- Что за формат WebP и как его использовать на своем сайте.
- Сравним WebP с другими форматами
- Как открыть WebP?
- Плюсы и минусы использования WebP на вашем сайте
- Поддерживают WebP:
- Не поддерживают WebP:
- Как использовать WebP изображения на Вашем сайте
- Вывод
- Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
- Формат WEBP, что это такое? Плюсы и минусы этих картинок
- Чем открыть формат WEBP, программы и браузеры
- Как изменить формат файла с WEBP на Jpg
- Конвертеры онлайн WEBP в Jpg
- Утилиты (программы) для преобразования
- Чем открыть формат WEBP на Андроид
- Заключение
- Используем WebP сегодня
- Знакомимся с WebP
- Качество изображений
- Реализация
- Взгляд в будущее
Что за формат WebP и как его использовать на своем сайте.
WebP — это формат веб-изображений, разработанный Google, при помощи которого вы получите маленький размер изображения без потери качества. В этом посте мы углубимся в вопрос «Что за формат WebP?» и расскажем вам больше по этой теме.

Мы также поговорим о плюсах и минусах WebP-изображений, чем его открыть и о том, как вы можете начать использовать WebP-изображения на своем сайте.
Сравним WebP с другими форматами
Есть много типов изображений, которые принято использовать в интернете. Три наиболее распространенных варианта — PNG , JPEG (или JPG) и GIF . Хотя эти форматы популярны, каждый из них имеет свои плюсы и минусы:
- Jpeg хорош для с большим количеством деталей и цветов, что делает его идеальным выбором для фотографий. В то же время, файлы часто очень получаются большие и не всегда хорошо сжимаются.
- Png идеально подходит для изображений c небольшим количеством данных, например логотипы или скриншоты интерфейса. Он отлично сохраняют качество при сжатии и поддерживают прозрачность, но плохо работает для фотографий.
- GIF отлично подходит для анимации, но плох для статических изображений.
WebP images — это формат изображений от Google, предназначенный для размещения картинок в интернете в качестве. Размер файла получается меньше, чем у других форматов, но качество при этом не ухудшается.
Что за формат WebP и как его использовать на сайте
Вы можете сжать WebP как «с потерями» (lossy), так и «без потерь» (lossless). Последний вариант сохранит больше данных, в то время как первый делает размеры результирующего файла еще меньше.
По данным Google, изображения WebP:
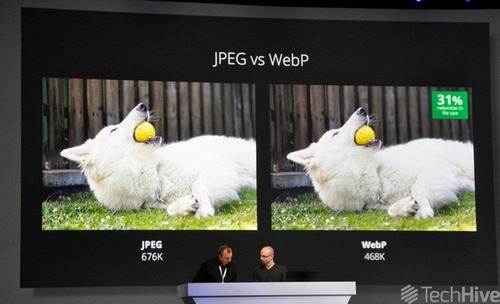
- на 25-34% меньше по размеру, чем аналогичные изображения JPEG.
- на 26% меньше по сравнению с PNG.
Как открыть WebP?
Программы, которыми можно открыть WebP на Windows :
Программы, которыми можно открыть WebP на Mac :
Программы, которыми можно открыть WebP на Linux :
Плюсы и минусы использования WebP на вашем сайте
Теперь, когда мы ответили на вопрос “Что за формат WebP?», давайте поговорим о том, стоит ли его использовать и обсудим плюсы и минусы изображений WebP.
Плюсы WebP изображений
Как мы уже упоминали, основная цель этого формата — веб-ориентированное изображение, которое превосходит как PNG, так и JPEG в большинстве ситуаций.
Файлы изображений занимают место на вашей странице, иногда много места. Чем больше изображений вы добавляете на свой сайт, тем больше вероятность ухудшения производительности страницы. Очень важно чтобы ваша страница загружалась быстро, иначе посетители уйдут с вашего сайта, прежде чем они увидят, что вы на нем предлагаете.
Изображения, сохраненные в формате WebP, могут быть значительно меньше, чем JPEG и PNG с таким же качеством.

Также примечательно, что WebP поддерживает прозрачность. Прозрачные изображения невероятно полезны, вы можете использовать их для логотипов или инфографики.
Минусы WebP изображений
Если у WebP так много преимуществ, почему его использует так мало людей? Основным недостатком является то, что изображения WebP в настоящее время не поддерживаются всеми браузерами, хотя все больше и больше браузеров добавляют поддержку.
Поддерживают WebP:
Вот сравнение текущей поддержки браузера, а также доли каждого браузера в России на десктопном и мобильном рынке по состоянию на сентябрь 2019 года по данным Яндекс Радара:
- Chrome — 44% десктоп / 38.6% мобильные устройства
- Yandex браузер 28% десктоп / 12.9% мобильные устройства
- Firefox (только десктоп) — 9.2%
- Edge — 3.2% десктоп
- Opera — 9.7% десктоп / 1.2% мобильные устройства
- Samsung Internet — 4.8% мобильные устройства
Не поддерживают WebP:
- Safari – 1% десктоп / 17.1% мобильные устройства
- Internet Explorer – 3.4% десктоп
- Firefox для Android — менее 1% мобильных устройств
- UC Browser для Android – 0.6% мобильные устройства
Хотя большинство браузеров теперь поддерживают WebP, все еще есть те, у которых поддержки нет (в частности, Safari).
К счастью, вы ничего не теряете, используя WebP на своем сайте, так как вы можете просто включить «запасное» изображения PNG и/или JPEG, которые отображаются для посетителей с браузерами, которые не поддерживают изображения WebP. Да потребуется немного поработать, но эта работа положительно скажется на производительности.
Как использовать WebP изображения на Вашем сайте
Добавить WebP к себе на сайт довольно просто. Сконвертируйте ваше изображение в формат WebP. Найдите код изображения в HTML вашей страницы:
И добавьте тег picture и source:
Для популярных CMS существует множество плагинов для автоматизации этой работы:
Вывод
Что за формат WebP? Это тип файла изображений, который имеет потенциал для ускорения вашего сайта, даже больший, чем при использовании сжатых PNGs или JPEG. WebP сжимается как с потерями, так и без потерь дает нам меньшие размеры файлов при сопоставимом качестве.
Хотя его популярность растет, WebP еще не поддерживается во всех браузерах. Тем не менее, это не помеха чтобы использовать этот формат изображения на вашем сайте, особенно если вы загружаете много изображений.
Источник
Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
Чем открыть формат WEBP? В статье об этом поговорим. Данный формат является форматом для изображений. Пользователи скачивают картинки в этом формате на компьютер, но они не просматриваются. Дадим готовое решение проблемы и откроем WEBP на компьютере, преобразуем в другой формат.
Формат WEBP, что это такое? Плюсы и минусы этих картинок

С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
- картинку в формате WEBP можно просматривать в популярных браузерах;
- формат увеличивает скорость загрузки картинок;
- есть возможность уменьшать объем картинки в формате WEBP.
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
- Adobe Photoshop с плагином WebP File Format.
- WebP Codec.
- WebP File Format – этот плагин работает с форматом WEBP.
- XnView.
- Google Фото.
Браузеры поддерживающие формат WEBP:
- Opera;
- Mozilla Firefox;
- Google Chrome;
- Microsoft Edge;
- открывается в последней версии Яндекс браузера.
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Как изменить формат файла с WEBP на Jpg
Вы сможете поменять формат файла с WEBP на Jpg несколькими способами:
- воспользуйтесь специальными сервисами, которые преобразовывают файлы;
- используйте конвертеры;
- утилиты для преобразования файлов;
- приложения на телефоне.
Выше мы рассматривали, как открывать картинку в формате WEBP, в Гугл фото. Там же, вы можете ее сохранить на компьютер уже с другим форматом. Нажмите по картинке правой кнопкой мыши и выберите «Сохранить изображение как». При сохранении будет установлен Jpg. Кликните кнопку «Сохранить» и картинка загрузиться на компьютер в другом формате.
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
- image.online-convert.com/ru/convert/webp-to-jpg;
- www.iloveimg.com/ru/convert-to-jpg/webp-to-jpg;
- webptojpg.com/ru/.
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).
Далее, жмите кнопку «Конвертировать» (Скрин 4).
После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
Утилиты (программы) для преобразования
Перечислим несколько утилит, которые преобразовывают файлы разных форматов:
- Total Image Converter. Это конвертер для изображений. Он поддерживает все графические форматы.
- Konvertor 5. С помощью этой программы можно просматривать файлы и их конвертировать.
- WebPconv 6.0. Программа конвертирует файлы картинок с формата WEBP в Jpg.
- XnConvert. Программа на русском языке и бесплатная в использовании. Благодаря ей, можно конвертировать графические файлы разных форматов.
Остальные программы можно найти в Интернете.
Чем открыть формат WEBP на Андроид
Если скачиваете на Андроид картинки в формате WEBP, соответственно их можно открыть с помощью приложений. Есть доступные приложения. Они устанавливаются с Плей Маркет на телефон:
- File Viewer for Android;
- Image Viewer;
- И другие.
Все приложения по открытию картинок можете посмотреть здесь – «https://goo-gl.ru/6mmj».
Пользоваться приложениями просто. Скачиваете и устанавливаете одно из них на телефон. Далее, загружаете туда картинку и просматриваете.
Заключение
В статье было показано, чем открыть формат WEBP. Для открытия картинок, мы использовали сервисы, браузеры, программы и приложения. Перевели данный формат в другой и сохранили на компьютер. Использовав эту инструкцию, вы сможете открывать формат Webp и добавлять картинки на свои сайты.
Источник
Используем WebP сегодня

Это перевод статьи ребят из Aristotle Interactive.
Говорят, фотография стоит тысячи слов. Но в сети, фотография может занимать тысячу килобайт и больше! По данным HTTP Archive, изображения в среднем занимают до 64% веб-страницы. Учитывая это, оптимизация изображений — крайне важный аспект, особенно принимая во внимание то, что многие пользователи просто уйдут с сайта, если он не загрузится за несколько секунд.
Проблема с оптимизацией изображений в том, что мы хотим сохранить размер изображений, не жертвуя при этом качеством. Предыдущие попытки создать типы файлов, которые бы оптимизировали изображения лучше, чем стандартные JPEG, PNG и GIF, успеха не возымели.
Знакомимся с WebP
WebP — формат изображений, созданный в 2010 году и развиваемый компанией Google. Этот формат обеспечивает сжатие изображений как с потерями, так и без потерь. Некоторые крупные компании, такие как Google, Facebook и eBay, советуют использовать данный формат для сжатия изображений.
В нашей компании мы всегда экспериментируем с методами улучшения производительности сайтов. Мы запустили несколько A/B-тестов для понимания влияния WEBP на качество изображения и каким способом его лучше внедрить в проекты наших клиентов.
Главная причина, почему мы начали внедрять WebP — уменьшения размера файла.
Согласно Google:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
Наши тесты показали преимущества и недостатки формата изображений WebP:
| Преимущества | Недостатки |
|---|---|
| Меньший размер файла | Плохая поддержка браузерами |
| Улучшенный алгоритм сжатия | Искажение имеет пластиковый вид |
| Более качественный переходы цвета | Неудобный интерфейс экспорта |
| Маска альфа-канала |
Качество изображений
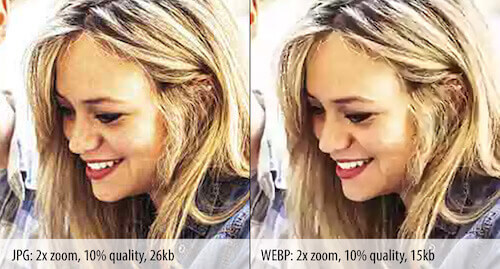
WebP использует новый алгоритм сжатия, поэтому искажение (т.е. деформация и ухудшение качества) выглядят иначе относительно других типов файлов. WebP оставляет четкие края фотографии, но при этом ухудшается детализация и текстура, что неизбежно при сжатии с потерями. В то время как сопоставимый JPEG-файл показывает дрожание на сплошных участках изображения, WEBP может похвастаться гладкими переходами даже на самых низких настройках качества.
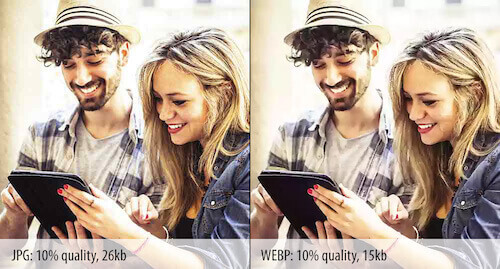
Недостаток этого в том, что лица людей могут выглядеть пластиковыми или постеризированными при низкой настройке качества. 
Разница в качестве между JPEG и WebP. (Полная версия) 
Разница в качестве между JPEG и WebP при приближении. (Полная версия)
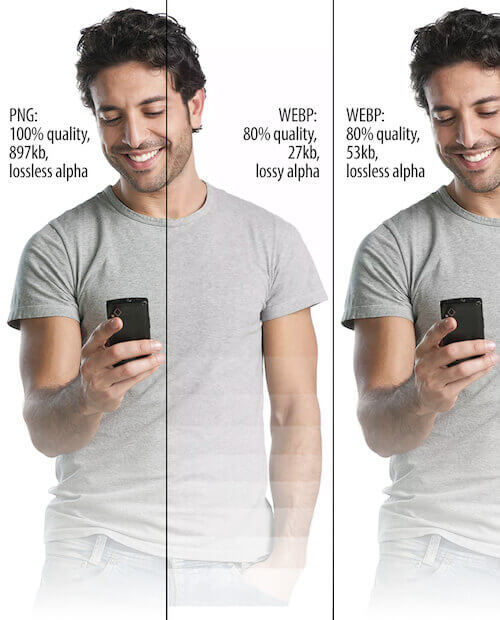
Есть еще пара особенностей формата WebP. Настройки сжатия не повторяют в точности таковые в JPEG. Не стоит ожидать, что 50%-качество JPEG будет соответствовать 50%-качеству WebP. В случае в WebP качество падает довольно стремительно, так что начинать лучше с наибольших значений и постепенно их уменьшать. Другой плюс в пользу WebP — способность добавлять маску альфа-канала, прямо как в PNG. В отличии от конкурирующего формата, изображение формата WebP вы можете сжать до одной десятой размера изображения в формате PNG. Это действительно то, чем выделяется WebP.
Один пример из жизни: файл PNG размеров 880Кб (24-битное изображение с альфа-каналом) было сжато до 41Кб — сжатие в 95%! Хоть это и не обычная ситуация, но возможности WebP видны налицо. 
Разница в качестве текстур. (Полная версия)
Для дальнейшего уменьшения размера файла, мы можем не включать метаданные убрав галочку “Сохранить Метаданные” в окне сохранения редактора изображений. Для еще больших результатов, можно выбрать “альфа-канал с потерями”.
Настройки качества для альфа-канала применяются и к самому изображению. Например, 50%-качество изображений будет иметь 50%-качество альфа-канала. В нашем тестировании, мы ожидали искажения края маски, однако были также заметные изменения всего изображения. Конечно, это вариант для дальнейшего уменьшения размера, но тогда стоит очень тщательно следить за качеством изображения.
Также, обратите внимание на нежелательные полосы в альфа-канале. 
Разница в качестве альфа-канала. (Полная версия)
Мы очень обрадовались, когда обнаружили Плагин для Photoshop для поддержки WebP. С ним можно легко настраивать качество WebP-изображений. Правда, интерфейс плагина оставляет желать лучшего. В настоящее время вы не можете просмотреть изображение для оценки параметров качества. 
WebP Плагин для Photoshop.
В качестве обходного пути, можно сравнить файлы в Google Chrome. Открытие диалогового окна «Сохранить» также неудобно в Photoshop. Для этого мы назначили горячую клавишу, чтобы не использовать постоянно диалоговое окно. Несмотря на неудобства, это все-таки стоит того.
С отличными показателями сжатия, хорошим качеством и альфа-каналом, WebP выглядит хорошим соперником текущим форматам изображений.
Несмотря на многообещающие результаты тестирования, нет однозначного лидера среди всех форматов. Хоть WebP и показывает себя впечатляюще среди других форматов, JPEG и 8-битный PNG иногда все еще лучше WebP по размеру и/или качеству. Поэтому, советуем провести собственное тестирование до того, как будете переводить все свои изображения на WebP, потому что он может не совсем соответствовать Вашим требованиям.
Реализация
Определив, что WebP может быть эффективным инструментом для нас, мы обратились к нашим разработчикам для реализации этого формата. WebP полностью поддерживается браузерами Chrome, Opera, Opera Mini, Android-браузер и Chrome для Android. Firefox, Internet Explorer и Safari не имеют полной поддержки, хотя у Firefox с WebP своя история. К счастью, есть несколько способов отображать WebP в этих браузерах.
Мы нашли 3 способа поддержки этого формата. Нам важно было понимать, что мы используем лучшее средство относительно размера страницы, помня, что индекс скорости — это ключевая метрика и принимая во внимание любые необходимые полифиллы Javascript.
Мы провели 4 теста, чтобы определить, какой формат нам лучше подходит. Первое использовало JPEG как контрольный образец, а остальные 3 использовали подходы, описанные ниже. Мы использовали JPEG-изображение и WebP-изображение одинакового качества (269Кб JPEG и 52Кб WebP).
Во втором тесте, мы включили WebPJS, полифилл размером 67Кб, созданный Домиником Хомбергером. Он обеспечивает поддержку WebP во всех современных браузерах, даже в IE6 и выше. Полифилл удобен тем, что не нужно менять img-тэг в вашем коде, нужно просто изменить расширение изображений с .jpg и .png на .webp.
Следующий подход был в использовании Picturefill, полифилла, который позволяет вам использовать тэг, даже когда он полностью не поддерживается. С его помощью можно использовать для отдачи WebP и, если формат не поддерживается браузером, отдавать ему JPEG, PNG или другой формат.
Последний тест было в использовании файла .htaccess на сервере для внедрения WebP. Этот вариант был разработан Винсентом Орбахом.
Используя его, код в .htaccess смотрит, есть ли WebP-версия каждого изображения на странице. Если браузер поддерживает WebP и WebP-изображение доступно, отдается оно, а не JPEG или PNG. Это удобно и не нужно менять разметку веб-страницы.
После просмотра результатов, мы заключили, что WebP-полифилл (из второго теста) — наиболее легковесное решение, которое работает во всех браузерах, но мы не были удовлетворены метрикой индекса скорости при использовании этого метода. WebP-полифилл отображает изображения хуже, чем контрольный тест JPEG и хуже других реализаций, кроме iOS. Мы склонны использовать эту реализацию из-за лучшей поддержки браузерами.
Также было замечено, что на iOS-устройствах файлы занимали на 100Кб больше, чем на других устройствах. Мы обнаружили, что в iOS5.1 в и IE 8 и IE9, WebP-изображение загружалось 3 раза. Хоть дополнительные 2 раза — это не есть хорошо, занимало места это все же меньше, чем JPEG-эквивалент. Мы не тестировали это в новых версиях iOS, возможно там это уже было исправлено.
Взгляд в будущее
Наша команда решила реализовать метод, используемый в 3 тесте, используя тэг для отдачи WebP-изображений браузерам, которые их поддерживают и отдачи JPEG или PNG тем, которые о WebP ничего не знают.
Мы считаем, что это лучший способ прогрессивного улучшения и он поддерживает отдачу изображения в поддерживаемом браузером формате.
Изначально мы использовали метод с полифиллом, но посчитали, что результат не будет идеальным.
WebP пока не сможет полностью заменить JPEG или PNG, но он будет очень крутым инструментом в вашем арсенале.
Источник