- Практический взгляд на базовые термины и анатомию шрифтов
- Учимся называть “палочки” штрихами и понимать, на что влияют засечки и заплечики
- Терминология
- Анатомия буквы, на что влияют детали
- Линии (метрики) шрифта
- Бонус: немного о цифрах
- Гарнитура шрифтов, размер и основные параметры
- Что такое шрифт?
- Гарнитура шрифта
- Разновидности гарнитур
- Размер шрифта
- Начертание шрифта
- Изменение параметров шрифта
Практический взгляд на базовые термины и анатомию шрифтов
Учимся называть “палочки” штрихами и понимать, на что влияют засечки и заплечики
В этой статье я кратко изложу основы анатомии шрифта, которые пригодятся любому уважающему себя дизайнеру, и с особым вниманием остановлюсь на том, зачем ему все это надо.
Шрифт — один из базовых «голосов» графического дизайна наравне с цветом, формой и т.д. Это то, как говорит ваш дизайн. И как он будет это делать в каждый конкретный момент взаимодействия с пользователем, полностью зависит от вас. Кричать навязчивым фальцетом или нашептывать мягким баритоном, помогать воспринимать информацию или мешать, работать с брендом сообща, усиливая эмоциональное восприятие, или безлико информировать.
Вы можете продолжать работать на интуитивном уровне (и большинство дизайнеров так и делает), никто не мешает вам использовать любой попавшийся шрифт в любой конфигурации, не задумываясь о начертаниях, контрастности, динамике или кегле, пользователи прочитают, если очень захотят. Возможно. А возможно и не прочитают. Но если вы действительно хотите перейти из категории любитель в категорию профессионал, вам важно научиться работать со шрифтами осознанно и уметь аргументировать любое свое решение. Ну или почти любое (воодушевляющая музыка на фоне оборвалась). Хотя пусть будет любое. Немного пафоса не повредит.
Если вы хотите перейти из категории любитель в категорию профессионал, вам важно научиться действовать осознанно и уметь аргументировать свое решение.
Итак, разберемся для начала в терминологии, основных каверзных вопросах и научимся, черт возьми, называть “палочки” шрихами.
Терминология
Мы часто используем слово “шрифт” в разных ситуациях. Давайте по порядку, есть шрифт, а есть гарнитура.
Гарнитура (Typeface) — это набор шрифтов, которые отличаются по начертанию, но имеют общий характер рисунка. Например, Arial , Gotham, Merriweather — это все разные гарнитуры.
Шрифт (Font) — это определенное начертание в рамках гарнитуры, а также соответствующий файл. Arial Regular, Gotham Bold, Merriweather Bold — это шрифты разных гарнитур.
Семейство шрифтов (Font Family) — это набор начертаний в рамках одной гарнитуры. В рамках гарнитуры Arial есть целое семейство шрифтов — Arial Regular, Arial Bold, Arial Italic и т.д.
Итак, гарнитурой называют общий характер, шрифтом — одно из начертаний и собственно шрифтовой файл, а когда говорят о семействе шрифтов, подразумевают совокупность начертаний, т.е. гарнитуру, у которой не одно начертание, можно называть семейством.
На практике, когда вы говорите о шрифтах в широком смысле слова, акцентировать внимание на том, что вы имеете в виду “гарнитуры”, нет особой необходимости, контекста достаточно. Но когда вы обсуждаете макет, слово “шрифт” лучше не использовать, чтобы не вводить коллег в заблуждение. Рекомендую либо оперировать понятием “гарнитура”, когда имеете в в виду Arial/Helvetica, либо понятием “начертание”, когда подразумеваете Regular/Bold.
Перейдем к составляющей шрифта, букве. Ее тоже можно назвать по-разному: буква, графема, глиф — есть ли здесь критическая разница?
Буква — это графический знак как часть алфавита, который сам по себе или в сочетании с другими знаками используется для обозначения на письме звуков, фонем и их типичных комбинаций.
Графема — более общее понятие. Графема представлена буквой если письменность строится на алфавите, или иероглифом в неалфавитных системах письма. Говоря о графеме, мы абстрагируемся от стиля и характера отдельных гарнитур, а имеем в виду сугубо то, чем фундаментально графема “А” отличается от графемы “Б”, как знак. Т.е. вы никогда не спутаете графему буквы “А” с графемой буквы “Б”.
Собственно шрифт состоит из глифов — векторных форм каждой буквы или символа. Например, Open Sans, один из самых популярных веб-шрифтов, содержит 897 глифов, включая латинские, греческие и кириллические символы.
Одна и та же графема может иметь несколько глифов как ее графических воплощений, которые могут отличаться как функционально (строчные, капительные, прописные, курсивные), так и даже просто по форме (альтернативные).
Итак, теперь вы знаете разницу между шрифтом, гарнитурой и семейством, а также графемой, буквой и глифом, а значит в разговоре с профессионалами не ударите в грязь лицом.
Уже горжусь вами. Двигаемся дальше.
Обратимся к букве, из каких элементов она состоит и как их грамотно называть.
Анатомия буквы, на что влияют детали
Разобравшись, из чего состоит буква, вы научитесь распознавать, что именно влияет на итоговый вид шрифта и то, как он воспринимается, а значит сознательнее подойдете к выбору шрифта в вашей следующей работе.
Итак, на картинке ниже вы найдете весь набор ингредиентов:
Из них значимыми для вас как для дизайнера-не-шрифтовика являются не все, рекомендую запомнить засечки, основные и соединительные штрихи, а также выносные и свисающие элементы. Итак, как именно эти элементы работают на практике и зачем вам обращать на них внимание.
Считается, что засечки заметно улучшают восприятие буквенного знака, даже если они слабо видимы. Именно поэтому в печатных изданиях дизайнеры предпочитают использовать шрифты с засечками. Помните об этом, когда подбираете шрифт для длительного чтения, в том числе в цифровом дизайне.
Соотношение между основным и соединительным штрихами определяет контрастность шрифта. Гарнитуры шрифтов с выраженным контрастом штрихов наиболее удобочитаемы. Исключением являются случаи, когда контраст выражен слишком ярко и соединительный штрих становится чересчур тонким. Неконтрастный шрифт (например, в гротесках) лучше воспринимается при чтении отдельных слов и выделений.
Обратите внимание на свисания. Любопытно, что несмотря на то, что оптически высота строчных букв одинаковая, технически это не так. Некоторые округлые буквы — например, “о”, “с” и другие — слегка заходят за baseline и x-height, чтобы визуально при печати иметь ту же высоту, что и другие буквы. Эти выступающие части и называют свисаниями.
Есть еще так называемый внутрибуквенный просвет, или контрформа. Это закрытые пространства внутри букв, таких как например “о”, “ь”, “р” и других. Эти пространства помогают глазу распознать характерные особенности шрифта. Чем больше внутрибуквенный просвет, тем лучше (при прочих равных условиях) читается буквенный знак.
Дизайнер-модернист Массимо Виньелли, культовая фигура XX века, очень здорово описал значимость формы и контрформы в типографике в фильме про Гельветику (кстати, очень рекомендую посмотреть, полтора часа времени не потраченного впустую):
“Мы думаем, что шрифт черно-белый. На самом деле он белый, вовсе не черный. Именно белое расстояние между черным и составляет шрифт. Это своего рода музыка. Не ноты, а расстояние между нотами создает музыку.”
Про Массимо много написано, он оставил миру очень вдохновляющие идеи и мысли, почитайте как-нибудь для вдохновения.
Линии (метрики) шрифта
Помните тонкую серую рамку вокруг текстового слоя в Sketch или любом другом графическом редакторе?
Почему она именно такого размера, что включает это белое пространство вокруг букв?
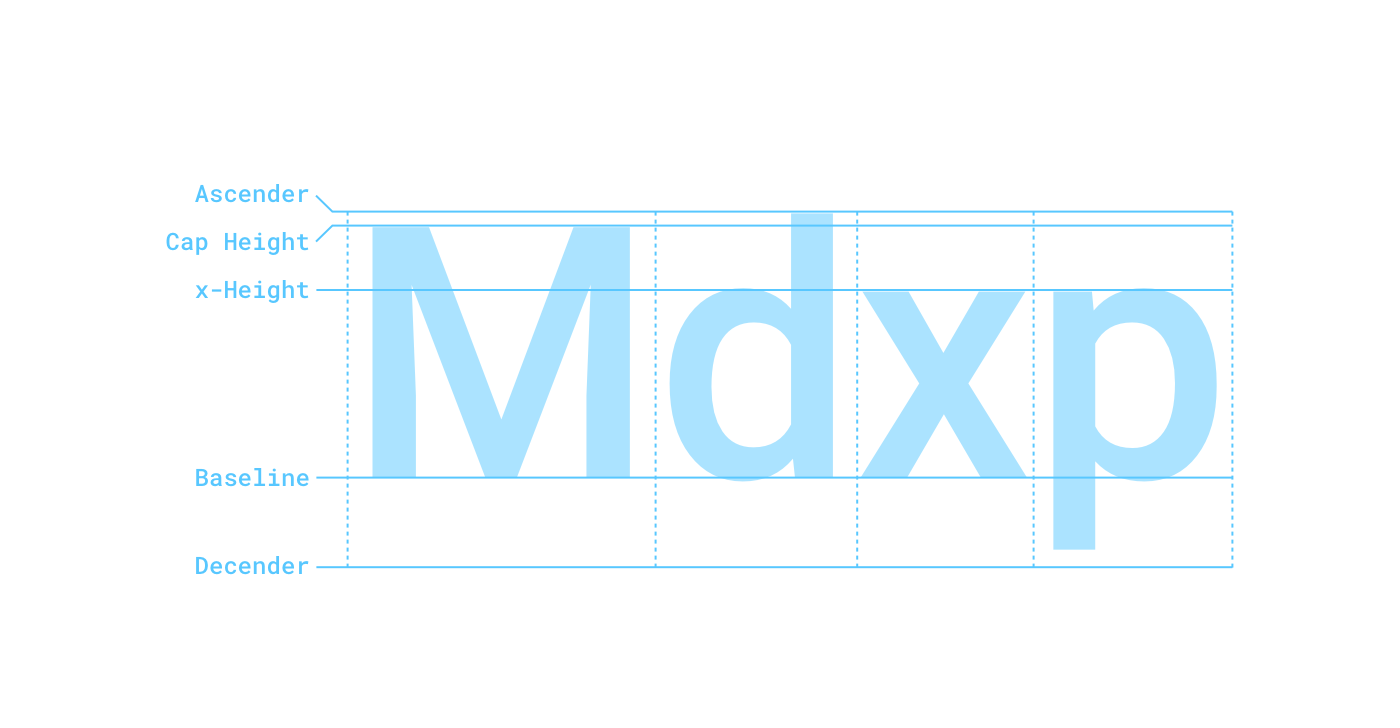
Внутри каждого шрифта есть встроенные шрифтовые метрики. Буквы со всеми своими выносными элементами и акцентами упорядочены на пяти базовых линиях шрифта, они же называются метриками (если хотите произвести впечатление). Здесь вам нужно помнить о самой главной базовой линии (baseline), по которой выстраиваются собственно буквы. Также есть линия прописной буквы (x-height), линии верхнего и нижнего выносных элементов (ascender и descender), а также линия заглавной буквы (cap height). И да, ascender может совпадать с cap height, а может быть ниже или даже выше.
Все вместе эти метрики в сумме с заплечиками образуют кегельные площадки для каждой буквы, высота которых и является тем самым кеглем (размером) шрифта в пунктах. Спокойно, заплечики — это всего лишь дополнительное пространство над и под выносными элементыми, которое не позволяет им в разных строках соприкасаться друг с другом (когда вы увеличиваете или уменьшаете высоту строки, вы регулируете высоту заплечиков).
Высоту строки дизайнеры называют интерлиньяжем — это расстояние от базы до базы, т.е. от базовой линии одной строки до базовой линии следующей. Число, которое вы регулируете в редакторе, — это он и есть, интерлиньяж.
“Так что там с рамкой-то в Sketch?” — спросите вы. Чтобы определить размер рамки, которая отображается вокруг текстового слоя на холсте, Sketch учитывает все выше перечисленные метрики вместе с заплечиками, т.е. высоток строки. Именно поэтому высота рамки не совпадает с высотой букв.
Второй интересный момент. Часто в дизайнеров возникает необходимость разместить в одной строке два текстовых блока разных по кеглю и/или по гарнитуре. Графические редакторы автоматически выравняют их по границам их текстовых рамок. Но baseline этих блоков в таком случае могут не совпасть (левая колонка “don’t” на примере ниже). Как быть?
Этот тот случай, когда при принятии решения дизайнеру нужно опираться на оптический результат, нежели на технический. Нужно вручную сдвинуть текстовый слой второго блока так, чтобы baseline совпали (правая колонка “do” на примере ниже).
Когда вам необходимо поместить рядом два текстовых слоя отличных по кеглю и/или гарнитуре, позаботьтесь о том, чтобы они были выронены по baseline, а не по границам рамок.
Бонус: немного о цифрах
Вы уже думали все? Но нет, еще немного ценного материала.
В типографике используются арабские и римские цифры. Если в наборе гарнитуры есть капитель, лучше римские цифры набирать ей.
Арабские цифры бывают двух видов: маюскульные и минускульные.
Маюскульные цифры все одного роста c прописными и моноширинные, поэтому их удобно использовать вне текста, в таблицах.
Минускульные чуть выше строчных букв с верхними и нижними выносными элементами, при этом кернинг отрегулирован пропорционально (каждая цифра занимает столько места, сколько ей необходимо). Используйте минускульные цифры , если нужно вставить их в текст. Они же отлично смотрятся в увеличенном кегле.
На этом пока все.
На самом деле, пользователи не увидят особой разницы в том, какой шрифт вы использовали, с засечками или без, учитывали ли контрастность, им без разницы воспользовались ли вы Arial или Open Sans, выровняли ли шрифты по baseline вручную или воспользовались автоматическим выравниванием. Но есть то, что будет незаметно для них самих влиять на их восприятие,— удобочитаемость, простота считывания, эмоциональный опыт. Хороший визуальный дизайн — это сила, многократно усиливающая хороший UX.
Вникайте в детали, вчитывайтесь в длинные тексты, разбирайтесь и растите. В общем, делайте дизайн качественно — и коллективный дизайнерский разум скажет вам спасибо. Молодцы, что дочитали. Всем добра!
Любите то, чем занимаетесь, и занимайтесь тем, что любите.
Ваша Alexandra Kulikovskaya
Источник
Гарнитура шрифтов, размер и основные параметры
Удивительно, но все существующие в мире шрифты отличаются всего по трем параметрам: гарнитуре, размеру и начертанию. Особого внимания заслуживает ключевой момент — гарнитура, которая может целиком преобразить любой текст. Об этом, а также о способах изменения настроек шрифтов в текстовом редакторе и при HTML-верстке далее.
Что такое шрифт?
Шрифт — это набор изображений символов алфавита, цифр, исполненных в одном формате, стиле, дизайне, иначе говоря — это аналог почерка. Первые шрифты для машин создавались на основе официального «ручного» почерка. Рукописный полуустав лежит в основе многих кириллических шрифтов, а готическое письмо стало основой для латинских стилей символов.
Абсолютно все компьютерные «почерки» различаются друг от друга всего по трем параметрам: размер, гарнитура, начертание шрифта.
Гарнитура шрифта
Самый важный параметр в типографике. Гарнитура шрифтов — это набор в одном или нескольких размерах, отличающийся стилевым единством изображения алфавитно-цифровых, пунктуационных и спецсимволов. Нередки гарнитуры, состоящие только из математических значений или специальных знаков, например картографических.
Понятия «гарнитура» и «шрифт» достаточно часто путают из-за схожести их предмета, особенно в текстовых редакторах. Однако первое намного шире, ведь гарнитура шрифта определяет стилистику всего текста, а сам он может ограничиваться единством исполнения только, например, курсивного начертания.
Многие гарнитуры известны пользователям ПК: Courier New, Calibri, Arial, Times New Roman. Все названия пишутся латинскими буквами, даже если гарнитура шрифтов создана российскими разработчиками, используется ее транслитерация или перевод на английский.
Разновидности гарнитур
Гарнитура шрифтов в основном разделяется на группы по данному классификатору:
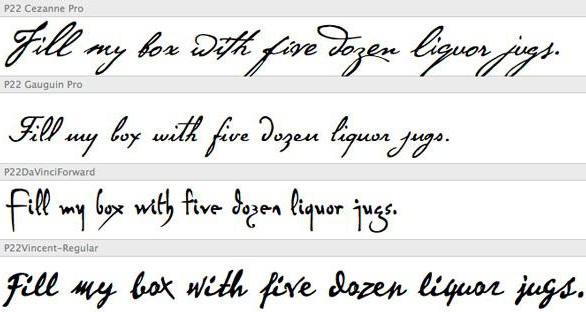
- Рукописные. Для этой группы характерна схожесть с рукописным текстом, начертанным кистью или пером. Это могут быть как раздельно, так и слитно написанные символы.
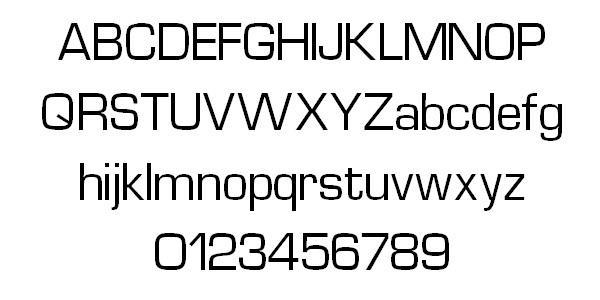
- Рубленые. Иное название — sans serif (франц. «без»). Используются буквенные символы без засечек. Это один из самых удобных шрифтов как для маленьких надписей, так и для крупных выделенных заголовков — они приятны глазу, легко читаются. Используют такой четкий и разборчивый шрифт-гротеск и для маркировки, надписей на этикетках, «вывороченного» текста (обращенного по отношению к основному тону страницы).
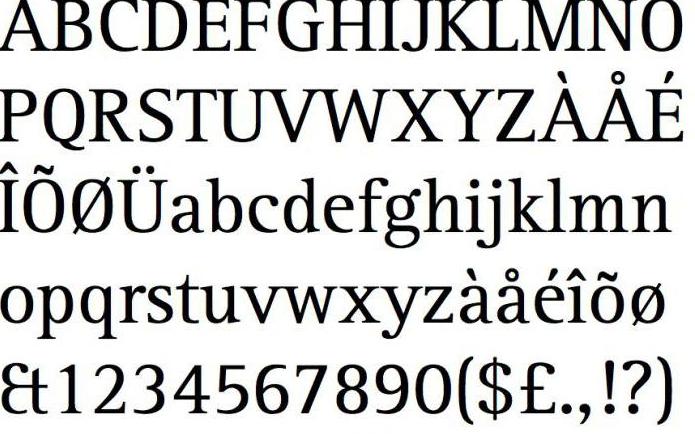
- Антиква — с засечками (serif). Производились экспериментальные исследования, установившие, что эти шрифты наиболее удобны для скорочтения «сплошных» текстов — засечки автоматически переводят взгляд от одного символа к другому, не дают буквам сливаться. Однако для заголовков, выделений они не хороши — кажется, что буквы «теснятся», создается ощущение беспорядочности. Антиква характерна своим традиционным официальным внешним видом, поэтому широко используется в соответствующих текстах.
- Декоративные. Эта гарнитура шрифтов, иначе называемая акцидентной, создана, чтобы передать и какой-то невербальный смысл написанного. Сюда относятся самые причудливые и необычные стили символов. Однако в тексте ими не следует увлекаться — акцидентным шрифтом лучше украсить только демонстрационный подзаголовок.
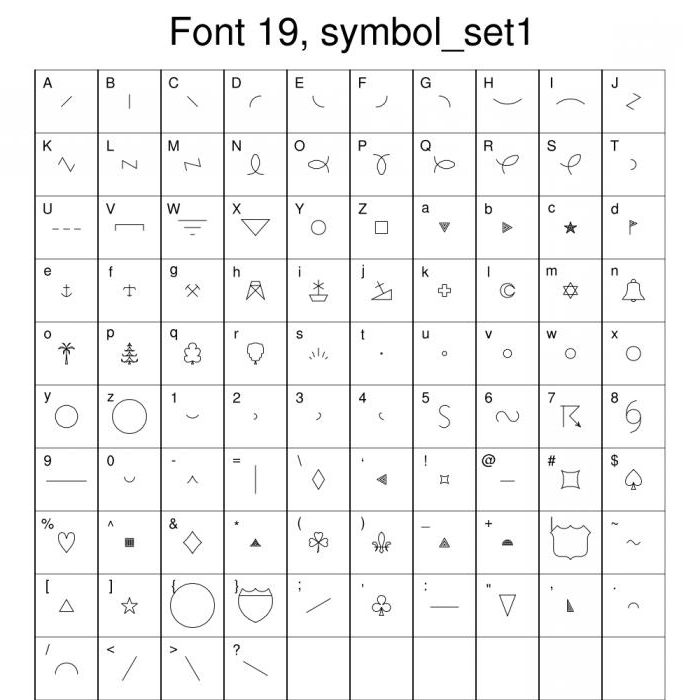
- Символьные. Эти гарнитуры не содержат в себе стандартных цифр, букв, знаков пунктуации — тут только специальные, нужные для тематических текстов символы — картографические, арифметические, рамки и т. д.
Размер шрифта
Гарнитура — первый параметр текста, второй же — размер. Иначе его именуют кегль шрифта.
Этот параметр создан для облегчения чтения текста: крупными символами выделяют заголовки, важную информацию, второстепенное (сноски, примечания) набирают более мелким шрифтом.
В текстовых редакторах мы привыкли к стандартным размерам: 8, 11, 12, 14, 18, 24 и т. д. Каждая из этих величин обозначает общую высоту символов гарнитуры от самого высокого до самого низкого (к примеру от «Д» до «р»). Измеряется она в особых единицах — типографских пунктах. Один punkt (немц. «точка») равен 0,3528 мм.
Начертание шрифта
Заключительным параметром являются насыщенность и стиль — начертание символов. Гарнитура шрифтов в основном набирается «прямым» стилем или с небольшим наклоном — курсивом.
Насыщенность — это толщина начертания символа. Кроме стандартной, есть еще «толстые» разновидности — жирный, полужирный. Существует и более детальное разделение на сверхсветлую, светлую, жирную и гипержирную насыщенность.
Стили и насыщенности перекликаются между собой, оттого можно встретить полужирный и жирный курсив.
Изменение параметров шрифта
Изменить гарнитуру шрифта и схожие с ней параметры в текстовом приложении MS Word можно одним из трех удобных способов:
- Через панель инструментов. Она располагается на главной рабочей вкладке редактора непосредственно над листом текста. С ее помощью можно не только изменить гарнитуру (имя шрифта), задать нужный кегль, стиль, насыщенность текста, но и выбрать необходимый цвет символов, выделить важные моменты подчеркиванием.
- Окно-диалог для форматирования. В «Ворде» вызывается правой клавишей мыши или сочетанием «горячих кнопок» CTRL+D. Таким способом можно вызвать диалог и в программе «Блокнот». Он позволяет также задать индивидуальные параметры текста: гарнитуру, размер, начертание.
- Использование «горячих» сочетаний кнопок. При вызове «Справки» или нажатия на ссылку «О программе» можно найти раздел, где раскрыт полный их список. Чтобы воспользоваться таким методом, нужно сначала выделить текст, а затем нажать нужное сочетание. Для Word ходовыми являются: CTRL+I — курсив, CTRL+B — полужирный.
Для HTML-редактирования процедура изменения гарнитуры выглядит несколько сложнее:
- Первым делом надо выделить тот текст, гарнитура шрифтов которого должна быть изменена.
- Далее следует поставить тег (после двоеточия вписывается название выбранной гарнитуры, затем запятая и наименование стиля начертания на английском (cursive, heavy) перед выделенным фрагментом.
- В самом конце ставится тег .
- Все сделанные изменения сохраняются — итогом написания правильных тегов будет измененный должным образом текст.
Таким образом, гарнитура шрифтов, а иже с ней и вспомогательные параметры — размер, начертание, — при правильном применении способны сделать текст интересным, легкочитаемым и структурированным.
Источник