- Что такое Headless CMS и почему за ними будущее
- Headless CMS — тело без головы
- Как это работает
- Преимущества Headless CMS
- Есть ли недостатки у Headless CMS?
- Виды Headless CMS
- Почему будущее — за Headless CMS
- Headless CMS — будущее в управлении контентом
- Скорее всего, вам понравится идея Headless CMS. Почему?
- Но, как и во всем, при использовании Headless CMS возникают свои сложности.
- Headless CMS отлично подходит, если вы создаете:
- Headless CMS: простое и быстрое решение, когда не хочется сильно лезть в код
- Авторизуйтесь
- Headless CMS: простое и быстрое решение, когда не хочется сильно лезть в код
- Admitad Projects Frontend Developer
- Что такое Headless CMS
- Когда Headless CMS будет не самым эффективным решением — альтернативы
- На проекте полноценный бэкенд
- Можно хранить контент в коде проекта
- Можно использовать конструкторы сайтов
- Выбор подходящей CMS: что нужно знать
- Пример, как всё работает
- FrontAid
- Directus
- Заключение
Что такое Headless CMS и почему за ними будущее
В эпоху глобальной цифровизации выигрывает тот, кто быстрее других осваивает новые каналы взаимодействия с аудиторией и предлагает своим клиентам более удобные цифровые решения.
Чтобы добиться успеха, бизнес открывает представительства в Сети, запускает мобильные приложения, позиционируется в социальных сетях, использует «умные» гаджеты и устройства интернета вещей. Важно как можно шире представить себя на рынке, используя все доступные способы. А еще необходимо быть гибким, быстро и легко мигрируя на новые платформы.
Традиционный подход заключается в том, что для каждой платформы разрабатывается собственная архитектура, готовится контент, настраивается интерфейс. Разработка и поддержка в такой схеме требуют значительных ресурсов. Это ограничивает возможности компаний в плане освоения цифровых каналов.
Новое поколение CMS решает проблему управления контентом с использованием различных платформ. Теперь содержимое создается, хранится и редактируется независимо от технических решений, используемых для его представления на клиентском оборудовании (браузере, смартфоне, умных часах).
Headless CMS — тело без головы
Логика традиционных CMS объединяет бэкенд- и фронтенд-части одной системы. Контент в данном случае оказывается связан с конкретными технологиями, архитектурой и шаблонами клиент-серверного приложения.
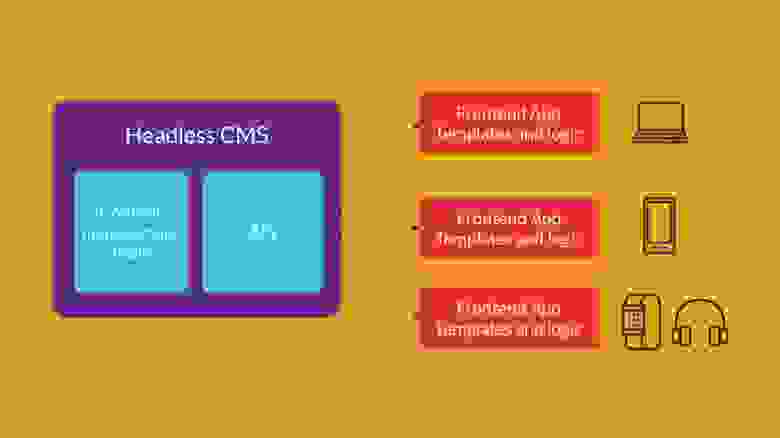
Headless CMS — принципиально иная система управления. Как правило, она отвечает только за универсальное содержимое, которое может использоваться на любых платформах. Бэкенд («тело») при таком подходе не связан с фронтендом («головой»).
Логика Headless CMS такова, что к «телу» при необходимости можно приставлять разные «головы». Это позволяет использовать один бэкенд для управления сайтом (или сайтами) и мобильным приложением, а также автоматизировать распространение контента по всем доступным площадкам и устройствам.
В результате минимизируются ресурсы, затрачиваемые на веб-разработку. А управление разными платформами осуществляется централизованно из одного интерфейса, что удобно. При этом содержимое гибко настраивается для каждого отдельного канала.
Как это работает
Как уже было сказано, Headless CMS предполагает управление только контентом независимо от интерфейса, в котором он будет использоваться (представляться конечному пользователю).
Система управления строится с нуля и используется, в первую очередь, как хранилище контента и набора инструментов. Она обеспечивает административный интерфейс для создателей контента, их совместной работы над содержимым. Если предусмотрена возможность оставлять комментарии, заявки, создавать пользовательские анкеты или задавать настройки аккаунтов, эти данные также могут храниться в системе, модерироваться и редактироваться персоналом.
Содержимое системы хранится в поддерживаемой ею базе данных (PostgreSQL, MongoDB, SQLite, MySQL и MariaDB в Strapi). Обмен данными чаще всего происходит в «универсальном» формате JSON, что позволяет подстраиваться под любой новый фронтенд. Передача осуществляется через внешний API: RESTful или GraphQL.
Клиентское приложение отвечает за взаимодействие с пользователем (дизайн, интерактивность, сбор данных). Для манипуляций с данными используется API.
Преимущества Headless CMS
Главная ценность подхода, реализованного в Headless CMS — омниканальная готовность. Контент в универсальном формате можно использовать на сайте, в мобильном приложении, в интерфейсе различных цифровых устройств. Это расширяет возможности бизнеса, позволяет гибко использовать разные решения (интегрируя их по очереди или сразу задействовав все необходимые).
Снижение затрат на разработку — второе важное преимущество. При определенных условиях Headless CMS дешевле в установке и настройке. Разработчикам не требуется осваивать систему управления «от и до», достаточно разбираться в административном интерфейсе и API.
Ускорение реализации новых проектов — тоже немаловажный плюс для бизнеса. Благодаря гибкости использования контента, в Headless CMS процесс запуска сайта или приложения занимает меньше времени. Кроме того, индустриальные стандарты RESTful и GraphQL обеспечивают быстрый старт при развертывании нового проекта: разработчикам не требуется закладывать архитектурные основы и осваивать тулинг вокруг этих технологий.
Для пользователей административной панели важно удобство работы в системе. Централизованное управление облегчает взаимодействие с разными платформами. Можно добавлять и редактировать контент, управлять настройками в одном привычном административном интерфейсе.
Для бизнеса, оперативно реагирующего на изменения, большое значение имеет простая масштабируемость системы управления контентом. Статически сгенерированный контент от CMS легко поддается масштабированию через CDN.
Содержимое легко переносится в новые интерфейсы. Например, для реализации приложения для iOS, при наличии web- и Android-версий, не требуется создавать новый бэкенд — к существующей схеме просто добавляется еще одно клиентское приложение.
При этом разработчики на любом языке программирования (Ruby, PHP, Java, Swift) могут использовать API при манипуляциях с системой, решая таким образом проблему несовместимости разных языков в одном продукте. Это дает возможность задействовать новейшие технологии и креативно подходить к процессу разработки.
Для Headless CMS характерна повышенная безопасность. Поскольку с пользовательской стороны доступны только статически сгенерированные файлы, а обработка запросов значительно упрощена, «сломать» этот процесс сложнее и риски атак сокращаются.
Есть ли недостатки у Headless CMS?
Переход к логике Headless CMS предполагает знакомство с ее принципами и технологиями, однако разработчику достаточно иметь базовый уровень знаний сетевых технологий.
Конечно, требуется определенный опыт, чтобы оптимизировать готовый бэкенд для одновременного подключения разных платформ. Зато не нужно каждый раз выстраивать API, а это плюс.
Headless CMS обеспечивает только бэкенд, поэтому фронтенд-архитектуру необходимо реализовывать с помощью дополнительных ресурсов. Но существуют продукты вроде Gatsby, Nuxt, VuePress, Hugo и Gridsome, которые обеспечивают упрощенную интеграцию с CMS.
Виды Headless CMS
Существует множество CMS, поддерживающих логику Jamstack. Суть подхода заключается в предварительном рендеринге файлов и их передаче непосредственно с CDN, минуя веб-сервер.
Все такие CMS представлены на сайте headlesscms.org. Большинство из них являются open source решениями.
Headless CMS могут предполагать самостоятельное развертывание на сервере или выгрузку на CDN-сервис.
Некоторые системы работают через клауд-провайдеров.
Многие поддерживают создание модели и последующее заполнение ее контентом.
Еще один критерий выбора: использование GraphQL или REST API (или оба вида в одном продукте).
Почему будущее — за Headless CMS
Новаторский подход, реализованный в Headless CMS, учитывает реалии сегодняшнего дня, когда время диктует как можно более быстрое внедрение новых технологий и расширение цифровых каналов взаимодействия с аудиторией. Принцип разделения собственно контентной части и клиентского интерфейса позволяет ускорять разработку и масштабироваться с экономией ресурсов. А управление разными платформами становится более удобным и эффективным.
С дальнейшим развитием цифровых продуктов Headless CMS, вероятно, будут все более предпочтительны, нежели традиционные WordPress или Joomla. Есть все основания полагать, что будущее — именно за «безголовыми» системами.
Источник
Headless CMS — будущее в управлении контентом
*это всего лишь мое скромное мнение, но у меня есть аргументы.
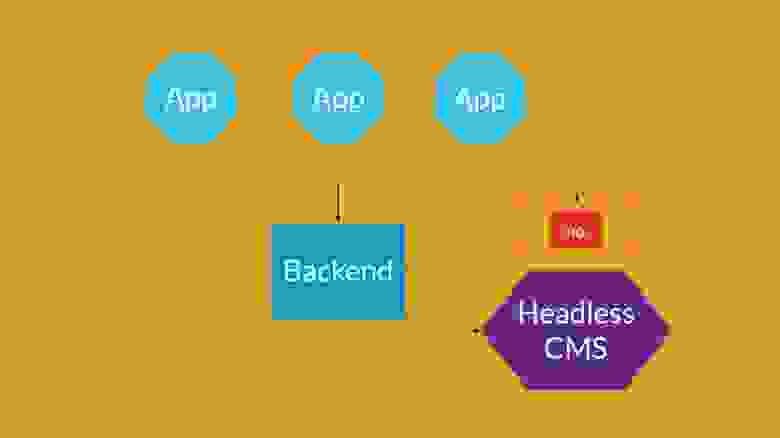
Сейчас, как и всегда, бизнес стремится охватить, как можно большую аудиторию. В годы нашей жестокой диджитал эры любой девайс является каналом взаимодействия между бизнесом и клиентом. И т.к. типов девайсов великое множество, то бизнесу приходится разрабатывать и поддерживать солянку клиент-серверных приложений. Для каждого такого приложения требуется персонифицированный контент, которым нужно управлять. Эта ситуация и привела к рождению Headless CMS.
Headless CMS — это система управления контентом, которая отделяет слой данных от слоя отображения. При помощи такой системы можно управлять содержимым любых клиентов в клиент-сервер архитектуре: веб-сайт, мобильное приложение, устройство Internet of Things. Централизируя и распространяя содержимое в универсальном формате, система дает возможность управлять всеми платформами из одного интерфейса и гибко персонифицировать контент для каждой из них.
Существует множество реализаций этой концепции, полный список здесь.
Скорее всего, вам понравится идея Headless CMS. Почему?
Но, как и во всем, при использовании Headless CMS возникают свои сложности.
Headless CMS отлично подходит, если вы создаете:
- Single-Page Applications (SPA): React, Angular, Ember или Vue;
- Динамичные приложения: JavaScript, HTML и CSS;
- Мобильные приложения: Android, iOS, React Native, Flutter, NativeScript;
- Приложения для IoT;
- Статичные сайты на основе сайт генераторов: Jekyll, Hexo, Hugo;
UPDATE: как справедливо заметили в комментариях, это не пиар какой-либо конкретной CMS. Это определение концепции. Конкретные реализации можно посмотреть здесь.
Источник
Headless CMS: простое и быстрое решение, когда не хочется сильно лезть в код
Авторизуйтесь
Headless CMS: простое и быстрое решение, когда не хочется сильно лезть в код
Admitad Projects Frontend Developer
Что такое Headless CMS
Headless CMS — ряд программных продуктов, которые иногда могут заменить весь бэкенд для веб-приложений. Их функциональность ограничена, но часто её достаточно, чтобы быстро внедрить систему управления контентом на проект. Ключевой момент: Headless CMS позволяют хранить и управлять данными без программирования. Они берут на себя всю работу:
- поддержку баз данных;
- управление пользователями;
- аутентификацию;
- установку ролей и прав доступа.
Например, есть фронтендер Василий. Ему нужно написать небольшое веб-приложение, минимум сложных функций. Чтобы сэкономить себе время и энергию на программирование бэкенда, Василий может использовать Headless CMS. Тогда все технические задачи решаться за вечер, и можно будет приступать к фронтенду.
Упрощенно можно сказать, что Headless CMS отвечают только за бэкенд-часть, за данные. Они могут взаимодействовать с любыми форматами их представления — от сайтов до приложений, потому что большинство проектов у Admitad Projects использует несколько каналов распространения контента.
Когда Headless CMS будет не самым эффективным решением — альтернативы
На проекте полноценный бэкенд
Headless CMS ориентированы на работу с данными в стиле CRUD. То есть они поддерживают только базовые операции с данными.
Реализовать сложную логику или организовать высоконагруженное приложение — это решение вам не подойдет. Будет проще написать бэкенд самому.
Можно хранить контент в коде проекта
Контент — например, статьи, если речь идет о блоге — можно хранить в исходниках, рядом с кодом фронтенда, использовать какой-нибудь язык разметки.
Такой подход поддерживают многие фреймворки. Например, для Nuxt есть модуль Content. Он обеспечивает загрузку и форматирование данных. Но потребуются доступ к репозиторию и желание работать с кодом.
Можно использовать конструкторы сайтов
И получать все блага подхода WYSIWYG. Плюсы — можно вообще не трогать код и собрать все из готовых блоков. Минусы — реализовать дополнительные функции очень сложно, а иногда просто невозможно.
Выбор подходящей CMS: что нужно знать
Предположим, вы решили попробовать для своего проекта Headless CMS. Всего есть порядка 100 разных Headless CMS. Есть каталог, из которого можно выбрать нужное решение.
Все CMS можно разделить на два типа — API Driven и Git-based.
API Driven Headless CMS похожи на классический бэкенд веб-приложений: есть база данных, есть сервер, который обслуживает запросы клиентов.
- подойдёт, если несколько приложений или сайтов используют один и тот же контент;
- легко использовать, если один и тот же контент представляется в разных интерфейсах;
- есть много опций для настройки под себя;
- легко обрабатывать большие объемы данных.
Некоторые CMS не предоставляют API, но имеют дружественный интерфейс для редактирования данных в Git-репозиториях. Их называют Git-based. Пример — FrontAid. Вначале все изменения пушатся в репозиторий, а затем происходит пересборка сайта или приложения.
- контроль версий для контента такой же, как и для кода;
- контент представлен в виде плоских файлов — с ними проще работать;
- легко откатиться до предыдущей версии;
- легко внедрить.
Основное отличие API-Driven от Git-based в том, как именно будет храниться контент. Например, если вам не нужно публиковать в день десятки страниц или очень часто пересобирать сайт, подойдет решение Git-based. А если нужна полноценная система публикации контента — смотрите в сторону API-Driven.
Пример, как всё работает
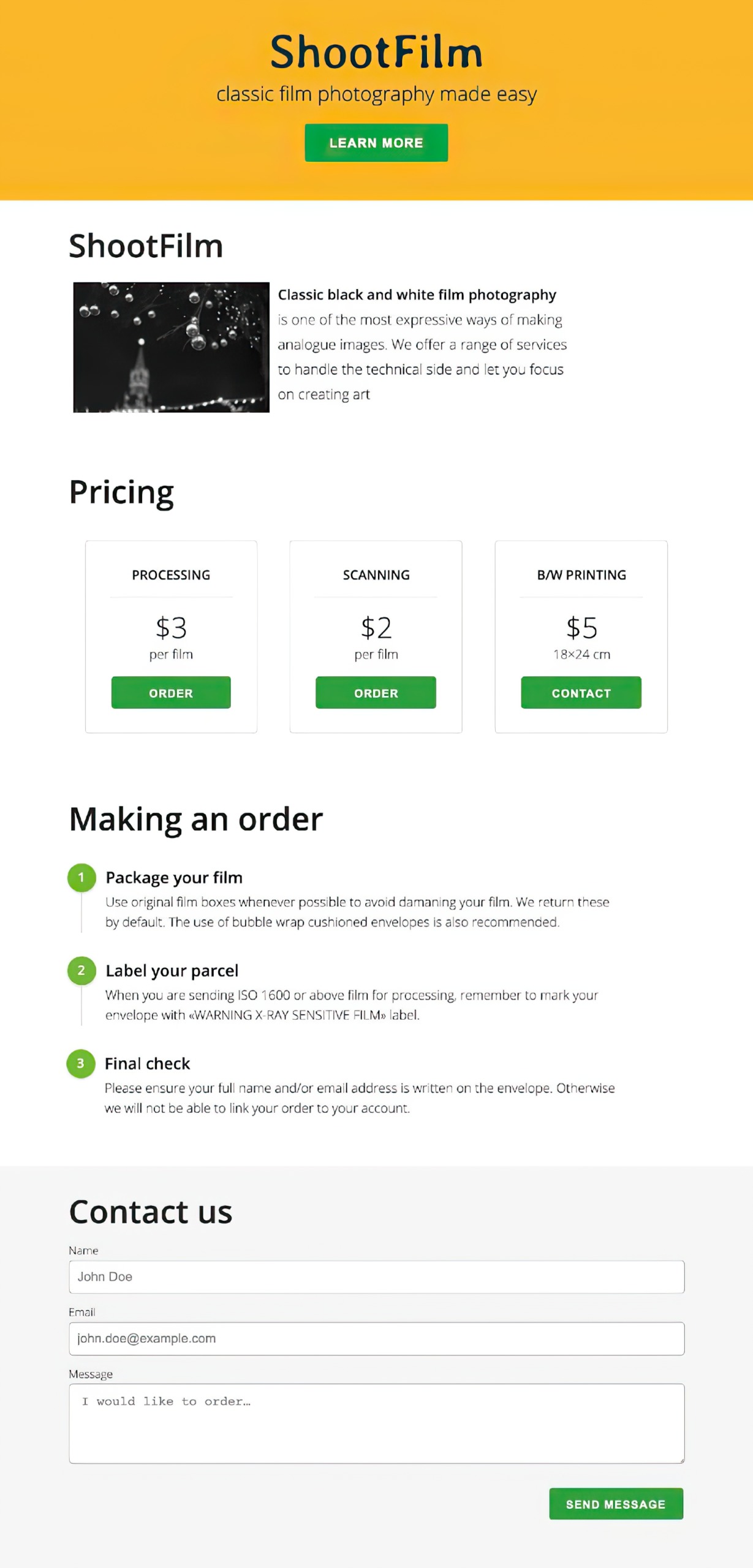
Вот одностраничный сайт на Nuxt. Он работает в режиме SSR, то есть клиент получает отрендеренную страницу с готовой версткой.
На нашем сайте можно выделить блоки:
- Статичный блок текста.
- Карточки товаров — тарифные планы.
- Текстовая инструкция.
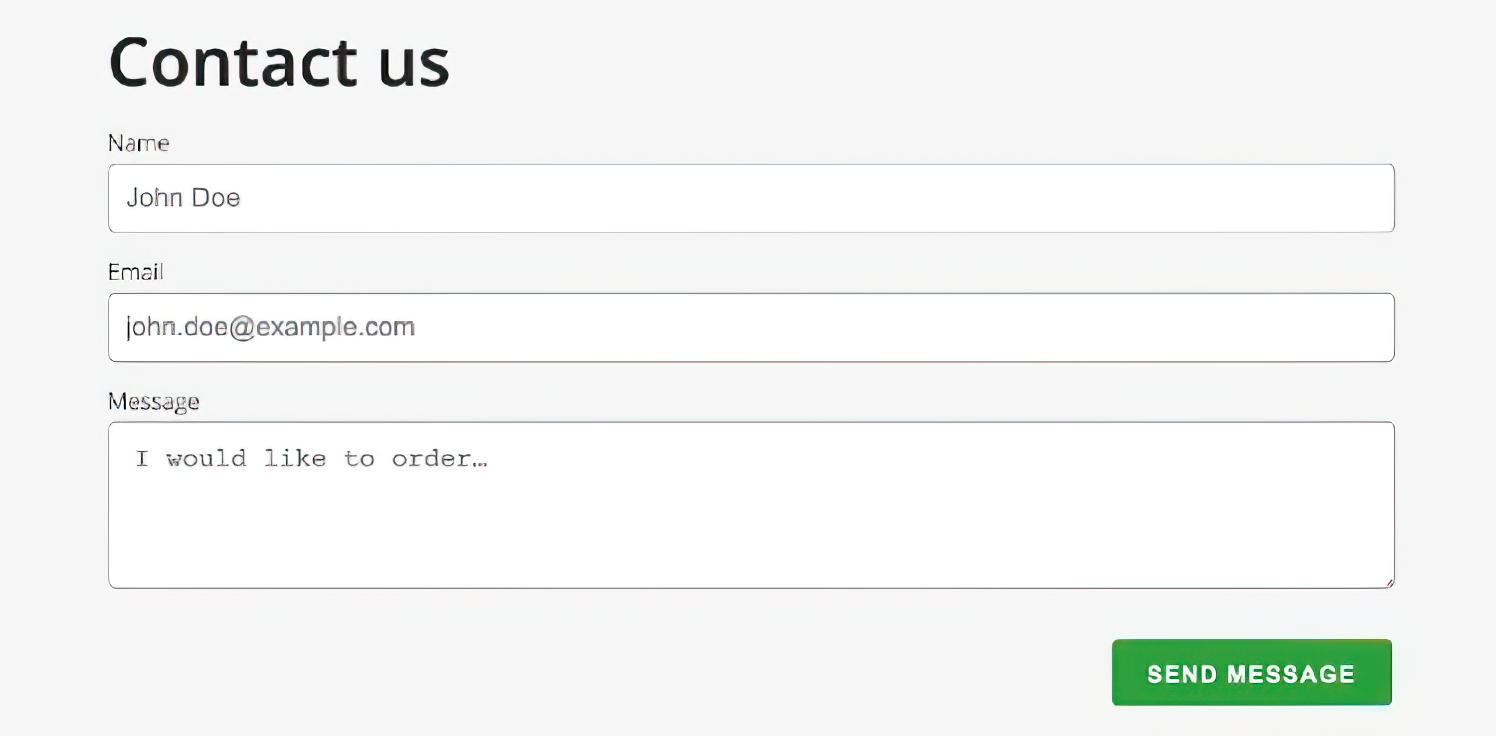
- Форма обратной связи.
Сейчас это обычный статичный лендинг. С помощью Headless CMS мы это исправим. Используем сразу две системы:
- FrontAid, чтобы можно было редактировать текстовый блок и карточки тарифов;
- Directus, чтобы собирать данные из формы.
На самом деле можно всё сделать через Directus, поскольку для Nuxt не имеет значения, откуда тянуть данные для сборки статического сайта — из файлов проекта или из API. Но мы посмотрим, как работают оба типа CMS.
FrontAid
Он позволяет редактировать исходный код на GitHub через веб-интерфейс. Нужно подключить FrontAid к репозиторию, объявить формат данных в model.json. По этому описанию FrontAid соберет интерфейс для редактирования. Все данные будут комититься обратно в репозиторий, в файл content.json. Его потом можно будет загрузить в приложение.
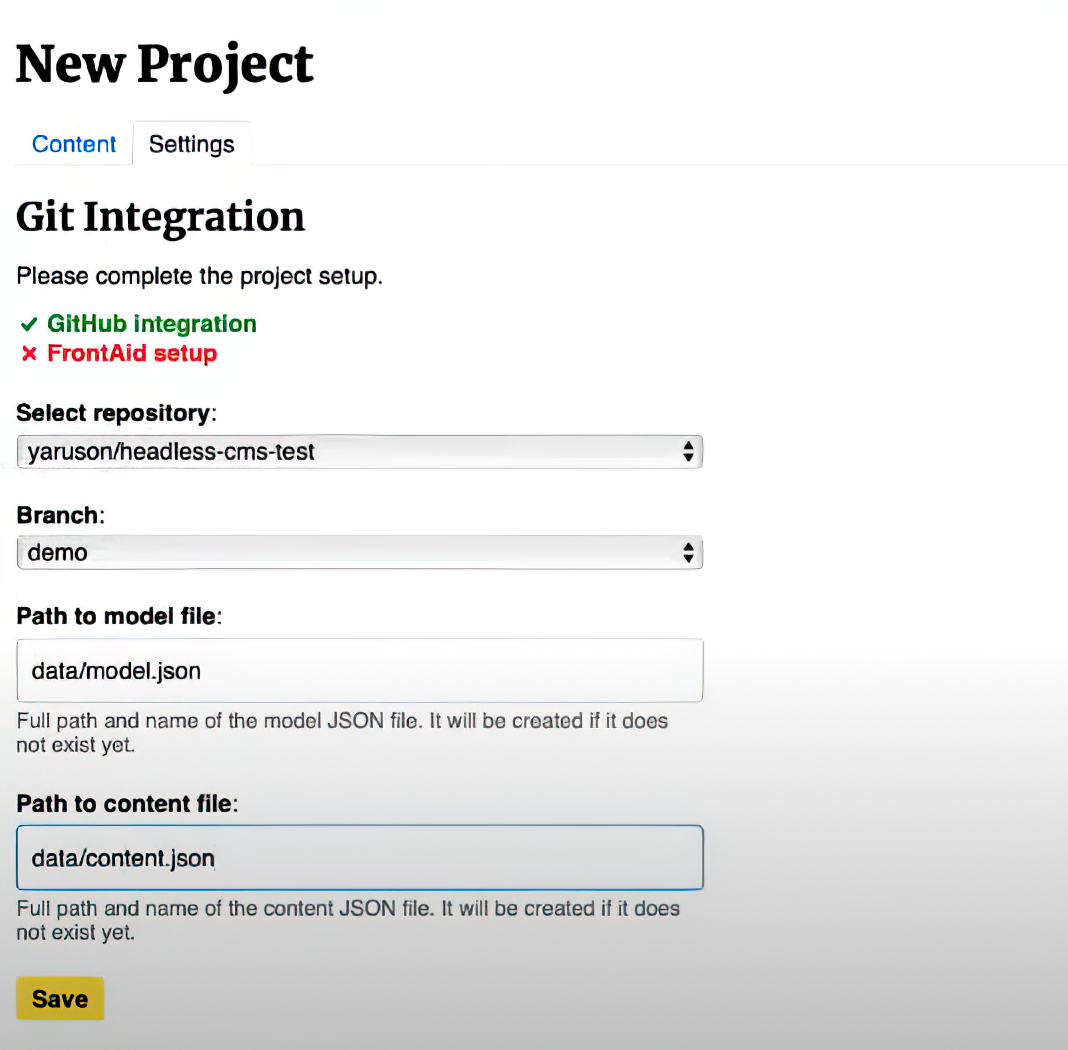
Вот как это выглядит на практике. Логинимся на FrontAid, создаём новый проект:
Подключаемся к GitHub, указываем репозиторий, ветку и путь к model.json и content.json.
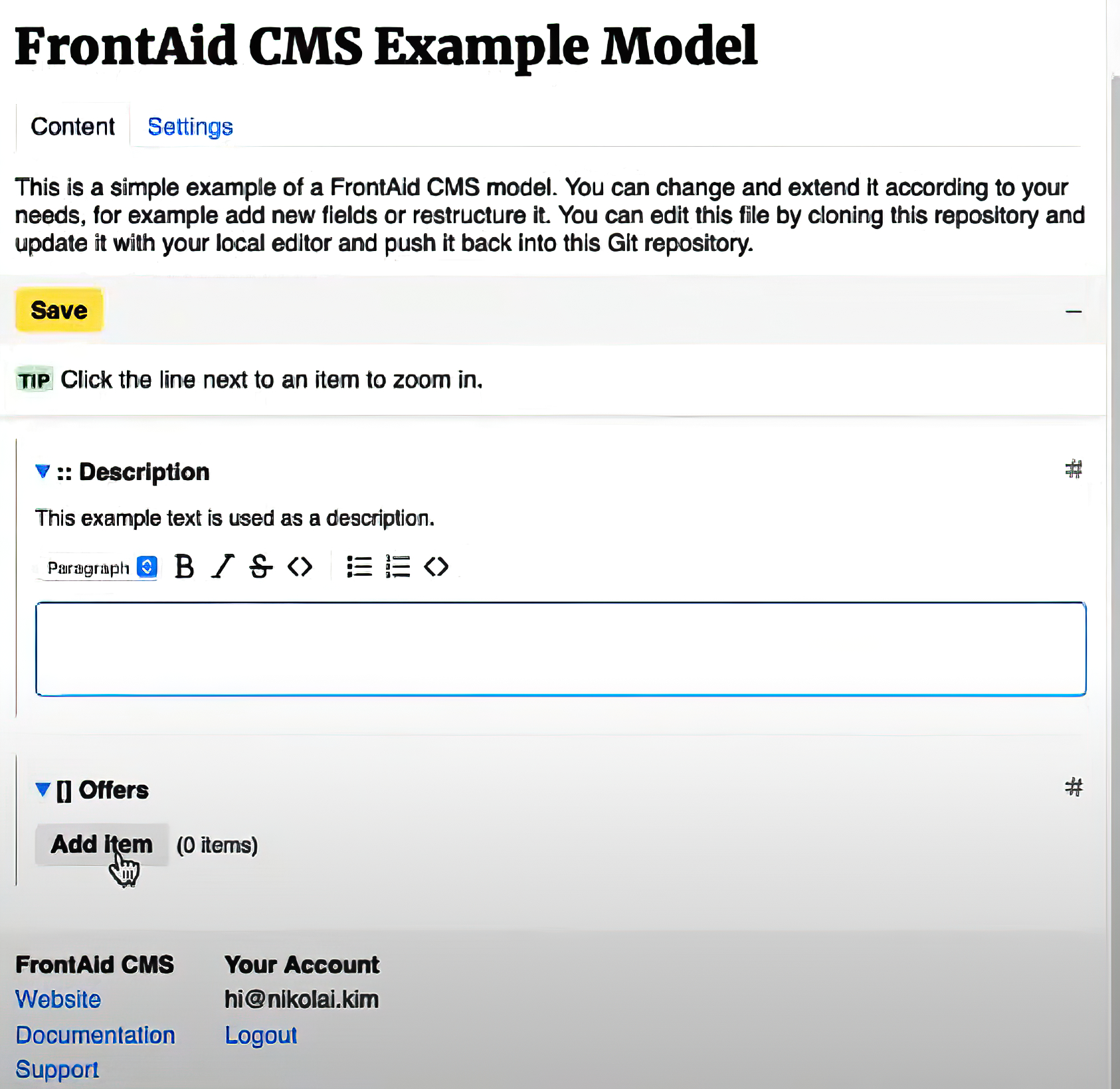
Вначале нам нужно описать модель данных. Заходим в model.json. В нём уже объявлены поля для примеров. Можно использовать отдельное значение, структуру или коллекцию.
Это наш блок статического текста. Здесь указана опция rich text. Таким образом у нас будет редактор HTML в интерфейсе.
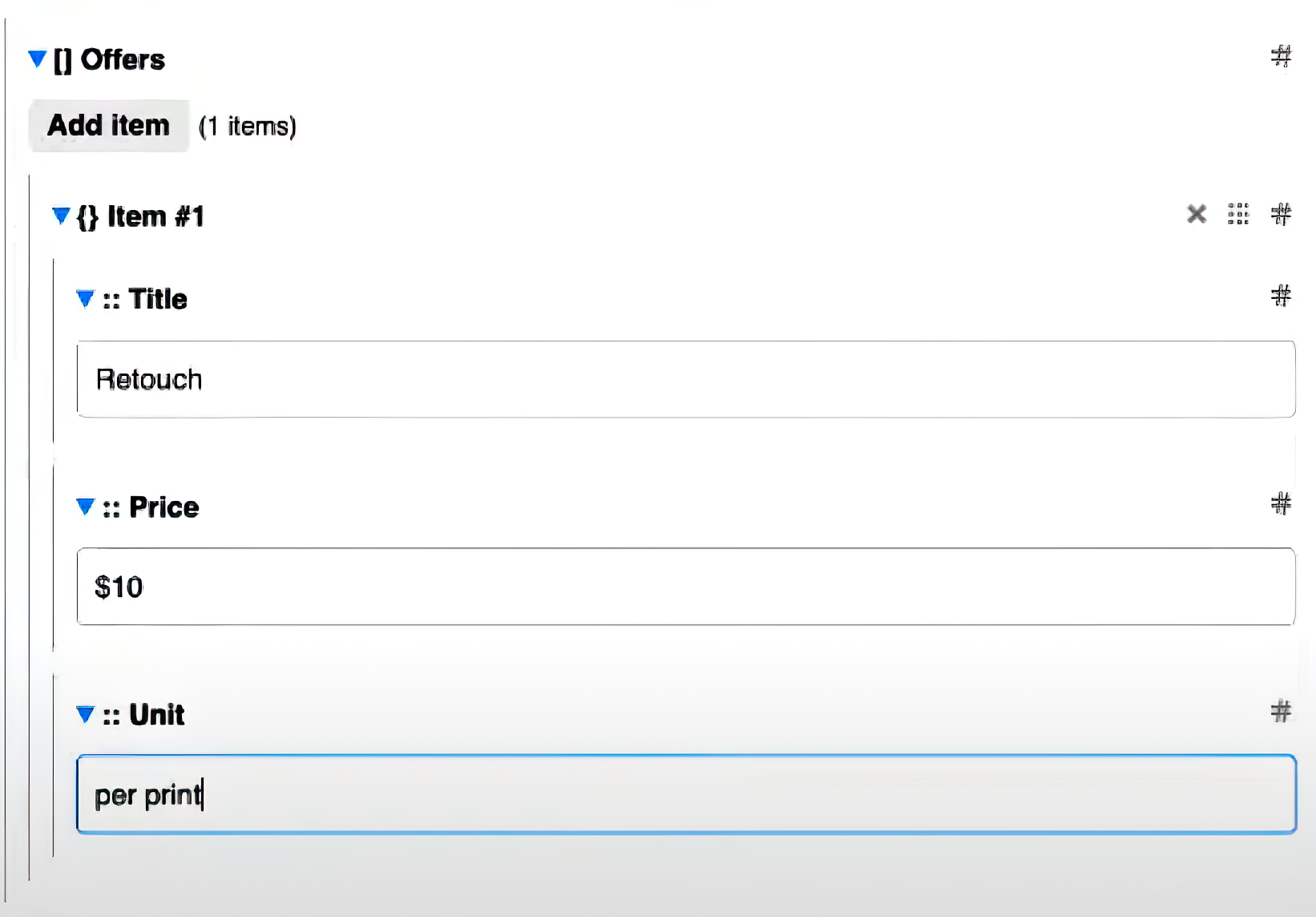
Для карточек будем использовать коллекцию. У нас есть заголовок — title, есть цена — price, есть единица — unit.
Мы задали структуру. Если все сделано верно, в интерфейсе FrontAid появятся объявленные поля:
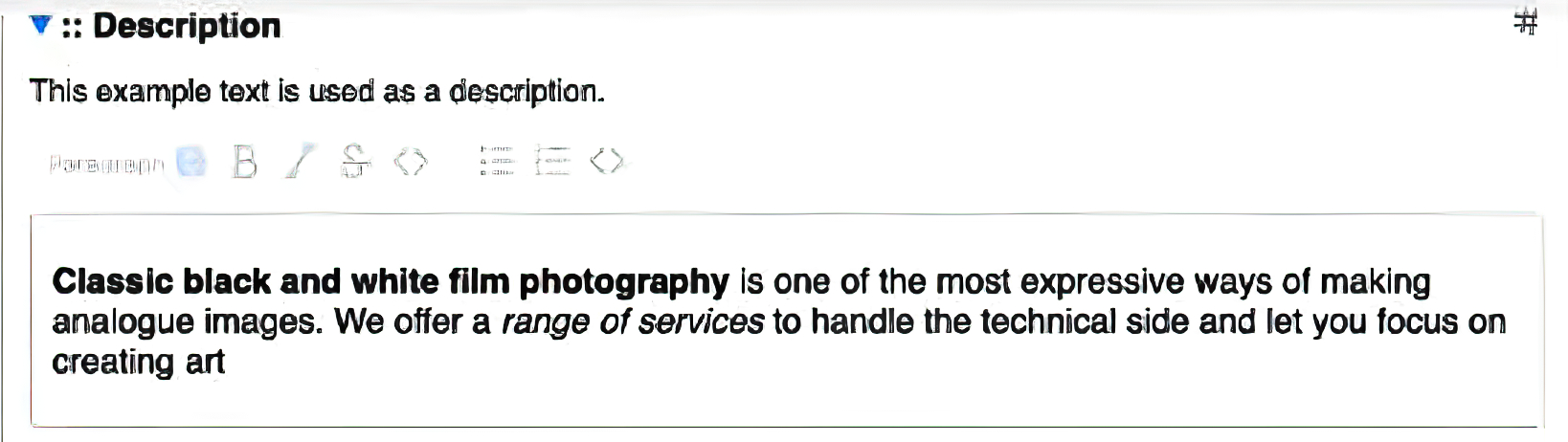
Для примера в блоке описания выделим часть текста жирным шрифтом, часть — наклонным.
Добавим новую услугу — ретушь.
Сохраняем. Данные должны прийти в файл content.json.
Осталось использовать эти данные в шаблоне — index.vue.
Подгрузим файл, который получили из FrontAid строкой
Сделаем вывод добавленной услуги:
Sample — это уже готовые карточки товаров, они были объявлены ранее через массив.
Описание подключим следующим образом:
Осталось передать изменения:
Directus
Это API-based Headless CMS. Разворачивается как отдельное приложение, поддерживает базы данных. Есть веб-интерфейс для настройки и редактирования контента. С API можно взаимодействовать через REST или GraphQL.
Нам нужно настроить модель данных через админ-панель, а потом использовать API из нашего проекта на Nuxt.js. В качестве базы данных будем использовать SQLite. Так выглядит веб-интерфейс Directus:
Слева в меню есть базы данных, список пользователей, медиафайлы, документация и модель данных.
Чтобы собрать обратную связь, нам нужно определить коллекцию — она будет нашей таблицей с соответствующими форме полями.
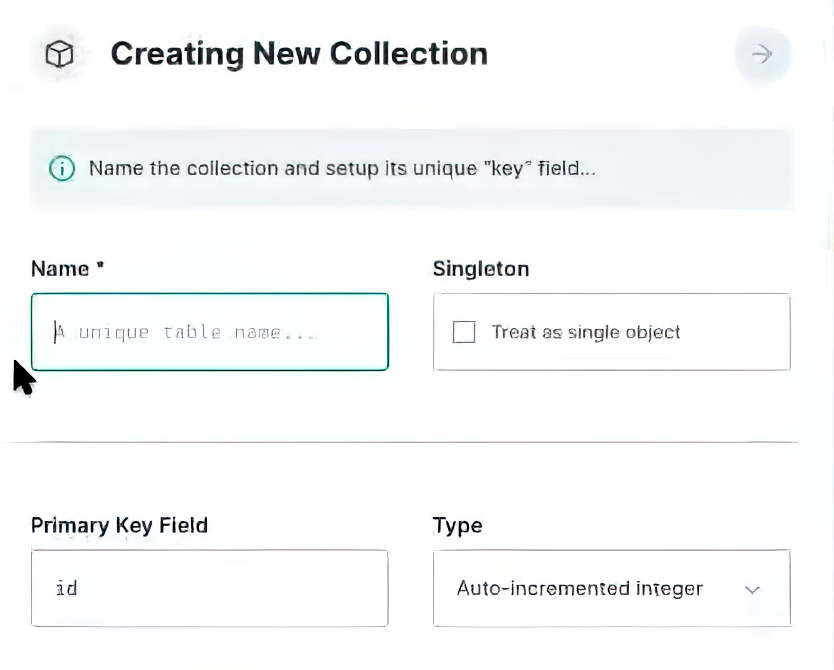
Создаём новую коллекцию, называем её responses:
Можно сразу указать поля, которые будут для каждой записи заполняться автоматически.
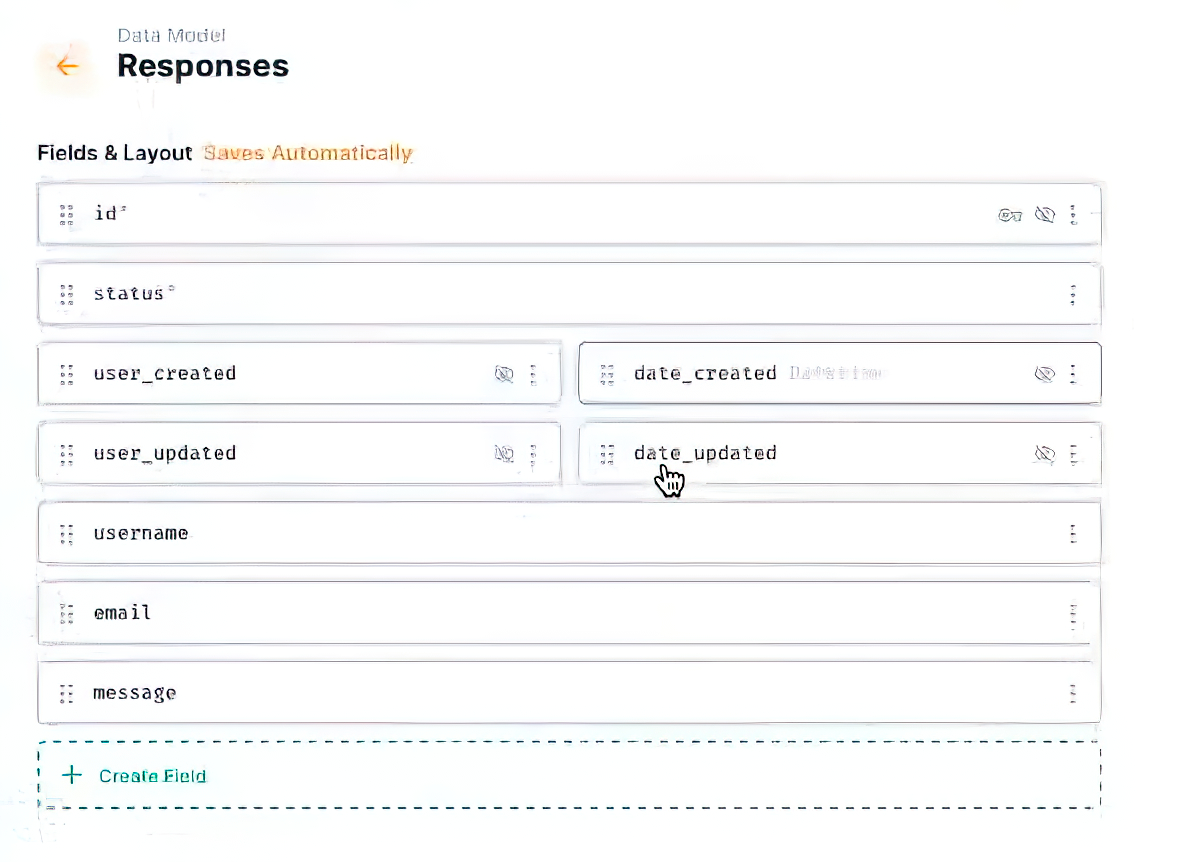
Далее нам нужно создать три поля — имя, адрес почты и текст сообщения. При добавлении нового поля можно сразу указать тип визуализации:
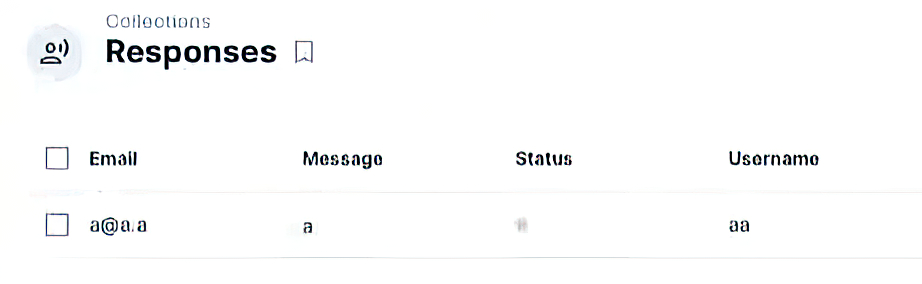
Вот так будет выглядеть созданная коллекция:
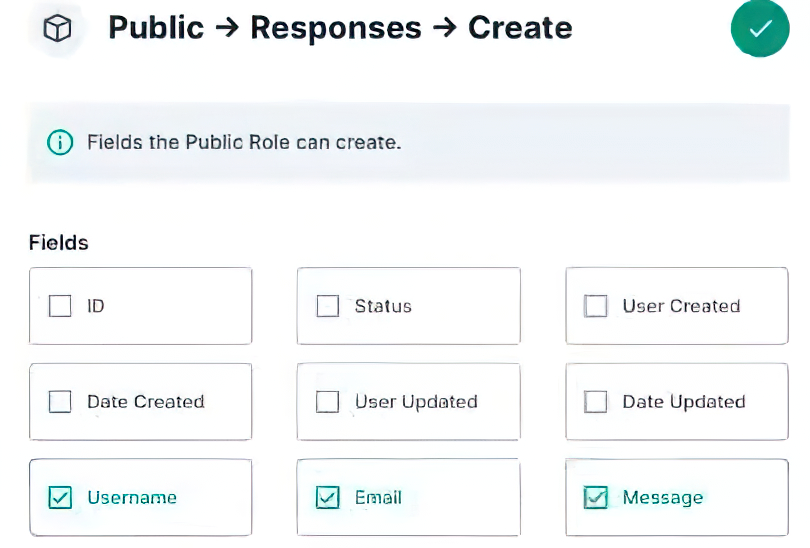
Поскольку отправлять форму могут все, заходим в настройку ролей и для Public ставим разрешение на создание полей Username, Email и Message.
Переходим к наполнению нашей коллекции. Для клиентских приложений Directus предоставляет SDK. Подключается в проект в package.json, подключается командой “@directus/sdk”.
При нажатии кнопки нам нужно создавать новую запись в коллекции responses. Сделаем обработчик в файле index.vue:
Отправляем форму и заходим в нашу коллекцию. Видим ответ:
На самом деле возможность добавлять новые карточки товаров и менять текст можно также реализовать через Directus: завести отдельную коллекцию offers с нужными полями — названием, ценой, единицей измерения.
Заключение
Headless CMS можно быстро внедрить в проект. При этом необязательно писать много кода для бэкенда. Например, для Directus можно обойтись вообще без кода, если вам достаточно базовых операций с данными.
С другой стороны, некоторым решениям недостает функциональности. Модель рассмотренного FrontAid описывает произвольный JSON, и в теории мы можем сделать много вложенных структур, но ими будет сложнее управлять.
Headless CMS — компромисс между скоростью/простотой и функциональностью/расширяемостью.
Источник