- Применение, использование action примеры
- Всё об атрибуте action
- Что такое атрибут action.
- Если атрибут action отсутствует или пустой
- Синтаксис атрибута action.
- Значения атрибута action.
- Обязательный атрибут атрибута action.
- Значение по умолчанию атрибута action.
- Пример использования атрибута action с якорем.
- Соберем код использования атрибута action.
- Выполнение атрибута action на другой странице
- Испытать пример работы атрибута action на другой странице
- Скачать пример использования атрибута action на другой странице
- Выполнение атрибута action в новом окне
- Тег form в html
- Тег form в html — описание
- Примеры
- Атрибуты
- ACCEPT-CHARSET
- AUTOCOMPLETE
- ENCTYPE
- METHOD
- ACCEPT
- Формы в HTML
- Элемент
- Текстовое поле
- Радио-кнопка
- Кнопка «Отправить»
- Атрибут action
- Группировка данных формы с помощью
- Другие примеры
- Отправка данных формы
- Куда отправляются данные?
- О клиентской/серверной архитектуре
- На стороне клиента: определение способа отправки данных
- Атрибут action
- Атрибут method
- Метод GET
- Метод POST
- Просмотр HTTP-запросов
- На стороне сервера: получение данных
- Пример: Чистый PHP
- Пример: Python
- Другие языки и фреймворки
- Особый случай: отправка файлов
- Атрибут enctype
- Проблемы безопасности
- XSS «Межсайтовый скриптинг» и CSRF «Подделка межсайтовых запросов»
Применение, использование action примеры
Всё об атрибуте action
Что такое атрибут action.
Если атрибут action отсутствует или пустой
Страница будет перезагружена и если на этой странице есть скрипт, который привязан к этой форме он выполнится.
Синтаксис атрибута action.
Значения атрибута action.
Обязательный атрибут атрибута action.
В HTML4 и XHTML обязателен, в HTML5 не обязателен.
Значение по умолчанию атрибута action.
Пример использования атрибута action с якорем.
Также нам потребуется кнопка(можно input) с типом submit, по которой будем отправлять атрибут action
В action помещаем якорь, чтобы переместиться в заданную точку, после выполнения скрипта.
Перед формой ставим сам якорь:
Далее нам нужно обработать отправленный POST — у нас это php.
Если кнопка отправить будет нажата, то присваиваем значение переменной
Где нам требуется выводим результат, естественно ниже выше приведенного условия!
Соберем код использования атрибута action.
Нажмите кнопку » Отправить »
Выполнение атрибута action на другой странице
Для этого нам потребуется:
Сделаем отдельную страницу :
Можно посмотреть на неё.
На ней размещаем условие:
Если вы собираетесь использовать php в html? то вам понадобится — как включить php в html.
Далее все те пункты, которые мы рассматривали выше относительно формы(не будем повторять — выведем сразу код нашей формы!). В атрибут action помещаем ссылку, на страницу, что была приведена выше.
Испытать пример работы атрибута action на другой странице
Нажмите кнопку отправить, чтобы получить результат!
Скачать пример использования атрибута action на другой странице
Выполнение атрибута action в новом окне
Берем выше приведенный код и вставляем в тег «form»
Источник
Тег form в html
Тег form в html — описание
Тег form добавляет контейнер для размещения элементов управления, с которыми пользователи могут взаимодействовать, чтобы отправить информацию на сервер. Форма используется для сбора информации о посетителях сайта, комментариев, мнений и многого другого. А также для авторизации на некоторых сайтах.
Из всех атрибутов элемента два являются особенно важными, они используются во всех формах: action и method . Атрибут action указывает на расположение скрипта, который обрабатывает информацию, передаваемую браузером при отправке данных формы. Скрипт может быть написан на любом языке, исполняемом на стороне сервера.
Атрибут method указывает метод отправки данных формы. Рекомендуется использовать метод POST , потому что он скрывает отправляемую информацию и позволяет передавать двоичные данные. Тем не менее, в некоторых частных случаях необходимо использовать метод GET .
Кроме этого HTML тег form представляет собой контейнер для других элементов управления. Ниже приведен их перечень:
- button: кнопка, при нажатии которой могут выполняться различные действия в зависимости от значения атрибута type . А именно:
- submit: отправляет данные формы на сервер;
- reset: сбрасывает значения всех элементов управления к состоянию по умолчанию;
- button: не выполняет никаких действий;
- menu: выводит меню.
- fieldset: группирует наборы элементов управления по определенному критерию;
- input: в зависимости от значения атрибута type данный элемент управления может использоваться для различных целей:
- hidden: скрытый элемент управления, используемый для передачи информации на сервер, как правило, управляется скриптом;
- text: элемент управления, используемый для ввода фрагмента текста одной строкой;
- search: используется для ввода поисковой строки;
- tel: элемент управления тега form , используемый для предоставления номера телефона;
- url: текстовое поле, используемое для ввода одного абсолютного URL-адреса ;
- email: элемент управления, предназначенный для редактирования одного или нескольких адресов электронной почты;
- password: текстовое поле для ввода паролей, в котором символы скрыты точками;
- datetime: элемент управления для ввода даты и времени;
- date: элемент управления для ввода определенной даты;
- month: элемент управления для ввода определенного месяца;
- week: элемент управления для ввода определенной недели;
- time: элемент управления для ввода о времени;
- number: элемент управления для ввода определенного числа;
- range: для ввода одного или двух чисел в указанном диапазоне;
- color: для ввода цвета;
- checkbox: для ввода логического значения ( истина / ложь );
- radio: элемент управления, используемый для выбора одного из нескольких вариантов;
- file: элемент управления, используемый для загрузки файлов на сервер;
- submit: кнопка для отправки данных HTML тега form ;
- image: то же самое, что submit , но с возможностью вывести вместо кнопки по умолчанию пользовательское изображение;
- reset: кнопка, используемая для сброса значений элементов управления формы;
- button: кнопка без назначенного действия по умолчанию.
- keygen: элемент управления, используемый для генерации открытой / секретной пары ключа;
- label: используется для вывода подписей для элементов управления формы;
- object: объект представления и отображения вложенного контента;
- output: элемент управления, используемый для просмотра результатов вычислений, выполняемых на странице, или результатов взаимодействия пользователя с различными элементами управления формы;
- select: элемент управления для выбора одного или нескольких вариантов из списка;
- textarea: элемент управления, используемый для ввода фрагмента текста, состоящего из одной или более строк;
- img: используется для вывода изображения.
Формы являются мощным инструментом, который не только помогает собирать ценную информацию о пользователях, но и позволяет разработчикам создавать сложные приложения.
Примеры
В следующих примерах мы рассмотрим некоторые из атрибутов тега form с несколькими элементами управления.
В нашем первом примере создается простая форма авторизации с тремя элементами: текстовое поле, поле для ввода пароля и кнопка отправки данных. Тег form action и method указывают местоположение скрипта, отвечающего за обработку данных формы, и метод, используемый для их отправки.
Атрибут target определяет вывод результатов в новом окне/вкладке. Страница, на которой будут выведены результаты обработки, специально предназначена для того, чтобы вы поняли механизм работы форм. Скрипт формы выполняется на сервере до вывода результатов.
Во втором примере мы добавим в тег form новые элементы управления ( пару переключателей и три чекбокса ). Мы также добавим кнопку reset , чтобы вы могли поэкспериментировать с элементами управления, изменяя их значения и снова сбрасывая с помощью кнопки.
Также мы будем использовать элемент label . С его помощью мы можем связать текст с элементом управления. Самый простой способ сделать это — заключить и текст, и элемент управления в открывающийся и закрывающийся тег.
В следующем примере мы немного изменим предыдущий HTML тег form форму, чтобы добавить некоторые из новых элементов управления HTML5 : выбора даты, поле ввода номера телефона и выбор цвета. Кроме этого мы сгруппируем элементы управления с помощью fieldset .
Обратите внимание, что мы используем для атрибута method значение « GET » просто для разнообразия. Это позволит при открытии нового окна с результатами обработки данных формы увидеть в адресной строке браузера пару имя / значение.
Что-то наподобие этого: «?fullname=john&birthdate=15/10/2002&…» .
И, наконец, мы создадим тег form с возможностью загрузки файла. В этом примере нам нужно обратить внимание на пару атрибутов: method , который может принимать только значение « POST «, так как это единственный метод, который может передавать двоичные данные. И enctype , который должен иметь значение « multipart/form-data «. Если данная настройка не соблюдается, загрузка файлов будет невозможна.
Кроме этого, наша форма должна содержать поле для выбора загружаемого файла через проводник.
Атрибуты
Специальные атрибуты тега form :
ACCEPT-CHARSET
Разделенный пробелами список кодировок символов, которые должны использоваться в форме. Список должен быть отсортирован по приоритетности.
AUTOCOMPLETE
Одно из двух значений этого атрибута тега form указывают браузеру, должен ли он отображать варианты для поля ввода элемента управления. Браузеры обычно выполняют это действие, извлекая данные из базы, содержащей введенные ранее. Возможно два значения, оба не зависят от регистра:
- on: браузер должен автоматически предлагать варианты. Это значение по умолчанию;
- off: браузер не должен автоматически предлагать варианты.
ENCTYPE
Значение, указывающее метод, который будет использоваться для кодирования данных при отправке формы. Возможны три значения, которые не зависят от регистра:
- application/x-www-form-urlencoded: пробелы заменяются знаком плюс ( «+» ), а специальные символы преобразуются в значения HEX . Это значение по умолчанию;
- multipart/form-data: кодирование не производится. Указывается при загрузке файлов;
- text/plain: только пробелы заменяются знаком плюс ( «+» ).
METHOD
Метод, который должны использовать браузеры для отправки данных формы. Возможны три значения, без учета регистра:
- get: данные прикрепляются к URL-адресу ( указанному в атрибуте action ). Пары имя-значение добавляются в виде « name=value » и отделяются одна от другой знаком амперсанда ( «&» ). Вся строка добавляется к URL-адресу после знака вопроса ( «?» ). Например, строка GET может выглядеть следующим образом: «form-result.php?user=john&pass=123456» ;
- post: данные прикрепляются к телу запроса;
- dialog: специальное значение для HTML тег form внутри элемента dialog . Указывает браузеру закрыть диалоговое окно после отправки формы. Результаты должны обрабатываться с помощью скриптов.
Имя формы. Это значение не может быть пустой строкой и должно отличаться от имен других форм.
ACCEPT
Указывается разделенный запятыми список разрешенных типов контента. Это может быть полезно при загрузке файлов для фильтрации на стороне клиента типов файлов.
Источник
Формы в HTML
Пример формы в HTML
HTML-форма содержит элементы для ввода данных различных типов, такие как текстовые поля, чекбоксы, переключатели, кнопки « Отправить » и другие.
Элемент
является наиболее важным элементом формы. Он может отображаться несколькими способами в зависимости от значения атрибута type .
Вот некоторые примеры:
| Тип | Описание |
| Определяет поле для ввода текста из одной строки. | |
| Определяет радио-кнопку (для выбора одного из нескольких вариантов). | |
| Определяет кнопку HTML submit button (для отправки данных формы). |
Ниже мы подробнее расскажем о типах элементов ввода.
Текстовое поле
определяет поле для ввода текста в одну строку:
Радио-кнопка
Радио кнопки позволяют выбрать один из нескольких вариантов:
Кнопка «Отправить»
HTML form submit определяет кнопку для отправки данных на сервер. Обработчик формы задается в атрибуте формы action :
Атрибут action
Атрибут action определяет действие, которое будет выполняться после отправки данных формы. Когда пользователь нажимает на кнопку « Отправить «, данные формы отправляются на сервер.
В приведенном выше примере данные формы отправляются на страницу сервера « action_page.php » после нажатия на HTML input submit . Она содержит серверный скрипт, который обрабатывает данные формы:
Группировка данных формы с помощью
используется для группировки связанных данных в форме. Элемент определяет заголовок для элемента .
Другие примеры
Отправить из формы письмо по электронной почте
Как отправить из формы письмо по электронной почте после нажатия на кнопку submit HTML .
Источник
Отправка данных формы
В этой статье рассматривается, что происходит, когда пользователь отправляет форму — куда передаются данные и как мы их обрабатываем, когда они туда попадают? Мы также рассмотрим некоторые проблемы безопасности, связанные с отправкой данных формы.
| Предварительные знания: | Базовая компьютерная грамотность, понимание HTML и базовые знания по HTTP и программированию на стороне сервера. |
|---|---|
| Задача: | Понять, что происходит при отправке данных формы, в том числе получить представление о том, как данные обрабатываются на стороне сервера. |
Куда отправляются данные?
Здесь мы обсудим, что происходит с данными при отправке формы.
О клиентской/серверной архитектуре
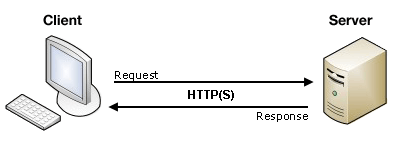
WEB основан на очень простой клиент-серверной архитектуре, которую можно обобщить следующим образом: клиент (обычно веб-браузер) отправляет запрос на сервер (в основном веб-сервер, такой как Apache, Nginx, IIS, Tomcat, и т. д.), используя протокол HTTP. Сервер отвечает на запрос, используя тот же протокол.
На стороне клиента HTML-форма — это не более чем удобный способ настройки HTTP-запроса для отправки данных на сервер. Это позволяет пользователю предоставлять информацию для доставки в HTTP-запросе .
Примечание: Для получения более полного представления о том, как работают клиент-серверные архитектуры, ознакомьтесь с модулем «Первые шаги в программировании на стороне сервера».
На стороне клиента: определение способа отправки данных
Элемент определяет способ отправки данных. Все его атрибуты предназначены для того, чтобы вы могли настроить запрос на отправку, когда пользователь нажимает кнопку отправки. Двумя наиболее важными атрибутами являются action и method .
Атрибут action
Этот атрибут определяет, куда отправляются данные. Его значение должно быть действительным URL. Если этот атрибут не указан, данные будут отправлены на URL-адрес страницы, содержащей форму.
В этом примере данные отправляются на абсолютный URL — http://foo.com :
Здесь мы используем относительный URL — данные отправляются на другой URL на сервере:
Если атрибуты не указаны, как показано ниже, данные из формы отправляются на ту же страницу, на которой размещается данная форма:
Многие старые страницы используют следующий синтаксис, чтобы указать, что данные должны быть отправлены на ту же страницу, которая содержит форму; это было необходимо, потому что до появления HTML5 атрибут action был обязательным. Это больше не нужно.
Примечание: Можно указать URL, который использует протокол HTTPS (безопасный HTTP). Когда вы делаете это, данные шифруются вместе с остальной частью запроса, даже если сама форма размещается на небезопасной странице, доступ к которой осуществляется через HTTP. С другой стороны, если форма размещается на защищённой странице, но вы указываете небезопасный URL-адрес HTTP с атрибутом action , все браузеры выдают пользователю предупреждение о безопасности при каждой попытке отправки данных, поскольку данные не шифруются.
Атрибут method
Этот атрибут определяет способ отправки данных. Протокол HTTP предоставляет несколько способов выполнить запрос; Данные HTML-формы могут передаваться несколькими различными способами, наиболее распространёнными из которых являются метод GET и метод POST .
Чтобы понять разницу между этими двумя методами, давайте вернёмся назад и рассмотрим, как работает HTTP. Каждый раз, когда вы хотите получить доступ к ресурсу в Интернете, браузер отправляет запрос на URL-адрес. HTTP-запрос состоит из двух частей: заголовка, который содержит набор глобальных метаданных о возможностях браузера, и тела, которое может содержать информацию, необходимую серверу для обработки конкретного запроса.
Метод GET
Метод GET — это метод, используемый браузером, который говорит серверу, что нужно отправить назад данный ресурс: «Эй, сервер, я хочу получить этот ресурс». В этом случае браузер отправляет пустое тело. Поскольку тело пустое, если форма отправляется с использованием данного метода, данные, отправляемые на сервер, добавляются к URL-адресу.
Рассмотрим следующую форму:
Поскольку используется метод GET , вы увидите URL www.foo.com/?say=Hi&to=Mom , который появится в адресной строке браузера при отправке формы.

- say , со значением Hi
- to , со значением Mom
HTTP-запрос имеет следующий вид:
Примечание: вы можете найти этот пример на GitHub — смотрите get-method.html (see it live also).
Метод POST
Метод POST немного отличается. Браузер использует этот метод для связи с сервером при запросе ответа с учётом данных, представленные в теле HTTP-запроса: «Эй, сервер, взгляни на эти данные и отправь мне соответствующий результат». Если форма отправляется с использованием этого метода, данные добавляются в тело HTTP-запроса.
Давайте рассмотрим пример — это та же самая форма, которую мы рассматривали в разделе GET выше, но с атрибутом method , установленным в post .
Когда форма отправляется с использованием метода POST , данные добавляются не к URL-адресу, а включаются в тело запроса. HTTP-запрос имеет следующий вид:
Заголовок Content-Length указывает размер тела, а заголовок Content-Type указывает тип данных, отправляемых на сервер. Мы обсудим эти заголовки позже.
Примечание: вы можете найти этот пример на GitHub — смотрите post-method.html (see it live also).
Просмотр HTTP-запросов
HTTP-запросы никогда не отображаются пользователю (если вы хотите их видеть, вам нужно использовать такие инструменты, как Firefox Network Monitor или Chrome Developer Tools). Например, данные формы можно увидеть на вкладке Сеть (Network) в Chrome следующим образом (после отправки формы):
- Нажмите F12
- Выберите Network
- Выберите «All»
- Выберите «foo.com» во вкладке «Name»
- Выберите «Headers»
Затем вы можете получить данные формы, как показано на рисунке ниже.
Единственное, что отображается пользователю — вызываемый URL. Как упоминалось раннее, запрос с методом GET позволит пользователю увидеть информацию из запроса в URL, а запрос с методом POST не позволит. Две причины, почему это может быть важно:
- Если необходимо отправить пароль (или любую другую важную информацию), никогда не используйте метод GET , иначе рискуете отобразить эту информацию в URL-строке, что небезопасно.
- Если необходимо отправить большой объем информации, POST -метод является предпочтительным, так как некоторые браузеры ограничивают длину URL. К тому же, многие сервера так же ограничивают длину обрабатываемых URL.
На стороне сервера: получение данных
Какой бы HTTP вы не выбрали, сервер возвращает строку, которая будет последовательно проанализирована для получения данных в формате листа с парами ключ/значение. Способ получения доступа к этому листу зависит от платформы разработки или особенностей фреймворка, который вы можете использовать. Технологии, которые вы используете, определяют, как обрабатываются скопированные ключи. Часто, приоритетным является последнее полученное значение для данного ключа.
Пример: Чистый PHP
PHP предлагает несколько глобальных объектов для доступа к данным. Например, вы используете POST -метод, в приведённом ниже примере данные просто получаются и показываются пользователю. Разумеется, как использовать данные — решать только вам. Вы можете отобразить эти данные, поместить в базу данных, отправить по почте или передать эти данные куда-либо ещё.
Пример показывает страницу с данными, которые мы отправили. Вы можете посмотреть это в действии в нашем файле с примером: php-example.html — который содержит те же данные, которые вы видели раньше: method : post и action из php-example.php . Когда данные переданы на отправку (submit), они переданы в форму php-example.php, которая содержит PHP код из примера выше. Когда код будет выполнен, браузер выведет (output) обработанное сообщение: Hi Mom .
Примечание: Этот пример не будет работать, когда вы загружаете его в браузер локально — браузер не может интерпретировать PHP код, после отправки данных из формы, браузер просто предложит загрузить PHP файл. Чтобы пример заработал, необходимо отправить его на PHP сервер. Для тестирования PHP на локальных серверах можете пробовать MAMP (Mac and Windows) и/или AMPPS (Mac, Windows, Linux).
Пример: Python
Этот пример показывает, как вы можете использовать Python для решения той же задачи — отобразить отправленные данные на странице. В этом примере используется Flask framework для визуализации шаблонов, поддерживающих форму отправки данных (смотри python-example.py).
Два шаблона из коде выше взаимодействуют так:
- form.html: Та же форма, что и выше The POST method , только с использованием action к << url_for('hello') >> . (Это Jinja2 шаблон, который изначально HTML, но может содержать вызовы Python кода в фигурных скобках, которые запустятся веб-сервером. url_for(‘hello’) буквально говорит: после отправки данных переадресуй их в /hello .)
- greeting.html: Этот шаблон просто содержит строку, которая отображает два бита данных, переданных ему при отображении. Это сделано с помощью функции hello() , указанной выше, которая выполняется, когда запрос направляется в /hello URL.
Примечание: Опять же, этот код не будет работать, если вы просто попробуете загрузить его прямо в браузер. Python работает немного иначе, чем PHP — чтобы запустить этот код, нужно установить Python/PIP, потом установить Flask используя команду: pip3 install flask . После этого, вы сможете запустить файл из примера, используя команду: python3 python-example.py , потом открыть localhost:5000 в своём браузере.
Другие языки и фреймворки
Существует множество других серверных технологий, которые вы можете использовать для работы с формами, включая языки Perl, Java, .Net, Ruby, и прочее. Выбирайте тот, который нравится больше. К тому же, использовать вышеупомянутые технологии непосредственно, без использования фреймворков, может быть сложно. Лучше использовать один из множества высококачественных фреймворков, таких как:
- Django для Python (немного тяжеловеснее, чем Flask, но больше инструментов и опций)
- Express для Node.js
- Laravel для PHP
- Ruby On Rails для Ruby
- Phoenix для Elixir
Стоит отметить, что использование фреймворков и работа с формами — это не всегда легко. Но это намного легче, чем пытаться написать аналогичную функциональность с нуля, и это определённо сэкономит время.
Примечание: Обучению фреймворкам и работе с серверами не входит в рамки этой статьи. Если хотите узнать больше, ссылки ниже помогут в этом.
Особый случай: отправка файлов
Отправка файлов с помощью форм HTML — это особый случай. Файлы — это бинарные данные или рассматриваются как таковые, в то время как все остальные — это текстовые данные. Поскольку HTTP — это текстовый протокол, есть особые требования для работы с бинарными данными.
Атрибут enctype
Этот атрибут позволяет конкретизировать значение в Content-Type HTTP заголовок, включённый в запрос, при генерировании отправки формы. Этот заголовок очень важен, потому что указывает серверу, какой тип данных отправляется. По умолчанию это: application/x-www-form-urlencoded . На человеческом это значит: «Это форма с данными, которые были закодированы в URL параметры.»
Если хотите отправить файл, нужно сделать следующие три шага:
- Указать method атрибут POST , поскольку содержимое файла, как и сам файл, не могут быть отображены в URL параметрах.
- Установить в enctype значение multipart/form-data , потому что данные будут разбиты на несколько частей: одна часть на файл (две части на два файла), и одна часть на текстовые данные (при условии, если форма содержит поле для получения тестовых данных).
- Подключите один или более File picker виджетов, чтобы позволить своим пользователям выбрать, какие и сколько файлов будут загружены.
Примечание: Некоторые браузеры поддерживают multiple атрибут элемента , который позволяет выбрать больше одного файла для загрузки, при использовании одного элемента . То, как сервер работает с этими файлами, напрямую зависит от технологий, используемых на сервере. Как упоминалось ранее, использование фреймворков сделает вашу жизнь намного легче.
Предупреждение: Многие сервера имеют заданные ограничения на размер загружаемых файлов и запросы от пользователей, чтобы защититься от возможных злоупотреблений. Важно проверять эти ограничения у администратора сервера, прежде чем загружать файлы.
Проблемы безопасности
Каждый раз, когда вы отправляете данные на сервер, вы должны учитывать безопасность. HTML-формы являются наиболее распространёнными векторами атак на серверы(места, где могут происходить атаки). Проблемы вытекают не из самих форм HTML, а из-за того, как сервер обрабатывает данные из этих форм.
В зависимости от того, что вы делаете, вы можете столкнуться с некоторыми очень известными проблемами безопасности:
XSS «Межсайтовый скриптинг» и CSRF «Подделка межсайтовых запросов»
Межсайтовый скриптинг (XSS «Cross Site Request Forgery») и подделка межсайтовых запросов (CSRF «Cross-Site Scripting») — это распространённые типы атак, которые происходят при отображении данных после ответа сервера или другого пользователя.
Межсайтовый скриптинг (XSS «Cross Site Request Forgery») позволяет злоумышленникам внедрить клиентский скрипт в веб-страницы, просматриваемые другими пользователями. Подделка межсайтовых запросов (CSRF «Cross-Site Scripting») может использоваться злоумышленниками для обхода средств контроля доступа, таких как одна и та же политика происхождения. Последствие от этих атак может варьироваться от мелких неудобств до значительного риска безопасности.
CSRF-атаки аналогичны XSS-атакам в том, что они начинаются одинаково — с внедрения клиентского скрипта в веб-страницы — но их конечные цели разные. Злоумышленники CSRF пытаются назначить права пользователям с более высоким уровнем прав доступа(например, администратору сайта), чтобы выполнить действие, которое они не должны выполнять (например, отправка данных ненадёжному пользователю). Атаки XSS используют доверие пользователя к веб-сайту, в то время как атаки CSRF используют доверие веб-сайта к пользователю.
Чтобы предотвратить эти атаки, вы всегда должны проверять данные, которые пользователь отправляет на ваш сервер, и (если вам нужно отобразить их) стараться не отображать HTML-контент, предоставленный пользователем. Вместо этого вы должны обработать предоставленные пользователем данные, чтобы не отображать их слово в слово. Сегодня почти все платформы на рынке реализуют минимальный «фильтр», который удаляет элементы HTML
Источник