- Спектрофотометр, что это и зачем он нужен?
- Что такое спектрофотометр?
- В каких единицах измерения оценивают цвет и, что измеряет спектрофотометр?
- Что такое цвет и его координаты?
- Что такое колористическая система?
- Какая точность измерения цвета у спектрофотометра?
- Чем отличается колориметр от спектрофотометра
- Как точно подобрать цвет краски
- Какую формулу используют для оценки цветового отклонения
- Наиболее распространенные формулы расчета цветового различия:
- Нужно ли учитывать текстуру измеряемой поверхности при выборе типа спектрофотометра?
- Что такое апертура?
- Выбор апертуры спектрофотометра основывается на размере измеряемого участка и линиатуры растра :
- Какое освещение используется для измерения цвета спектрофотометром?
- Выбирайте один тип источник света при замерах!
- Не забывайте про метамеризм
- Типы спектрофотометров
- Сферический спектрофотометр
- Спектрофотометры с линейной геометрией измерения 0/45° или 45°/0
- Мультиугловой спектрофотометр
- Смотрите видео о многоугловом спектрофотометре X-Rite МА98
- Цветовые пространства: большой разбор
- Воспроизводимые представления цвета
- Свойства цвета
- Важные понятия
- Цилиндрические цветовые пространства
- LAB и LCh
- Новости
Спектрофотометр, что это и зачем он нужен?
Для мебельных фабрик, которые производят крашеные фасады или автосервисам, оказывающим услуги окраски автомобиля, частей кузова, точное измерение цвета и проверка его соответствия эталонам, образцам становится приоритетным в оценке качества работы по покраске.
Для решения этой задачи были разработаны приборы, которые способны измерять цвет и сравнивать цвета между собой, то есть, если коротко, контролировать цвет. Называются такие приборы спектрофотометрами.
Что такое спектрофотометр?
Спектрофотометры — это приборы, измеряющие спектр отражения (пропускания) образца и по спектральным данным осуществляющие расчет координат цвета в любых цветовых пространствах для всех возможных сочетаний источник/ наблюдатель.
Без теории, пускай муторной и тяжело воспринимаемой, не обойтись. Мы постараемся изложить её коротко и доступно.
В каких единицах измерения оценивают цвет и, что измеряет спектрофотометр?
Что такое цвет и его координаты?
Цвет — это трехмерная величина, которая определяется координатами цвета в одной из стандартных колориметрических систем.
Координаты цвета — это количества трех основных цветов, необходимые для получения колориметрического равенства с измеряемым цветом. Измерить цвет — это значит определить три координаты цвета.
Что такое колористическая система?
Колориметрическая система — это система количественного выражения цвета, основанная на возможности воспроизведения данного цвета путем аддитивного смешения трёх выбранных цветовых стимулов.
Понятие «колориметрическая система» относится к системам RGB, XYZ МКО 1931 г. и XYZ МКО 1964 г.
Спектрофотометр это и есть тот самый прибор, который отражает его характеристики во всех известных колориметрических системах.
 |
|---|
| Рис. 1. Цвет — это трехмерная величина, которая определяется тремя основными параметрами : оттенок, насыщенность и светлота (яркость) |
Какая точность измерения цвета у спектрофотометра?
Точность измерения цвета определяется шагом измерения.
У колориметра меньшая точность измерения, потому что используются три фотодетектора: красный, зеленый и синий.
А вот у спектрофотометра, который измеряет спектр отражения с интервалом 10 нм и для 31-го канала, получается полная спектральная кривая, что позволяет получить более точные координаты цвета.
Таблица 1
Чем отличается колориметр от спектрофотометра
| Колориметр | Спектрофотометр | |
|---|---|---|
| Метод чтения цвета | Фильтры граничащих полос разделяют поток на части, после чего получаются цветовые значения в трехзначном пространстве, воспринимаемом человеческим глазом. Рецепторы глаза видят 3 цвета: красный, синий, зеленый, из комбинаций которых выходят другие оттенки. По аналогии в колориметрах есть 3 фотоячейки, работающие с координатами X, Y, Z | Цветовая решетка разделяет световой поток до спектра. Сенсоры устройства прочитывают каждый спектральный участок |
| Конструктивные особенности | Выполнен из одного процессора и одного датчика | Процессор, свыше 40 датчиков, может присутствовать ПО |
| Точность | Приблизительная точность | Анализирует цвет интервалом 10 нм и для 31-го канала, выдает точные цветовые координаты |
| Назначение | Прибор для выполнения ежедневных задач на производстве | Аппарат для исследовательских и научных центров, контрольное устройство на предприятиях |
Как точно подобрать цвет краскиТочность подбора цвета и стабильность цвета ЛКМ для эмалей обеспечивается применением следующего оборудования: спектрофотометров и колеровочных автоматов. Какую формулу используют для оценки цветового отклоненияНаиболее распространенные формулы расчета цветового различия:
Подбор формулы происходит в соответствии со стандартами конкретной отрасли. Что значат эти формулы, эта информация достойна целой статьи, но она сложная и вряд ли будет интересна. Спектрофотометры с высокой точностью измерения рассчитывают и отображают отклонения по вышеуказанным формулам, позволяют установить допустимые отклонения. Нужно ли учитывать текстуру измеряемой поверхности при выборе типа спектрофотометра?При выборе типа спектрофотометра важно учитывать текстуру поверхности, а именно глянцевая она или матовая, текстурированность, потому что это влияет на выбор типа спектрофотометра и размер апертуры прибора. Что такое апертура?Апертура в оптике — это характеристика оптического прибора, описывающая его способность собирать свет и противостоять дифракционному размытию деталей изображения. Выбор апертуры спектрофотометра основывается на размере измеряемого участка и линиатуры растра :
Какое освещение используется для измерения цвета спектрофотометром?Выбирайте один тип источник света при замерах!На измерение прибора не оказывает влияние окружающее освещение, в современных спектрофотометрах можно выбрать любой стандартизированный источник (A, C, D50, D65, F2, F7 и F11 т.д.) освещения, которые находятся в приборе в виде интегральных кривых, что позволяет наиболее точно измерять цвета, адаптируя их к нужным условиям освещения. Не забывайте про метамеризмПри смене источника освещения многие цвета могут выглядеть по-разному, этот эффект называется метамеризм. Выбирая тот или иной источник освещения в спектрофотометре, можно увидеть, как изменится цвет. |
 |
|---|
| Рис. 3. Эффект метамеризма |
Типы спектрофотометров
Для измерения цвета с высокой точностью используется любой из трех типов спектрофотометров:
- сферический
- с линейной геометрией измерения 0/45° или 45°/0
- мультиугловой.
 |
|---|
| Рис. 4. Для измерения цвета с высокой точностью используется любой из трех типов спектрофотометров: сферический, 0/45 ° или 45 °/0 и мультиугловой |
 |
|---|
| Рис. 5. Новая серия Ci6x портативных спектрофотометров со сферической геометрией измерения. Модели: Ci60, Ci62, Ci64 и Ci64UV |
 |
|---|
| Рис. 6. Бесконтактный настольный спектрофотометр X-Rite VS450 с геометрией 45/0°, разработанный для измерения цвета и глянца на различных типах влажных и сухих образцов, включая измерения краски, порошков и изделий из пластика. Встроенный сенсорный датчик для измерения глянца дает возможность измерения 60-градусных коррелированных значений глянца, а универсальный форм фактор прибора облегчает измерения двух- и трехмерных объектов. |
 |
|---|
| Рис. 7. X-Rite MA98 мультиугловой спектрофотометр |
Смотрите видео о многоугловом спектрофотометре X-Rite МА98
Источник
Цветовые пространства: большой разбор
Всё, что нужно знать о CMYK, RGB, HSL, HSB, LAB и чистых градиентах.
Meery Mary для Skillbox
Для работы с цветом необходимо хорошо понимать, как он устроен. Есть системы представления цвета, с которыми дизайнер сталкивается каждый день. Но есть и другие, не столь популярные модели. Разберёмся, как они устроены, чем отличаются и как эти знания можно применить на практике.
- CMYK ― цветовое пространство для печати;
- RGB — цветовое пространство для экранов;
- HSB и HSL — для тонкой настройки цвета;
- независимые пространства LAB и LCh;
- инструкция по созданию чистого градиента.
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ»
Воспроизводимые представления цвета
Цветовые модели RGB и CMYK соответствуют физическому представлению цвета на носителе. RGB отвечает за то, с какой интенсивностью светятся диоды красного, зелёного и синего цветов внутри пикселя монитора. CMYK задает пропорции смешиваемой краски на листе бумаги.
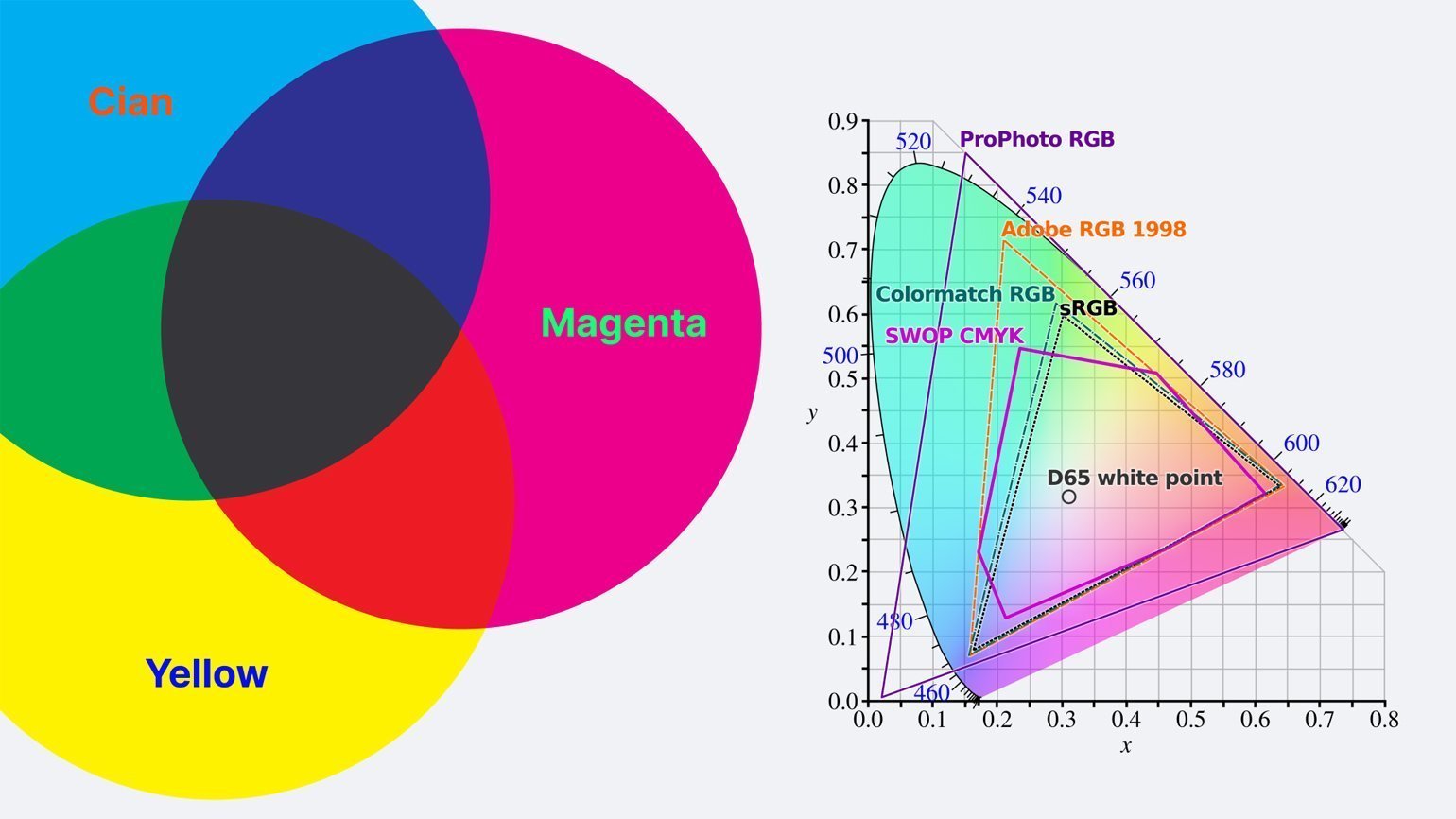
Цветовое пространство CMYK — субтрактивное: если сложить все цветовые компоненты, то итоговый цвет будет чёрным. По этому же принципу работают обычные краски, а потому пространство CMYK используется в полиграфии. Через процентные соотношения в нём записаны пропорции смешения четырёх красок: бирюзовой ( Cian), пурпурной ( Magenta), жёлтой ( Yellow) и чёрной ( Key color, blac K). Интенсивность каждого цвета задаётся в процентах от 0 до 100.
Дизайнеры, работающие с печатью, знают, что не все видимые на экране цвета возможно воспроизвести в CMYK. Связано это с тем, что модель RGB ― с ней работает монитор ― построена на излучении света, а CMYK ― на поглощении.
Для более точного отображения цветов при печати требуется допечатная подготовка. Во время неё экранные цвета пространства RGB переводятся в CMYK, чтобы получаемые оттенки на экране и бумаге были максимально приближены друг к другу.
Pantone — американская компания, основанная в пятидесятые годы в Нью-Йорке и занимающаяся производством пигментов и продажей чернил. Компания разработала систему стандартизации цветов Pantone Matching System (PMS), в которой каждому цвету присваивается специальный код.
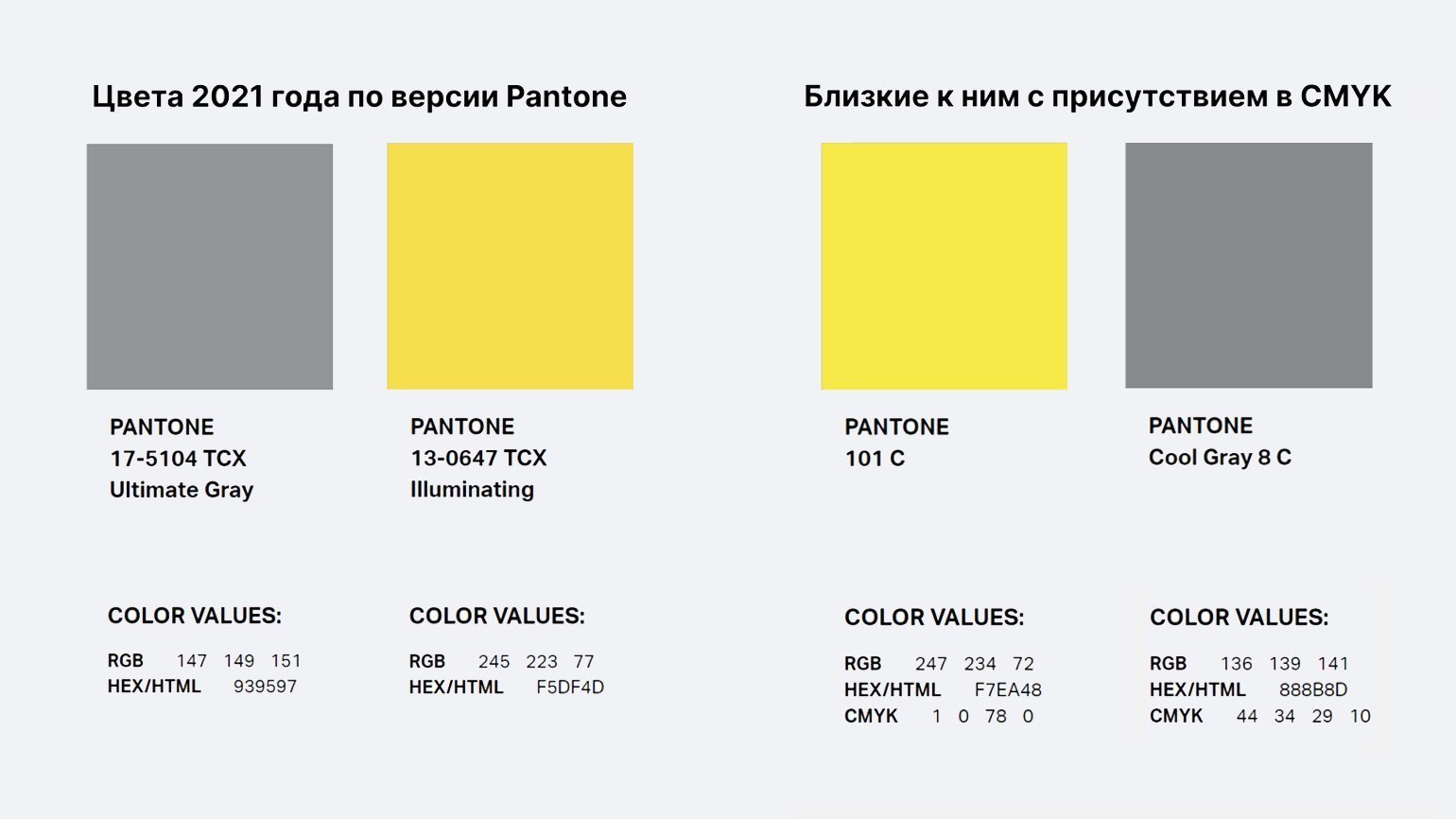
Поскольку не все цвета можно воспроизвести в CMYK наложением четырёх стандартных красок во время печати, в полиграфии существует дополнительная палитра Pantone. Например, серый и жёлтый, которые Pantone выбрала в качестве цветов 2021 года, получить наложением палитры CMYK на листе невозможно.
Выбор цветов Pantone шире, потому что его на бумагу наносят одной краской, тон которой получен смешением пигментов ещё на фабрике. Также цвета Pantone используют при печати больших тиражей в один-три цвета.
PMS — Pantone Matching System — система подбора цвета, но не цветовое пространство, так как у цветов есть код, но нет значений цветовых координат.
CMYK используется в полиграфии для печати фотографий и цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах.
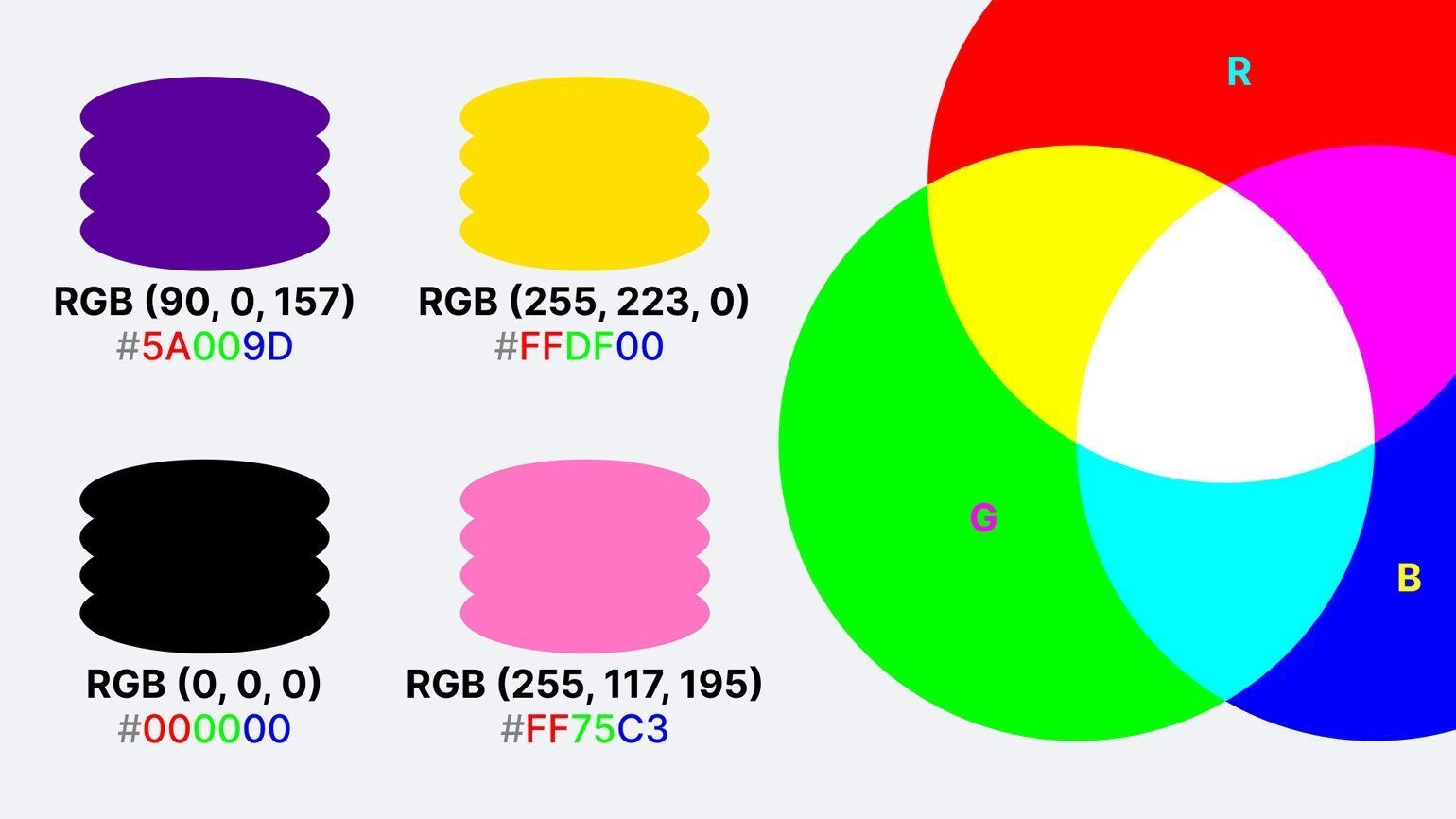
RGB ― это цветовое пространство, здесь каждый цвет задаётся в виде трёх координат. Смешение цвета происходит по аддитивному принципу ― если сложить все три основных цвета, то результат будет не чёрным, а белым. Поэтому RGB используется в системах, построенных на излучении света, что делает её самой распространённой ― с ней работают все экраны.
Цветовой оттенок в RGB создаётся смешиванием красного ( Red), зелёного ( Green) и синего ( Blue) каналов с разной интенсивностью излучения. Яркость каждого из трёх основных цветов закодирована числом от 0 до 255, то есть занимает 256 бит или 32 байта.
Например, RGB (90, 0, 157) соответствует фиолетовому, а RGB (255, 223, 0) — жёлтому.
Для удобства записи придуманы HEX-коды обозначения цветов, в которых интенсивность каждого из трёх цветов задаётся через двузначное число в шестнадцатеричной системе, что даёт те же 256 комбинаций или 32 байта, ведь
16 × 16 = 256.
В шестнадцатеричной системе цифры обозначаются от 0 до F, в результате
HEX-коды выглядят вот так: #5A009D — фиолетовый, #FFDF00 — жёлтый. Преимущество такой записи ― стандартизация и удобство копирования короткого цветового значения.
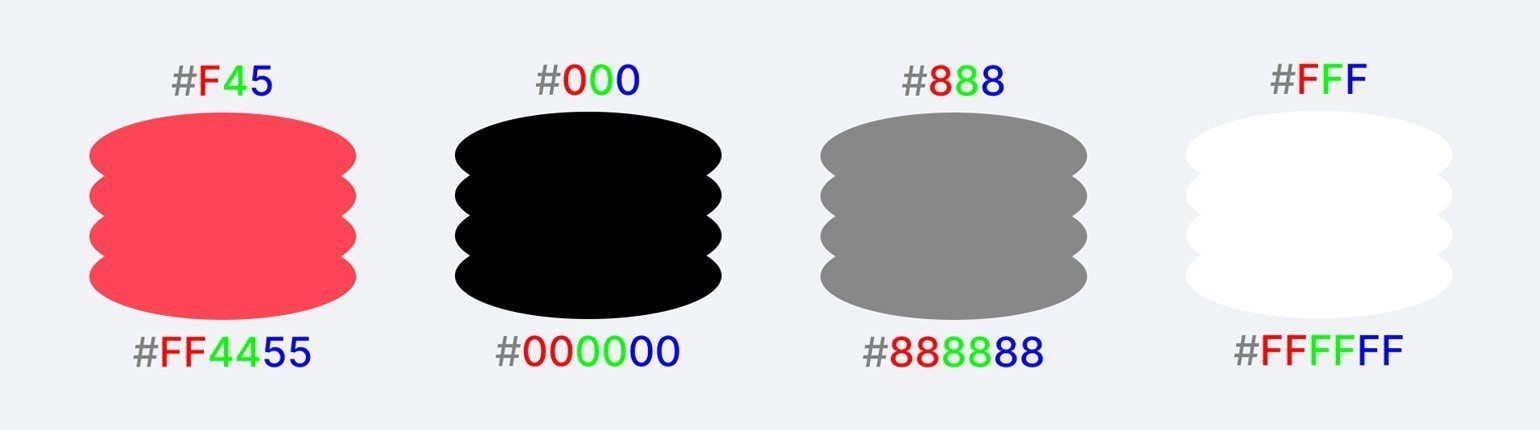
Иногда HEX-код в CSS или графических редакторах содержит только три знака, в таком случае каждый второй символ в записи с овпадает с первым. То есть #F45 интерпретируется как #FF4455, #000 — #00000.
Поскольку с цветовым пространством RGB работают все экраны, то применяется оно практически везде ― от разработки макетов для печати (цвета переводятся в CMYK в самом финале) до разработки сайтов и интерфейсов.
Свойства цвета
Перед тем как перейти к следующему разделу, нужно разобраться в некоторых определениях колористики — науки, изучающей свойства цвета.
Важные понятия
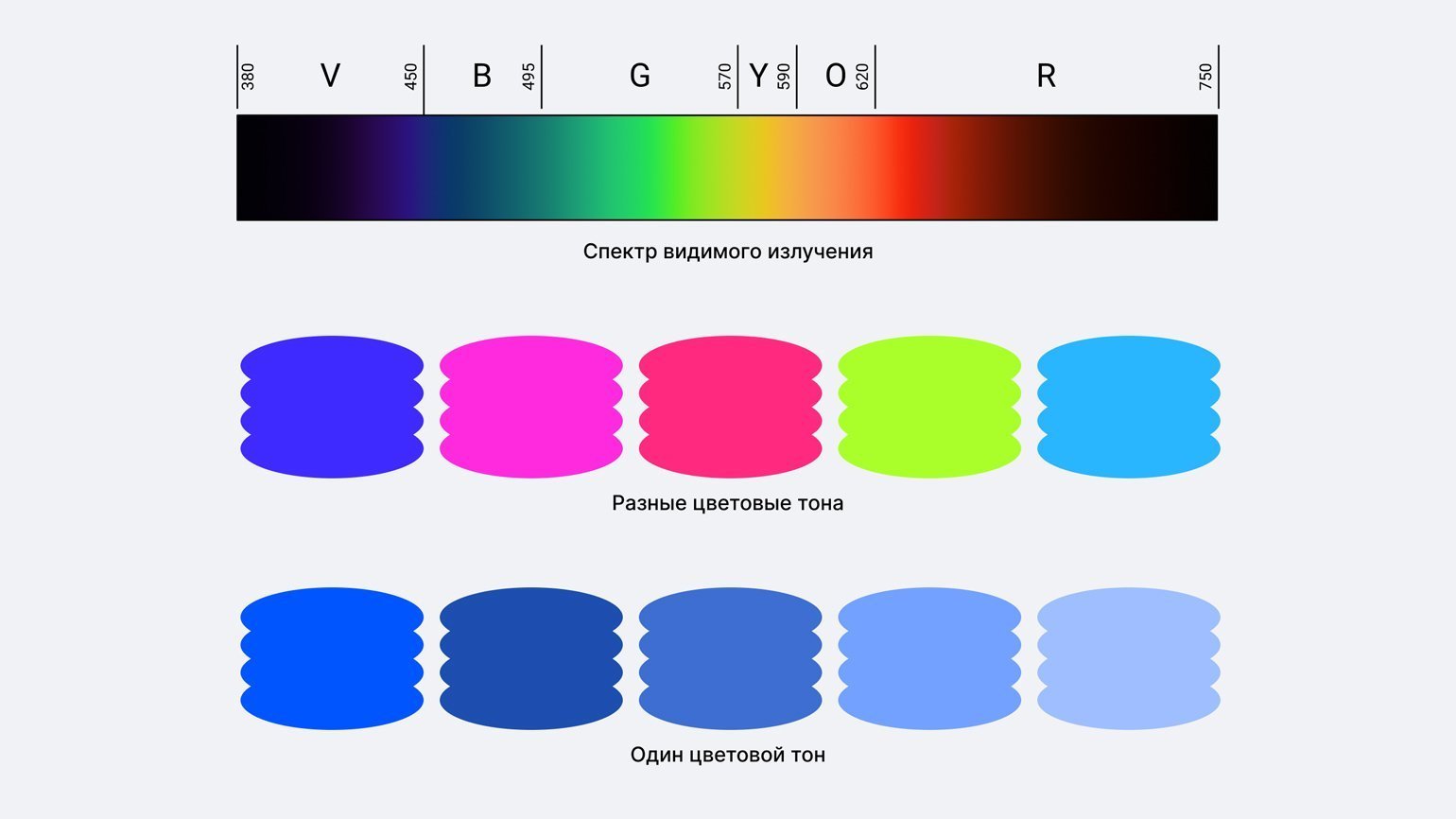
Цветовой тон (Hue) — положение цвета в видимом спектре. Человеческий глаз различает цвета от красного до фиолетового, цветовой тон ― это место цвета в спектре. Красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый — всё это цветовые тона.
Насыщенность (Saturation) — интенсивность цвета, красочность, степень отличия цвета от равного по светлоте серого. Чем ближе цвет к серому, тем он менее насыщенный.
Яркость (Brightness) — приближённость цвета к чёрному. Чем ниже яркость, тем цвет темнее. Нередко яркость путают с насыщенностью, но это разные характеристики.
Цилиндрические цветовые пространства
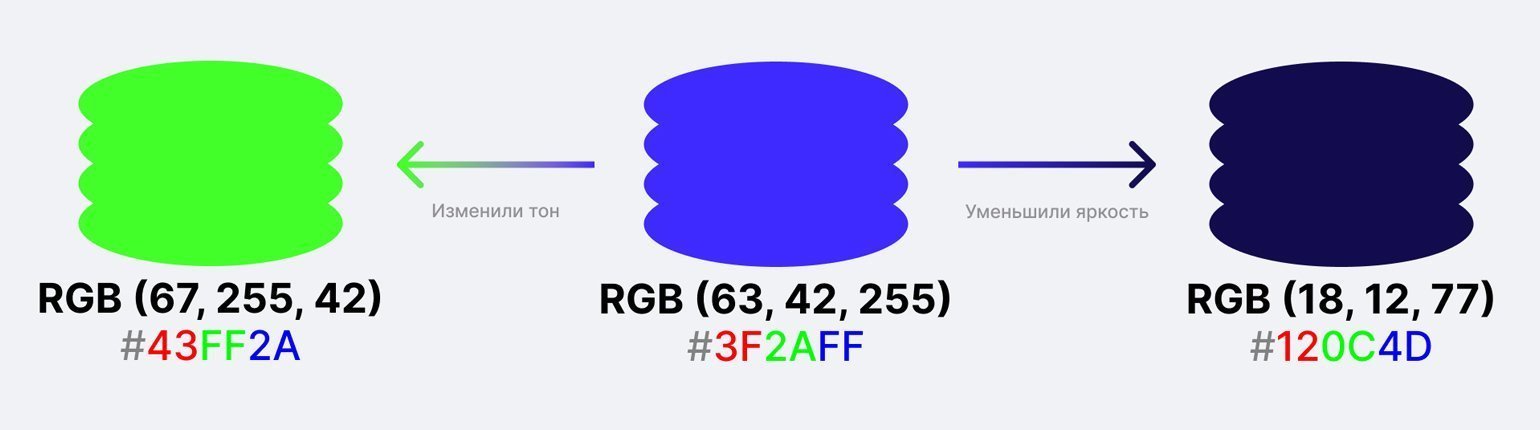
Модель RGB технически подходит для компьютеров и экранов, но в этом пространстве сложно работать, если нужно изменить что-то одно ― яркость, насыщенность или цветовой тон.
Допустим, мы используем синий цвет RGB (63, 42, 255), но для второго макета нам нужен более тёмный синий того же тона или же зелёный той же яркости и насыщенности. При изменении одной характеристики изменились сразу три параметра: синий теперь имеет значения RGB (18, 12, 77), а зелёный —
RGB (67, 255, 42).
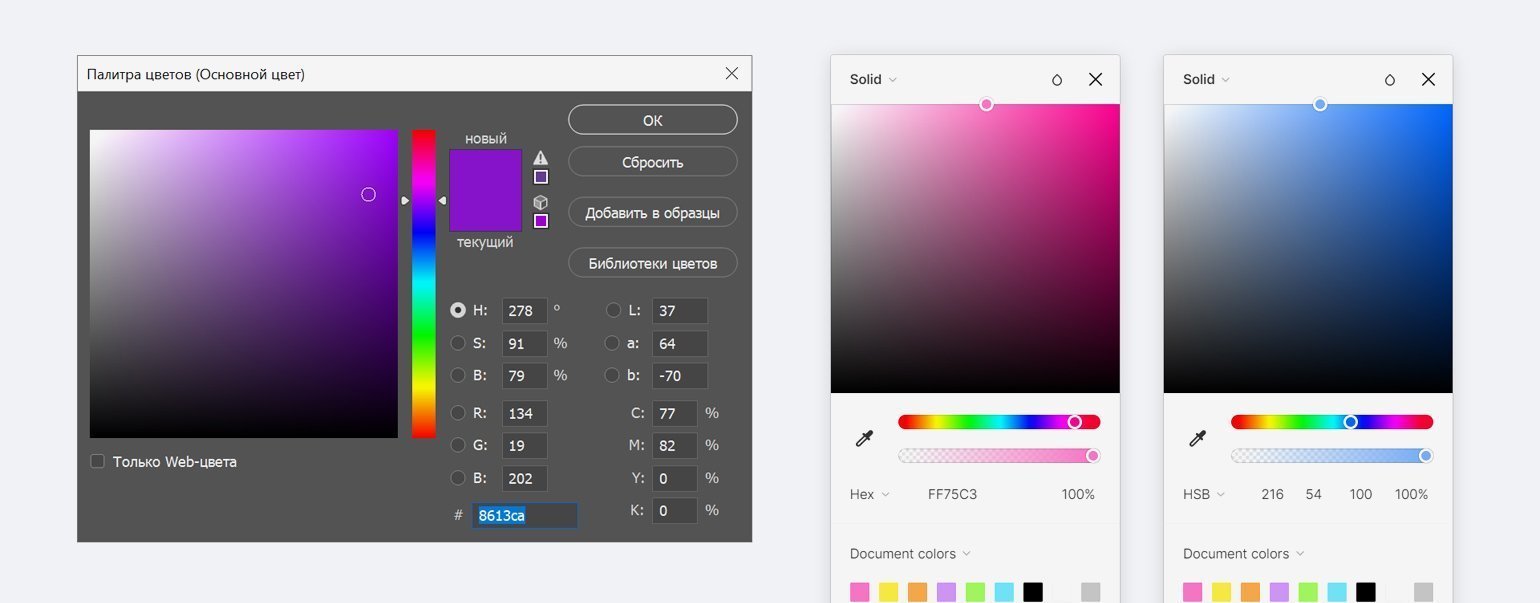
Поэтому в программах для дизайнеров цветовой тон настраивается полоской, а яркость и насыщенность ― через цветовое поле.
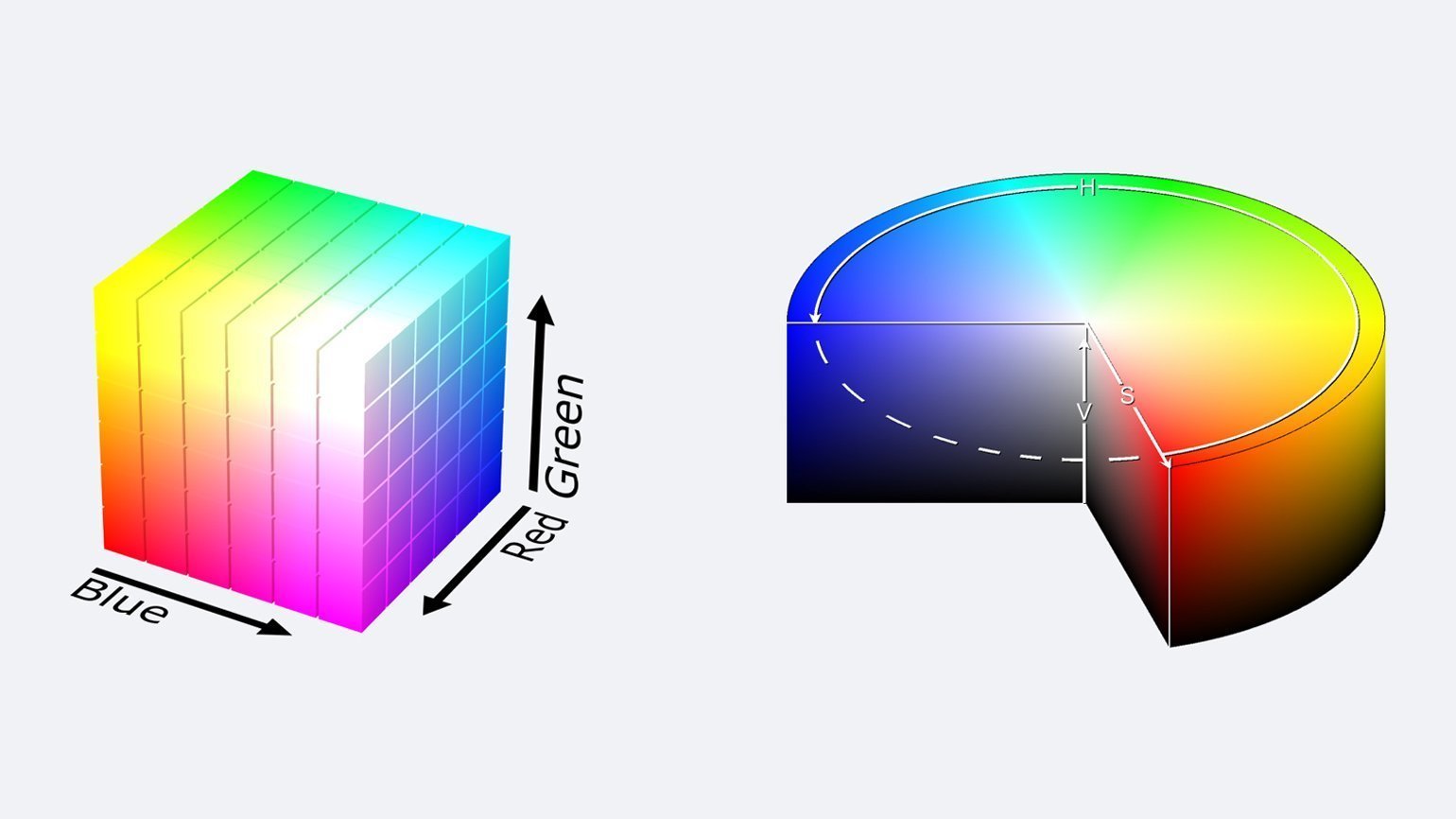
Координаты цвета существуют в кубической системе RGB, но в графических редакторах управление цветом реализовано с использованием другой модели ― цилиндрической версии RGB, которая называется HSB или HSV.
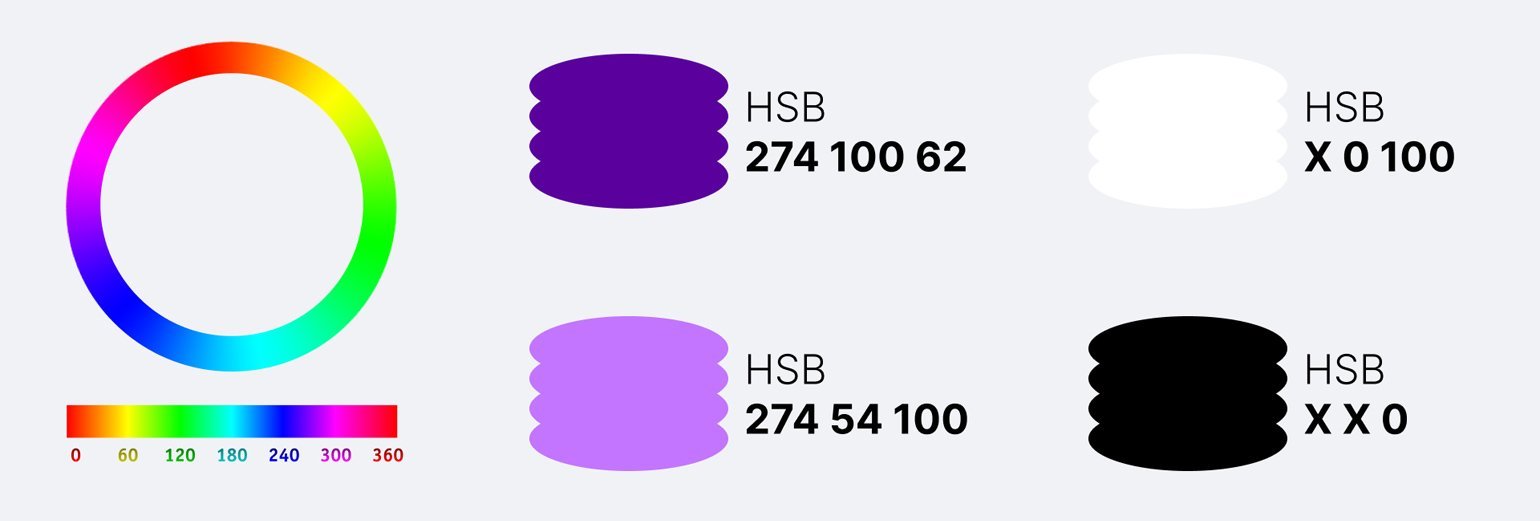
В HSB цветовой тон ( Hue) задаётся в градусах на цветовом круге от 0° до 360°, а насыщенность ( Saturation) и яркость ( Brightness) в процентах от 0% до 100%.
Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%.
Иногда цветовое пространство HSB называют HSV ( H ue — цветовой тон, S aturation — насыщенность, V alue — значение). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.
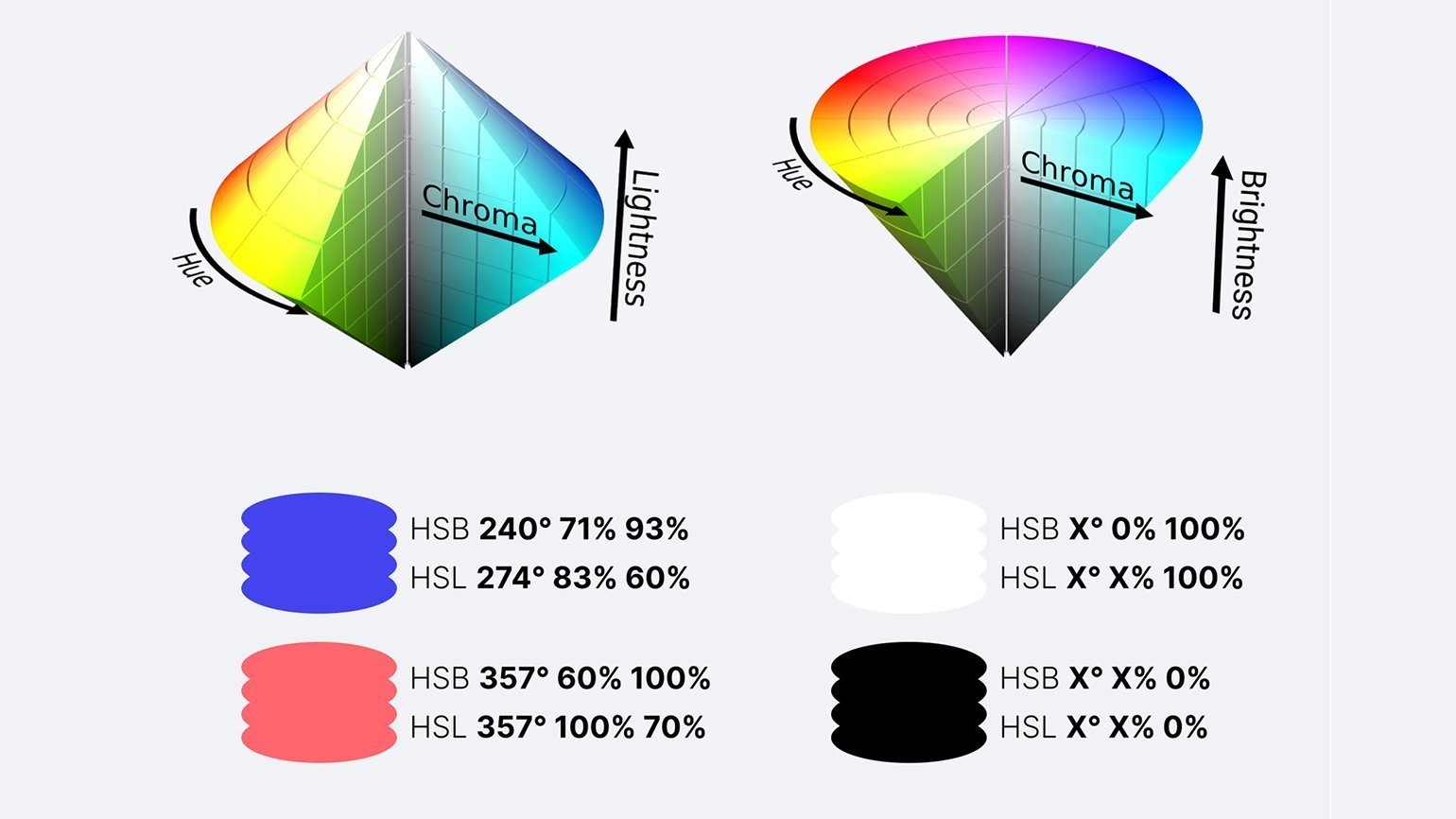
В CSS помимо HEX-кодов RGB применяют цилиндрическое цветовое пространство HSL, где вместо яркости ( Вrightness) используется светлота ( Lightness). HSB и HSL очень похожи, но не идентичны.
Главное отличие HSL в том, что при любых значениях тона и насыщенности светлота в 0% даст чёрный, а светлота в 100% — белый. В HSB 100% последнего параметра ― яркости — даёт наиболее яркий цвет, а белый возможен, только если насыщенность равна нулю.
То есть светлота в HSL отвечает за примесь чёрного или белого, освещённость. При конвертации цвета из системы HSL в HSB изменение параметра L будет влиять на два параметра сразу — S и B, неизменным сохранится только цветовой тон — H.
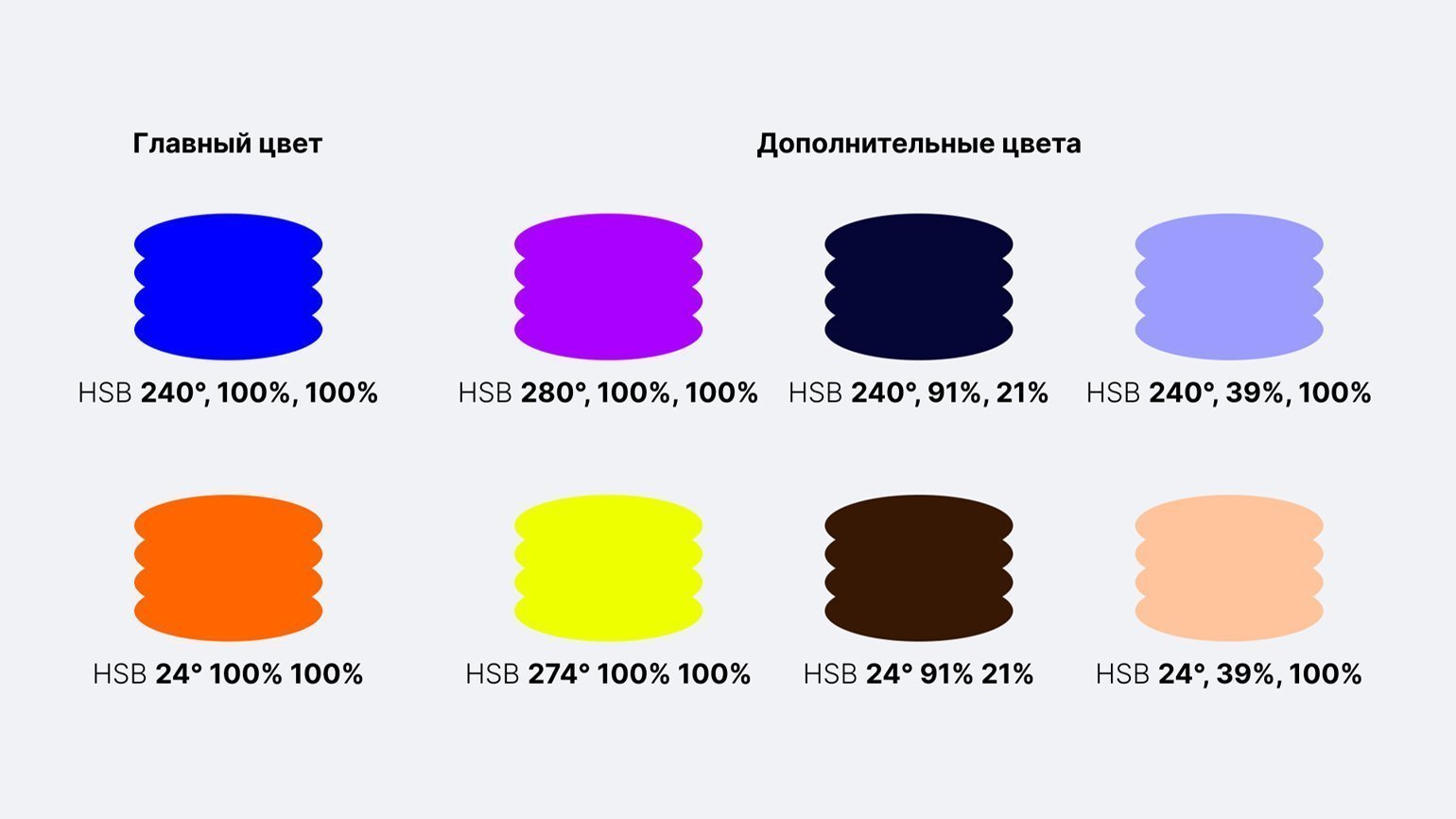
Цилиндрические цветовые пространства полезны в ситуациях, когда нужно управлять только одним из параметров цвета. Например, для создания палитры, где изменение основного цвета приводит к изменению цветового тона, насыщенности или светлоте дополнительных. В этом случае дополнительные цвета необходимо задавать через отклонения от основного в цилиндрической цветовой системе.
В новой философии дизайна Material You компании Google цвета интерфейса подстраиваются под цвет обоев рабочего стола. Вполне возможно, что для такой автоматической подстройки применяют алгоритмы, использующие цилиндрическое цветовое пространство.
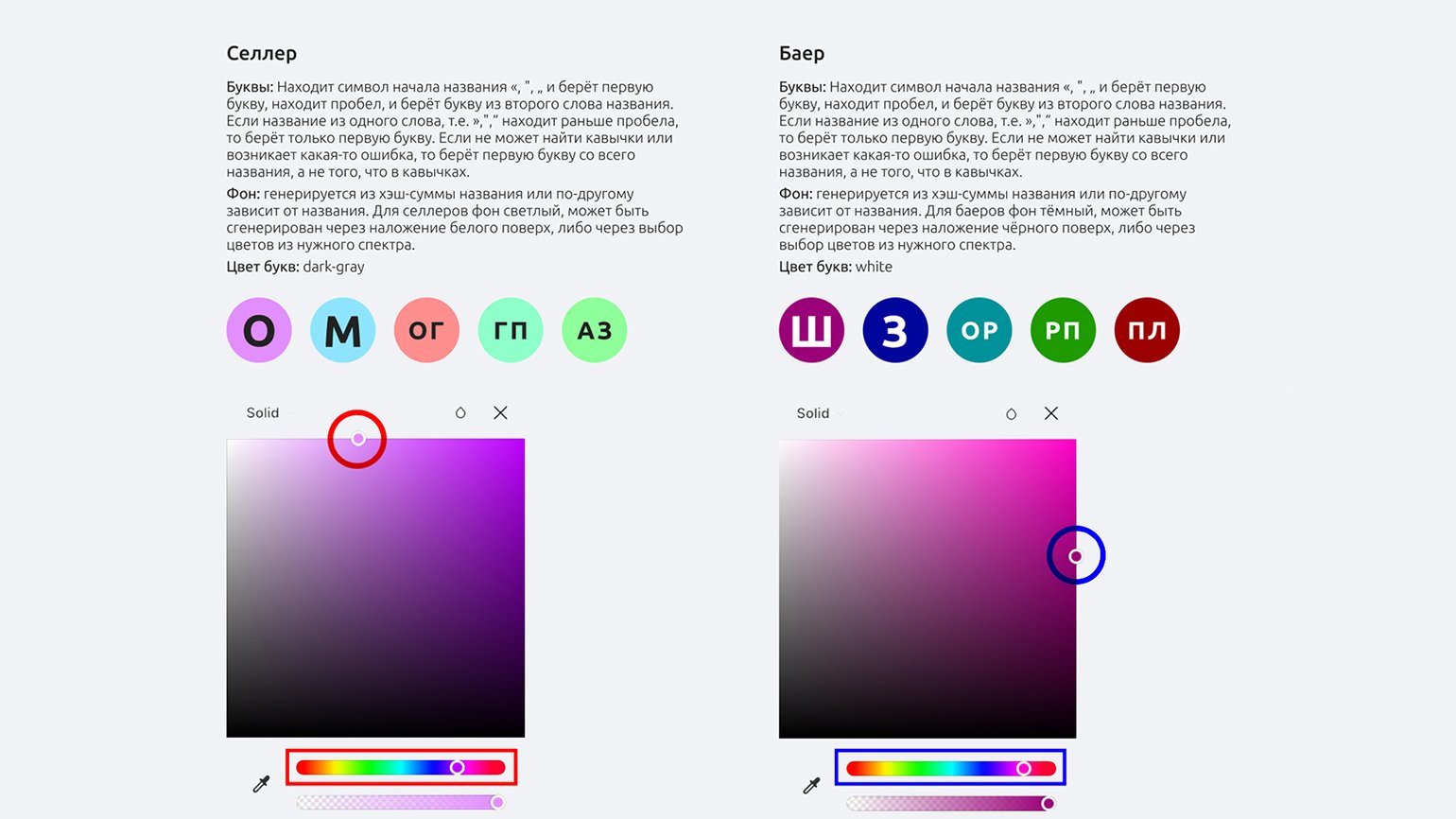
Дано: пользователи двух статусов.
Задача: автоматически создавать аватары пользователям с учётом их статуса. У одних пользователей должны быть светлые буквы на тёмном фоне, а у других — тёмные буквы на светлом.
Решение: поскольку в CSS можно задавать цвет в координатах HSL, будем использовать это цветовое пространство. Копируем цвет из макета и переводим его в HSL .
Для изменения цветового тона необходимо изменить параметр Hue, а остальные параметры сохранить. Для светлого фона используем значения HSL: [0–360°], 100%, 78%, а для тёмного — HSL: [0–360°], 100%, 30%.
Параметр Hue будет зависеть от имени пользователя, которое он ввёл при регистрации. После конвертации букв имени в битовую строку , они будут возвращаться в виде значений от 0 до 360. Эти значения, установленные для параметра H, и станут определять цвет ― у каждого имени он будет уникальным. Для этой операции можно использовать хеш-функцию , но есть и другие решения.
В результате цветовой тон аватарок генерируется автоматически с заданной светлотой, а буквы на них хорошо читаются.
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто
набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
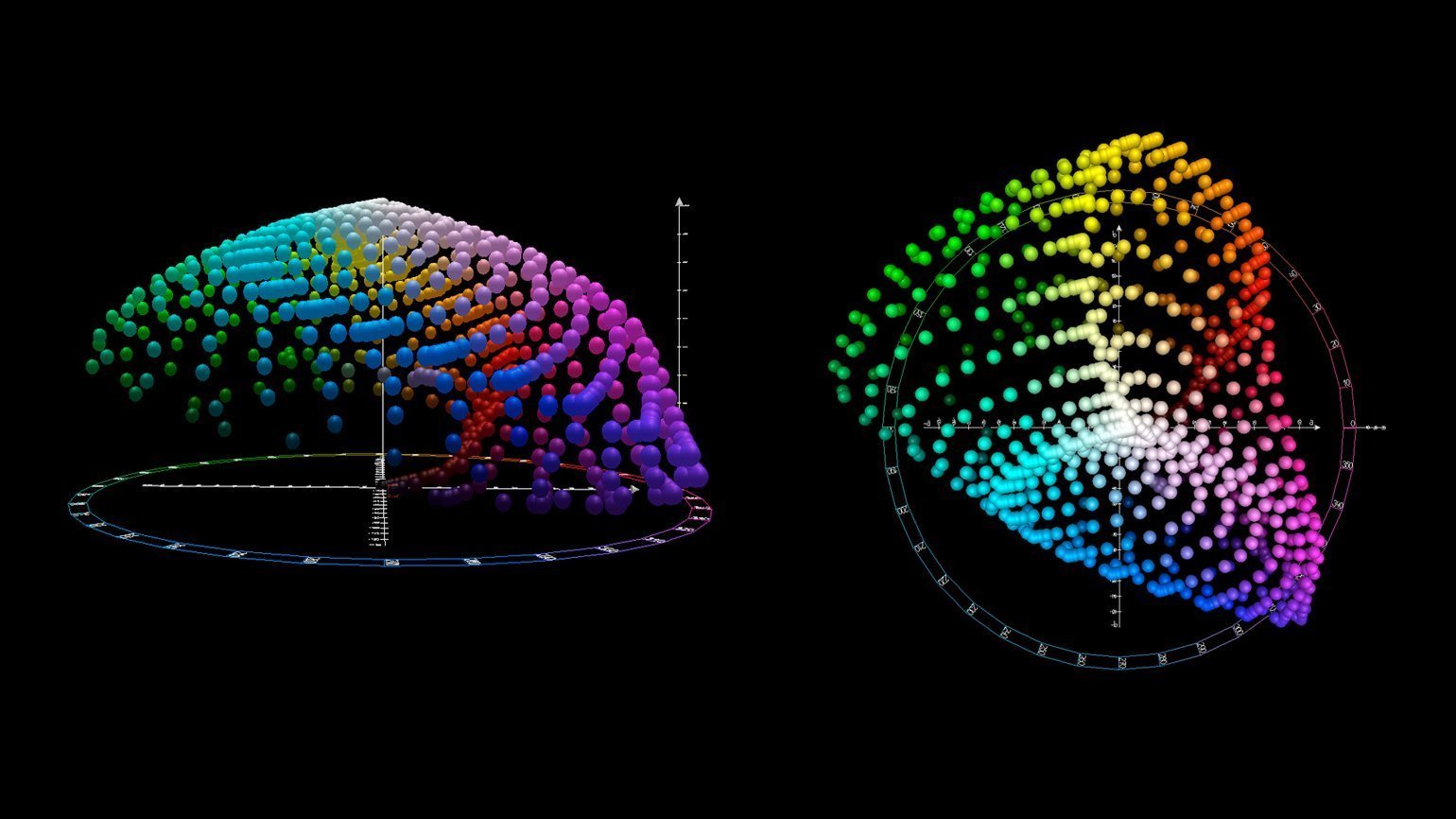
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр. Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.
Значения цвета в LAB задаются через светлоту ( Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность.
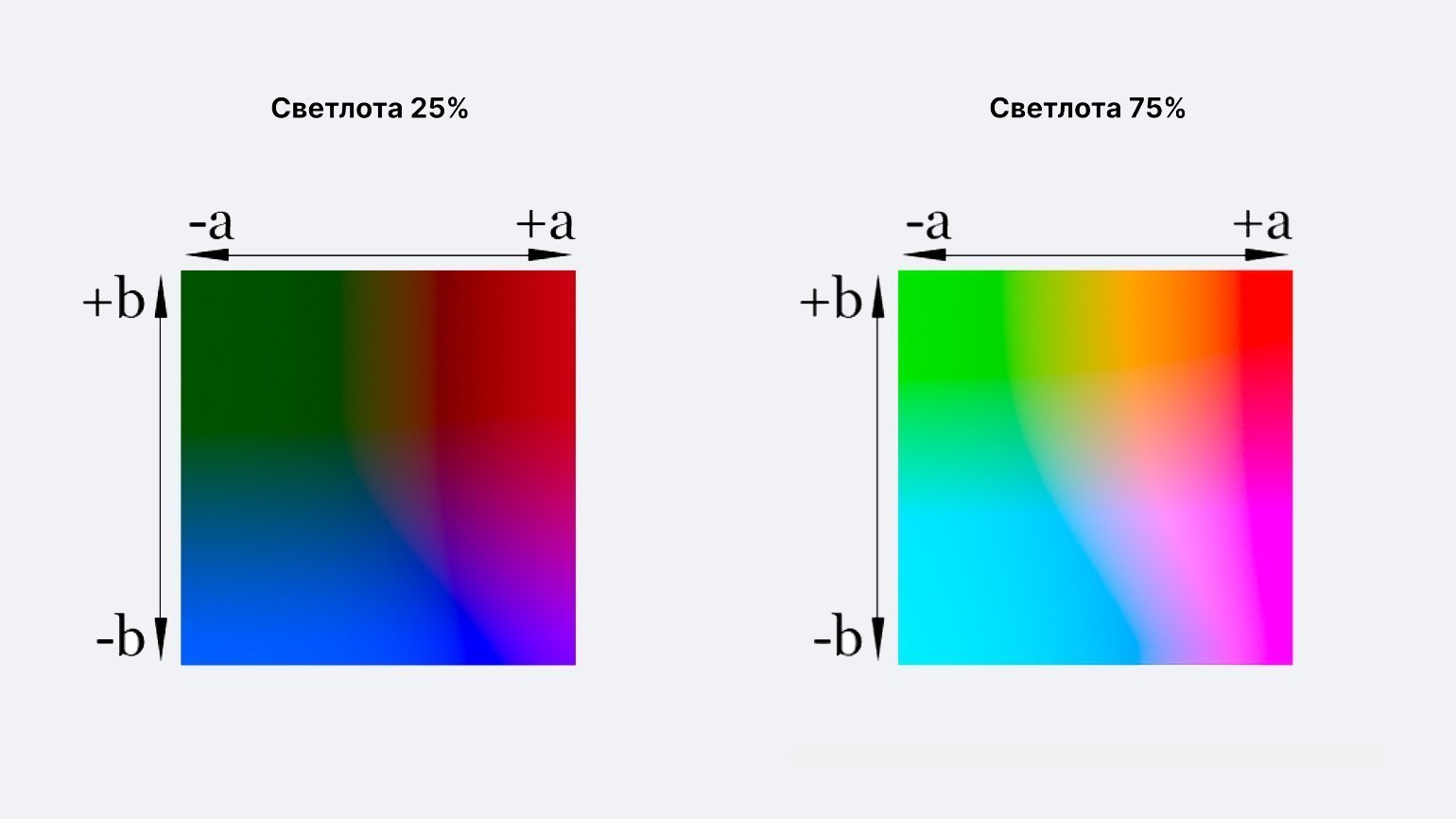
A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый —
LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C ( Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h ( Hue) за угол поворота в градусах — то есть цветовой тон.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
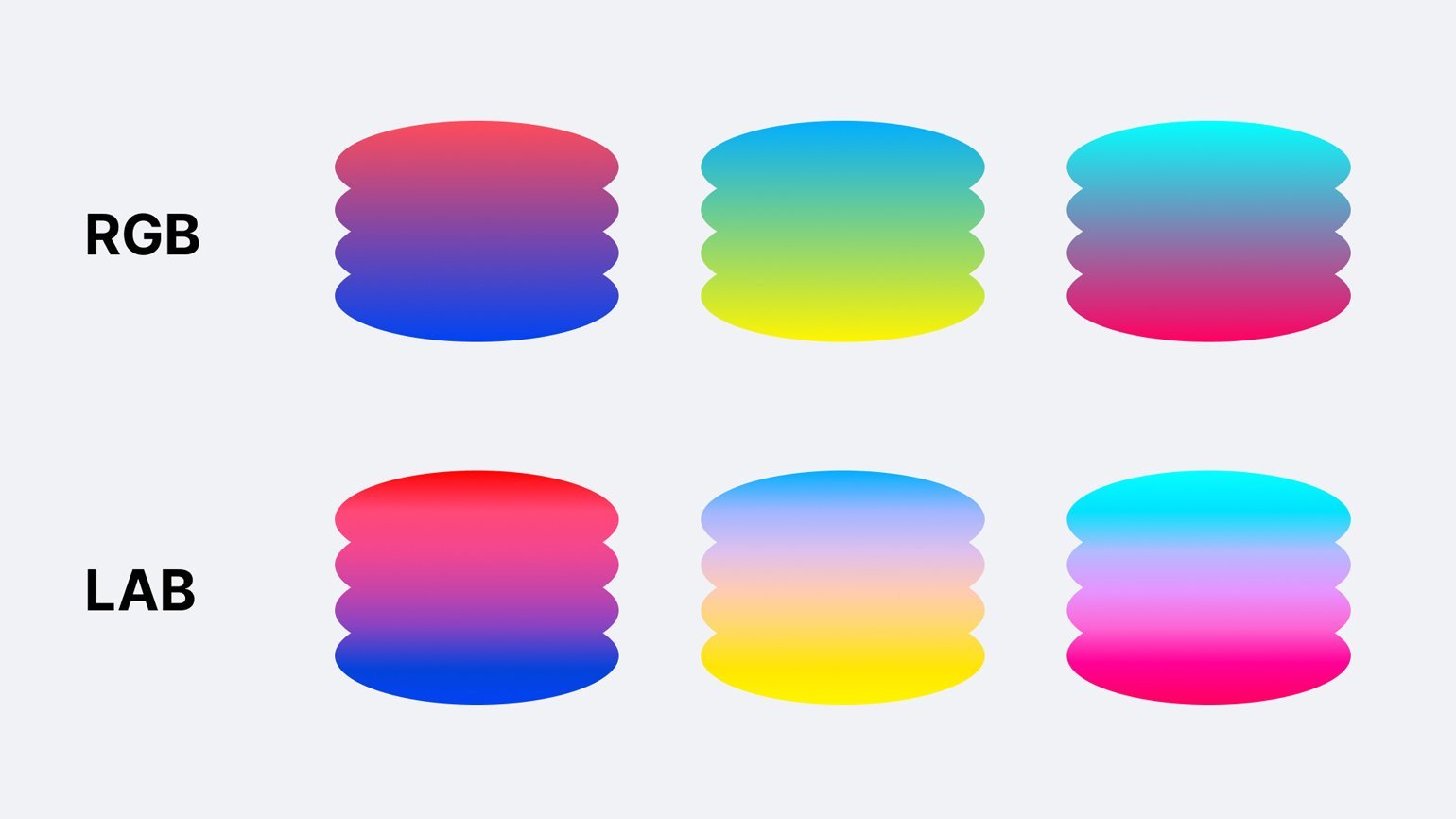
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
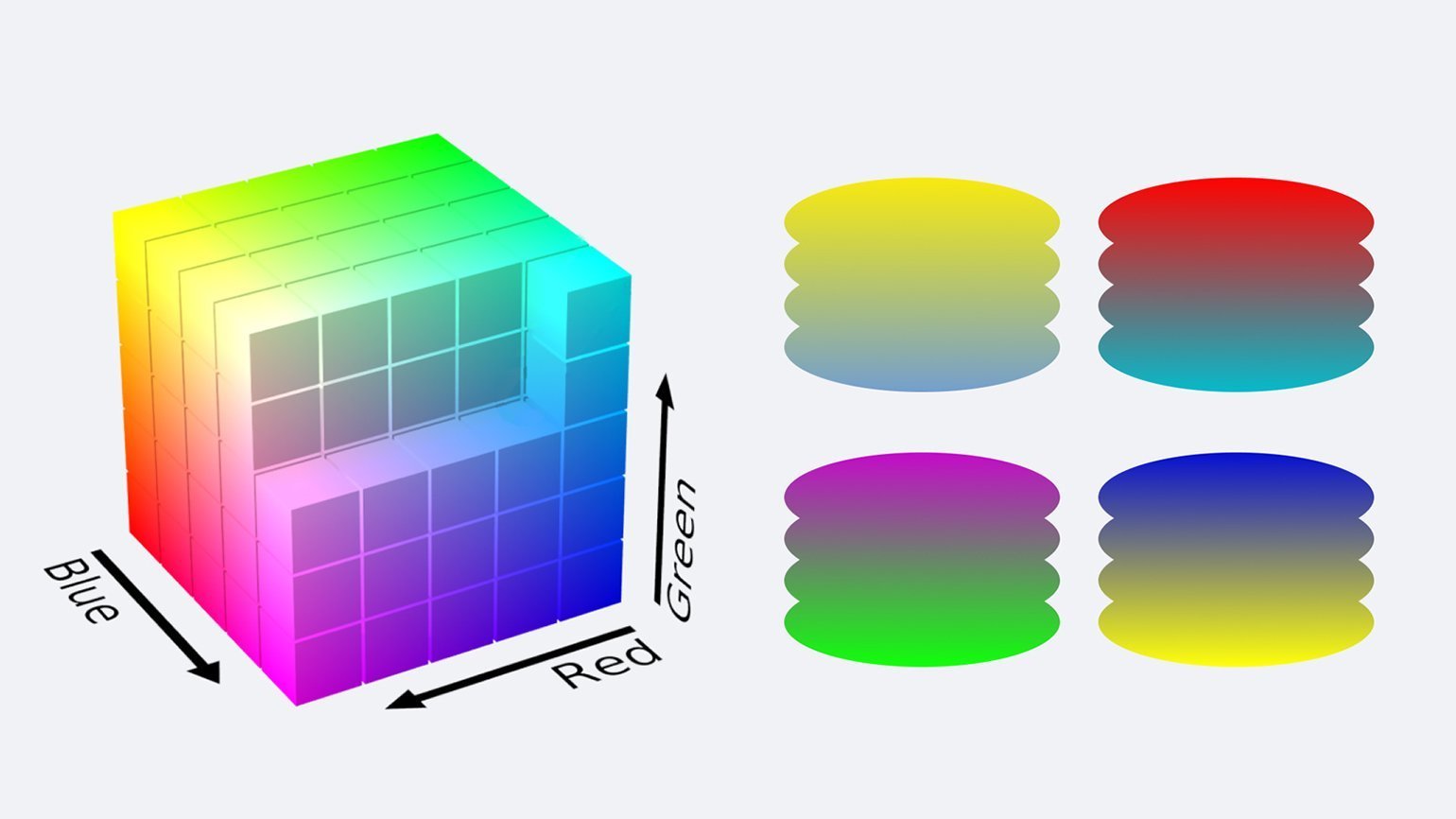
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Решение: использовать LAB-градиент.
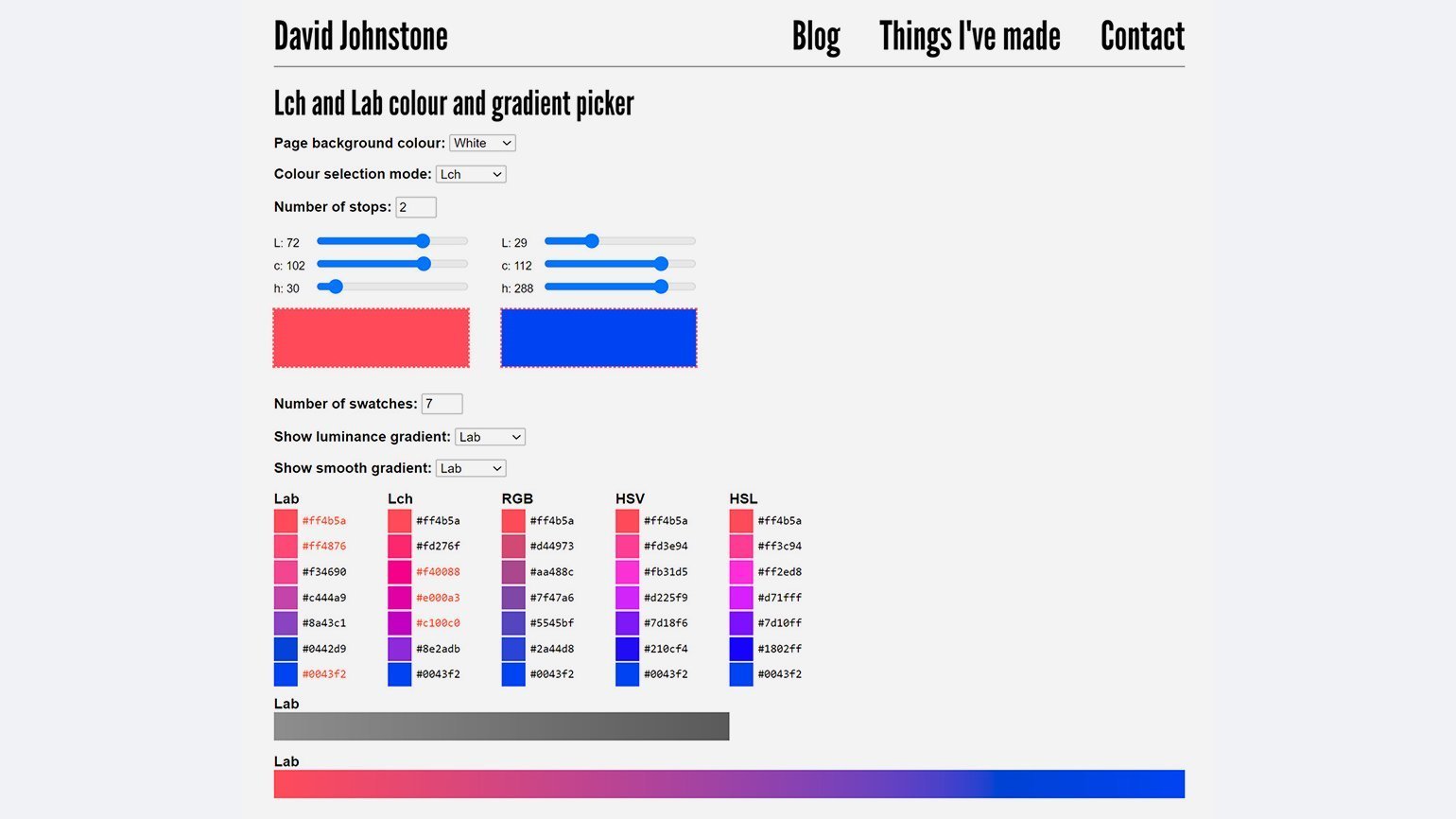
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
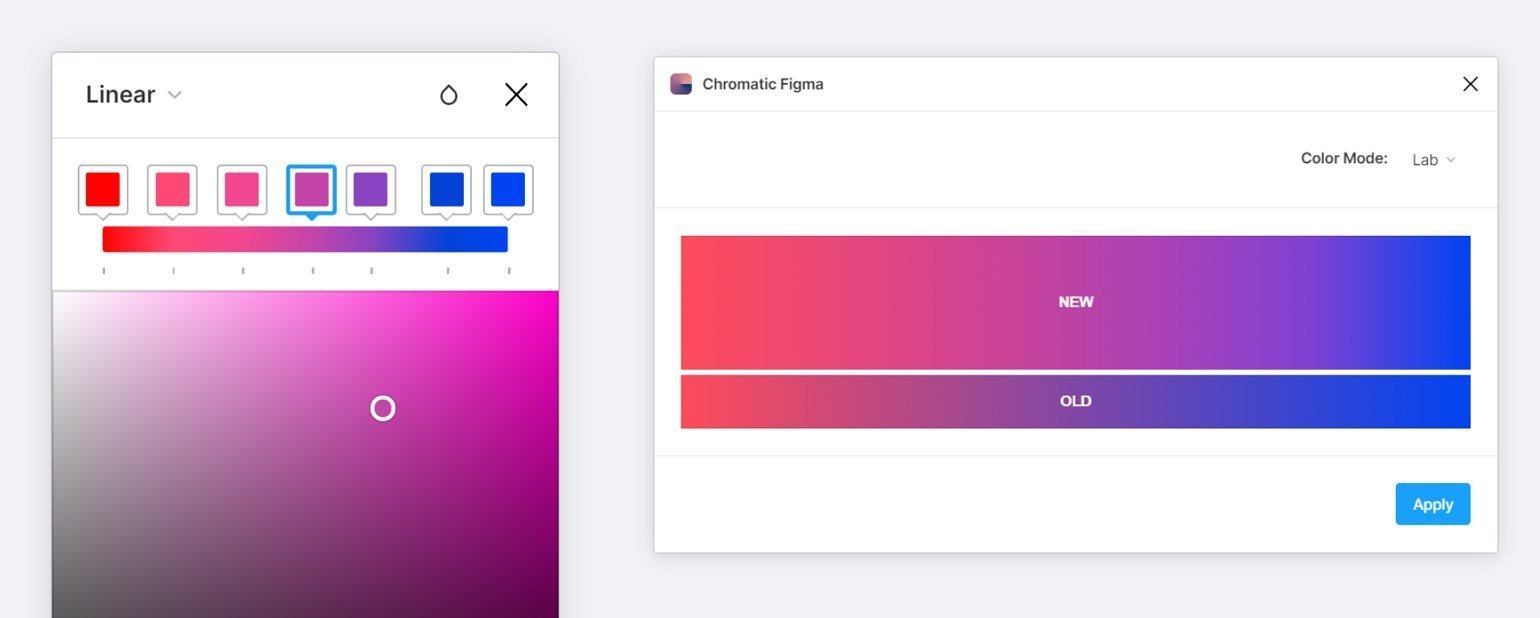
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.
Числовой ряд из единиц и нулей, в котором хранится информация.
Функция, преобразовывающая произвольные цифровые данные в битовую строку по определённым алгоритмам.
Профессия Графический дизайнер
Вы узнаете, как создавать айдентику бренда в вебе и для печати. Научитесь работать в Illustrator, Photoshop, InDesign и Figma. Добавите в портфолио плакаты, логотипы, дизайн мерча и другие сильные проекты. Начнёте карьеру в студии или на фрилансе.
Новости
+7 (499) 444-90-36 Отдел заботы о пользователях
Москва, Ленинский проспект, дом 6, строение 20
Участник Skolkovo
Премии Рунета 2018, 2019, 2020
- Все направления
- Программирование
- Дизайн
- Маркетинг
- Управление
- Игры
- Мультимедиа
- Для бизнеса
- О Skillbox
- О Платформе
- Центр карьеры
- Отзывы
- Контакты
- Вакансии
- Школа кураторов
- Вебинары
- Все вебинары
- Плейлисты
- Расписание
- Журнал
- Партнерская программа
- Лицензия
- Корпоративным клиентам
- Для работодателей
Пользуясь нашим сайтом, вы соглашаетесь с тем, что мы используем cookies 🍪
Источник






























 Участник Skolkovo
Участник Skolkovo Премии Рунета 2018, 2019, 2020
Премии Рунета 2018, 2019, 2020

