию там. Когда будете готовы — возвращайтесь к тутору и продолжайте познавать азы художника по поверхностям. Если какие-то ссылки будут не доступны, пжлста, сообщите мне об этом в личку или в комментариях. Я обязательно поправлю это недоразумение.
Также, если что-то совсем будет не понятно — очень прошу сообщить об этом, чтобы я мог раскрыть эту тему более подробно.
Часть 1. Пиксель здесь
Часть 2. Маски и текстуры здесь
Часть 3. PBR и Материалы — вы ее читаете.
Часть 4. Модели, нормали и развертка здесь.
Часть 5. Система материалов здесь.
Расшифровывается эта аббревиатура так: Physically Based Rendering. Что в переводе значит «Основанный на физике рендер».
Как мы все знаем, мы не могли бы видеть ни один объект, если бы объекты не отражали свет, который на них падает. Все это работает очень просто — луч света падает на стол, отражается и попадает вам на сетчатку глаза.
В зависимости от поверхности, от ее состояния (отражает ли оно, как зеркало, или имеет шероховатость, есть ли капли грязи / воды / кофе на поверхности) вам в глаз приходит уже видоизмененный луч (скажем так). Причем, луч — это не совсем правильно, так как уже известно, что свет — это еще и волна. Но это уже слишком глубоко для нас, и здесь я могу ошибаться.
А суть остается неизменной — то, как мы видим объекты, выстраивается из того, как свет отражается от поверхности. И стандарт PBR описывает то, какие параметры должны учитываться, чтобы свет выглядел максимально кинематографично.
Расписывать о том, по каким правилам конструируется свет, как он отражается и отражается ли вообще, я не стану. Про то, как работает на уровне физики свет есть куча статей:
- Статья по основам от создателей Substance Painter / Designer здесь. И ее перевод от 2015 года здесь . Ссылка на вторую часть перевода есть на той же странице.
- Статья от Google по их разработке PBR (те же яйки, только в профиль с другими формулами) здесь.
- Статья от MrShoor, который рассмотрел PBR на низкоуровневом программировании шейдеров здесь.
Параметры. Или как настраивается PBR.
Мы рассмотрим PBR с точки зрения общей концепции и на уровне работы с каждым параметром отдельно через каналы пикселей.
Из прошлой части тутора помним, что PBR на самом деле создается через суммирование параметров (вдаваться в формулы не стоит). То есть, PBR состоит из набора параметров:
- Color (Base Color / Albedo).
- Metallic.
- Specular.
- Roughness.
- Glossiness.
- Ambient Occlusion (далее AO).
- Height.
- Normal map.
Все параметры, кроме Color и Normal map, используют по 1 каналу, а Color и Normal map — по 3 канала каждый:
- Color использует 3 канала — RGB, чтобы формировать цвет пикселя.
- Normal map использует 3 канала, чтобы сымитировать наклон поверхности. Каждый канал отвечает за наклон по вертикали, горизонтали и глубину соответственно.
Что касается Normal Map, то ее техническая реализация (какие каналы за какой наклон отвечают) разнится от настроек рендера. Так, например, в Unreal Engine 4 Зеленый канал отвечает за отрицательное значение наклона по вертикали, а в Unity за положительное.
Более подробную информацию можно прочитать здесь.
Еще есть огромная всеобъемлющая статья о том, как запекать Normal Map и как с ней вообще работать, на сайте render.ru здесь.
Ссылка на форум обсуждения карт нормалей и высот (параметр Height) здесь.
И википедийное описание рельефного текстурирования здесь.
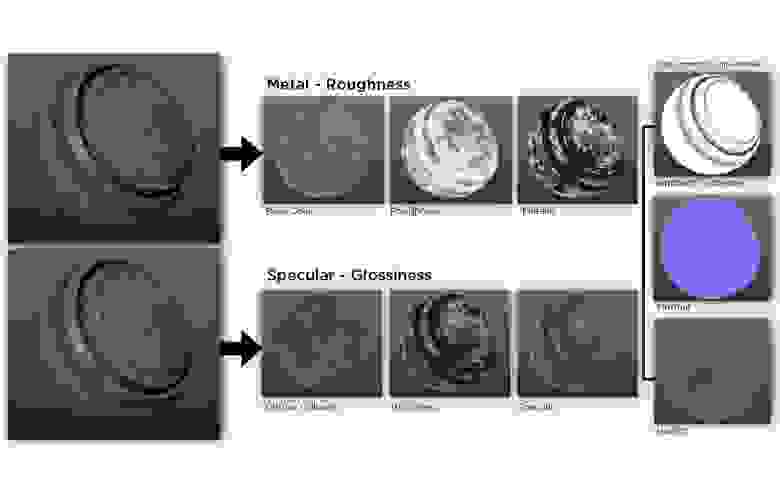
Теперь стоит отметить, что рендер (отображение), основанный на физике, имеет несколько различных реализаций. Все они схожи между собой и пользуются все теми же каналами пикселей для корректировки конечного результата. Обычно разделяют 2 типа реализации:
В первом типе учитываются параметры Color-Metal-Roughness, во втором — Diffuse-Specular-Glossiness.
Оба типа реализации используют одинаково 3 параметра — АО, Normal map, Height.
Причем, в современном PBR параметр Height (высота) смешивается и прячется в Normal Map. По факту, проще выразить неровность через одну карту Normal Map, чем высчитывать еще и глубину/высоту пикселя, или что-то еще в дополнительных каналах. Все проще, чем кажется, и мудрить с десятками параметров лучше не стоит.
Хотя при создании текстур в Substance Painter параметр Height и вынесен отдельно, при запекании текстур он вшивается в карту нормали (все еще можно его выделить в отдельный канал, если захотеть).
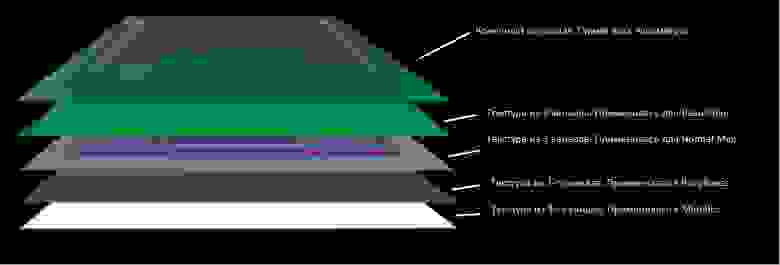
Итого, конечный результат картинки состоит из наложения параметров в одном пикселе:
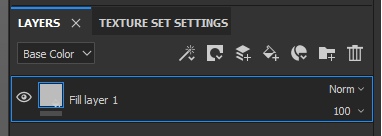
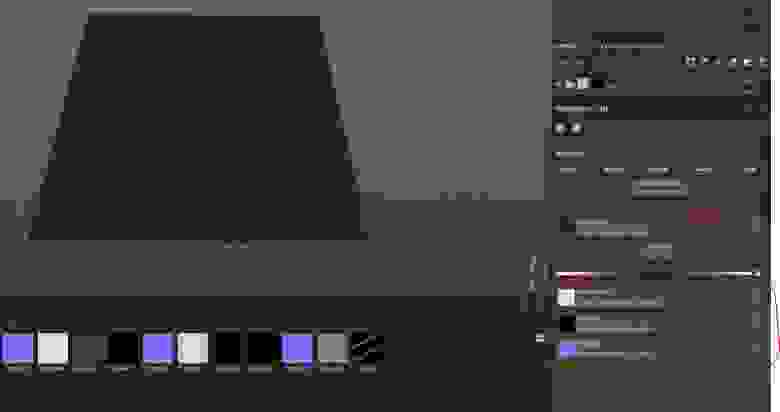
Давайте рассмотрим теперь то, как это работает в Substance Painter. Для этого мы снова создаем новый проект с обычным плейном и стандартными настройками (о них я рассказывал во второй части туторов). И создадим новый слой заливки:
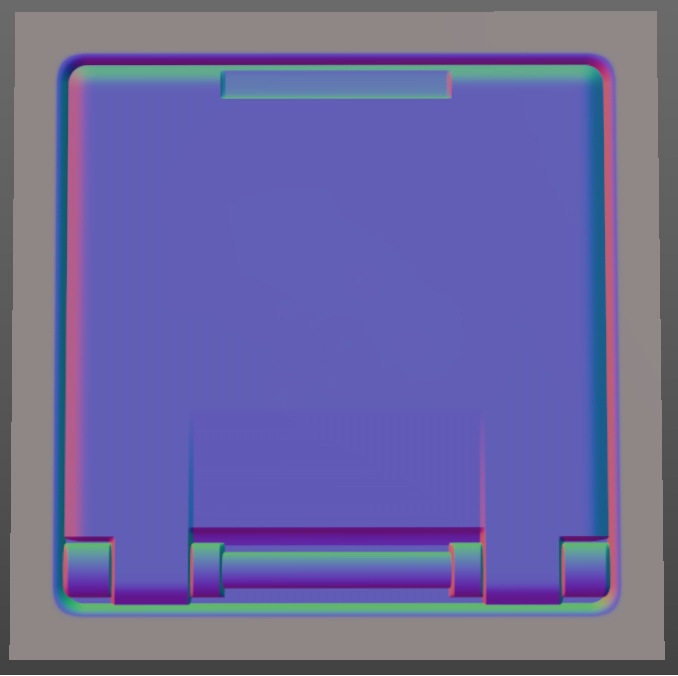
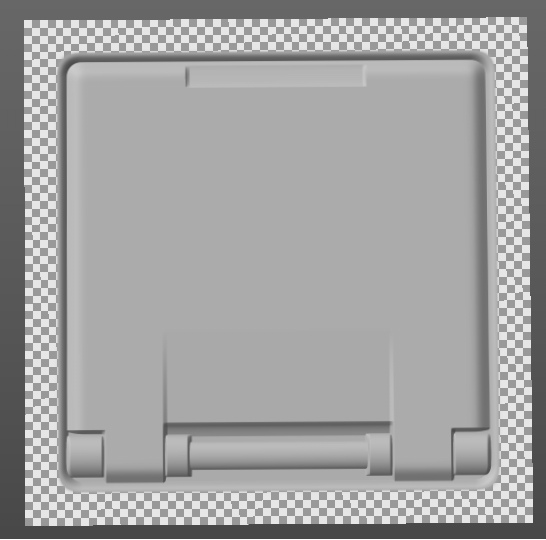
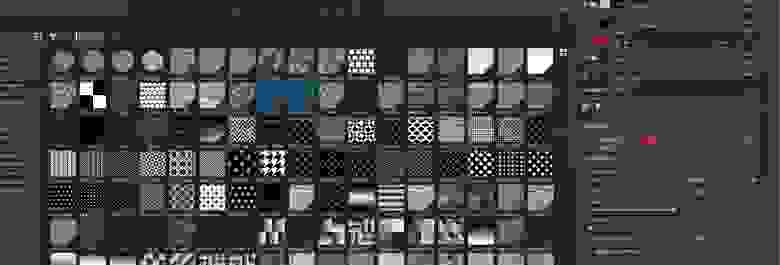
Теперь рассмотрим стандартную текстуру нормалей из набора Substance Painter «Niche Rectangle Top Wide», которая располагается под тегом Hard Surface:
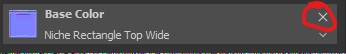
Далее мы перенесем эту карту нормалей в параметр слоя Base Color (из предыдущего урока мы должны помнить, как это делать). Так выглядит карта нормалей, если воспринимать ее, как изображение (изображение выше). Но теперь удалим ее из параметра BaseColor (мы это сделали для общего ознакомления), нажав на крестик в параметре:
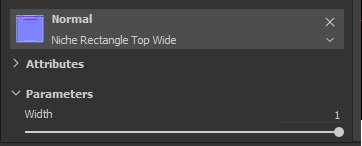
И перенесем ее в параметр Normal:
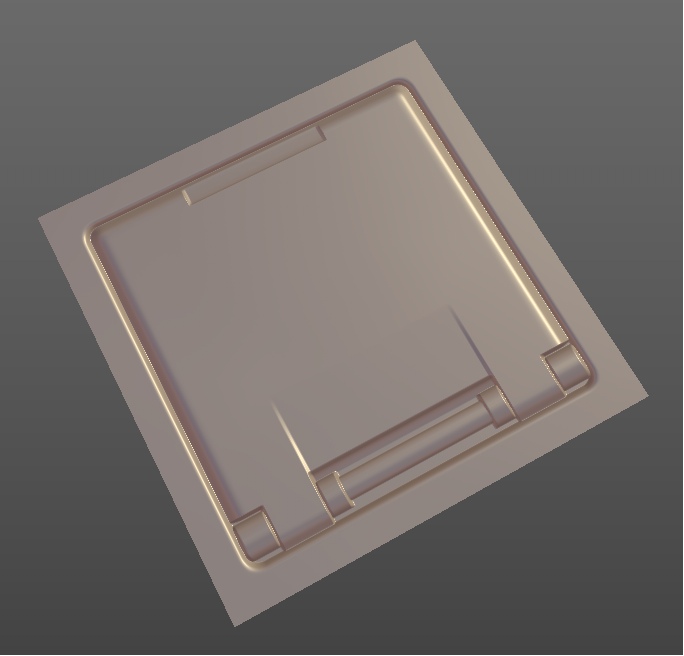
Ваш конечный результат сразу обновился. Теперь, если зажать Alt и ЛКМ — можно крутить камерой и смотреть на плейн под разными углами. Свет, отраженный от пикселей, начнет переливаться, создавая иллюзию глубины. Как будто на плейне действительно есть какие-то впадины и выпуклости. Все это заметно под углом от 90 до 140-150 градусов. И чем больше угол наклона, тем больше становится понятно, что это расчет видеокарты, который определяет, как должен отражать свет каждый пиксель, чтобы создавать эту иллюзию. В качестве исходных значений мы передаем в видеокарту 3 параметра в виде каналов пикселя (иначе говоря, текстуру Normal map):
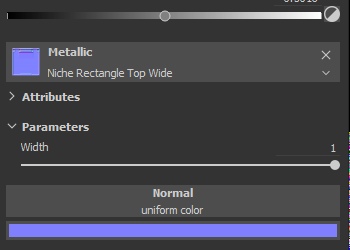
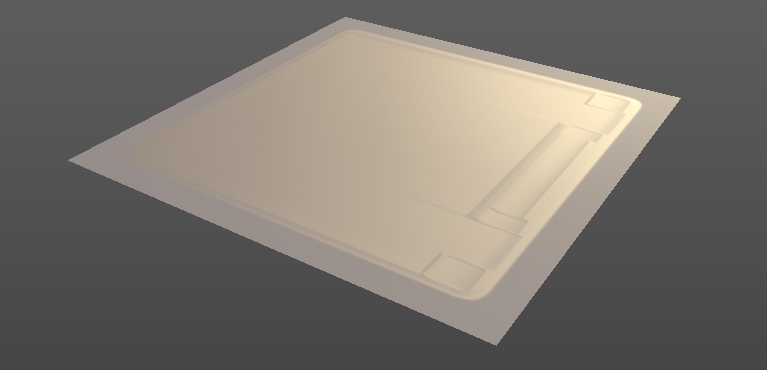
Теперь давайте извращаться. Удалим из параметра Normal эту карту и укажем ее в канале Metallic. Канал у Metallic один, а карта нормалей имеет 3 канала, соответственно, вставляя карту нормалей в этот параметр, Substance Painter обрежет 2 лишних канала (предполагаю, что GB) и оставит только один для расчетов:
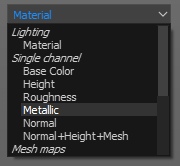
В конечном результате видно теперь, что больше нет никаких выпуклостей и впадин, но сама поверхность стала походить на какую-то металлическую плату. Вы так же можете посмотреть, как будет выглядеть параметр Metallic один, без остальных параметров (BaseColor и прочих), переключив режим отображения на 1 канал Metallic (если вы ничего не меняли, то во вьюпорте справа сверху есть возможность переключения отображения):
Выбираем металлик и получаем следующий результат:
Как видим, это один канал в градациях серого, который определяет, какие пиксели должны выглядеть как металл, какие — как нечто среднее, а какие — не металл. 0 — не металлический. 1 — металлический.
Аналогично и с каналом Roughness — любая текстура подойдет для работы с ним. В зависит от того, какой конечный результат вам потребуется. Можете попробовать самостоятельно воткнуть в канал Roughness любую доступную вам текстуру и посмотреть на результат.
Сложные материалы
Под словом «материал», обычно подразумевается коллекция готовых параметров, совокупность которых дает кинематографичный результат — материал (иначе говоря, фактуру, поверхность).
Возьмем, к примеру, вот это кожаное кресло:
Визуально, кресло состоит из 3 материалов:
- Кожа.
- Металлические клепки.
- Пластиковые (возможно, деревянные) ножки.
Каждый материал имеет свои параметры:
- Color. (например, кожа — это близкий к черному цвет с крапинками трещин, а клепки — это золотистый цвет с какими-то пятнами грязи ).
- Metallic (в коже практически равен 0, а в клепках близок к 1).
- Roughness (в коже он ближе к 1, а в клепках ближе к 0).
- Normal Map (В коже карта нормалей отображает трещинки и их глубину, а в клепках — технические углубления/выступления).
- AO (в коже будет отображать корректность затенения трещин, а в клепках — углублений).
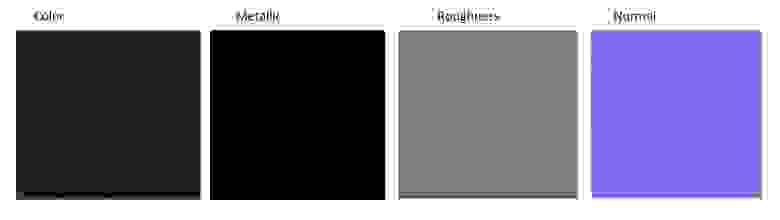
И вот так параметры кожи выглядят визуально:
Подведем промежуточный итог:
Сейчас мы знаем:
- Принцип работы PBR. И как им управлять через каналы.
- Как работают все параметры, и как мы можем на них влиять через текстуры.
- Принцип построения сложных материалов.
- Как смешивать материалы с помощью масок.
Исходя из всего этого, мы можем теперь представить, как можно создать мокрый грязный асфальт со следами шин. Можем ведь?
Практика
А что нам нужно для того, чтобы собрать мокрый грязный асфальт со следами шин?
Для начала нам нужно определиться с количеством материалов, которые будут использоваться в нашем туторе:
- Асфальт.
- Грязь.
- Следы шин (проще говоря, резина).
Потом добавить их в проект Substance Painter.
Вот здесь (Ссылка) можно скачать текстуры для материалов, которые мы будем использовать в нашей практике.
Наша цель сейчас не создавать очень качественные текстуры, а познакомиться с тем, как можно с помощью параметров PBR и масок создать нечто интересное. Поэтому на данном этапе мы не будем пользоваться генераторами масок или грязи, а все будем делать вручную, чтобы понять суть. Когда вы понимаете суть, основу всего этого, вы сможете пользоваться генераторами куда более качественно, чем просто начнете их выкручивать в надежде получить идеальную маску / материал.
Если вы уже посмотрели файлы, то, наверное, обратили внимание на маску для шин. Она подготовлена отдельно, так как я не смогу ее сгенерировать на ходу в Substance Painter, поэтому я воспользовался рисунком шин, найденным в интернете и подготовил его через Photoshop для работы в Substance Painter:
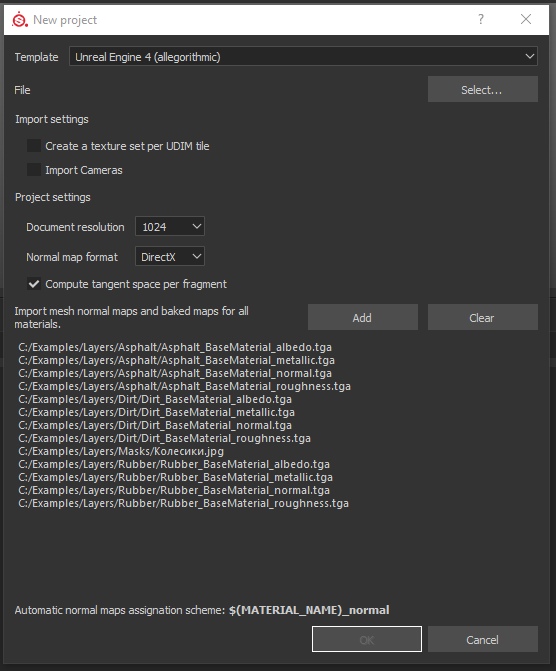
Теперь создадим новый проект и добавим все наши файлы в него. Для этого мы выбираем стандартные настройки, но теперь нам нужно при создании проекта еще указать наши текстурные карты:
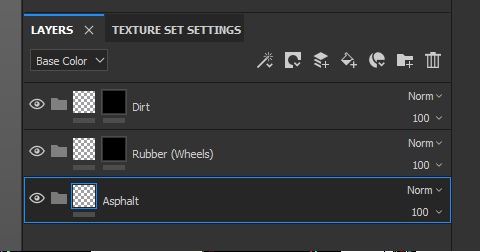
В проекте создадим 3 папки под каждый материал и проименуем их, чтобы не путаться:
В нашем случае очень важна иерархия папок (да и не только в нашем, а всегда важна). Иерархия определяет уровень материала, иначе говоря — что на чем лежит. Асфальт в нашем примере — это дно. На нем остаются следы от шин. А вот грязь может быть и на следах шин, и на асфальте. Поэтому грязь будет выше всех.
Теперь давайте сразу спрячем все, что должно быть спрятано, и оставим только асфальт. То есть, создадим черные маски на папках Rubber и Dirt:
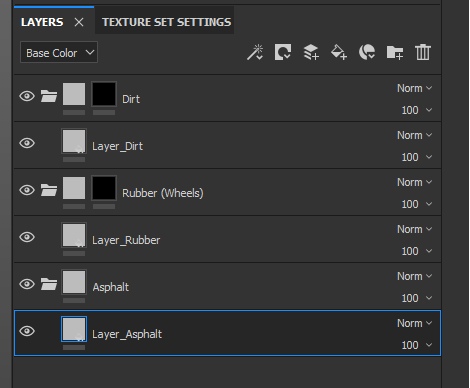
Теперь создадим в каждой папке по 1-ому слою. А точнее, создадим слои и распределим их в папки. Не забываем о нейминге, чтобы потом не путаться (не смотря на то, что визуально не совсем понятно, что слои в папках — поверьте, они в папках):
Все новые слои имеют базовые средние параметры. Поэтому Base Color серый, нормаль не отображает выпуклостей, а Metallic и Roughness не создают впечатления какого-либо материала.
И сейчас нам нужно это исправить, указав в каждый параметр соответствующую текстуру (на примере асфальта):
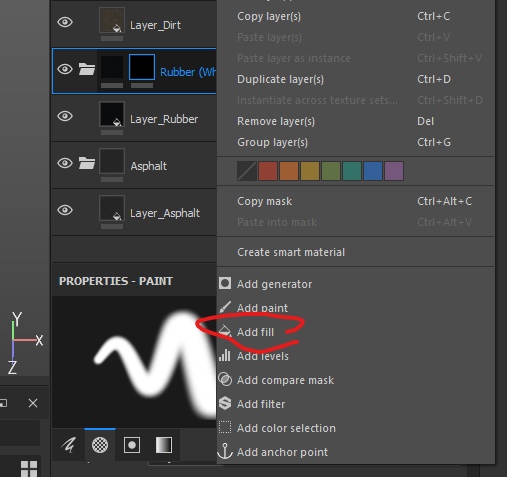
Ваша задача сейчас распределить все текстуры материалов в нужные параметры слоев. После того, как вы все это проделаете, назначим маску для резины и создадим эффект следов. Так как у нас уже есть черная маска у папки, то нам нужно просто подключить файл со следами колесиков к этой маске. Для этого кликаем ПКМ по маске и выбираем Add Fill:
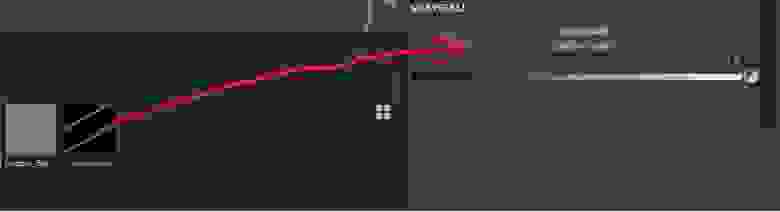
И в параметрах GrayScale указываем маску:
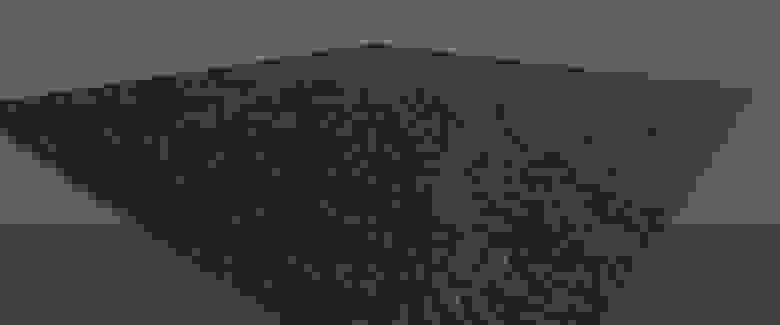
В результате на асфальте появятся следы резины, но их будет достаточно сложно разглядеть, так как это все таки PBR и кинематографичность (. ). Чтобы их увидеть, нужно Plane повернуть под определенным углом:
Сейчас эти два слоя (асфальт и резина) находятся на одном уровне. Но мы-то знаем, что резина находится НА асфальте, а значит, слой с резиной должен быть физически выше. И вот теперь мы воспользуемся тем самым параметром Height.
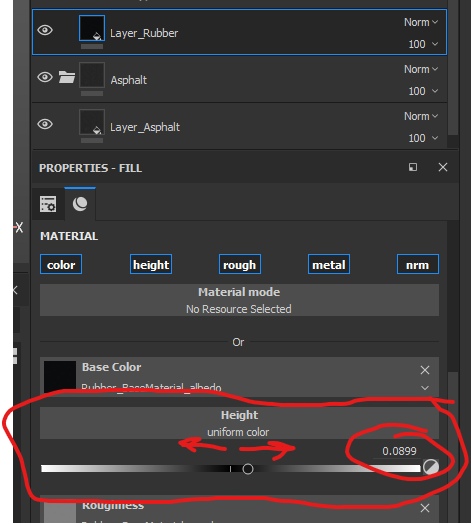
Найдите его в параметрах слоя Rubber и выкрутите его на максимум, чтобы прочувствовать, как он работает. Покрутите камерой, чтобы увидеть, как свет начал обрабатывать пиксели, которые вы настроили своими руками. Прочувствуйте свою мощь! =)
Ну а теперь выровняйте параметр на 0.1, чтобы это было не так явно и более правдоподобно:
Мы могли бы выкрутить в -0.1, чтобы у нас проявились ямки, как после машин на грязи, но это асфальт, и он не проваливается так легко.
Теперь настроим грязь. Исходя из реальности, можно предположить, что грязь должна забиваться в трещины асфальта в первую очередь. Но у нас нет маски, чтобы мы могли проявить слой грязи в трещинах. Однако решение есть — мы можем взять BaseColor асфальта и на его основе сделать маску для грязи.
Как это работает? Если посмотреть на BaseColor асфальта, то можно обратить внимание, что чем темнее пиксель, тем больше он похож на трещину. То есть, в этом изображении все темное — это трещины, а все светлое — это поверхность. И если мы хотим воспользоваться изображением, как маской, то нам достаточно было бы инвертировать цвета (темное сделать светлым и наоборот) пикселей, и у нас получилась маска для грязи.
Для этого отключим отображение слоя с асфальтом (нажав на глазик у папки с асфальтом), чтобы было проще воспринимать то, что мы делаем.
Далее, укажем, что в маске грязи должен быть файл и присоединим к ней файл Asphalt_BaseColor:
Как я и писал выше — светлым был асфальт, а темным — трещины. Соответственно, на больших поверхностях начала проявляться грязь, а в трещинах доминирует базовый серый цвет (базовые параметры / фон).
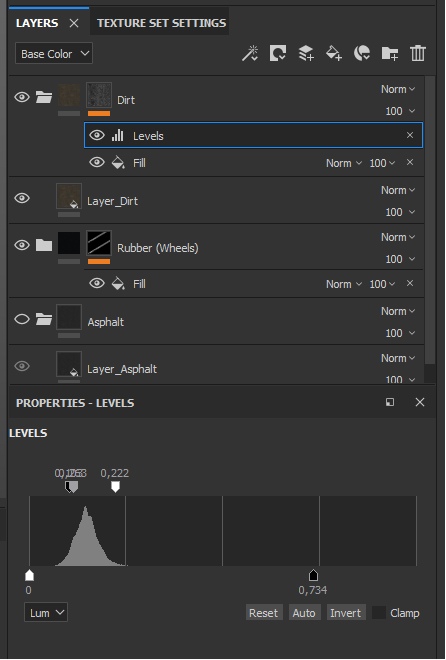
Теперь наша задача заставить эту текстуру восприниматься иначе — инвертировать цвета и усилить их, чтобы маска проявила грязь в трещинах. Проще всего это сделать с помощью дополнительного эффекта «Уровни» (Levels). Добавляем к маске дополнительный фильтр «Levels» так же, как мы добавляли Fill (ПКМ — Add Levels). И выкручиваем параметры примерно, как на картинке ниже:
И нажимаем на кнопку ниже «Invert» для инвертирования уровней интенсивности канала:
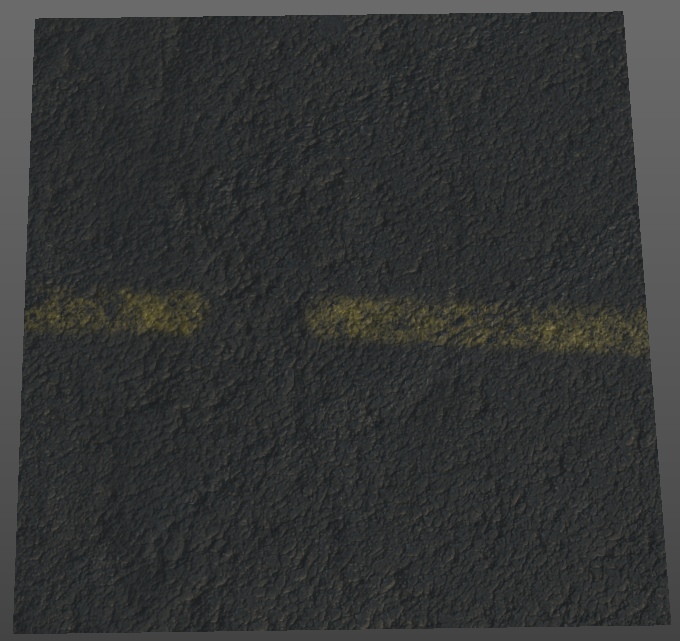
Теперь грязь располагается именно там, где нам нужно — в трещинах асфальта:
Включаем асфальт и присматриваемся к нашим трудам:
Но это слишком просто. Поэтому, давайте теперь добавим на наш асфальт оранжевую разметку. Для этого нам необходимо будет:
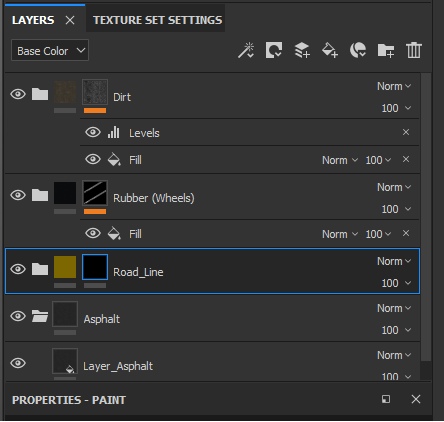
- Создать новую папку и назвать ее Road_Line.
- Добавить черную маску папке.
- Добавить в папку новый слой и назвать его Layer_RoadLine.
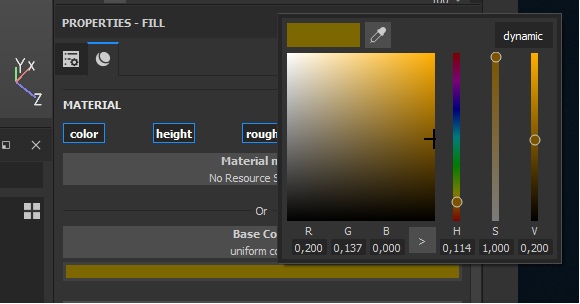
- У слоя в параметрах BaseColor указать оранжевый цвет напрямую:
Вы так же можете отрегулировать параметры Metallic и Roughness на свой вкус, чтобы создать реалистичную краску. Я не стал этого делать, чтобы сократить время тутора.
Теперь, вспоминая правила иерархии слоев, расположим папку с дорожной линией между асфальтом и резиной:
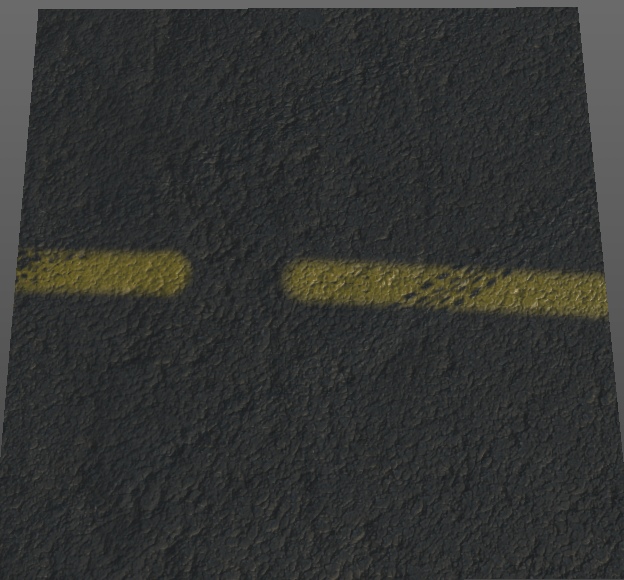
Настало время ручного рисования. Выделите маску папки RoadLine и начертите на плейне полосу разметки. У меня получился примерно такой результат:
Теперь стоит добавить еще одну маску на сам слой с краской, чтобы создать ощущение отвалившейся краски. Для этого мы не будем создавать папку, а создадим маску прямо на слое и добавим любую стандартную маску Substance Painter. Чтобы сделать это — добавьте маску, а потом добавьте заливку (ПКМ по маске и Add Fill). В заливке укажите Текстуру Dirt 4, которая находится под тегом Procedural:
И смотрим результат:
Не забываем, что у слоя с краской нужно указать высоту. Предлагаю указать 0.05 — среднее между резиной и асфальтом.
Будьте внимательны, так как для этого нужно выделить именно слой, а не маску. Указать вручную значение можно, кликнув по цифре справа сверху от ползунка.
Ну и какой асфальт без воды?
Для этого создайте самостоятельно папку вместе со слоем. Пока НЕ добавляйте никаких масок.
Установите папку в иерархии на самый верх. Ведь вода же сверху, правильно? У слоя выкрутите на максимум Metallic и на минимум Roughness. Далее укажите высоту воды, равную 0.15.
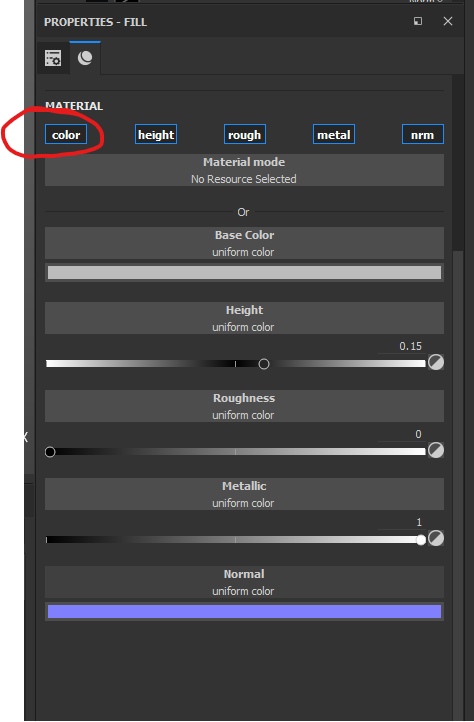
И теперь отключите канал Color, нажав на кнопку, выделенную синей рамочкой:
Что произошло? Произошло смешение все нижних слоев согласно маскам и слоя с водой. Но у воды теперь нет канала цвета, а значит, она не может красить в нужные ей цвета пиксели. За то все другие каналы влияют на пиксели текстуры, и асфальт стал максимально мокрым и неприятным, как будто и вовсе не асфальт =)
Теперь домашнее задание: наложите маски так, чтобы асфальт был не полностью мокрым, а с небольшими лужами. Помните, что лужи не имеют неровностей на поверхности — подумайте, как нужно смешать слои так, чтобы лужи были гладкими. И что для этого нужно еще сделать? Я уверен, вы справитесь =)
В этом туторе мы разобрали то, как создавать текстуры. В целом, правильно применяя параметры, вы уже можете начинать текстурировать и даже смело можете назвать себя джуниор-художником по текстурам.
Мы узнали, как работает PBR.
Параметры в PBR необязательно должны быть уникальны. Это все еще обычные параметры, которые мы можем указывать через каналы пикселей.
Одни и те же текстуры мы можем использовать по разному. Это дает нам преимущество — нам не нужно загружать память лишними файлами с большим количеством пикселей, а достаточно загрузить один файл и подсказать программе, как его рассчитать.
Мы познакомились с материалами и тем, как они собираются. Теперь вы знаете, что не обязательно быть супер-крутым фотошоп-мастером, а достаточно найти готовые параметры, чтобы программа смогла из них представить корректно материал.
В следующих частях мы затронем такие темы, как развертка, плотность текселя (и что такое тексель), и подойдем, наконец, к самому интересному — созданию собственных шейдеров в UE4.
Программы Quixel и Substance Painter
Я всегда рекомендую новичкам, которые занимаются именно созданием текстур из материалов (не самих материалов), начать работать с Quixel. Поскольку эта программа умеет уже сотню готовых пресетов, которые очень легко контролируются и настраиваются, а через маски можно добиваться того же результата, что и у нас на практике через Substance Painter.
Что касается Substance Painter, то его сила начинает проявляться, когда в работу включается третья программа Substance Designer. Designer позволяет создавать свои материалы путем генерации нужных нам поверхностей. Дизайнер крут тем, что вы можете создать «умные материалы», которые будут иметь настройки внутренних масок, которые будут контролировать количество и качество внутренних материалов. То есть, «умные материалы» в данном случае — это контейнер, который содержит в себе несколько материалов и предустановленные маски, которые регулируются формулами и алгоритмами, которые художник прописывает в Designer.
Потом этот контейнер экспортируется в Painter, где происходит его тонкая настройка. Например, наш мокрый асфальт мы создали в Painter. Но могли бы собрать в Designer и подключить кучу дополнительных настроек, которые бы позволили нам изменять результат налету, в одном месте, а не переключаться среди кучи масок, как в Painter.
О PBR и переводе этой аббревиатуры
Очень часто PBR переводят, как физически корректный рендер. Я же считаю, что здесь важен точный перевод, потому что переводы типа «Физически корректный» в корне не верны, так как рендер в данном случае именно основан на физике, но не обязан быть корректным по отношению к физике. Вы можете сделать металл = 1, и шероховатость, равную 1, и включить дополнительно кучу других параметров, и это уже будет не корректный с точки зрения физики материал, а основанный когда-то на нем и переделанный вами в свой собственный набор параметров. То есть, создавая материалы на основе PBR, вы можете абсолютно полностью игнорировать законы физики и создать материал, который будет уникальным в своем роде.
Например, рисованные в своей стилистике камни. Как физически корректно мы должны отображать выдуманный материал, который не существует в природе?
Источник