- Что такое HTML (и почему это важно)
- Как это работает
- Это заголовок
- Зачем нужен HTML
- — Но я не обмениваюсь документами!
- Зачем знать HTML
- Основные теги
- Основы HTML
- Что такое HTML на самом деле?
- Анатомия HTML элемента
- Вложенные элементы
- Пустые элементы
- Анатомия HTML документа
- 1.1. Основы HTML
- Структура веб-страницы
- 1.2.4. Элемент Задать стили для документа можно также при помощи другого способа — записать их в отдельный файл с расширением .css , например, style.css . Подключить файл со стилями к веб-странице можно двумя способами: через директиву @import url с использованием элемента . Данный способ является предпочтительным. Элемент определяет отношение между текущей страницей и другими документами. Таких элементов на странице может быть несколько. Для элемента доступны атрибуты, приведенные в таблице ниже, а также глобальные атрибуты. Источник Что такое HTML и почему его должен знать каждый веб-разработчик Что такое HTML и для чего он используется? Это язык программирования? Как долго его учить? HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки страницы. Он используется для того, чтобы дать браузеру понять, как нужно отображать загруженный сайт. Возможности HTML Язык состоит из тегов — это своеобразные команды, которые преобразовываются в визуальные объекты в браузере пользователя. Например, тег используется для размещения изображений на странице. У него есть обязательный атрибут src, в котором указывается ссылка на файл. Вот как будет выглядеть код: А вот как этот код выглядит в браузере: Еще вы могли заметить тег . Он используется для создания абзацев. Этот тег парный, то есть на конце абзаца должен стоять закрывающий . Парные теги применяются для разметки блоков: контейнеров; абзацев; заголовков; списков; таблиц и так далее. В них могут находиться другие блоки или отдельные элементы, такие как изображения. Вот, например, что будет, если поместить код в блок : Принцип работы разметки следующий: Вы вводите в адресную строку адрес сайта или страницы. Браузер делает запрос по этому адресу и получает файл в формате.html. Код из полученного файла преобразуется в визуальные объекты. При этом браузер следует правилам преобразования, которые немного отличаются в зависимости от системы, версии и типа обозревателя. Если в коде допущена ошибка, то на странице может появиться что-то неожиданное. Допустим, мы написали таблицу: — это таблица, — это ряд, а и — столбцы. Если бы мы всё сделали правильно, в браузере бы отобразилась обычная таблица, но обратите внимание, что в 4 ряду цена галстука находится не в столбце, где она должна быть, а прямо в ряду. Вот как это будет выглядеть: Что нельзя сделать на HTML Простыми словами, HTML — это каркас сайта. В нем могут быть прописаны: ссылки; таблицы; изображения; блоки; абзацы; формы; заголовки и так далее. Также есть ограниченные возможности по изменению внешнего вида: поменять цвет; указать фоновое изображение; изменить шрифт; сделать текст жирным, курсивным, подчеркнутым, зачеркнутым и так далее. На данный момент выпущено пять версий языка. Первая версия была разработана между 1986 и 1991 годами, а последняя (5.2) — в 2017. Изначально он должен был стать независимым от каких-либо платформ — отображаться везде одинаково. Но этого не случилось, потому что у пользователей росли требования к мультимедиа. Как итог, код интерпретируется по-разному не только на разных устройствах, но и в разных браузерах. Это не плохо, потому что требования отличаются: пользователь, заходящий на сайт с телефона, готов к ограниченному функционалу и минималистичному дизайну, а владелец ПК зачастую хочет большего. В пятой редакции HTML стал чуть независимее от других языков. Раньше проверка правильного заполнения форм была исключительно на JS, а теперь часть задач можно переложить на HTML. Например, можно указать тип данных, которые должны вводиться в поле. Если пользователь попробует ввести что-то не то, у него не получится. Сами же поля стали более дружелюбными: пользователь может выбрать дату, время и даже цвет, может указать число из интервала, корректный адрес электронной почты или ссылку на сайте. Появился встроенный плеер — теперь не нужно подключать Adobe Flash Player или другие плагины. Визуальная часть перетаскивания элементов теперь реализуется на HTML и CSS, если добавить атрибут draggable. Для создания полноценной страницы все еще нужно подключить таблицу стилей CSS и язык скриптов JavaScript. В CSS прописываются отступы, выравнивания, позиционирование, прозрачность, границы, тени и многое другое. Можно даже указать стили для разных состояний элемента — например, поменять фон кнопки при наведении. Работа с действиями пользователей пока в основном реализуется на JS. Атрибут draggable хоть и создает видимость перетаскивания, но на самом деле событие должно обрабатываться на JavaScript. HTML позволяет обмениваться данными с другими страницами, но чтобы их обработать, пригодится PHP. Пока HTML стремится к тому, чтобы ускорить разработку и снизить нагрузку на браузер, но без других языков ему пока не обойтись, как и им без него. Является ли HTML языком программирования Нет. Такие языки используются для написания программ и веб-приложений, в них есть условия, функции, переменные, операторы и так далее. В HTML есть только теги, которые помогают браузеру правильно отобразить содержимое сайта. При этом во многих источниках говорится, что HTML все-таки относится к языкам программирования. Часть из них сомнительные, но встречаются и вполне авторитетные: Как долго учить HTML Основы, которых хватит на создание простых сайтов, можно изучить за час. То есть быстрее, чем была написана эта статья. Но, как и в любом деле, мастерство приходит с практикой. Мало просто создать каркас — нужно убедиться, что он правильно отображается везде. С последним у многих проблемы, поэтому верстальщики, которые могут написать адаптивный сайт, высоко ценятся у работодателей. Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG. Источник
- Что такое HTML и почему его должен знать каждый веб-разработчик
- Возможности HTML
- Что нельзя сделать на HTML
- Является ли HTML языком программирования
- Как долго учить HTML
Что такое HTML (и почему это важно)
Изучаем основы веба на простом примере.
HTML — основа всего, что происходит внутри вашего браузера. Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
Как это работает
HTML — это язык гипертекстовой разметки документов (HyperText Markup Language). По-русски: это набор команд, которые говорят нашим браузерам, как рисовать сайты. Например:
Слова внутри угловых скобок называются тегами:
и т. д. Теги говорят браузеру, как именно нужно отобразить тот или иной текст, где разместить картинку или какую сделать кнопку.
Сохраним наш фрагмент как текстовый файл и откроем его в браузере. Браузер прочитает каждый тег и покажет нам страницу уже без них, но будет помнить, что они означают. Браузеры на компьютерах и смартфонах понимают эти команды примерно одинаково, поэтому в большинстве браузеров страница тоже будет смотреться одинаково. Например, написанный выше код будет выглядеть как-то так:
Это заголовок
Это абзац текста с гиперссылкой.
- Это элемент ненумерованного списка
- И ещё один
В мире есть много подобных языков: текстовые редакторы Microsoft Word и Apple Pages тоже используют собственные языки разметки, чтобы сохранить информацию об оформлении документа. Даже когда вы в них пишете простой текст, эти редакторы добавляют в документ невидимую информацию о внешнем виде текста.
Зачем нужен HTML
HTML — главный язык в интернете, на котором написано большинство документов. Каждый абзац текста в интернете, скорее всего, завёрнут в теги
и каждая ссылка, на которую вы нажимали, точно была завёрнута в теги . . Короче: это язык, на котором написан весь интернет.
Если бы не было HTML, нам бы пришлось придумать какой-то другой формат для обмена документами в Сети, поэтому в любом случае мы бы получили тот же HTML.
— Но я не обмениваюсь документами!
Тут есть терминологическая тонкость. Каждый раз, когда вы ходите по интернету через Chrome, может показаться, что вы переходите с одной страницы на другую. Но на самом деле вы их скачиваете. Вот как это работает:
- Вы набираете yandex.ru в адресной строке браузера или печатаете прямо там свой поисковый запрос.
- Какие-то серверы, принадлежащие Яндексу, создают для вас новый документ — главную страницу yandex.ru или страницу с результатами поиска. Этот документ отправляется на ваш компьютер.
- Ваш браузер получает этот документ, он написан на языке HTML. Браузер читает все теги и инструкции и показывает результат на экране в виде пикселей. Вам может показаться, что это вы пришли в Яндекс, но на самом деле это Яндекс отправил вам документ с результатами поиска.
- Вы нажимаете на ссылку в этом документе, и ваш браузер запрашивает новый документ с другого сервера. В ответ вам снова приходит HTML-документ.
- Браузер открывает полученный документ в новой вкладке.
- Кажется, что вы перешли на новый сайт, но на самом деле вы скачали с этого сайта документ, который выглядит как страница.
По-простому, в интернете вы никуда не «ходите». Скорее вы скачиваете документы, которые для вас формируют серверы разных компаний. Эти документы написаны на HTML.
Зачем знать HTML
Если вы знаете основные HTML-теги, то вы можете:
- создавать свои и редактировать чужие страницы и целые сайты; настраивать готовые сайты и шаблоны;
- контролировать внешний вид своих материалов при их публикации на разных сайтах;
- стащить чей-то макет или фрагменты кода и использовать их в своих сайтах;
- обходить некоторые пейволы и блокировки доступа к закрытому контенту.
Основные теги
Вот основные теги, которые используются в HTML:
. — служебная область на странице, которая не показывается в браузере, но влияет на страницу в целом.
. — находится внутри . Текст, который написан внутри этого тега, отображается в названии вкладки и в закладках браузера.
Источник
Основы HTML
HTML (Hypertext Markup Language) — это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Как видно из названия, эта статья даст вам базовое понимание HTML и его функций.
Что такое HTML на самом деле?
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее. Например, возьмём следующую строку контента:
Если бы мы хотели, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключая его в теги абзаца:
Анатомия HTML элемента
Давайте рассмотрим элемент абзаца более подробно.
Главными частями нашего элемента являются:
- Открывающий тег (Opening tag): Состоит из имени элемента (в данном случае, «p»), заключённого в открывающие и закрывающие угловые скобки. Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац.
- Закрывающий тег (Closing tag): Это то же самое, что и открывающий тег, за исключением того, что он включает в себя косую черту перед именем элемента. Закрывающий элемент указывает, где элемент заканчивается, в данном случае — где заканчивается абзац. Отсутствие закрывающего тега является одной из наиболее распространённых ошибок начинающих и может приводить к странным результатам.
- Контент (Content): Это контент элемента, который в данном случае является просто текстом.
- Элемент(Element): Открывающий тег, закрывающий тег и контент вместе составляют элемент.
Элементы также могут иметь атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите показывать в фактическом контенте. В данном случае, class это имя атрибута, а editor-note это значение атрибута. Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Атрибут всегда должен иметь:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута, заключённое с двух сторон в кавычки.
Вложенные элементы
Вы также можете располагать элементы внутри других элементов — это называется вложением. Если мы хотим заявить, что наша кошка очень раздражена, мы можем заключить слово «очень» в элемент , который указывает, что слово должно быть сильно акцентированно:
Вы, однако, должны убедиться, что ваши элементы правильно вложены: в примере выше мы открыли первым элемент
. Приведённое ниже неверно:
Элементы должны открываться и закрываться правильно, поэтому они явно располагаются внутри или снаружи друг друга. Если они перекрываются, как в примере выше, ваш веб-браузер будет пытаться сделать наилучшее предположение на основе того, что вы пытались сказать, что может привести к неожиданным результатам. Так что не стоит этого делать!
Пустые элементы
Некоторые элементы не имеют контента, и называются пустыми элементами. Возьмём элемент , который уже имеется в нашем HTML:
Он содержит два атрибута, но не имеет закрывающего тега , и никакого внутреннего контента. Это потому, что элемент изображения не оборачивает контент для влияния на него. Его целью является вставка изображения в HTML страницу в нужном месте.
Анатомия HTML документа
Мы завершили изучение основ отдельных HTML элементов, но они не очень полезны сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML страницу. Давайте вернёмся к коду, который мы записывали в наш index.html (с которым мы впервые встретились в статье Работа с файлами):
- — доктайп. В прошлом, когда HTML был молод (около 1991/1992), доктайпы должны были выступать в качестве ссылки на набор правил, которым HTML страница должна была следовать, чтобы считаться хорошим HTML, что могло означать автоматическую проверку ошибок и другие полезные вещи. Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включён для того, что бы все работало правильно. На данный момент это все, что вам нужно знать.
- — элемент . Этот элемент оборачивает весь контент на всей странице, и иногда известен как корневой элемент.
- — элемент . Этот элемент выступает в качестве контейнера для всего, что вы пожелаете включить на HTML страницу, но не являющегося контентом, который вы показываете пользователям вашей страницы. К ним относятся такие вещи, как ключевые слова и описание страницы, которые будут появляться в результатах поиска, CSS стили нашего контента, кодировка и многое другое.
Источник
1.1. Основы HTML
Основы HTML содержат основные правила языка HTML, описание структуры HTML-страницы, отношения в структуре HTML-документа между HTML-элементами.
HTML-документ — это обычный текстовый документ, может быть создан как в обычном текстовом редакторе (Блокнот), так и в специализированном, с подсветкой кода (Notepad++, Visual Studio Code и т.п.). HTML-документ имеет расширение .html .
HTML-документ состоит из дерева HTML-элементов и текста. Каждый элемент обозначается в исходном документе начальным (открывающим) и конечным (закрывающим) тегом (за редким исключением).
Начальный тег показывает, где начинается элемент, конечный — где заканчивается. Закрывающий тег образуется путем добавления слэша / перед именем элемента: … . Между начальным и закрывающим тегами находится содержимое элемента — контент.
Элементы, представленные одиночными тегами, не могут хранить в себе содержимого напрямую, оно прописывается как значение атрибута, например, элемент создаст кнопку с текстом Кнопка внутри.
Элементы могут вкладываться друг в друга, например,
. При вложении следует соблюдать порядок их закрытия (принцип «матрёшки»), например, следующая запись будет неверной:
HTML-элементы могут иметь атрибуты (глобальные, применяемые для всех HTML-элементов, и собственные). Атрибуты прописываются в открывающем теге элемента и содержат имя и значение, указываемые в формате имя атрибута=»значение» . Атрибуты позволяют изменять свойства и поведение элемента, для которого они заданы.
Каждому элементу можно присвоить несколько значений class и только одно значение id . Множественные значения class записываются через пробел,
Браузер просматривает (интерпретирует) HTML-документ, выстраивая его структуру (DOM) и отображая ее в соответствии с инструкциями, включенными в этот файл (таблицы стилей, скрипты). Если разметка правильная, то в окне браузера будет отображена HTML-страница, содержащая HTML-элементы — заголовки, таблицы, изображения и т.д.
Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена в браузер. Браузеры обрабатывают HTML-документы последовательно, с самого начала, при этом обрабатывая CSS и соотнося таблицы стилей с элементами страницы.
HTML-документ состоит из двух разделов — заголовка — содержимое элемента и содержательной части — содержимое .
Структура веб-страницы
Чтобы подключить к элементу заданный стиль, необходимо через атрибут class (или id ) присвоить элементу соответствующее название:
CSS-код можно встраивать непосредственно в элемент разметки в виде значение атрибута style , например:
1.2.4. Элемент
Задать стили для документа можно также при помощи другого способа — записать их в отдельный файл с расширением .css , например, style.css .
Подключить файл со стилями к веб-странице можно двумя способами:
- через директиву @import url
- с использованием элемента
- . Данный способ является предпочтительным.
Элемент
определяет отношение между текущей страницей и другими документами. Таких элементов на странице может быть несколько.
Для элемента доступны атрибуты, приведенные в таблице ниже, а также глобальные атрибуты.
Источник
Что такое HTML и почему его должен знать каждый веб-разработчик
Что такое HTML и для чего он используется? Это язык программирования? Как долго его учить?
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки страницы. Он используется для того, чтобы дать браузеру понять, как нужно отображать загруженный сайт.
Возможности HTML
Язык состоит из тегов — это своеобразные команды, которые преобразовываются в визуальные объекты в браузере пользователя. Например, тег используется для размещения изображений на странице. У него есть обязательный атрибут src, в котором указывается ссылка на файл.
Вот как будет выглядеть код:
А вот как этот код выглядит в браузере:
Еще вы могли заметить тег
. Он используется для создания абзацев. Этот тег парный, то есть на конце абзаца должен стоять закрывающий
. Парные теги применяются для разметки блоков:
- контейнеров;
- абзацев;
- заголовков;
- списков;
- таблиц и так далее.
В них могут находиться другие блоки или отдельные элементы, такие как изображения.
Вот, например, что будет, если поместить код в блок :
Принцип работы разметки следующий:
- Вы вводите в адресную строку адрес сайта или страницы.
- Браузер делает запрос по этому адресу и получает файл в формате.html.
- Код из полученного файла преобразуется в визуальные объекты.
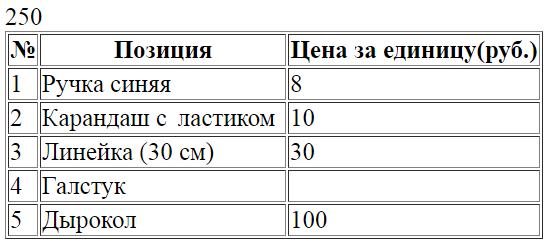
При этом браузер следует правилам преобразования, которые немного отличаются в зависимости от системы, версии и типа обозревателя. Если в коде допущена ошибка, то на странице может появиться что-то неожиданное. Допустим, мы написали таблицу:
— это таблица, — это ряд, а и — столбцы. Если бы мы всё сделали правильно, в браузере бы отобразилась обычная таблица, но обратите внимание, что в 4 ряду цена галстука находится не в столбце, где она должна быть, а прямо в ряду. Вот как это будет выглядеть:
Что нельзя сделать на HTML
Простыми словами, HTML — это каркас сайта. В нем могут быть прописаны:
- ссылки;
- таблицы;
- изображения;
- блоки;
- абзацы;
- формы;
- заголовки и так далее.
Также есть ограниченные возможности по изменению внешнего вида:
- поменять цвет;
- указать фоновое изображение;
- изменить шрифт;
- сделать текст жирным, курсивным, подчеркнутым, зачеркнутым и так далее.
На данный момент выпущено пять версий языка. Первая версия была разработана между 1986 и 1991 годами, а последняя (5.2) — в 2017. Изначально он должен был стать независимым от каких-либо платформ — отображаться везде одинаково. Но этого не случилось, потому что у пользователей росли требования к мультимедиа.
Как итог, код интерпретируется по-разному не только на разных устройствах, но и в разных браузерах. Это не плохо, потому что требования отличаются: пользователь, заходящий на сайт с телефона, готов к ограниченному функционалу и минималистичному дизайну, а владелец ПК зачастую хочет большего.
В пятой редакции HTML стал чуть независимее от других языков. Раньше проверка правильного заполнения форм была исключительно на JS, а теперь часть задач можно переложить на HTML.
Например, можно указать тип данных, которые должны вводиться в поле. Если пользователь попробует ввести что-то не то, у него не получится. Сами же поля стали более дружелюбными: пользователь может выбрать дату, время и даже цвет, может указать число из интервала, корректный адрес электронной почты или ссылку на сайте.
Появился встроенный плеер — теперь не нужно подключать Adobe Flash Player или другие плагины. Визуальная часть перетаскивания элементов теперь реализуется на HTML и CSS, если добавить атрибут draggable.
Для создания полноценной страницы все еще нужно подключить таблицу стилей CSS и язык скриптов JavaScript. В CSS прописываются отступы, выравнивания, позиционирование, прозрачность, границы, тени и многое другое. Можно даже указать стили для разных состояний элемента — например, поменять фон кнопки при наведении.
Работа с действиями пользователей пока в основном реализуется на JS. Атрибут draggable хоть и создает видимость перетаскивания, но на самом деле событие должно обрабатываться на JavaScript. HTML позволяет обмениваться данными с другими страницами, но чтобы их обработать, пригодится PHP.
Пока HTML стремится к тому, чтобы ускорить разработку и снизить нагрузку на браузер, но без других языков ему пока не обойтись, как и им без него.
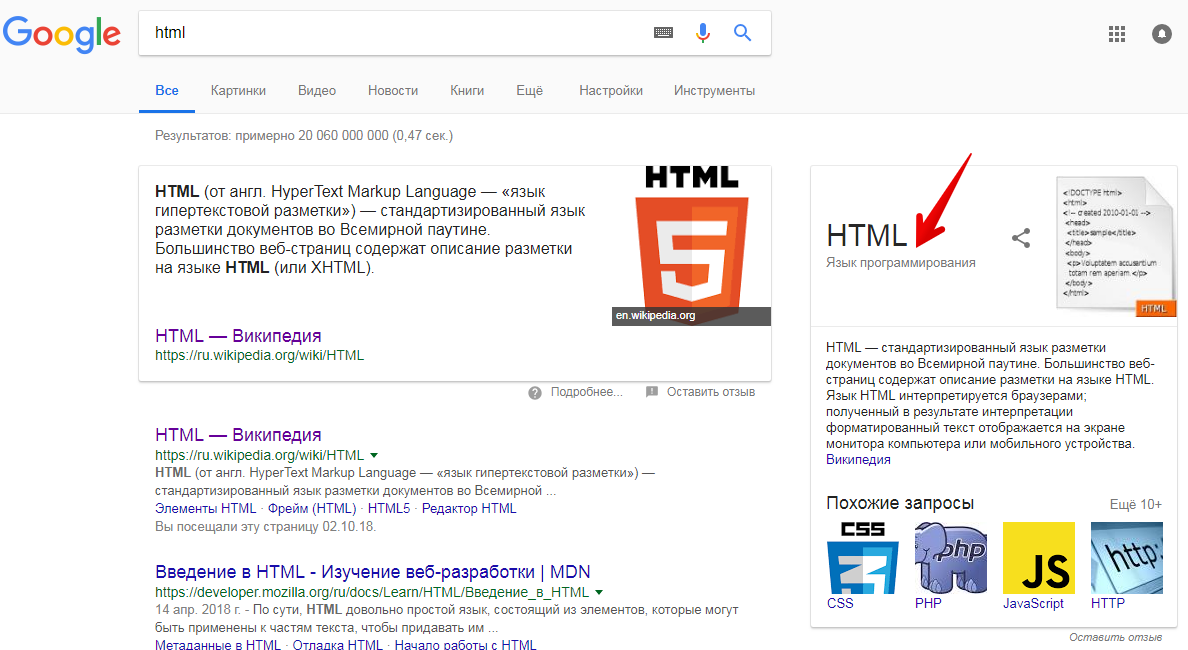
Является ли HTML языком программирования
Нет. Такие языки используются для написания программ и веб-приложений, в них есть условия, функции, переменные, операторы и так далее. В HTML есть только теги, которые помогают браузеру правильно отобразить содержимое сайта.
При этом во многих источниках говорится, что HTML все-таки относится к языкам программирования. Часть из них сомнительные, но встречаются и вполне авторитетные:
Как долго учить HTML
Основы, которых хватит на создание простых сайтов, можно изучить за час. То есть быстрее, чем была написана эта статья. Но, как и в любом деле, мастерство приходит с практикой. Мало просто создать каркас — нужно убедиться, что он правильно отображается везде.
С последним у многих проблемы, поэтому верстальщики, которые могут написать адаптивный сайт, высоко ценятся у работодателей.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Источник