- Разметка
- Блочная система
- Содержание
- Как это работает
- Пример быстрого запуска
- Функционал разметки
- Sass примеси
- Переменные
- Смешивания
- Примеры использования
- Предопределенные классы
- Пример: Сложенные по горизонтали
- Контейнеры
- Как это устроено
- Контейнер по умолчанию
- Адаптивные контейнеры
- Подвижные контейнеры
- Система сеток
- Как это устроено
- Параметры сеток
- Автоматическое расположение с помощью колонок
- Равная ширина
- Bootstrap 4 — Сетка
- Назначение Bootstrap сетки. Контрольные точки
- Из чего состоит сетка?
- Обёрточные контейнеры (.container и .container-fluid)
- Ряды (.row)
- Адаптивные блоки (.col)
- Адаптивные блоки без указания количества колонок
- Расположение адаптивных блоков в ряду
- Основной принцип верстки макета
- Выравнивание адаптивных блоков
- Вертикальное выравнивание адаптивных блоков
- Горизонтальное выравнивание адаптивных блоков
- Адаптивная разметка без полей
- Смещение адаптивных блоков
- Классы offset
- Смещение с помощью margin классов
- Изменение визуального порядка следования адаптивных блоков
- Пример адаптивной вёрстки на сетке Boostrap 4
Разметка
Варианты структурирования страниц с Bootstrap, включая глобальные стили, необходимые инструменты, блочная система и другое.
Блочная система
Bootstrap включает в себя мощную mobile-first блочная система макетов здания любых форм и размеров. Он основан на столбец 12 разметка и имеет несколько уровней, по одному для каждой медиа диапазона запроса. Вы можете использовать его с Sass примесей или наших предопределенных классов.
Содержание
Как это работает
На высоком уровне, блочная система работает так:
- Существует три основных компонента—контейнера, строки и столбцы.
- Контейнеры— .container для фиксированной ширины или .container-fluid на полную ширину—центрирует содержание вашего сайта и помогает выровнять содержание блока.
- «Rows» — горизонтальные группы столбцов, которые обеспечивают чтобы столбцы выстроились правильно.
- Контент должен быть помещен в столбцах, и только колонки могут быть непосредственными потомками строк.
- Классы столбце указано количество столбцов, которые вы хотите использовать из 12 возможных в ряду. Так что если вы хотите три равные ширины столбцов, нужно использовать .col-sm-4 .
- Столбец width устанавливаются в процентах, так они всегда изменчивый и размерами по отношению к родительскому элементу.
- Столбцы имеют горизонтальную padding для создания промежутка между отдельными столбцами.
- Есть пять грид уровней, по одному для каждой aдаптивные точки останова: сверхмалые, малые, средние, большие, и очень большие.
- Грид уровни основываются на минимальной ширине, то есть они применяются к ярусу и всем, кто выше его (например, .col-sm-4 применим для малых, средних, больших, и очень больших устройств).
- Вы можете использовать предопределенные грид классов или Sass примеси для более семантической разметки.
Звучит хорошо? Отлично, давайте перейдем посмотрев все это на примерах.
Пример быстрого запуска
Если вы используете Bootstrap скомпилированный CSS, в этом примере вы хотите, чтобы начать с.
Приведенный выше пример создает три столбца с равной шириной на малых, средних, больших, и очень больших устройствах, используя наш предопределенный грид класс. Эти столбцы располагаются по центру страницы родителя .container .
Функционал разметки
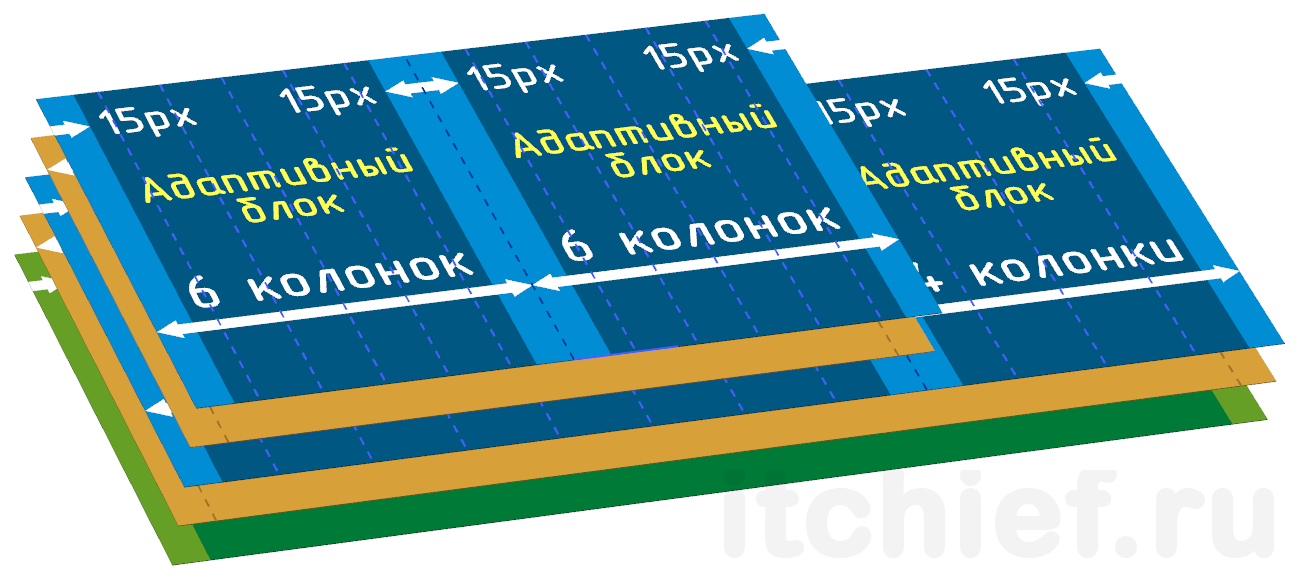
При Bootstrap использует em s или rem s для определения большинства размеров, px s применяются для грид точки останова и ширины контейнера. Это происходит потому, что Ширина области просмотра в пикселях и не меняется с размером шрифта.
Смотри как аспекты Bootstrap блочная система работают на нескольких устройствах с таблица.
| Сверхмалые .col-xs- .col-sm- | .col-md- | .col-lg- | .col-xl- | | |
|---|---|---|---|---|---|
| # колонок | 12 | ||||
| Промежуточная ширина | 1.875rem / 30px (15px on each side of a column) | ||||
| Вкладка | Yes | ||||
| Отступ | Yes | ||||
| Выравнивание столбцов | Yes | ||||
Sass примеси
При использовании Bootstrap источник Sass файлов, у вас есть возможность использования Sass переменных и миксинов для создания пользовательских семантических, aдаптивный страница разметки. Наш предопределенный грид классов использовать те же переменные и миксины представить целый набор готовых классов для быстрого aдаптивный разметки.
Переменные
Переменные и карты определить количество столбцов, ширину промежутка, а медиа запросов точки, с которой начинается плавающие столбцы. Мы используем их, чтобы создать предопределенный грид классов, описанных выше, а также для пользовательских миксины, перечисленных ниже.
Смешивания
Смешивания используются в сочетании с переменных разметкок, чтобы образовать семантические CSS для отдельных столбцов разметки.
Примеры использования
Вы можете изменить переменные на собственные значения, или просто использовать миксины с их значениями по умолчанию. Вот пример с использованием параметров по умолчанию, чтобы создать два столбца разметка с зазором между ними.
Увидеть его в действии в это привело к примеру.
Предопределенные классы
Помимо семантической примеси, Bootstrap включает в себя широкий набор встроенных классов для быстрого создания грид колонн. Она включает в себя опции для аппаратной калибровки поля, переупорядочивание столбцов, и многое другое.
Пример: Сложенные по горизонтали
Используя единый набор .col-md-* грид классов, вы можете создать базовую блочная система что начинается сложены на мобильных устройствах и планшет устройств (экстра малый в небольшом диапазоне), прежде чем стать горизонтально на столе (средних) устройства. Место грид столбцов в любой .row .
Источник
Контейнеры
Контейнеры являются фундаментальным строительным блоком Bootstrap, которые содержат ваш контент, дополняют и выравнивают его на устройствах или в областях просмотра.
Как это устроено
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Контейнеры используются для размещения в них содержимого, дополнений и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, большинство макетов не требуют вложенного контейнера.
В Bootstrap используется три разных типа контейнеров:
- .container , который устанавливает максимальную ширину max-width в каждой отзывчивой контрольной точке;
- .container-fluid , ширина которого width: 100% на всех контрольных точках;
- .container-
, то есть ширина width: 100% до указанной контрольной точки.
В приведенной ниже таблице показано, как максимальная ширина max-width каждого контейнера .container и .container-fluid сравнивается с исходными в каждой контрольной точке.
Посмотрите их в действии и сравните их в нашем примере Сеток.
 Extra small |  Small ≥576px |  Medium ≥768px |  Large ≥992px |  X-Large ≥1200px |  XX-Large ≥1400px | |
|---|---|---|---|---|---|---|
| .container | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
Контейнер по умолчанию
По умолчанию класс .container является адаптивным контейнером фиксированной ширины, что означает, что его максимальная ширина max-width изменяется в каждой контрольной точке.
Адаптивные контейнеры
Адаптивные контейнеры позволяют указывать класс шириной 100%, пока не будет достигнута указанная контрольная точка, после чего мы применяем max-width для каждой из более высоких контрольных точек. Например, .container-sm будет иметь ширину в 100% до тех пор, пока не будет достигнута контрольная точка sm , где он будет масштабироваться уже с помощью md , lg , xl и xxl .
Подвижные контейнеры
Используйте .container-fluid для создания контейнера полной ширины, охватывающего всю ширину области просмотра.
Как показано выше, Bootstrap генерирует серию предопределенных контейнерных классов, чтобы помочь Вам создать желаемые макеты. Вы можете настроить эти предопределенные классы контейнеров, изменив карту Sass (находится в _variables.scss ), которая их поддерживает:
Помимо настройки Sass, Вы также можете создавать свои собственные контейнеры с помощью нашего миксина Sass.
Для получения дополнительной информации и примеров того, как изменить наши карты и переменные Sass, обратитесь к разделу Sass документации cистемы сеток.
Источник
Система сеток
Мощная система гибких сеток, предоставляющая преимущества для пользователей мобильных устройств, для удобной верстки и расположения элементов любых видов и размеров. Используется система «12 колонок», 5-ти адаптивных ярусов, препроцессоров Sass и предустановленных классов.
Как это устроено
Система сеток Bootstrap 4 использует контейнеры, ряды и колонки, чтобы удобно располагать содержимое. Бутстрап реализован с помощью флексбокса и полностью адаптивен. Ниже приведен пример и глубокий взгляд на объединение сетки.
В данном примере с помощью наших предустановленных классов сеток были созданы 3 колонки равной ширины для маленьких, средних и больших девайсов. Эти колонки выровнены с помощью родительского класса .container .
Вот небольшое объяснение работы Bootstrap 4:
- Инструмент для центровки контента сайта. Используйте класс .container для фиксированной ширины или .container-fluid для 100%-ной ширины.
- Ряды – это обертка для колонок. Каждая колонка имеет горизонтальный padding (называемый gutter) для контроля пространства между колонками. Этот padding (паддинг) влияет на ряды с отрицательным марджином. В этом случае все содержимое ваших колонок будет визуально центрировано внизу с левой стороны.
- Содержимое должно быть расположено в колонках, и только колонки могут быть расположены в рядах.
- Благодаря флексбоксу колонки сетки без установленного атрибута «ширина» автоматически получают равную ширину. Например, четыре экземпляра класса .col-sm автоматически (на малых контрольных точках) получат ширину одной колонки = 25%. Подробнее смотрите раздел Автоматическое расположение с помощью колонок.
- Цифры в наименовании классов колонок показывают, сколько колонок из 12-ти возможных в ряду вы бы хотели использовать. Так, если вы хотите использовать три колонки одной ширины, используйте .col-sm-4 .
- Ширина колонок width задана в процентах, что позволяет колонкам быть гибкими и изменять размер относительно их родительского элемента.
- Колонки имеют горизонтальный паддинг padding для создания отступов между отдельными колонками, но вы можете удалить марджины margin из рядов и паддинги padding из колонок, добавив класс .no-gutters в .row .
- Есть 5 «ярусов» сеток, по одному для каждого «брейкпойнта»: все контрольные точки (экстра маленький), маленький, средний, большой и экстрабольшой.
- Ярусы сетки основаны на минимальной широте, т.е. они подходят для каждого вышестоящего яруса (т.е., .col-sm-4 подходит для маленьких, средних, больших и XL девайсов).
- Вы можете использовать предопределенные классы сетки (например .col-4 ) или препроцессоры Sass для создания своей разметки.
Параметры сеток
Бутстрап использует em и rem для задания большинства размеров, а пиксели px – для «брейкпойнтов» сетки и ширин контейнеров. Это происходит потому, что ширина зоны видимости на каждом устройстве измеряется в пикселях и не изменяется с размером шрифта.
Посмотрим, как действуют некоторые аспекты системы сеток Bootstrap на разных «ручных» устройствах.
 Extra small .col- .col-sm- | .col-md- | .col-lg- | .col-xl- | | |
|---|---|---|---|---|---|
| Число колонок | 12 | ||||
| Ширина отступа | 30px (15px с каждой стороны столбца) | ||||
| Может быть вложенным | Да | ||||
| Упорядочивание колонок | Да | ||||
Автоматическое расположение с помощью колонок
Используйте классы колонок со специальными контрольными точками (например, .col-sm-6 ) для легкого расположения колонок без использования явно обозначенных номеров классов.
Равная ширина
Например, здесь мы видим две сетки, которые подойдут к любому устройству и зоне видимости, от xs до xl . Добавляйте любое количество простых классов для каждого брейкпойнта, и каждая колонка будет одинаковой ширины.
Источник
Bootstrap 4 — Сетка
В этой статье разберём сетку Bootstrap 4. Сетка – это базовая часть этого фреймворка, которая позволяет очень быстро и достаточно просто верстать адаптивные шаблоны.
Сетку Bootstrap 4 можно использовать отдельно (без других компонентов). Этот вариант применения фреймворка тоже используется веб-разработчиками, т.к. не всегда готовые Bootstrap элементы, такие как кнопки, навигационные панели, таблицы и прочие компоненты можно использовать в рамках того или иного проекта. Зачастую это касается проектов с уникальным дизайном. В этом случае нужные элементы проще написать с нуля самостоятельно, вместо того чтобы переписывать готовые компоненты Bootstrap.
В этом случае к проекту достаточно подключить из архива только файл «bootstrap-grid.min.css».
Назначение Bootstrap сетки. Контрольные точки
Сетка Bootstrap 4 – это основная часть фреймворка. Она предназначена для создания адаптивных шаблонов.
Сетка Bootstrap 4 основывается на CSS Flexbox и медиа-запросах (CSS media queries). Чтобы понять, как она работает более точно, рекомендуется сначала изучить эти CSS технологии.
Следующий шаг – это разобраться с тем, что такое адаптивный макет сайта.
Если кратко, адаптивный макет – это такой макет, вид которого может изменяться в зависимости от того, какую ширину viewport имеет браузер. Это означает, что при одних значениях ширины viewport адаптивный макет может выглядеть одним образом, а при иных – совершенно по-другому.
Более подробно почитать про адаптивные макеты можно в этой статье.
В Bootstrap изменения вида макета реализовано через медиа-запросы. Каждый медиа-запрос в Bootstrap строится на основании минимальной ширины viewport браузера . В Bootstrap ключевое значение ширины viewport в медиа-запросе называется breakpoint (контрольной точкой, или более просто классом устройства).
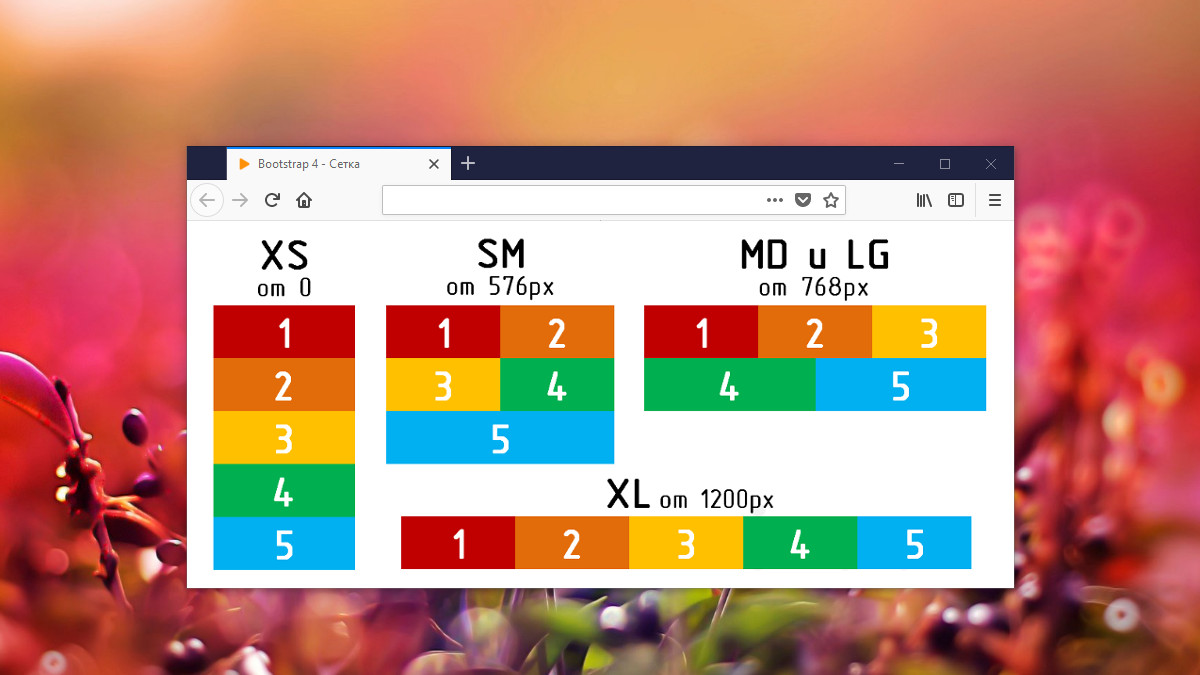
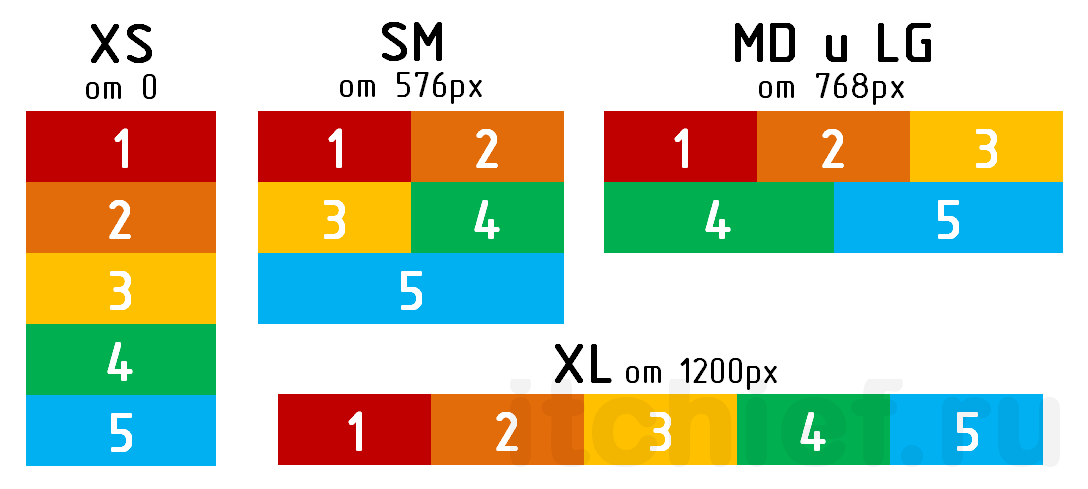
На схеме приведены основные контрольные точки, которые Bootstrap 4 имеет по умолчанию:
Это означает что до 576px макет сайта может отображаться одним образом, от 576px до 768px – другим образом и т.д. Таким образом, можно создать макет, который на каждом из этих участков может выглядеть по-разному.
Контрольные точки имеют обозначение. Первый breakpoint не имеет обозначения ( xs ), второй называется – sm , третий – md , четвёртый – lg и пятый – xl . Эти обозначения необходимо запомнить, т.к. они используются в классах, которые мы будем добавлять к элементам. Эти обозначения в имени класса будут указывать на то с какой ширины viewport стили, определённые в нём, будут применяться к элементу.
| Ширина viewport браузера | Контрольная точка (название устройства) |
|---|---|
| >=0 | без обозначения (xs) |
| >=576px | sm |
| >=768px | md |
| >=992px | lg |
| >=1200px | xl |
При этом, контрольные точки задают только минимальную ширину . Т.е., например, если вы определили макет, используя в нём классы без обозначения контрольной точки ( xs ) и с использованием md , то он на sm будет иметь такую же структуру как на xs , а на lg и xl — как на md .
Если вы знакомы с сеткой Bootstrap 3, то в ней количество контрольных точек равнялось четырём.
Из чего состоит сетка?
Сетка Bootstrap 4 состоит из:
- обёрточных контейнеров (элементов с классом container и container-fluid );
- рядов (элементов с классом row ):
- адаптивных блоков (элементов, имеющих один или несколько классов, равных col или начинающихся с col ).
Все эти части сетки – это обычные HTML элементы, к которым просто добавлены определённые классы.
Обёрточные контейнеры (.container и .container-fluid)
Обёрточный контейнер — это элемент сетки Bootstrap 4, с которого обычно начинается создание макета страницы или её части. Другими словами, это базовый элемент, в котором необходимо размещать все другие элементы сетки (ряды и адаптивные блоки). Его основная цель — это установить шаблону ширину и выровнять его по центру страницы .
В четвёртом бутстрапе имеются два вида обёрточных контейнеров: адаптивно-фиксированный и резиновый .
Адаптивно-фиксированный контейнер предназначен для создания контейнера с постоянной шириной, которая будет оставаться постоянной только в пределах действия определённой контрольной точки. Т.е., например, на контрольной точке sm до действия контрольной точки md , он будет иметь одну фиксированную ширину, а на md до действия lg – другую фиксированную ширину. Единственная контрольная точка, на которой данный контейнер не будет иметь фиксированную ширину это breakpoint без обозначения . Здесь контейнер будет занимать 100% ширину .
Таблица, в которой наглядно показано какую максимальную фиксированную ширину может занимать .container :
| Ширина viewport браузера | Контрольная точка (название устройства) | Ширина адаптивно-фиксированного контейнера (container) |
|---|---|---|
| >=0 | без обозначения (xs) | 100% |
| >=576px | sm | 540px |
| >=768px | md | 720px |
| >=992px | lg | 960px |
| >=1200px | xl | 1140px |
Это означает, что адаптивно-фиксированный контейнер будет иметь :
- 100% ширину при ширине viewport до 576px;
- 540px при ширине viewport от 576 до 768px;
- 720px при ширине viewport от 768 до 992px и т.д
В горизонтальном направлении контейнер располагается по центру . Осуществляется это посредством установки ему CSS свойств margin-left: auto и margin-right: auto в файле «bootstrap.css».
Второй вид контейнера – это резиновый . Он применяется тогда, когда вам необходимо создать полностью гибкий макет целой страницы или её части. Данный контейнер имеет на любых контрольных точках 100% ширину .

| Ширина viewport браузера | Контрольная точка (название устройства) | Ширина адаптивно-резинового контейнера (container-fluid) |
|---|---|---|
| >=0 | без обозначения (xs) | 100% |
| >=576px | sm | |
| >=768px | md | |
| >=992px | lg | |
| >=1200px | xl |
Кроме этого, контейнеры ( .container и .container-fluid ) имеют ещё внутренние отступы слева и справа по 15px. Установка внутренних отступов контейнеров задаётся в «bootstrap.css» посредством CSS-свойств padding-left: 15px и padding-right: 15px .
При верстке макета не следует одни обёрточные контейнеры помещать внутрь других.
Ряды (.row)
Ряд – это элемент бутстрап сетки, который выступает в роли непосредственного контейнера для адаптивных блоков (других элементов сетки, которые мы рассмотрим ниже).
Это означает что ряд – это просто родительский элемент для адаптивных блоков . Т.е. адаптивные блоки всегда должны быть размещены непосредственно в нём.
С точки зрения CSS Flexbox, ряд – это flex-контейнер, а адаптивные блоки – это flex-элементы.
В отличие от Bootstrap 3, в которой ряд выступал только для компенсации левых и правых внутренних padding полей обёрточных контейнеров или адаптивных блоков, в Bootstrap 4 он играет очень важную роль. Это связано с тем, что данная сетка построена на CSS Flexbox. В этой сетки он выступает в роли flex-контейнера для flex-элементов (адаптивных блоков). Т.е. если вы будете использовать адаптивные блоки вне ряда, они работать не будут. В Bootstrap 4 адаптивные блоки должны обязательно находиться в блоке с классом row .
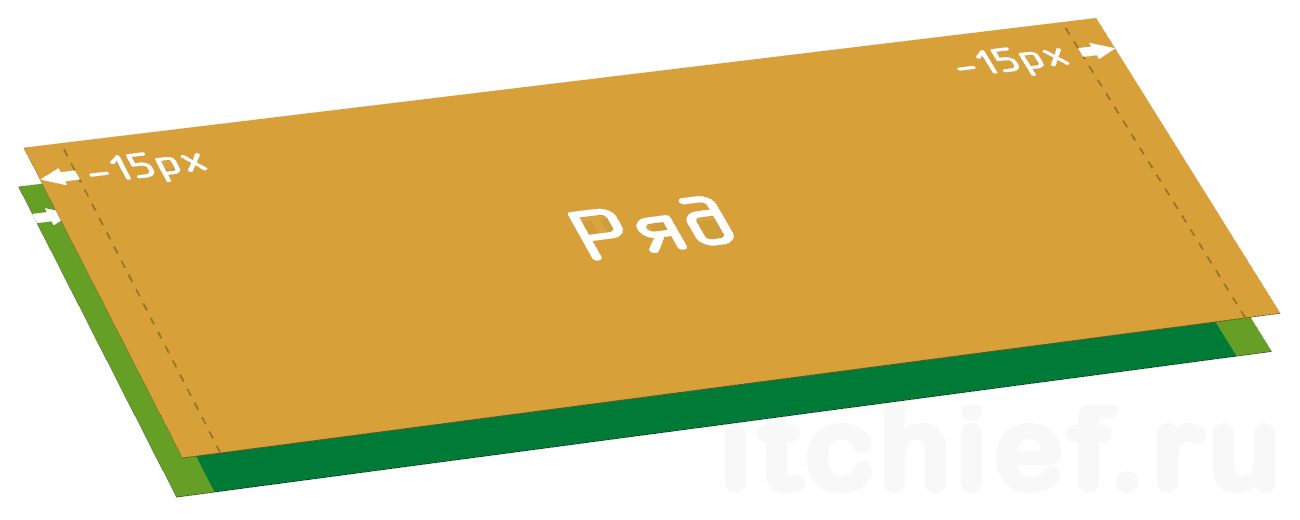
Компенсация внутренних padding полей осуществляется так же как и в Bootstrap 3, за счёт отрицательных левых и правых внешних отступов, равных 15px ( margin-left:-15px и margin-right:-15px ).
Пример, в котором показано, что вне зависимости от того, как на каком уровне вложенности непосредственно находится некоторый контент, его отступ от левого и правого края при правильной HTML структуре всегда будет равняться 15px:
Кроме этого, адаптивные блоки (рассмотрим их ниже) логически не связанные между собой не обязательно помещать в один ряд. Наиболее корректно их разбить на отдельные логические группы и поместить каждую из них в отдельный ряд ( .row ).
Адаптивные блоки (.col)
Адаптивные блоки – это основные строительные элементы сетки. Именно от них будет зависеть, как макет веб-страницы будет отображаться на разных контрольных точках ( без обозначения , sm , md , lg и xl ).
Если простыми словами, то адаптивные блоки – это блоки, ширина которых (в процентном отношении от родителя) на разных breakpoint может быть различной . Т.е., например, адаптивный блок на sm может иметь ширину, равную 50% от родительской, а на md – 25%.
Создание адаптивного блока осуществляется очень просто посредством добавления одного или нескольких классов col-?-? к необходимому HTML элементу, расположенному непосредственно в ряду.
В классе col-?-? вместо первого знака вопроса указывается название контрольной точки ( без обозначения , sm , md , lg или xl ). Вместо второго знака вопроса указывается ширина адаптивного блока , которую он должен иметь на указанной контрольной точке. Ширина адаптивного блока задаётся в относительной форме по умолчанию с помощью числа от 1 до 12 (колонок Bootstrap).
Данное число определяет, какую часть ширины будет занимать адаптивный блок начиная с указанной контрольной точки от ширины родительского блока, т.е. ряда. При этом ширина ряда в числовом выражении (колонках Bootstrap) по умолчанию равна 12.
Например, блок с классом col-md-4 начиная с контрольной точки md будет занимать 4/12 ширины ряда, т.е. 33,3% (т.е. 4/12*100% = 33.3%).
| Ширина viewport | Контрольная точка | Класс | Ширина адаптивного блока |
|---|---|---|---|
| Крохотная ширина (>=0) | без обозначения (xs) | col-? | от col-1 до col-12 |
| Маленькая ширина (>=576px) | sm | col-sm-? | от col-sm-1 до col-sm-12 |
| Средняя ширина (>=768px) | md | col-md-? | от col-md-1 до col-md-12 |
| Большая ширина (>=992px) | lg | col-lg-? | от col-lg-1 до col-lg-12 |
| Очень большая ширина (>=1200px) | xl | col-xl-? | от col-xl-1 до col-xl-12 |
Адаптивные блоки как обёрточные контейнеры имеют внутренние отступы слева и справа по 15px. Данные отступы адаптивным блокам в фреймворке Bootstrap 4 устанавливаются с помощью CSS свойств padding-left: 15px и padding-right: 15px .
Размещать адаптивные блоки необходимо непосредственно в ряд. Т.е. у любого адаптивного блока в качестве родителя должен быть обязательно элемент .row .
Например, рассмотрим, какую ширину будет иметь следующий адаптивный блок:
Список, объясняющий какую ширину адаптивный блок, будет иметь на разных контрольных точках:
- класс col-12 будет задавать ширину, которую блок будет иметь по умолчанию; она будет равна 12 колонкам Bootstrap (т.е. 12/12*100%=100% от ширины ряда); эту ширину этот блок будет иметь начиная с xs ;
- класс col-sm-9 переопределит ширину блока начиная с действия контрольной точки sm ; начиная с sm этот блок будет иметь ширину, равную 9 колонкам Bootstrap (т.е. 9/12*100%=75% от ширины ряда);
- класс col-md-7 установит ширину блока, равную 7 колонкам Bootstrap (т.е. 7/12*100%=58,3% от ширины ряда), начиная с md ;
- класс col-lg-5 установит начиная с действия контрольной точки lg ширину блоку, равную 5 колонкам Bootstrap (т.е. 5/12*100%=41,6% от ширины ряда);
- класс col-xl-3 задаст блоку, на экранах с шириной viewport больше xl , ширину равную 3 колонкам Bootstrap (т.е. 3/12*100%=25% от ширины ряда).
При указании ширины адаптивному блоку мы указываем класс, содержащий контрольную точку, начиная с которой данная ширина будет действовать. Эту ширину данный блок будет иметь до тех пор, пока она будет переопределена с помощью другого класса, действие которого начинается с более большой ширины viewport.
Адаптивные блоки без указания количества колонок
В сетке Bootstrap 4 имеются специальные классы col , col-sm , col-md , col-lg , col-xl , col-auto , col-sm-auto , col-md-auto , col-lg-auto и col-xl-auto .
Первая группа классов ( col , col-sm , col-md , col-lg , col-xl ) предназначена для создания адаптивных блоков, ширина которых будет зависеть от свободного пространства в линии. Распределение незанятой ширины (свободного пространства) линии между всеми такими блоками осуществляется равномерно. Кроме этого, данные адаптивные блоки перед распределением свободного пространства линии (по умолчанию) имеют нулевую ширину.
Рассмотрим несколько примеров.
1. Создание в ряду 5 адаптивных блоков с одинаковой шириной.
- свободное пространство линии — 100% (т.к. их ширина равна 0);
- ширина каждого адаптивного блока — 20% (100%/5);
2. Ширина блоков с классом col при наличии в линии адаптивного блока с количеством колонок.
- свободное пространство линии — 41,67% ((12-7)/12*100%);
- ширина каждого адаптивного блока, которые заданы без указания ширины — 13,89% (41,67%/3).
В некоторых версиях браузерах Safari есть ошибка при использовании такой разметки, она может быть разбита на несколько линий.
Исправить это можно 2 способами:
- посредством установки адаптивным блокам границы
- с помощью задания адаптивным блокам CSS-свойства flex-basis
Кроме этого, сетка Bootstrap 4 позволяет располагать адаптивные блоки без указания количества колонок на нескольких линиях.
Данное действие осуществляется посредством добавления в разметку перед адаптивным блоком, который должен начинаться с новой линии, пустого div элемента с классом w-100 .
Если данное действие необходимо использовать только для некоторых контрольных точек, то к нему (классу w-100 ) дополнительно нужно ещё добавить служебные отзывчивые классы Bootstrap 4.
В этом примере переноситься на новую линию адаптивные блоки будут только до действия контрольной точки md :
Вторая группа классов ( col-auto , col-sm-auto , col-md-auto , col-lg-auto и col-xl-auto ) предназначена для создания адаптивных блоков, ширина которых будет определяться в соответствии с их содержимым.
- на xs и sm адаптивные блоки будут располагаться вертикально (один под другим) и занимать всю ширину ряда;
- на md адаптивный блок 2 будет иметь ширину, необходимую для отображения своего содержимого; если блок 2 не будет занимать всю ширину ряда, то адаптивные блоки 1 и 3 поделят его между собой поровну; если же блок 2 будет занимать всю ширину линии, то картина будет такая же, как на контрольных точках xs и sm ;
- на lg и xl адаптивный блок 2 будет иметь ширину, необходимую для отображения своего содержимого; если блок 2 не будет занимать всю ширину ряда, то блок 3 будет занимать ширину, равную 2 колонкам Bootstrap, а блок 1 — всю оставшуюся ширину ряда; если блок 2 будет занимать всю ширину ряда, то разметка будет такая же, как на xs и sm , только 3 блок на 3 линии будет иметь ширину, равную 2 колонкам Bootstrap.
Расположение адаптивных блоков в ряду
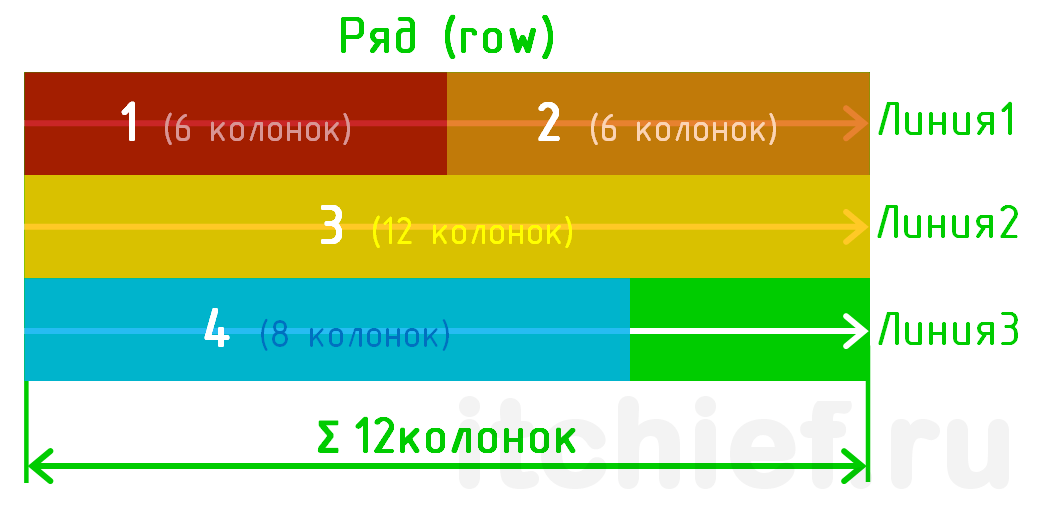
Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.
Рассмотрим ещё один пример, в котором адаптивные блоки имеют различную ширину на различных контрольных точках:
Основной принцип верстки макета
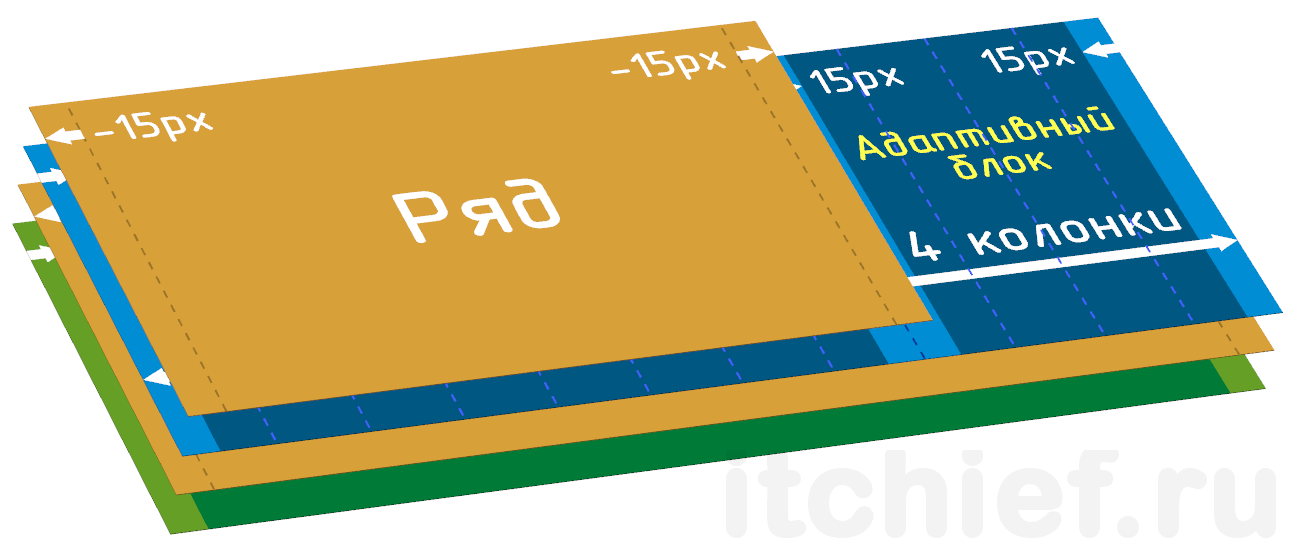
Основной принцип верстки макета веб-страницы на сетке Bootstrap 4 заключается во вкладывании одних адаптивных блоков в другие.
При этом ширина адаптивных блоков это всегда относительная величина, которая задаётся в колонках Bootstrap и зависит только от ширины родителя, т.е. ряда.
Размещать контент веб-страницы следует только в адаптивных блоках.
Например, в имеющийся макет, а именно в адаптивный блок col-8 вложим ещё 2 блока:
Для этого предварительно необходимо в блок col-8 положить ряд (контейнер для адаптивных блоков):
После этого добавим 2 адаптивных блока в ряд:
Выравнивание адаптивных блоков
Выравнивания адаптивных блоков в горизонтальном и вертикальном направлении осуществляется в Bootstrap 4 с помощью служебных flex-классов.
Вертикальное выравнивание адаптивных блоков
Выравнивание адаптивных блоков в пределах линии ряда по вертикали осуществляется посредством одного из следующих классов, который необходимо дополнительно добавить к row :
- align-items-start (относительно начала линии);
- align-items-center (по центру);
- align-items-end (относительно конца).
Например, выровняем все адаптивные блоки по центру линии ряда:
По умолчанию адаптивные элементы занимают всю высоту линии ряда, в которой они расположены.
Выравнивание какого-то определённого адаптивного блока по вертикали в пределах линии может осуществляться одним из следующих классов:
- align-self-start (относительно начала линии);
- align-self-center (по центру);
- align-self-end (относительно конца).
Данные классы необходимо добавлять к адаптивным блокам, а не к ряду.
Например, выравниваем адаптивный блок 2 по нижнему краю линии:
Горизонтальное выравнивание адаптивных блоков
Для выравнивания адаптивных блоков в горизонтальном направлении предназначены следующие классы:
- justify-content-start (относительно начала линии ряда — по умолчанию);
- justify-content-center (по центру);
- justify-content-end (относительно конца линии);
- justify-content-around (равномерно, с учётом пространства перед первым и последним адаптивным блоком);
- justify-content-between (равномерно, с одинаковым пространством между адаптивными блоками).
Например, распределим адаптивные блоки в горизонтальном направлении равномерно:
Адаптивная разметка без полей
Внутренние поля ( padding ) адаптивных блоков и внешние отрицательные отступы ( margin ) рядов можно убрать, если к последним (т.е. к row ) добавить класс no-gutters .
Обратите внимание, что данный класс ( no-gutters ) действует только на адаптивные блоки, которые непосредственно размещены в этом ряду. Т.е. на адаптивные блоки, которые не имеют в качестве родителя данный ряд, CSS свойства по убиранию padding не распространятся.
Смещение адаптивных блоков
В Bootstrap 4 смещение адаптивных блоков можно выполнить с помощью:
- классов offset (на определённое количество колонок);
- служебных (утилитных) margin классов .
Классы offset
Классы offset предназначены для смещения адаптивных блоков вправо на определённое количество колонок.
Данные классы имеют следующий синтаксис:
<2>– величина смещения, указываемая с помощью количества колонок Bootstrap.
В качестве примера установим смещение адаптивным блокам так, как это показано на рисунке.
Смещение с помощью margin классов
В четвертой версии Bootstrap устанавливать смещение адаптивным блокам также можно с помощью margin отступов (margin-left: auto и (или) margin-right: auto). Эта вариант смещения появился благодаря тому, что сетка в новой версии Bootstrap (4) основывается на CSS Flexbox .
Данный вариант смещения (с помощью margin классов) используют, когда блоки необходимо сместить относительно друг от друга не которую переменную величину .
В Bootstrap 4 для более удобного и адаптивного задания блокам margin отступов ( margin-left: auto и (или) margin-right: auto ) можно использовать классы ml-auto , mr-auto , ml-
Изменение визуального порядка следования адаптивных блоков
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде.
Изменить визуальный порядок следования адаптивного блока в Bootstrap 4 выполняется посредством класса order-
Вместо
Это число и определяет то, как элементы будут визуально следовать на странице. А именно все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс order , то по умолчанию он имеет значение 0.
Например, изменим порядок следования двух адаптивных блоков:
Ещё один пример (с использованием адаптивных классов order ):
Кроме чисел (по умолчанию от 1 до 12) можно ещё использовать слова first и last . Эти классы ( order-first , order-
Классы order-first и order-
Перепишем вышеприведённый пример с использованием классов order , в которых используются ключевые слова first и last :
Пример с использованием классов order как с числом, так и со словами first и last :
Пример адаптивной вёрстки на сетке Boostrap 4
Создадим адаптивную разметку блока веб-страницы, приведённого на рисунке, с помощью сетки Bootstrap 4.
1. Создаём разметку блока для мобильных устройств ( xs ).
2. Настраиваем разметку для контрольной точки sm :
3. Устанавливаем блокам количество колонок, которые они должны иметь на устройствах md и lg :
4. Создаём разметку для xl :
Убираем ненужные контрольные точки у адаптивных блоков:
Кроме этого, изначально в Bootstrap 4 адаптивный блок имеет ширину, равную 100%. Это позволяет при создании адаптивных блоков не указывать количество колонок, если их первоначальная ширина должна быть равна 12 колонок (100%).
Источник